...
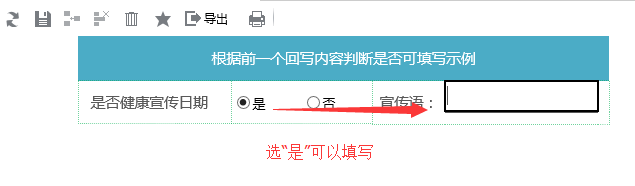
当平铺参数选择“是”,则允许回写,
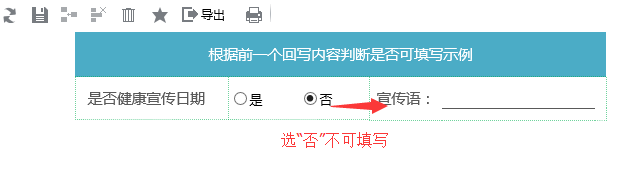
当平铺参数选择“否”,则不允许回写,
版本及客户端说明
1.版本:最新版本
2.PC端
3.浏览器:IE、Chrome、Firefox
设置方法
1.创建电子表格
首先在电子表格设计器中,创建电子表格报表。
...
类型 | 对象 | 事件 |
|---|---|---|
客户端宏 | spreadsheetReport | onRenderReport |
宏代码
| 代码块 | ||
|---|---|---|
| ||
function main(spreadsheetReport) {
spreadsheetReport.spreadsheetReportWriteBack.updateWriteBackData_old = spreadsheetReport.spreadsheetReportWriteBack.updateWriteBackData;
spreadsheetReport.spreadsheetReportWriteBack.updateWriteBackData = function(sheetIndex, position, td, oldValue, value, displayValue, type) {
var cell = spreadsheetReport.elemSheetFrame.contentWindow.writableMap[position];
if (cell.cell == "C2") { //判断当前回写的单元格是不是C22
if (value == "否") { //判断C222单元格的值是不是"否"
//要设置不可回写的单元格在示例中是E2222,其坐标为(1,4),因此下面代码中需要对writableMap中[1:4]进行设置
if (spreadsheetReport.elemSheetFrame.contentWindow.writableMap["1:4"]) {
spreadsheetReport.elemSheetFrame.contentWindow.writableMap["bak.1:4"] = spreadsheetReport.elemSheetFrame.contentWindow.writableMap["1:4"];
delete spreadsheetReport.elemSheetFrame.contentWindow.writableMap["1:4"];
}
} else {
if (spreadsheetReport.elemSheetFrame.contentWindow.writableMap["bak.1:4"]) {
spreadsheetReport.elemSheetFrame.contentWindow.writableMap["1:4"] = spreadsheetReport.elemSheetFrame.contentWindow.writableMap["bak.1:4"];
delete spreadsheetReport.elemSheetFrame.contentWindow.writableMap["bak.1:4"];
}
}
}
this.updateWriteBackData_old(sheetIndex, position, td, oldValue, value, displayValue, type);
}
} |
...