Title_font_1 Name 标准面积图和堆积面积图的对比说明如下:
类 型 | 标准面积图 | 堆积面积图 |
|---|---|---|
含 义 | 显示数据变化趋势的大小。 | 显示数据变化趋势的大小及部分量对于总体量关系。 |
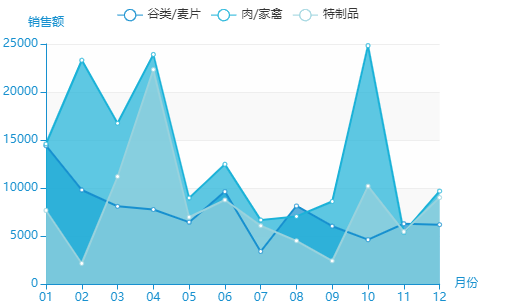
图 形 | ||
差 异 说 明 | 1.数据对比差异
2.实用性差异
3.图形构建差异
| |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
我们在业务分析中,经常会对趋势进行对比分析。
下面我们以零售公司为例,年底对公司产品销售额变化情况进行数据分析时,通常会有如下分析需求:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
| 情景1:查看公司各类产品的销售额在各个月份变化情况的大小。 | 该需求的数据对比分析,是想要查看每个类别销售变化情况具体的大小。建议通过标准面积图实现。 1、分类轴上显示每个月销售的产品类别。 2、指标轴上分布销售额。 该情景实现的详情请参考 情景1 。 | |
| 情景2:查看公司各产品的销售额在各个月份的变化大小总量。 | 该需求的数据对比分析,是需要查看各类产品的销售情况趋势大小的总和。因此建议使用堆积面积图实现。 1、分类轴上每个月销售的产品类别。 2、指标轴上分布销售额。 该情景实现的详情请参考 情景2 。 |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
Title_font_1 Name 情景1
| Name | 情景1 |
|---|
业务场景描述:
查看公司各类产品的销售额在各个月份变化情况的大小。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,“产品类别”字段作为“并列轴”,“销售额”字段作为“指标(Y)轴”。
预览效果:
Title_font_1 Name 情景2
| Name | 情景2 |
|---|
业务场景描述:
查看公司各产品的销售额在各个月份的变化大小总量。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,“产品类别”字段作为“并列轴”,“销售额”字段作为“指标(Y)轴”。
预览效果: