...
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置坐标轴(包括分类轴、指标轴)名称。
预览效果
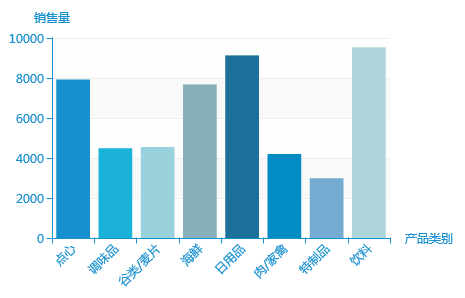
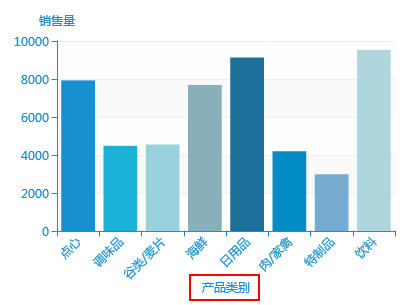
将分类(X)轴的坐标轴名称从“销售数量”改为“销售量”;设置分类(X)轴名称为产品类别,指标(Y)轴名称为销售量
将指标(Y)轴的坐标轴名称从“产品”改为“产品类别”,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
...
设置坐标轴(包括分类轴、指标轴)名称的文本样式。
可设置文本的字体、字号、字形和颜色。
预览效果
将分类轴和指标轴的字体改为“楷体”,字号改为“14”,字体颜色改为“红色”,如图:将分类(X)轴的字体改为“楷体”,字号改为“14”,字体颜色改为“黑色”,如图:
| Title_font | ||
|---|---|---|
|
...
属性说明
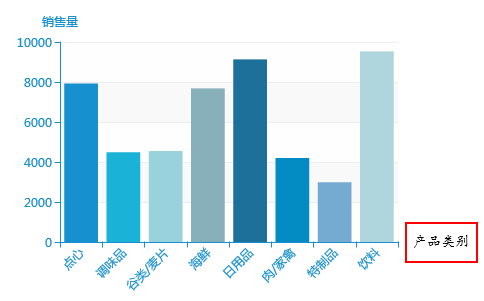
设置坐标轴(包括分类轴、指标轴)名称的位置。
预览效果
设置分类轴名称的位置为“居中”,如图:设置分类(X)轴名称的位置为“居中”,如图:
| Title_font | ||
|---|---|---|
|
...
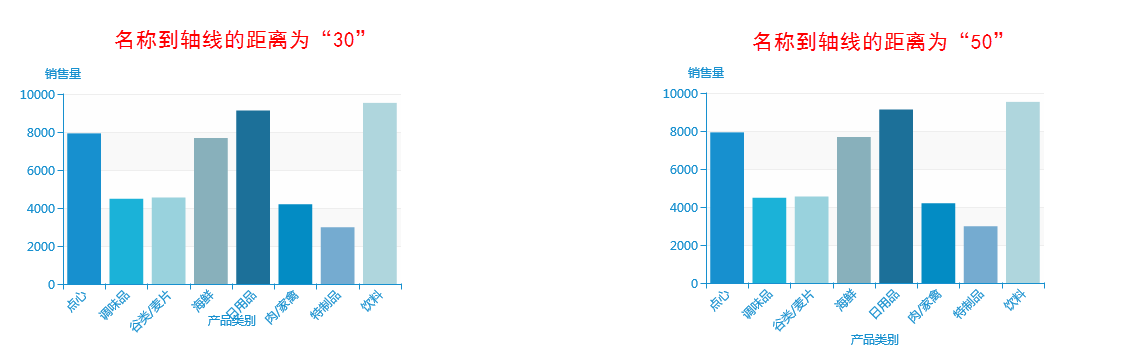
当坐标轴名称到轴线的距离过近时,可能会出现标签遮挡住坐标轴名称的现象,需要适当调整坐标轴名称到轴线的距离。
预览效果
将分类轴名称到轴线的距离由“15”改为“25”,如图:设置两种名称到轴线不同距离的效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
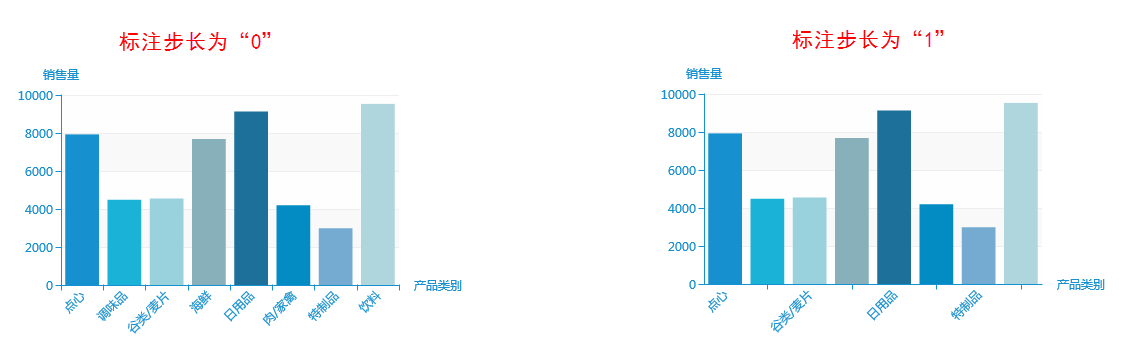
设置每个标注之间的距离大小,此设置项为分类(X)轴特有。设置坐标轴刻度的显示间隔,此项为分类轴特有。
当坐标轴的标注过多时,可能会出现标注显示不全的现象,需要适当调整标注步长使得每个标注都能出现。设置值为0为强制显示所有标签,如果值为1,表示隔一个标签显示一个标签,如果值为2,表示隔两个标签显示一个标签,以此类推。
预览效果
将标注步长从“1”改为“2”,如图:设置标注步长为“0”和“1”时,效果如图:
| Title_font | ||
|---|---|---|
|
...
设置坐标轴(包括分类轴、指标轴)刻度标签的显示方式。
预览效果
将分类轴的刻度标签显示方式从“自动”改为“倾斜显示”,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
...