版本比较
比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
| Title_font | ||
|---|---|---|
|
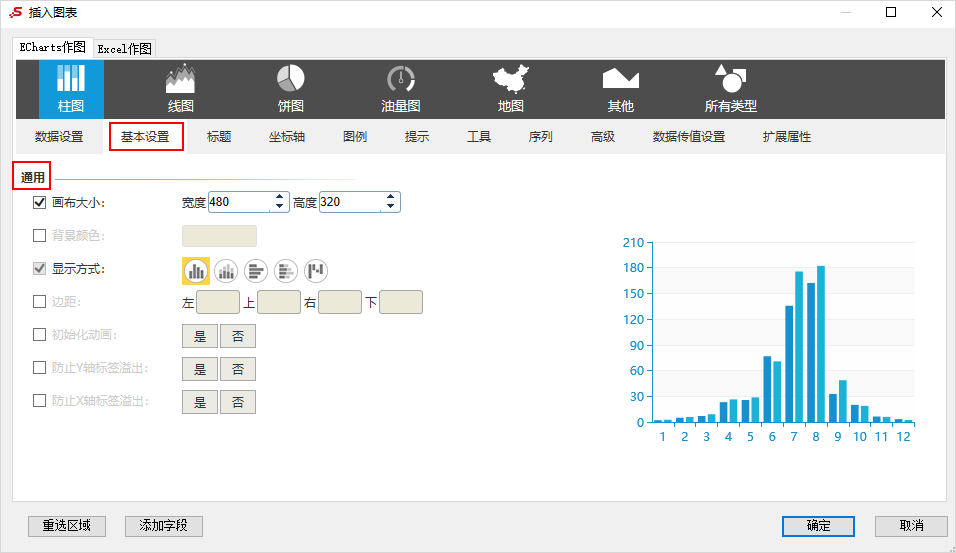
Echarts图形通用设置包括“画布大小、背景颜色、显示方式、边距、初始化动画、防止Y轴标签溢出、防止X轴标签溢出”等。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
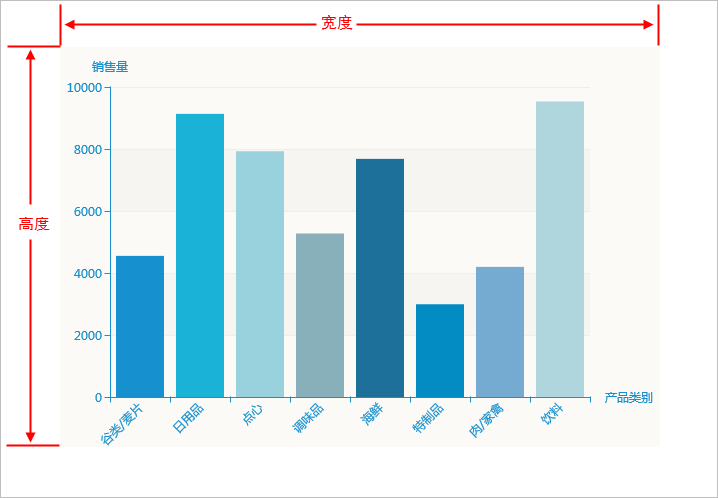
从宽度和高度设置画布的大小。
 Image Removed
Image Removed Image Added
Image Added
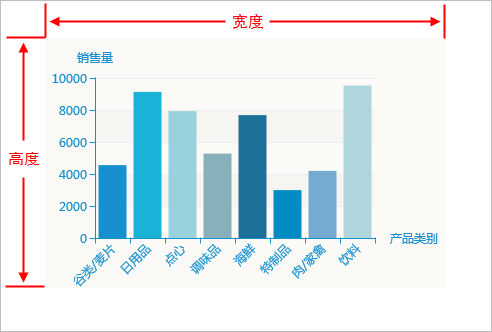
预览效果
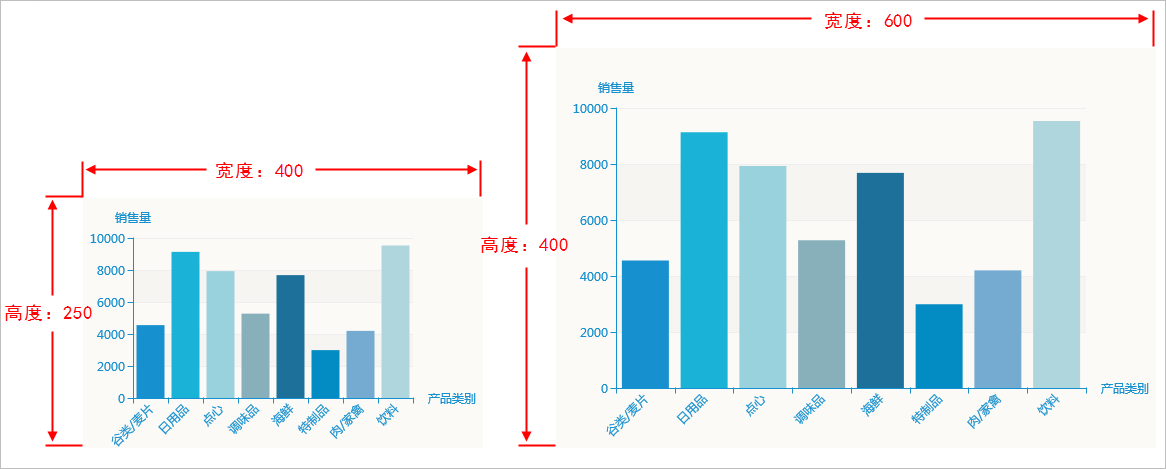
默认“宽度为600 将“宽度为400 高度为250”修改成“宽度为600 高度为400”,效果如下:
 Image Removed
Image Removed
修改“宽度为400 高度为250”,效果如下:
 Image Removed
Image Removed
 Image Added
Image Added
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
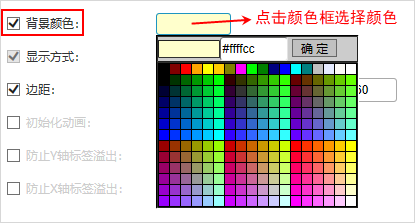
点击颜色框选择颜色。

预览效果
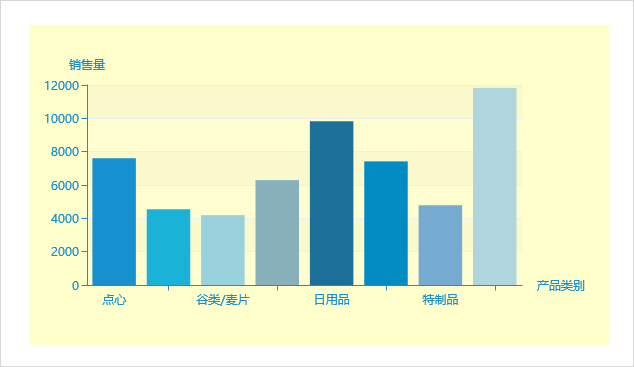
设置背景颜色为“黄色”,效果如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
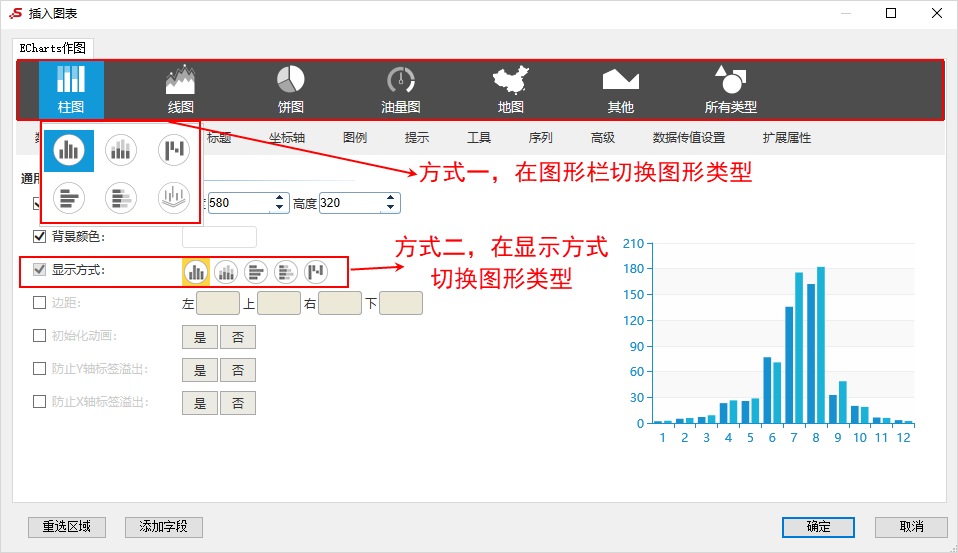
切换图形类型。
除了在“显示方式”属性切换图形外,Echarts图形支持在图形栏切换图形。

各种图形可切换的类型如下:
| 图形 | 显示方式 |
|---|---|
| 柱图 | 普通柱图、堆积柱图、普通横条、堆积横条、瀑布图 |
| 线图 | 标准折线图、标准面积图、堆积面积图 |
| 饼图 | 标准饼图、标准圆环图、南丁格尔玫瑰图 |
| 树图 | 标准树图、从上向下树图、从下向上树图、从右向左树图、径向树图 |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
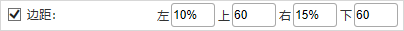
设置图形边距。
- 左:图形离画布左侧的距离。
- 上:图形离画布上侧的距离。
- 右:图形离画布右侧的距离。
- 下:图形离画布下册的距离。
说明:设置的边距值可以像“20”这样的具体像素值,可以是像“20%”这样相对于画布高宽的百分比。

预览效果
| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|




