| 注:若是希望后期oem更新后,APP自动提醒用户更新,可先查看wiki文档,移动端oem定制更新后提醒用户下载 再进行OEM定制: |
|---|
...
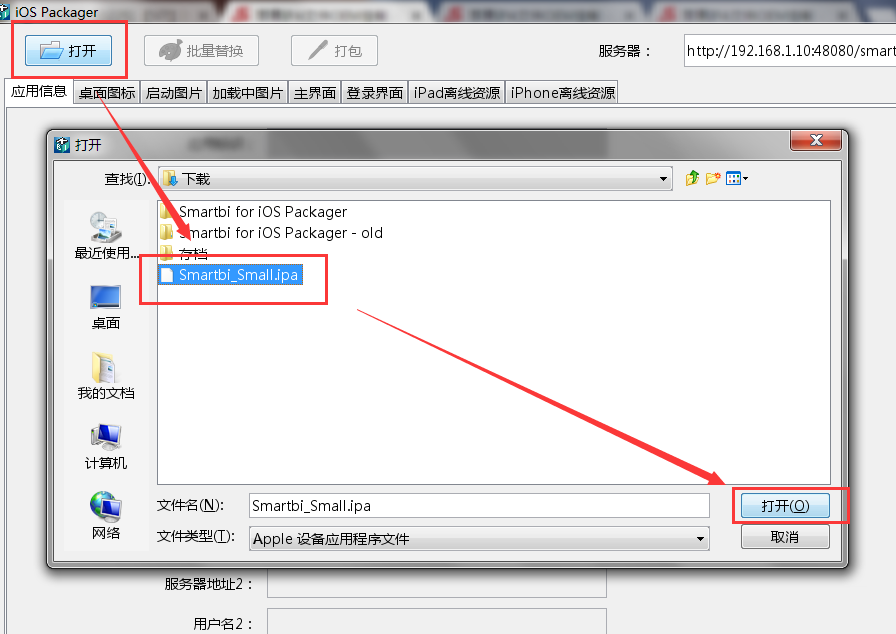
4、打开原始版本的smartbi.ipa文件,可点击此处下载
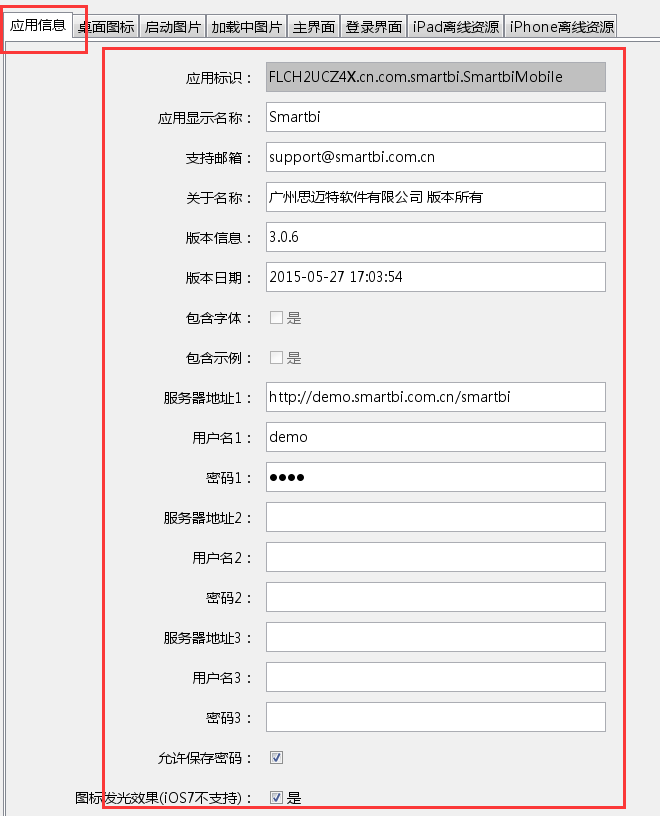
5、在“应用信息”页,修改定制的基本信息;信息修改方式详见Smartbi定制开发服务-iOS版APP
5、在“应用信息”页,修改定制的基本信息
一些信息的说明如下:
内容 | 示例 | 是否可选 |
|---|---|---|
支持邮箱 | 是 | |
关于名称 | 广州思迈特软件有限公司 版本所有 | 是 |
版本信息 | 3.0.6 | 是 |
版本日期 | 2015-05-27 17:03:54 | 是 |
服务器地址1 | 是 | |
用户名 | Demo | 是 |
密码 | Demo | 是 |
允许保存密码 |
| 默认允许 |
图标发光效果 |
| 默认允许 |
是否从app.smartbi.com.cn获取更新 |
| 默认不更新 |
九宫格风格 |
| 默认否 |
| 显示首页按钮 | 默认不显示 | |
| 面板显示三级菜单 | 默认显示 |
6、切换“桌面图标”、“启动图片”、“加载中图片”、“主界面”、“登录界面”页后,需要先点击“修改”按钮,然后就可以替换相应的图片资源。
...
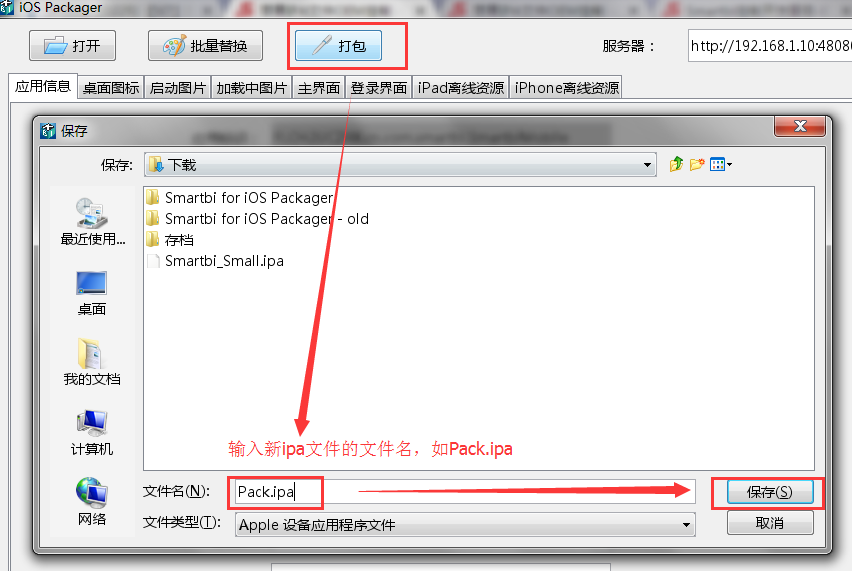
8、点击“打包”按钮保存为新的ipa文件,例如:Pack.ipa
9、移动端首页等资源的修改没有在上面的工具中提供,有两种修改方式:
i. 直接用压缩工具打开Pack.ipa进行相关图片资源的替换;
ii. 修改服务器上MobilePortal.ext扩展包,该扩展包在<smartbi>\Tomcat\webapps\smartbi\WEB-INF\extensions目录下。
移动端首页对应的图片资源在这扩展包中这两个目录下(. 表示扩展包根目录): 【.\vision\ios\login\img\】,【.\vision\ios\portraitweb\img\】
| 注意 | ||
|---|---|---|
| ||
| 修改MobilePortal.ext中的移动端首页资源后,由于缓存原因,移动端中可能无法显示出修改。可以先在app中切换其他服务器,然后再切换回原来的Smartbi服务器,就能清空缓存从而见到修改后的首页。 |
9、移动端首页等资源的修改没有在上面的工具中提供,可以直接用压缩工具打开打包后的IPA文件,如上文中的Pack.ipa,进行相关图片资源的替换;
以下操作需要切换到MacOS系统中:
1、复制Smartbi for iOS Packager\resignsmartbi.sh与打包生成的Pack.ipa文件到MacOS系统
...