...
关键字
自定义图形、空白图形、集成echarts其他图形、漏斗图
...
背景说明
Smartbi没有把echarts所有图形集成进来,对于未集成进来的图形,smartbi提供了一种只使用smartbi提供的数据,其他通过扩展属性+图形宏拼凑echarts图形的方法。 已知适用范围:
已知适用范围
目前已知echarts地图通过这种扩展方式是没有支持的。锚
入口及接口说明
当基于数据集新建一种图形,在"扩展属性"标签页,选择"锚
...
| 代码块 |
|---|
...
| ||||
//通过宏获取所有数据的方式: //对象chart, 事件:beforeRenderer function main(chartView) { |
...
var options = chartView.getChartObject().getOptions(); |
...
var allFieldsData = options.allFieldsData; //所有数据 |
...
} |
...
//返回的数据结构: |
...
//返回的数据结构定义,包含数据、字段和参数信息,字段定义、数据格式等信息都来源于数据集,可在作图的数据集中查看 |
...
options.allFieldsData:{ |
...
rowsCount:, //数据行数 |
...
columnsCount:,//数据列数 |
...
//返回的数据表,是个object数组, |
...
data:[{ |
...
displayValue:'', //显示值 |
...
value:'' //真实值 |
...
}], |
...
//字段的定义 |
...
fields:[{ |
...
id:'', //数据集中输出字段唯一标识,在数据集中可以查看 |
...
alias:'', //字段别名 |
...
//数据集中设置的数据格式定义 |
...
dataFormat:{ |
...
dateFormat:'', //日期格式 |
...
forceDecimal:true, |
...
prefix: |
...
scale: |
...
suffix: |
...
timeFormat: |
...
type:"STRING", |
...
viewType:"NONE" |
...
} }], |
...
//数据集中参数键值对 |
...
paramsData:[{ |
...
key:, //数据集中输出参数唯一标识,譬如"OutputParameter.I2c949e121d27be5d011d284d6b170049.销售月份" |
...
value: //参数值 |
...
}] |
...
} |
示例说明
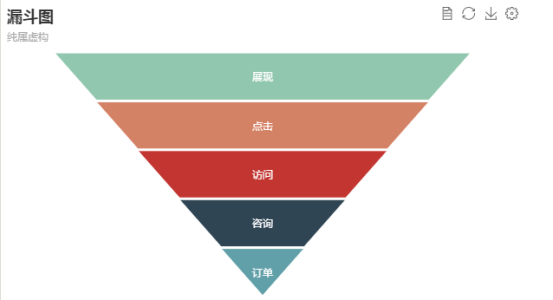
通过上面的接口,实现漏斗图,效果如下:
通过上面的接口,实现漏斗图,效果如下:
实现步骤:
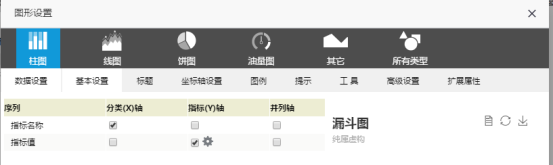
1, 新建仪表分析,数据设置可以按柱图随便勾选,实际不会用到,只是骗过验证
2, 切换到:"扩展属性",勾选"覆盖(所有设置项不生效)"
3, 设置扩展属性(见上图),固化的和数据不会有关系的可以在此设置,譬如示例直接把echarts漏斗示例options(去除数据部分)粘贴与此
| 代码块 | |||||
|---|---|---|---|---|---|
|
...
| |
{ "title": |
...
{ "text": "漏斗图", |
...
"subtext": "纯属虚构" |
...
}, |
...
"tooltip": |
...
{ "trigger": "item", |
...
"formatter": "{a} <br/>{b} : {c}%" |
...
}, |
...
"toolbox": |
...
{ "feature": |
...
{ "dataView": |
...
{ "readOnly": |
...
false }, "restore": {}, |
...
"saveAsImage": {} |
...
} }, "calculable": true, |
...
"series": [{ |
...
"name": "漏斗图", |
...
"type": "funnel", |
...
"left": "10%", |
...
"top": 60, |
...
"bottom": 60, |
...
"width": "80%", |
...
"min": 0, |
...
"max": 100, |
...
"minSize": "0%", |
...
"maxSize": "100%", |
...
"sort": "descending", |
...
"gap": 2, |
...
"label": |
...
{ "normal": |
...
{ "show": true, |
...
"position": "inside" |
...
}, "emphasis": |
...
{ "textStyle": |
...
{ "fontSize": |
...
20 } } }, "labelLine": |
...
{ "normal": |
...
{ "length": 10, |
...
"lineStyle": |
...
{ "width": 1, |
...
"type": "solid" |
...
} } }, "itemStyle": |
...
{ "normal": |
...
{ "borderColor": "#fff", |
...
"borderWidth": |
...
- 右键图形编辑宏,给图形添加宏事件
...
1
}
}
}]
} |
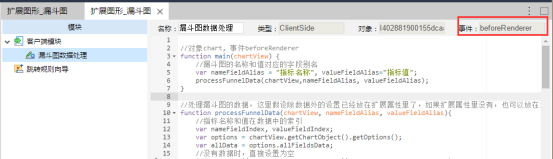
4, 右键图形编辑宏,给图形添加宏事件
宏代码:
| 代码块 | ||||
|---|---|---|---|---|
| ||||
//对象chart, 事件beforeRenderer |
...
function main(chartView) { |
...
//漏斗图的名称和值对应的字段别名 |
...
var nameFieldAlias = "指标名称", valueFieldAlias="指标值"; |
...
processFunnelData(chartView,nameFieldAlias, valueFieldAlias); |
...
} |
...
//处理漏斗图的数据,这里假设除数据外的设置已经放在扩展属性里了,如果扩展属性里没有,也可以放在这里 |
...
function processFunnelData(chartView, nameFieldAlias, valueFieldAlias){ |
...
//指标名称和值在数据中的索引 |
...
var nameFieldIndex, valueFieldIndex; |
...
var options = chartView.getChartObject().getOptions(); |
...
var allData = options.allFieldsData; |
...
//没有数据时,直接设置为空 |
...
if(!allData || allData.rowsCount == 0 || allData.columnsCount == 0){ |
...
options.series[0].data = []; |
...
return; |
...
} //查找字段对应的索引 |
...
var fields = allData.fields; |
...
for(var i in fields){ |
...
if(fields[i].alias == nameFieldAlias){ |
...
nameFieldIndex=i; |
...
}else if(fields[i].alias == valueFieldAlias){ |
...
valueFieldIndex = i; |
...
} } //拼写漏斗图需要的数据options |
...
if(nameFieldIndex>=0 && valueFieldIndex>=0){ |
...
var chartData = [], legendData=[]; |
...
for(var i in allData.data){ |
...
var item = allData.data[i]; |
...
chartData.push({ |
...
name:item[nameFieldIndex].displayValue, |
...
value:item[valueFieldIndex].value |
...
}); |
...
legendData.push(item[nameFieldIndex].displayValue); |
...
} options.series[0].data = chartData; |
...
options.legend.data = legendData; |
...
}else{ |
...
alert("未找到用于作图的对应字段:" + nameFieldAlias + "或" + valueFieldAlias); |
...
} } |
}
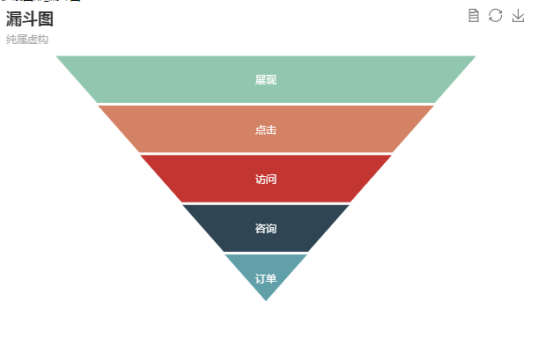
5, 保存宏后,预览效果如下: