实现方法
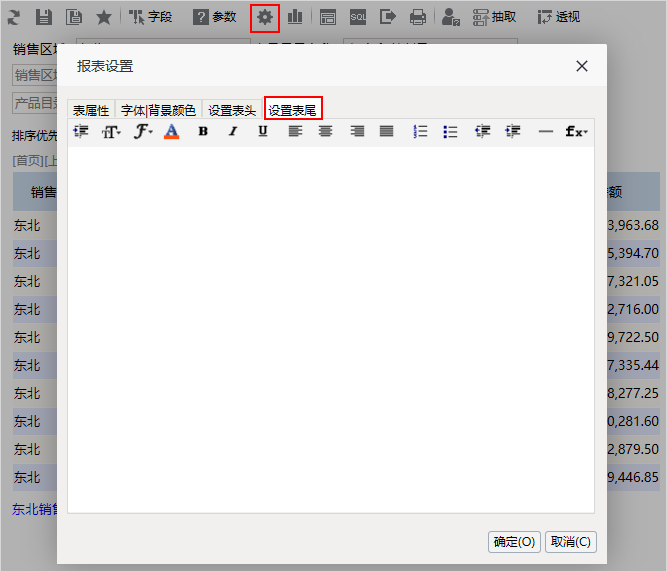
表头内容设置
实现方法设置方式 | 说明 | 效果 |
|---|---|---|
| 静态文本 | ||
| 直接输入表尾名称 | 直接在文本框中输入“销售数据”,设置字体大小为“2”,字体颜色为“蓝色”。 | |
| HTML语句编写 | 面向技术人员,可用HTML代码实现对表尾样式的设计。点击 HTML 按钮,然后直接在 文本框中输入代码语句即可。 | |
| 函数设置动态表尾 | 在实际中,表尾名称有可能是动态获取的,可以用函数设置动态表尾。 例如,根据“销售区域”参数的切换,表尾名称也随之改变。 可以点击 函数 按钮,选择 GetParamValue("销售区域") 函数,在文本框中继续输入 “销售数据”,并设置文字样式。 设置表尾的函数有多种,表尾函数和表头函数一致,详细说明请参考 表头函数 。 | “销售区域”为空,表尾名称显示为“销售数据”。 “销售区域”选择“东北”,表尾名称显示为“东北销售数据”。 |
显示表尾
点击组合分析报表上方的“工具栏”的 视图 按钮,在弹出的菜单中勾选或者取消 显示表尾 ,可以显示或者隐藏表尾。
勾选或取消 显示表尾 的效果对比图如下所示:适用情况:表尾内容固定,不需要动态变化。 实现方法:直接在文本框中输入表尾内容,通过表尾样式工具进行设计,例如:字体大小、加粗、对齐方式等。 | ||
| 动态文本 | 适用情况:表尾内容需要动态变化,例如:获取参数值、当前登录用户信息等做为表头内容。 实现方法:单击工具栏中的 函数 按钮,在弹出的下拉菜单中选择函数定义即可。 动态文本的样式通过工具栏中各样式按钮设置。 目前,系统支持如下函数用于定制动态表尾:
|
|
|---|---|---|
| HTML文本 | 适用情况:当系统提供的文本样式无法满足表尾样式要求时,可以通过HTML语言实现。 实现方法:单击工具栏中的 HTML 按钮,文本区呈hmtl语言状态,在文本框中通过html文本标签定制样式。 |
表尾显示设置
系统支持用户在浏览端设置表尾是否显示的效果。
设置方法:单击工具栏中的 视图 按钮,在弹出的下拉菜单中勾选或者勾除 显示表尾,实现表尾的显示或隐藏。
对比效果如下: