...
属性说明
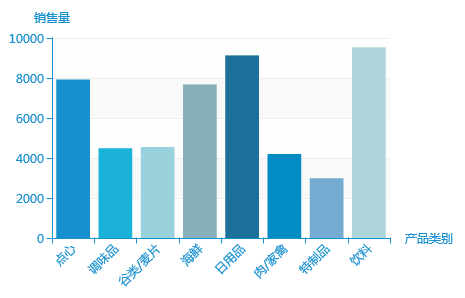
设置坐标轴(包括分类轴、指标轴)名称。
预览效果
设置分类(X)轴名称为产品类别,指标(Y)轴名称为销售量设置分类(X)轴名称为产品类别,指标(Y)轴名称为销售量。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
...
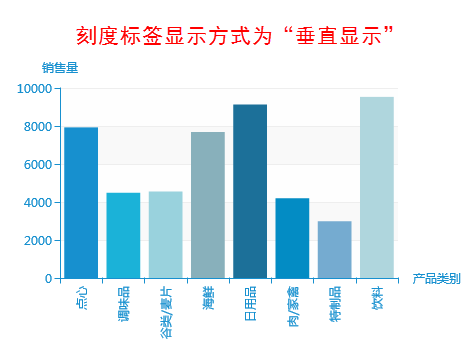
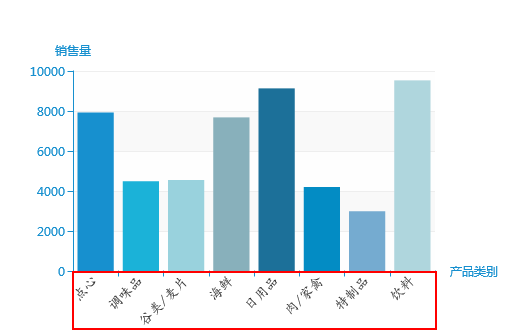
设置坐标轴(包括分类轴、指标轴)刻度标签的显示方式。
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
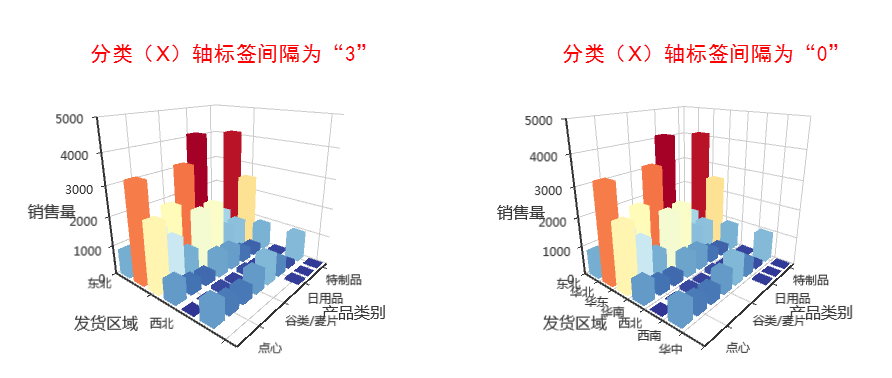
设置坐标轴刻度的显示间隔,此项为分类轴特有。
设置值为0为强制显示所有标签,如果值为1,表示隔一个标签显示一个标签,如果值为2,表示隔两个标签显示一个标签,以此类推。
预览效果
设置标签间隔为“3”和“0”时,效果如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置刻度标签的文本样式。
可设置文本的字体、字号、字形和颜色。
预览效果
将刻度标签的字体改为“楷体”,字号改为“14”,字体颜色改为“黑色”,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
...