...
应用场景
在项目中跳转传参,一般都是传编码、ID等值,但是显示给客户的所见的又要是有意义的、最终用户能懂得的名称,所以在创建参数的时候一般会有真实值、与显示值。真实值就是传参中的编码、ID等值;显示值就是最终用户能懂得的名称。
示例说明
...
| 代码块 | ||
|---|---|---|
| ||
function main(spreadsheetReport) {
if (!spreadsheetReport) return spreadsheetReport;
var sheet = spreadsheetReport.getSheetByName("Sheet1");
var positions = "C4,D4".split(",");
for (var i = 0; i < positions.length; i++) {
var position = positions[i].trim();
var expandedPositions = sheet.getExpandedPositions(position);
for (var j = 0; j < expandedPositions.length; j++) {
var cell = sheet.getCell(expandedPositions[j]);
if (true) {
addLink(spreadsheetReport, sheet, cell);
}
}
}
}
function addLink(spreadsheetReport, sheet, cell) {
sheet.addRuleLink(cell.cellPosition, "传参", [
getCellValue(cell.getRelativeCells('A4')), getCellValue(cell.getRelativeCells('B4'))]); //修改的代码部份,只需再添加获取参数显示值的语句getCellValue(cell.getRelativeCells('B4'))
}
function getCellValue(cell) {
if (!cell) return null;
if (typeof cell.length == 'number') {
var ret = [];
for (var i = 0; i < cell.length; i++) {
ret.push(cell[i].value);
}
return ret;
} else {
return cell.value;
}
}
function checkValue(v1, v2, op) {
if (v1 && typeof v1.length == 'number') {
for (var i = 0; i < v1.length; i++) {
if (checkValue(v1[i], v2, op)) return true;
}
return false;
}
switch (op) {
case 'EQUAL':
return (v1 == v2) || (v2.match(/^\d+(\.\d+)?$/) && v1 == parseFloat(v2));
case 'GREATER':
return v1 > parseFloat(v2);
case 'LESS':
return v1 < parseFloat(v2);
case 'INCLUDE':
return v1.indexOf(v2) >= 0;
case 'PREFIX':
return v1.indexOf(v2) == 0;
case 'SUFFIX':
return v1.indexOf(v2) == (v1.length - v2.length);
}
} |
action宏代码
...
| linenumbers | true |
|---|
...
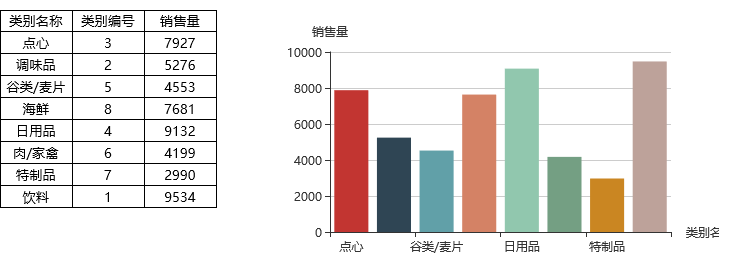
如下报表为跳转源报表
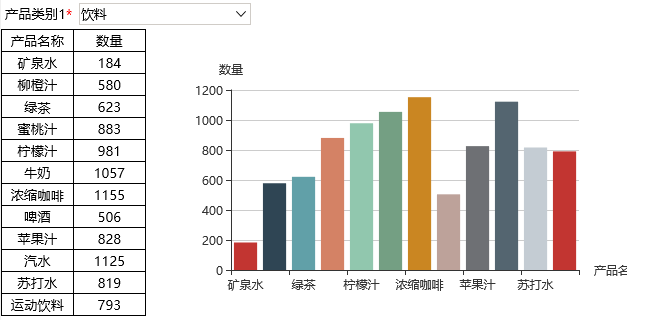
下面为跳转目标报表,当中的“产品类别1”参数是有真实值和显示值之分的。真实值是“产品类别编码”、显示值是“产品类别名称”
通过建立跳转规则,在“跳转源报表”上点击柱子跳转到“跳转目标”报表,发现传递过来的参数真实值和显示值都对应“产品类别名称”,无法刷新出数据。如下,点击柱子跳转后的结果
我们可以通过修改跳转规则的自动生成的客户端宏代码,使得点击柱子时将真实值和显示值同时传递到参数中。
设置步骤
1.创建跳转源报表
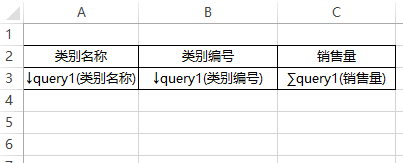
注意:跳转源报表中必须同时查询出“产品类别编码”和“产品类别名称”两个字段,如下:
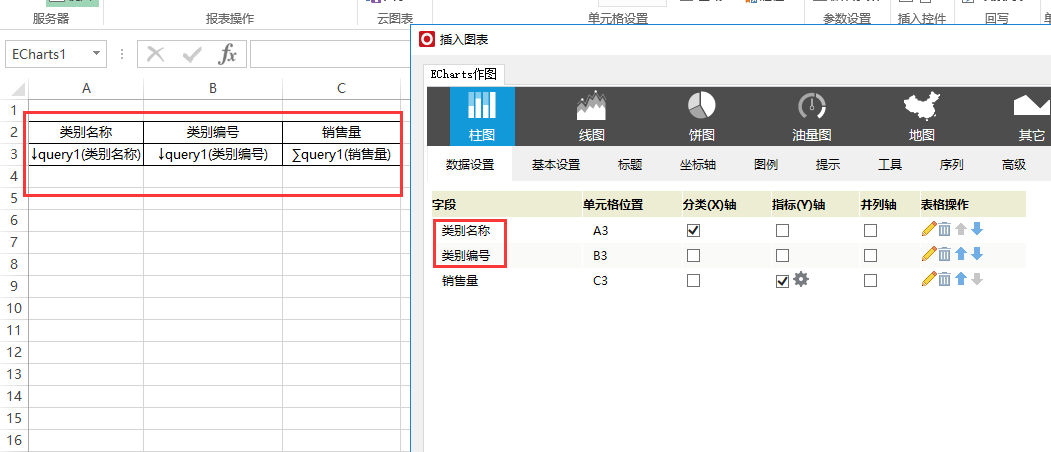
并且在制作柱图时,需要同时把“产品类别名称”、“产品类别编号”和“指标”字段均选中。如下:
将“类别名称”勾选为“分类(X)轴,”“销售量”勾选为“指标(Y)轴”。跳转源报表显示如下:
2.制作跳转目标报表,如下:
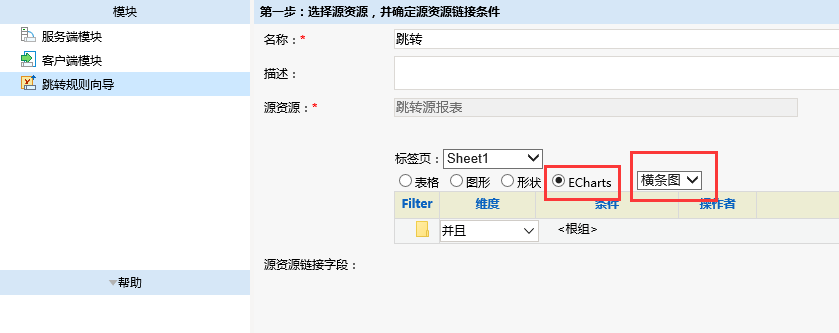
3.在“跳转源报表”上新建跳转规则,选择在echarts图形上设置跳转
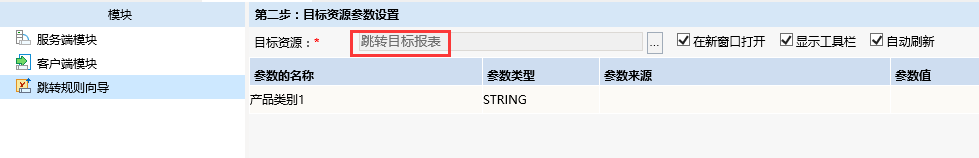
目标报表选择“跳转目标报表”
参数传递选择将“产品名称”的真实值传递给参数“产品类别1”
保存跳转规则,如下:
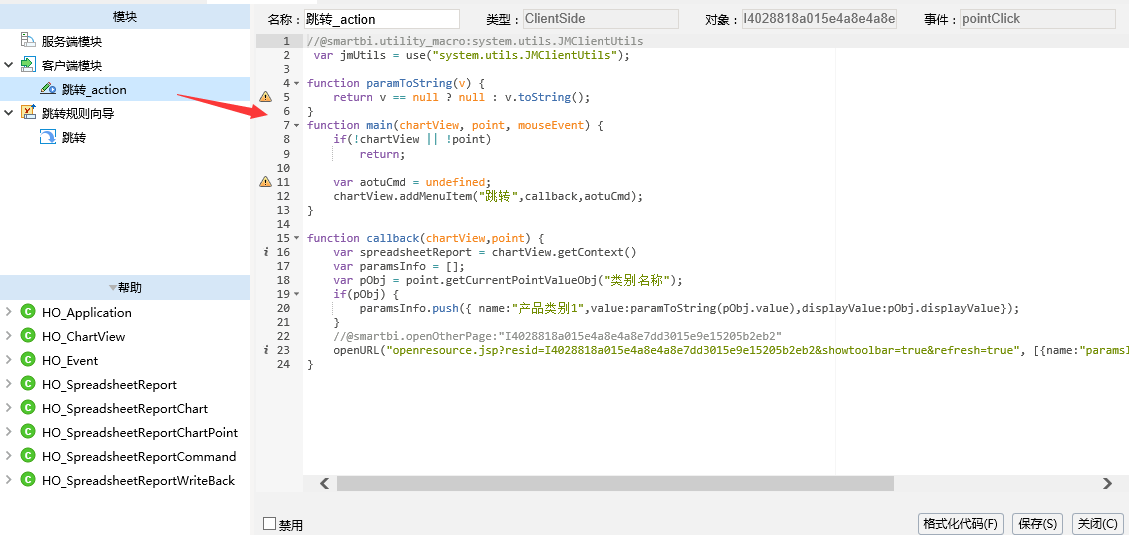
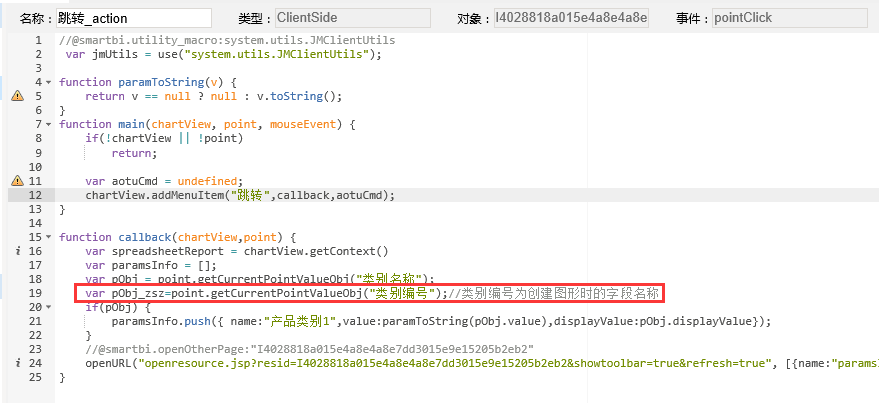
4.双击打开该跳转规则自动生成的客户端宏模块"跳转_action"
5.在如下红框位置,添加如下代码:
var pObj_zsz=point.getCurrentPointValueObj("类别编号"); 通过这个代码,把“类别编号”的数据也取出来
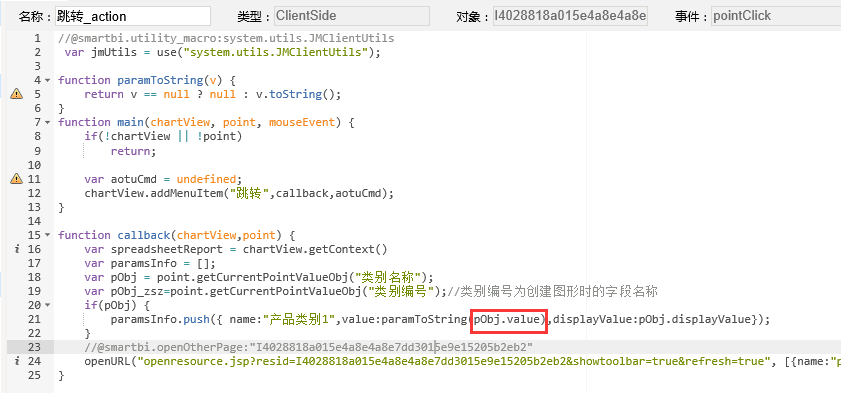
6.将下面红框中的代码修改为 pObj_zsz.value
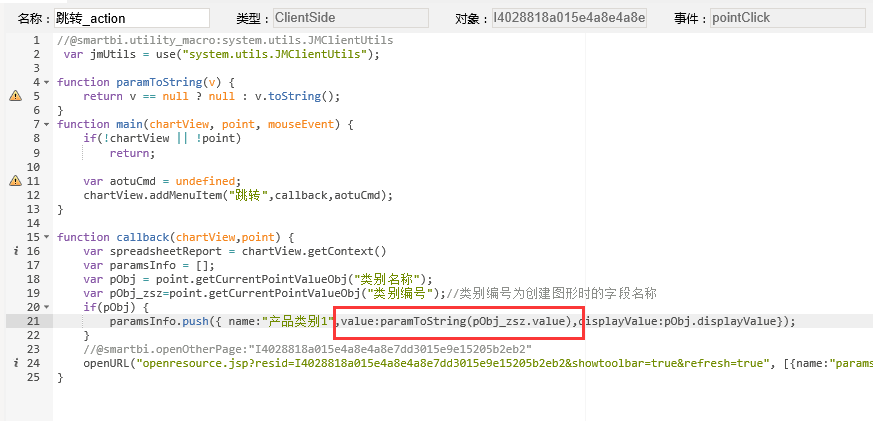
修改后的代码如下:
7.点击保存即可。