...
宏代码:
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
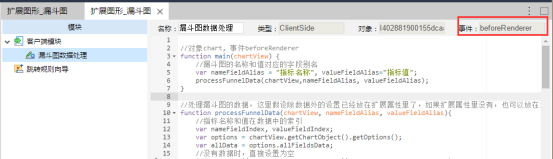
//对象chart, 事件beforeRenderer
function main(chartView) {
//漏斗图的名称和值对应的字段别名
var nameFieldAlias = "指标名称", valueFieldAlias="指标值";
processFunnelData(chartView,nameFieldAlias, valueFieldAlias);
}
//处理漏斗图的数据,这里假设除数据外的设置已经放在扩展属性里了,如果扩展属性里没有,也可以放在这里
function processFunnelData(chartView, nameFieldAlias, valueFieldAlias){
//指标名称和值在数据中的索引
var nameFieldIndex, valueFieldIndex;
var options = chartView.getChartObject().getOptions();
var allData = options.allFieldsData;
//没有数据时,直接设置为空
if(!allData || allData.rowsCount == 0 || allData.columnsCount == 0){
options.series[0].data = [];
return;
}
//查找字段对应的索引
var fields = allData.fields;
for(var i in fields){
if(fields[i].alias == nameFieldAlias){
nameFieldIndex=i;
}else if(fields[i].alias == valueFieldAlias){
valueFieldIndex = i;
}
}
//拼写漏斗图需要的数据options
if(nameFieldIndex>=0 && valueFieldIndex>=0){
var chartData = [], legendData=[];
for(var i in allData.data){
var item = allData.data[i];
chartData.push({
name:item[nameFieldIndex].displayValue,
value:item[valueFieldIndex].value
});
legendData.push(item[nameFieldIndex].displayValue);
}
options.series[0].data = chartData;
options.legend.data = legendData;
}else{
alert("未找到用于作图的对应字段:" + nameFieldAlias + "或" + valueFieldAlias);
}
} |
...