版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
概述
对组件的基本设置,包括“组件的布局方式、背景、边框、外边距、画布边距”。

| “基本”效果图 |
|---|
 |
| 对应的模型图 |
 |
属性
具体设置如下:
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
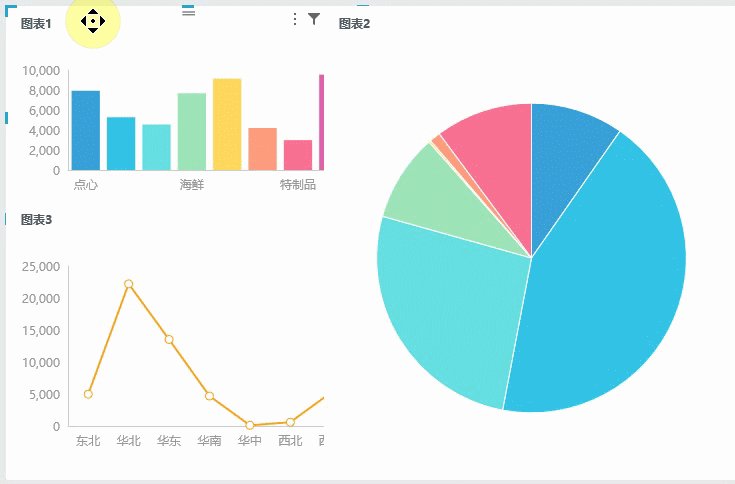
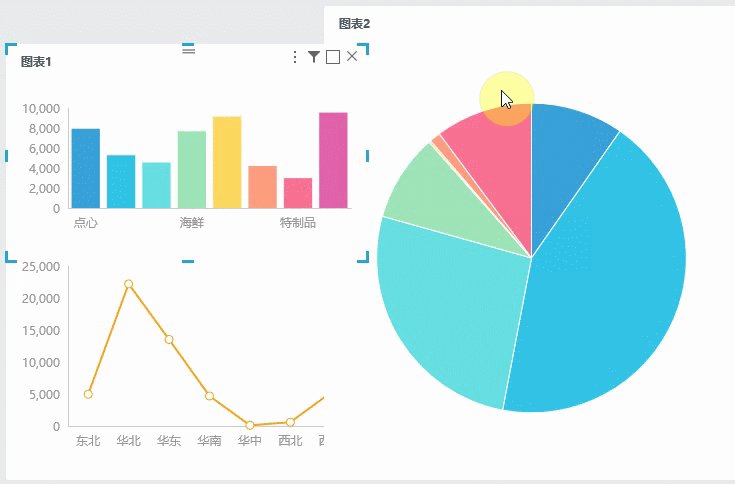
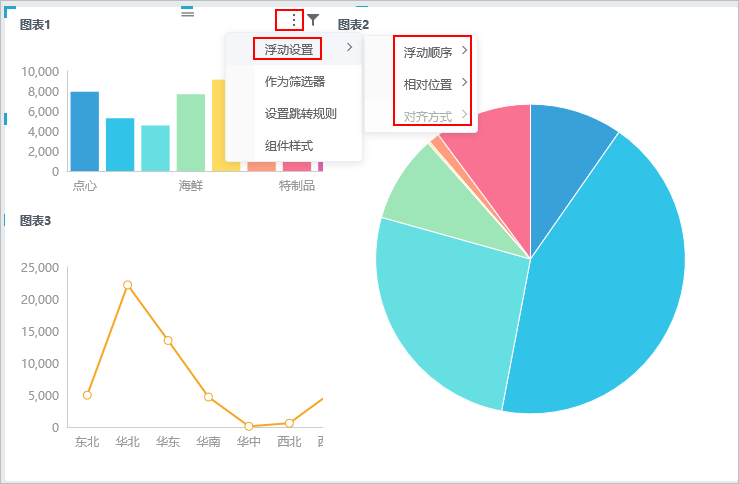
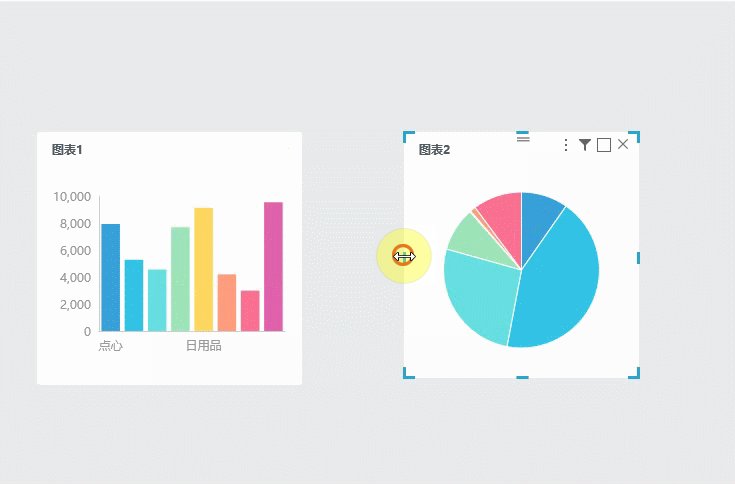
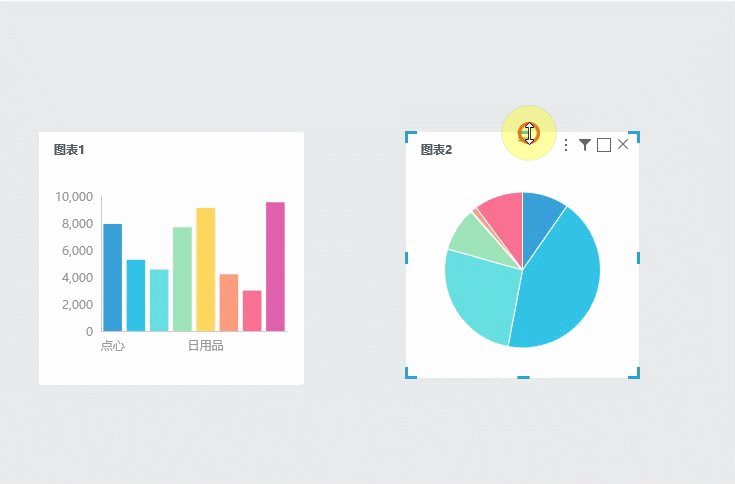
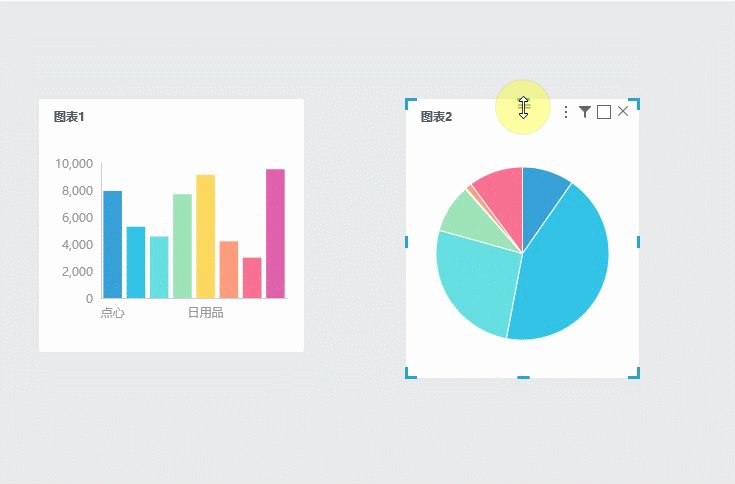
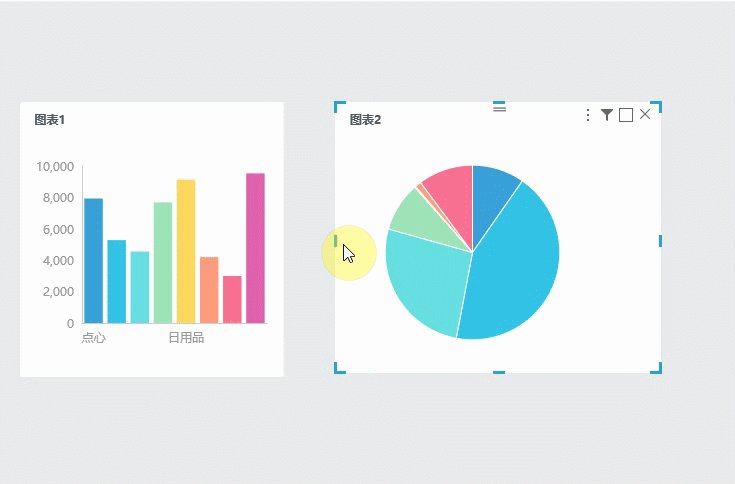
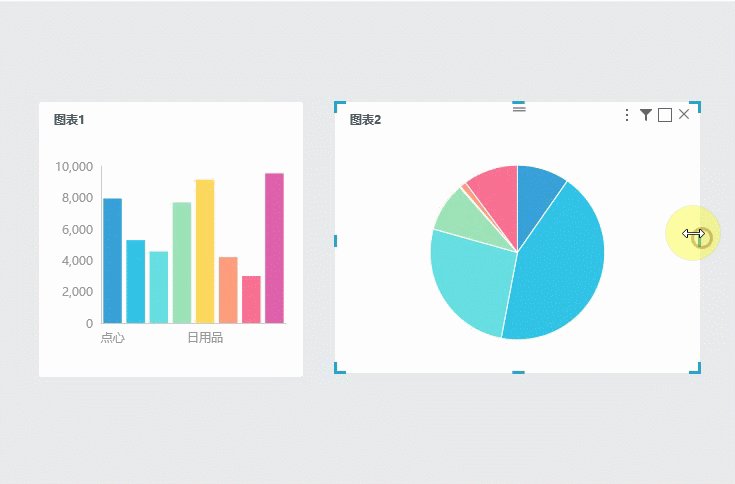
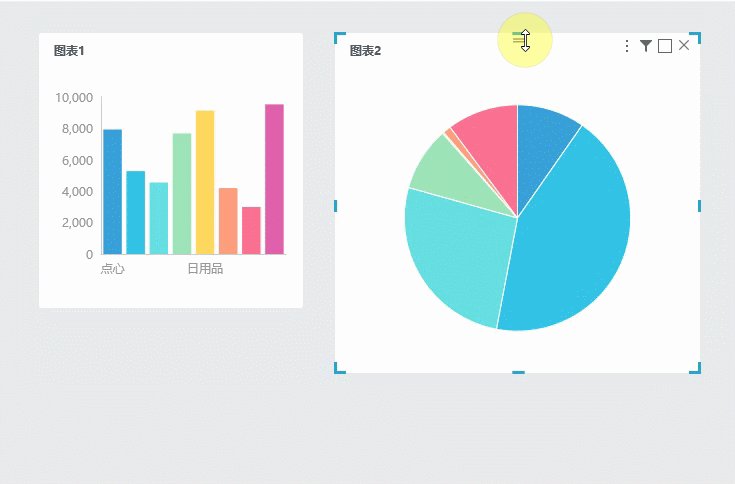
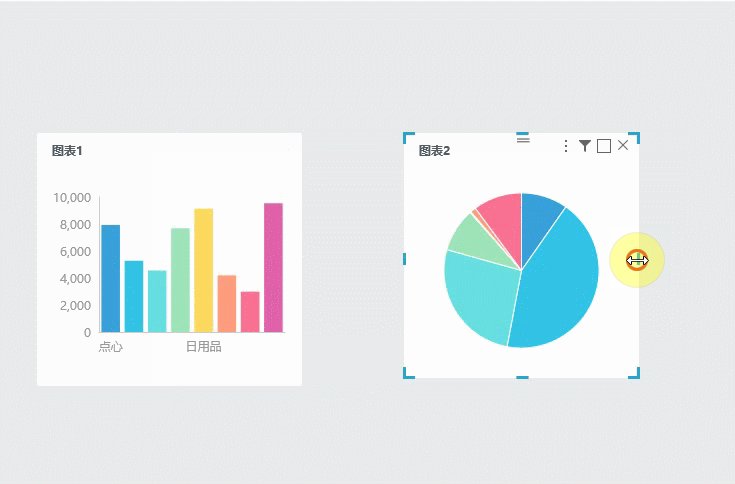
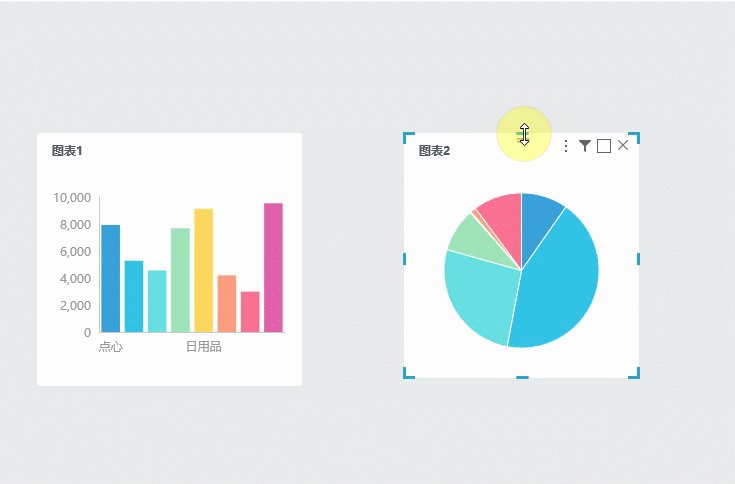
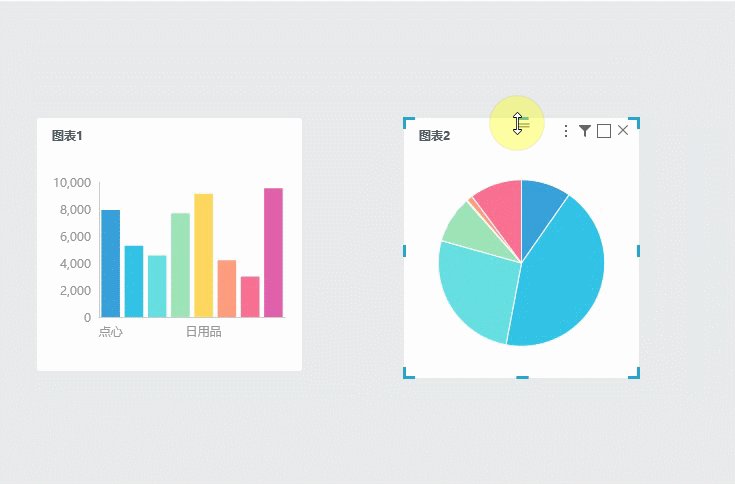
1、自动:组件会自动适应页面的高度与宽度,自动调整组件之间的位置。 2、浮动:组件以浮动的方式显示,能够改变组件之间的位置和顺序。 布局方式为浮点时,可改变图表1的位置,设置图表1相对图表2的浮动顺序为顶层,效果如图:布局方式为浮动时,可改变图表1的位置,设置图表1相对图表2的浮动顺序为顶层,效果如图:
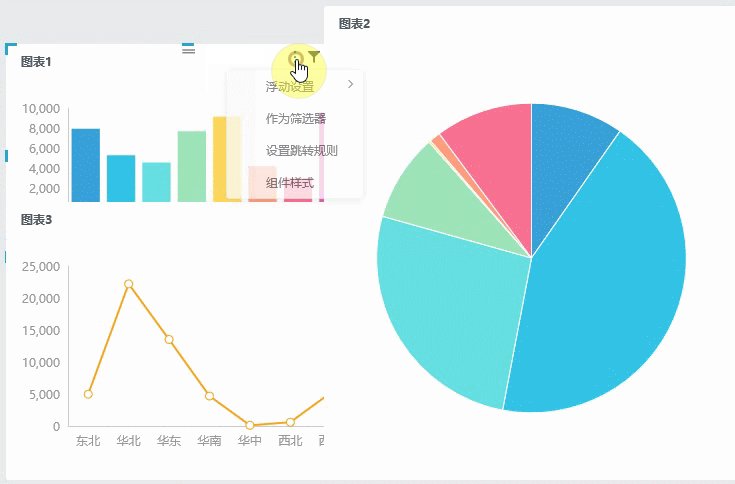
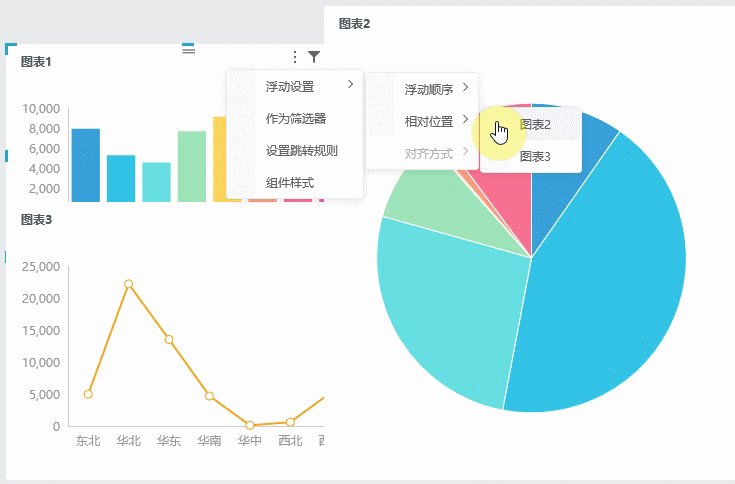
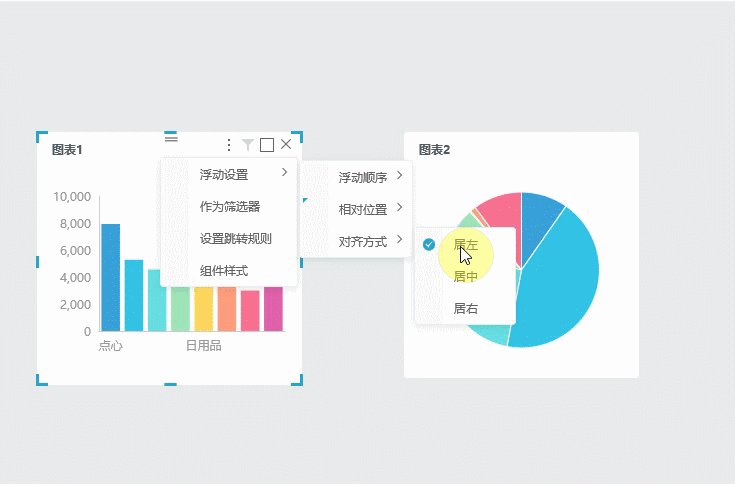
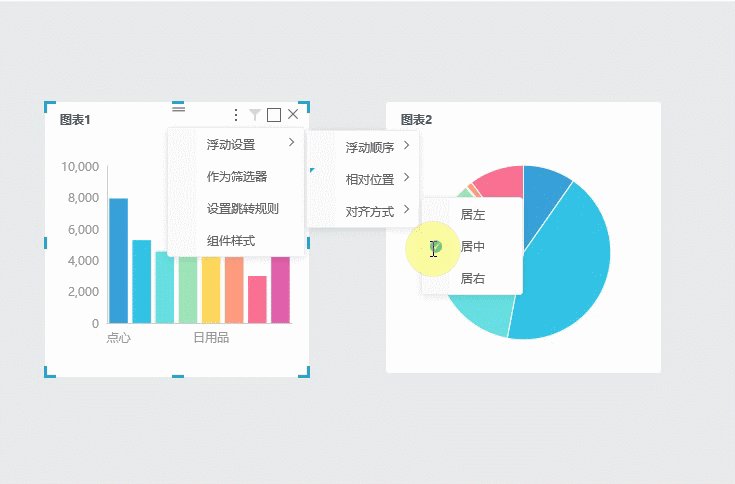
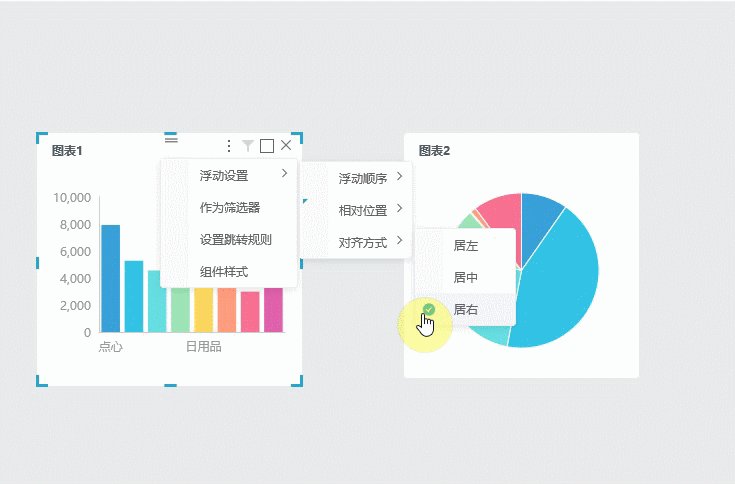
组件设置布局方式为“浮动”时,选中该组件,点击 更多 > 浮动设置 ,可设置该组件的浮动顺序,相对位置,对齐方式。
(1)浮动顺序是指当浮动组件之间有重叠时,设置浮动组件的层次顺序。有“顶层,上一层,下一层,底层”四种顺序。
对应模型图:
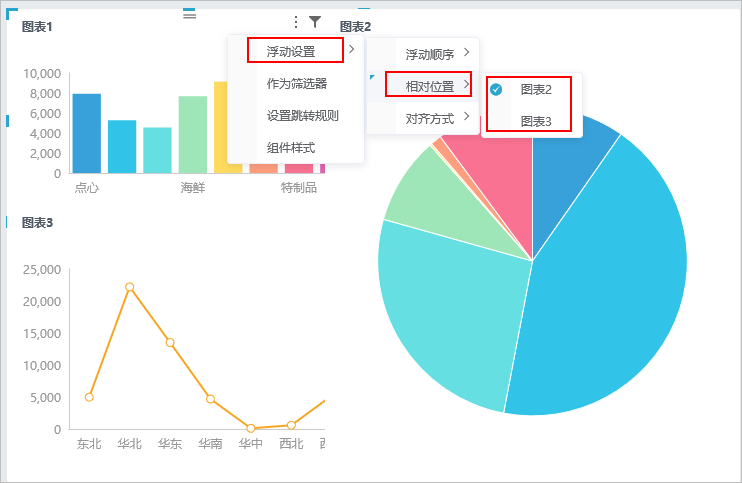
其中,1为底层,3为顶层。3>2>1。 (2)相对位置是指相对其他组件的位置。
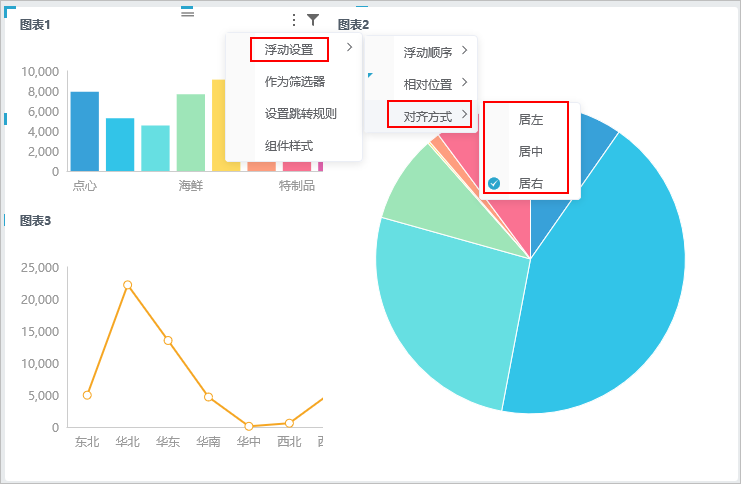
(3)对齐方式:在设置了相对位置后,可设置其对齐方式。有“居左,居中,居右”三种对齐方式。
|
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
设置组件的背景颜色和透明度。
将组件的背景颜色设置为黑色,如图:
透明度为84%,效果如图:
|
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
设置组件的边框样式,边框大小和边框颜色。 设置组件边框样式为虚线,边框大小为2,边框颜色为紫色,如图:
|
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
设置组件外边距,即组件跟页面之间的距离,可以对上下左右分别设置。
|
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
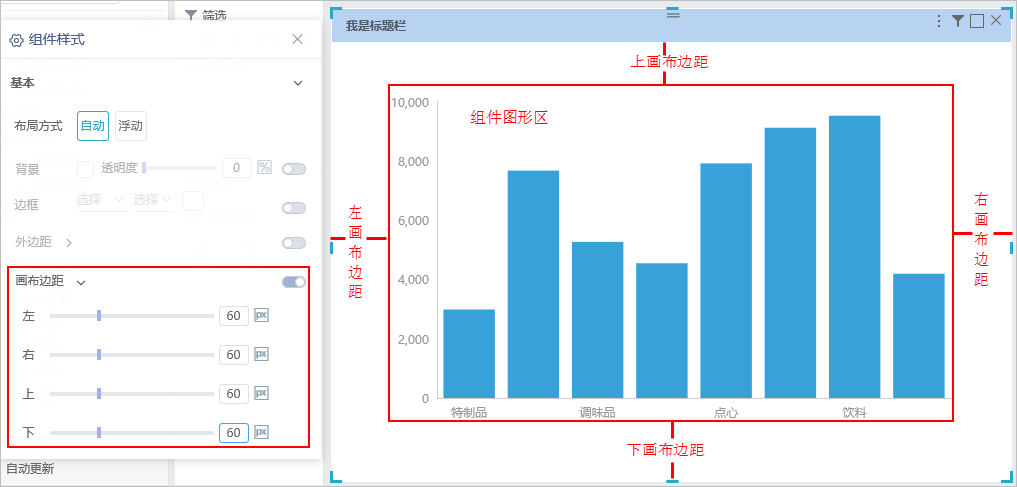
设置组件图形区域与组件之间的距离,可以对上下左右分别设置。
|