版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
| Title_font | ||
|---|---|---|
|
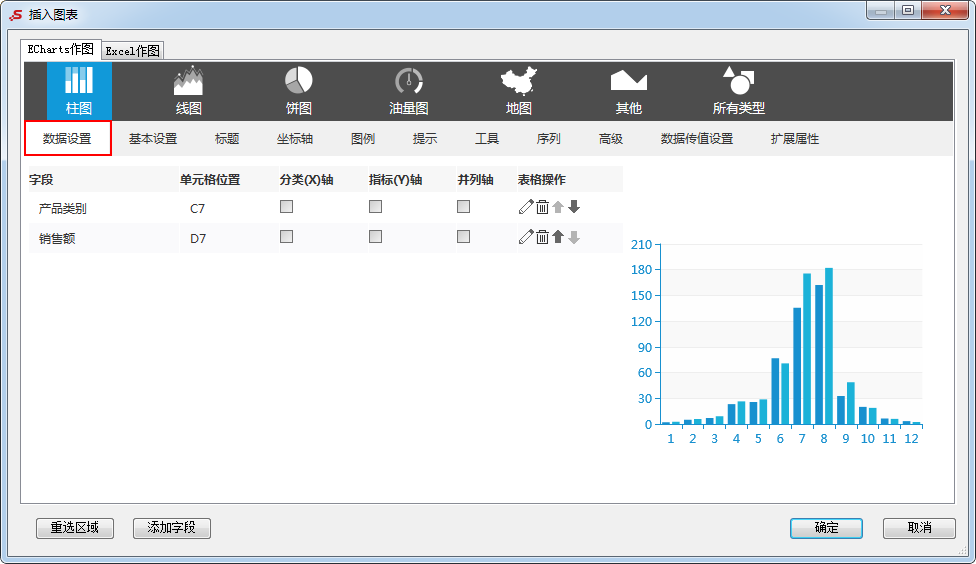
Echarts图形的数据设置包括“字段、分类(X)轴、指标(Y)轴、左垂直(Y)轴、右垂直(Y)轴、并列轴”等等。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
用于制作Echarts图形的字段。
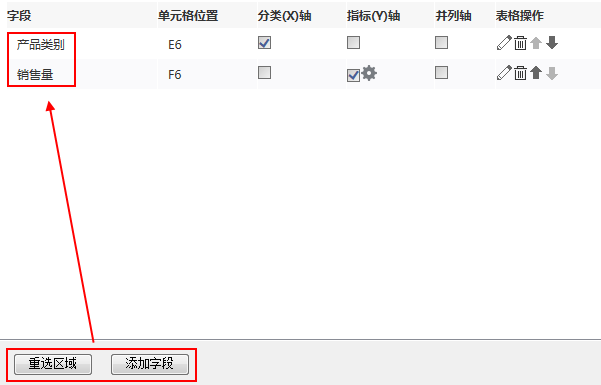
- 重选区域:点击 重选区域,选择新的字段制作图形。
- 添加字段:点击 添加字段,添加字段制作图形。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
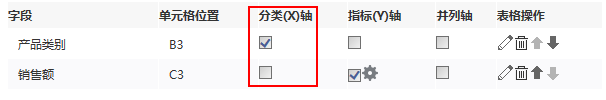
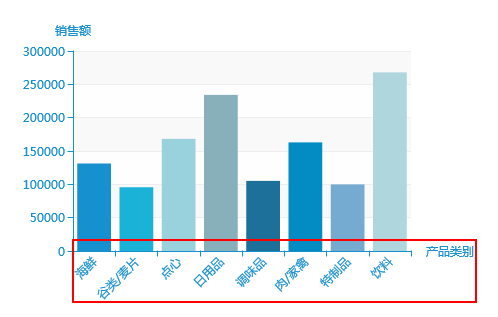
在分类(X)轴项勾选某字段,则该字段作为图形的分类(X)轴。

预览效果

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
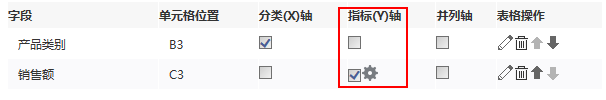
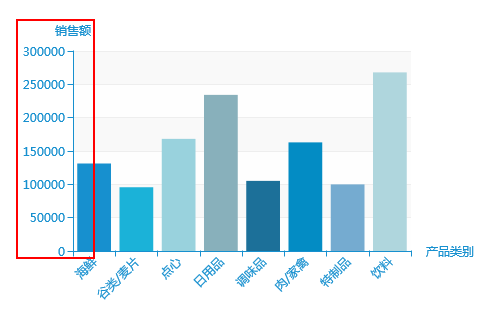
在指标(Y)轴项勾选某字段,则该字段作为图形的指标(Y)轴。

预览效果

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
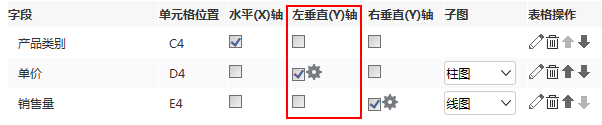
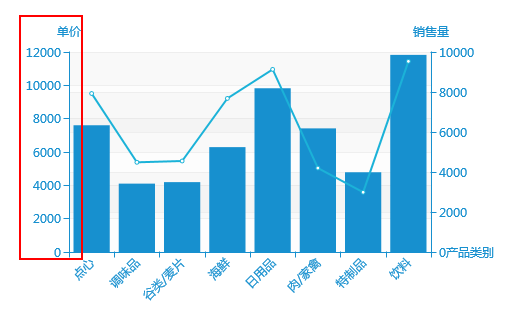
在左垂直(Y)轴勾选某字段,则该字段作为图形的左垂直(Y)轴。

预览效果
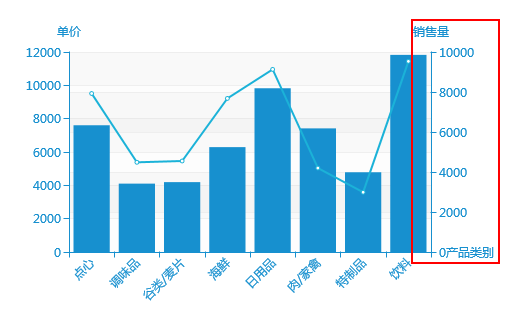
左垂直(Y)轴显示单价,对应的子图为柱图。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
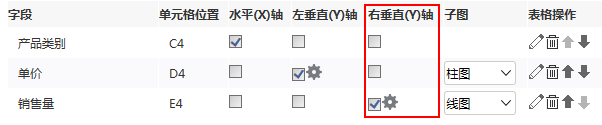
在右垂直(Y)轴勾选某字段,则该字段作为图形的右垂直(Y)轴。

预览效果
右垂直(Y)轴显示销售量,对应的子图为线图。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
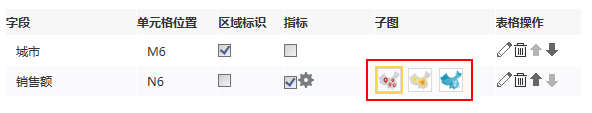
- 图形为联合图,可设置左垂直(Y)轴和右垂直(Y)轴字段的图形,支持设置为:柱图、线图、面积图、散点图。

- 图形为地图,可设置指标字段的图形,支持设置为:散点图、热力图、染色地图。

| 注意 |
|---|
当指标勾选了多个字段时,其子图可以都选择散点图,但热力图和染色地图只能选择一个。 |
预览效果
设置销售量的子图为“散点图”,销售额的子图为“线图”,如图:

设置销售额的子图为“散点图”,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
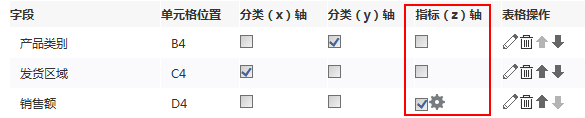
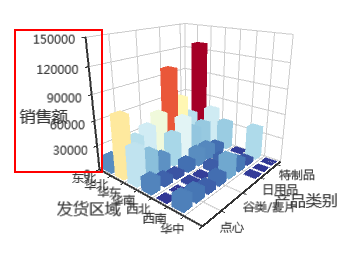
在指标(Z)轴勾选某字段,则该字段作为图形的指标(Z)轴。

预览效果

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
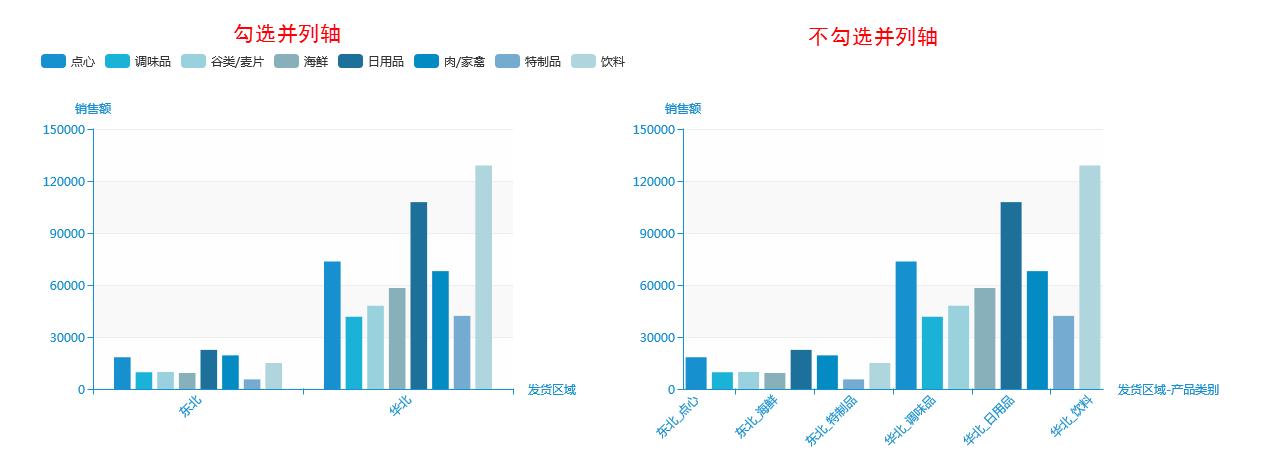
并列轴起到的作用将对应字段行转列。

预览效果
当不勾选并列轴时,发货区域和产品类别同时勾选分类轴,则会将各个区域的产品类别分别在画布中列出。
当勾选并列轴时,则将产品类别由行转为列,如下:
报表效果

图形效果

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
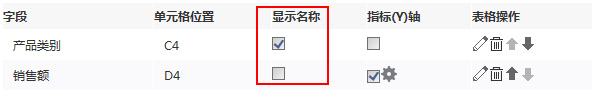
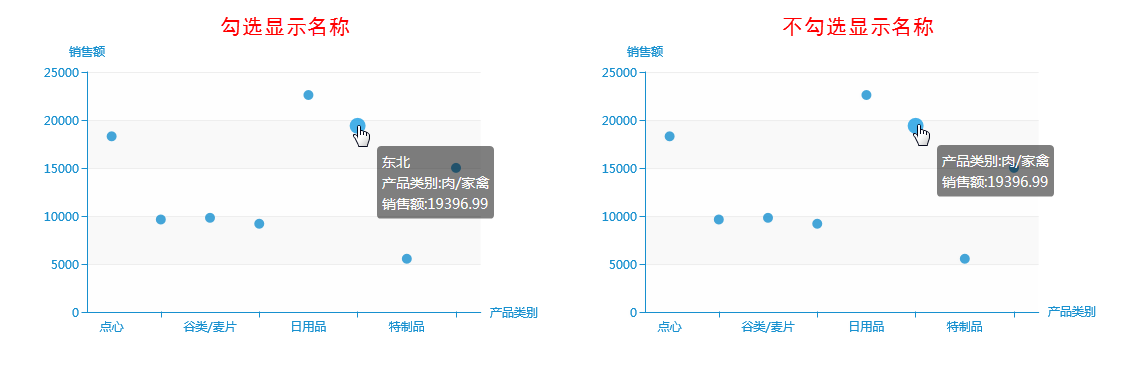
属性说明
设置当鼠标移到某坐标点时,该坐标点显示信息将包含勾选“显示名称”的字段。

预览效果
勾选显示名称与不勾选显示名称效果对比,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
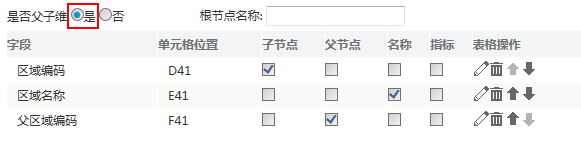
- 当字段之间有父子关系时,设置“是否父子维”为 是 ,可以基于父子关系结构字段构建树图。

- 当字段之间没有父子关系时,设置“是否父子维”为 否 ,可以基于非父子关结构字段构建树图。

非父子关系树图里的层级关系是以勾选的分类轴字段从上到下的位置排序的,若第一位为城市,第二位为产品名称,则层级关系为城市-产品名称。
预览效果
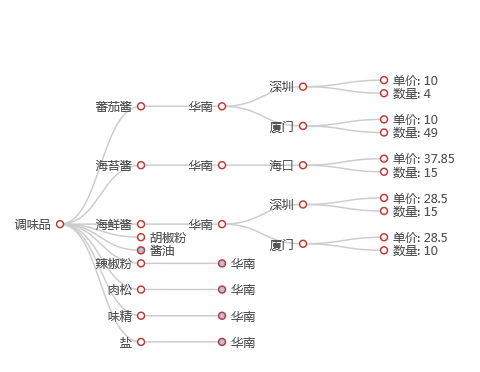
设置“是否父子维”为 是 。

设置“是否父子维”为 否 。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
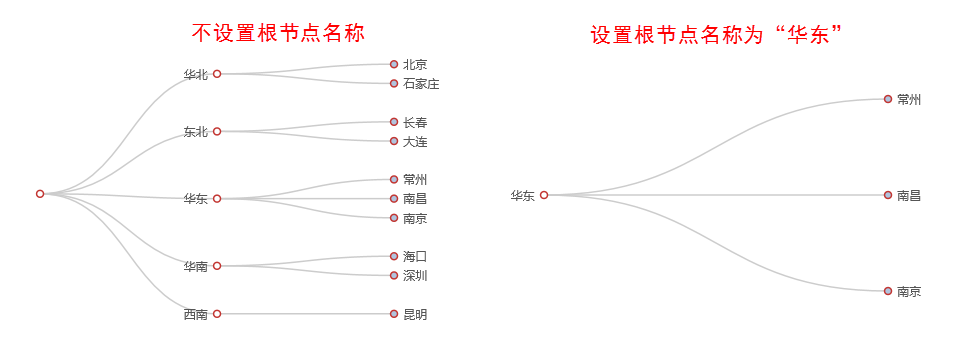
设置根节点名称。
例如:图形包括多个城市的产品情况,根节点名称输入北京,则显示北京的数据。
该名称填写时,需要输入已有的数据。

预览效果
输入根节点名称为“华东”,则只显示华东的数据;若不设置根节点名称则显示所有数据,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
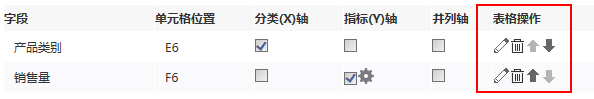
对字段的操作,从左到右依次是“修改字段单元格位置、删除字段、往上移和往下移”。

各设置项说明如下:
- 修改字段单元格位置:当字段的位置移动时,其单元格位置也会变,此时需要重新选中单元格位置。
- 删除字段:删除该字段。
- 往上移:将该字段往上移。
- 往下移:将该字段往下移。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
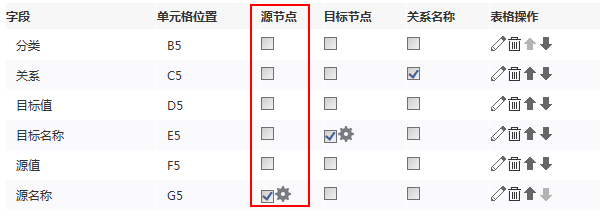
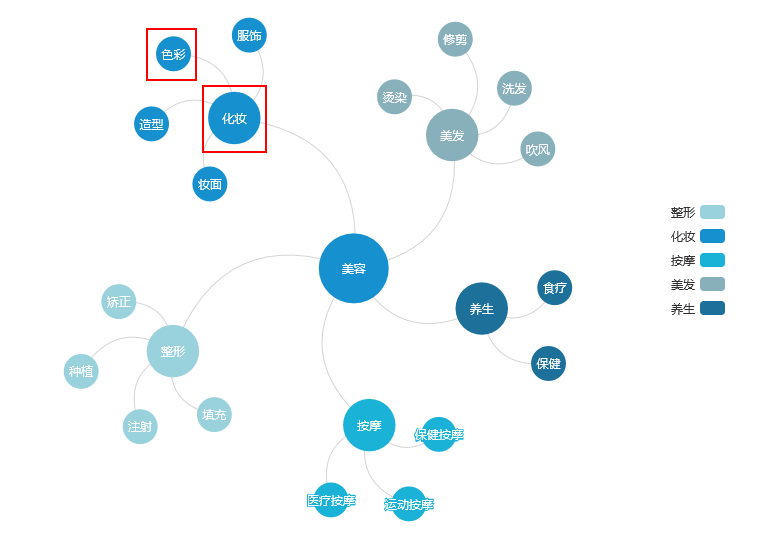
属性说明
源节点作为目标节点的下一个级别。
关于关系图的源节点、目标节点、关系名称设置以及图形的修饰,具体请参考 关系图。

预览效果
当目标节点为化妆,源节点为色彩时,两者的级别关系为化妆-色彩,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
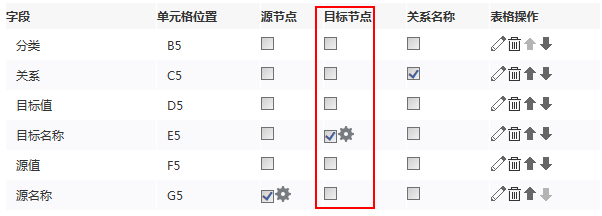
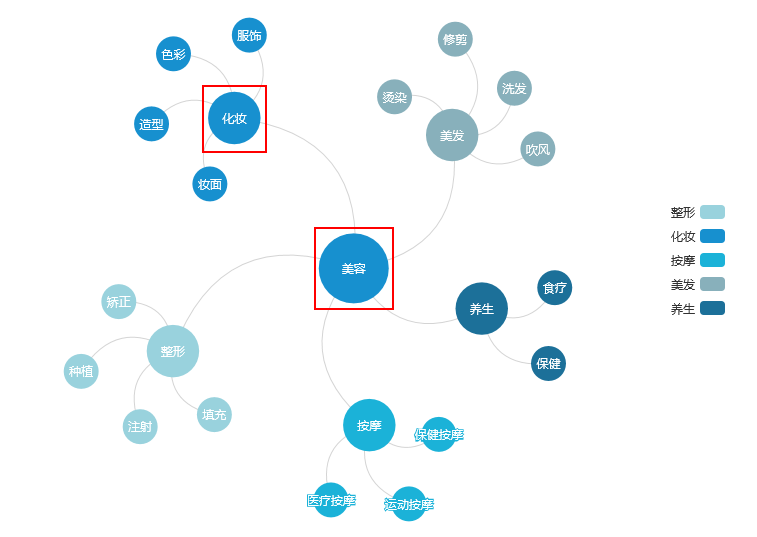
属性说明
目标节点的下一个级别为源节点。

预览效果
当目标节点为美容,源节点为化妆时,两者的级别关系为美容-化妆,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
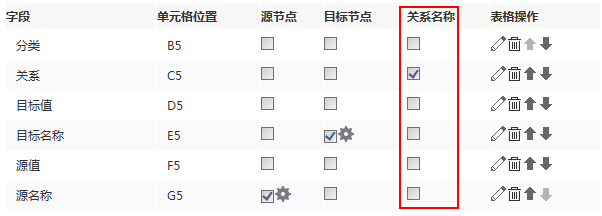
属性说明
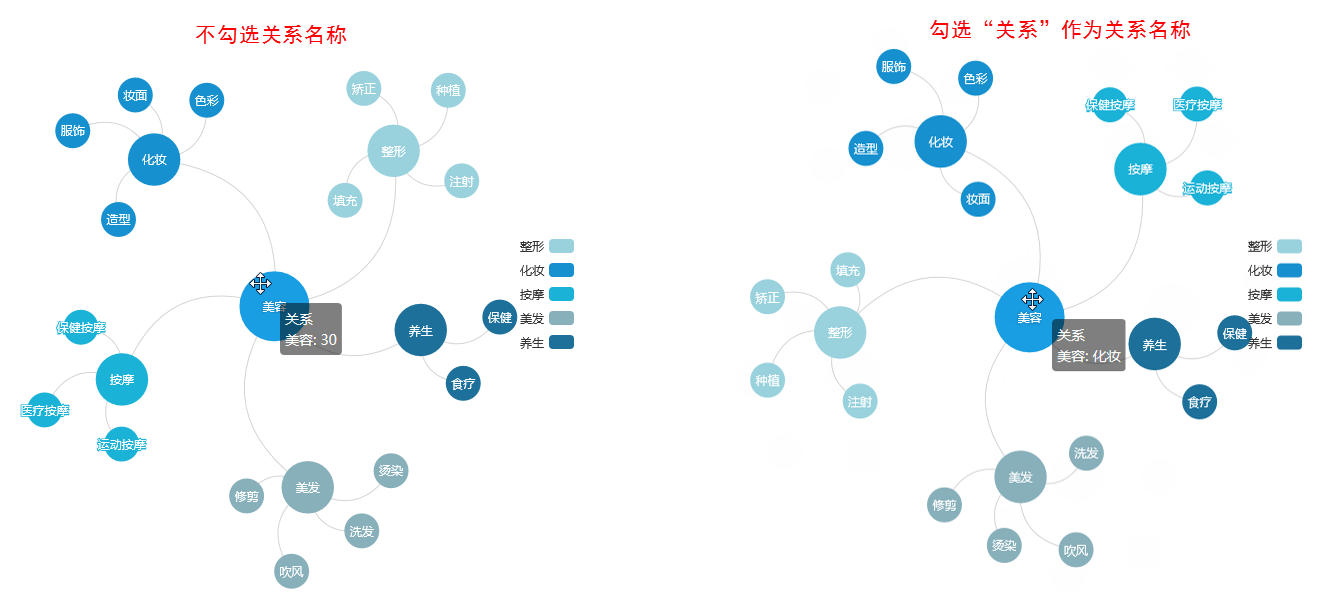
是指节点之间的关系描述,比如父子,可以不选择。

预览效果
设置勾选“关系”作为关系名称与不勾选关系名称效果对比,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
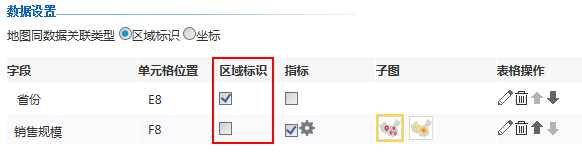
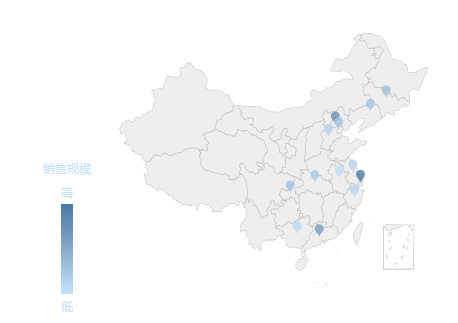
在区域标识勾选某字段,则在地图上将展现该字段的区域位置。

预览效果
区域标识为地图中被标识的区域,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
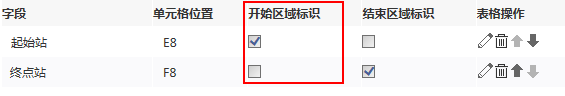
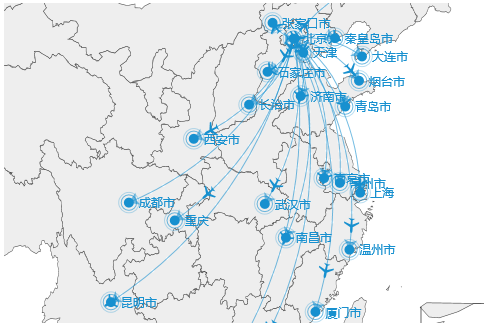
在开始区域标识勾选某字段,则该字段将作为航线的起始位置,与结束区域标识相对应。

预览效果
由飞机的行驶方向可知,北京为开始区域标识。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
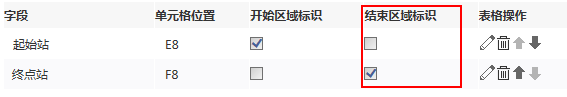
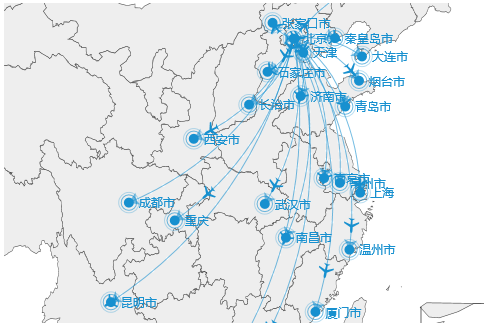
在结束区域标识勾选某字段,则该字段将作为航线的终止位置,与开始区域标识相对应。

预览效果
由飞机的行驶方向可知,南昌市、成都市、青岛市等等为结束区域标识。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
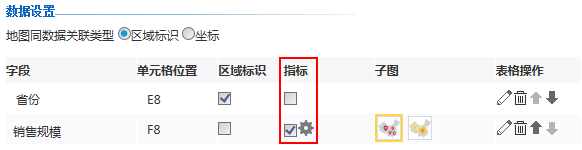
属性说明
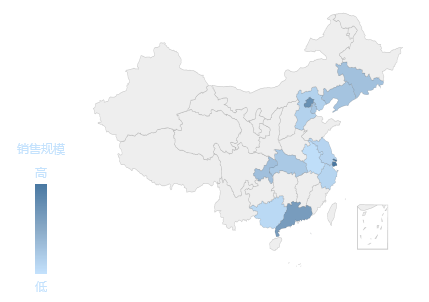
在指标勾选某字段,则该字段作为图形的数据数量特征的体现。在指标勾选某字段,则该字段作为图形数量特征的体现。

预览效果
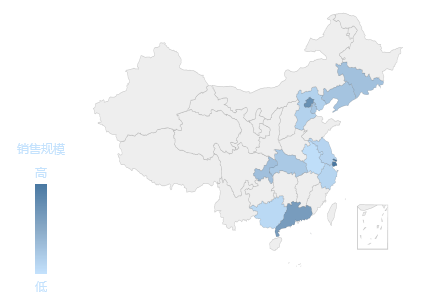
指标值越大,其区域标识的颜色越深。

| Title_font | ||
|---|---|---|
|
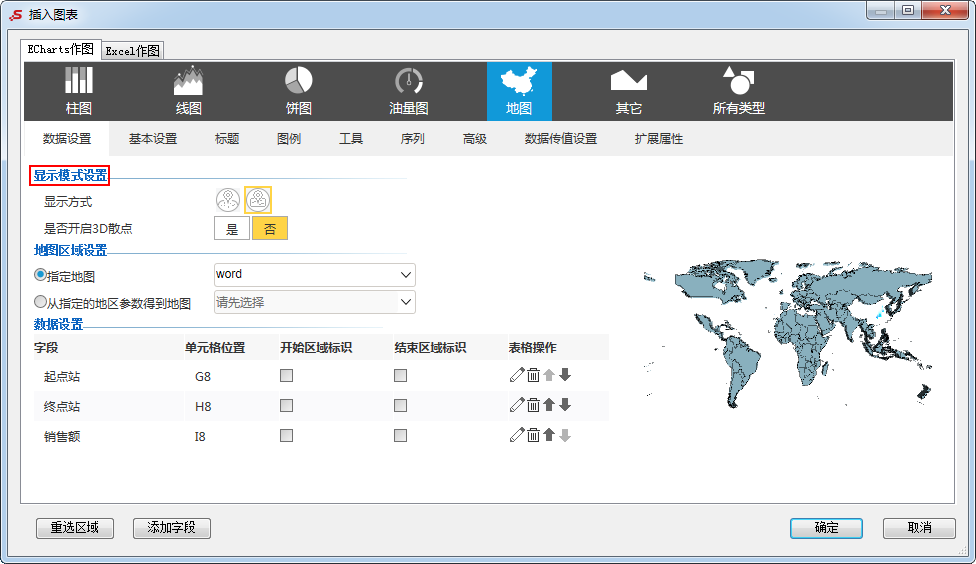
Echarts图形显示模式设置包括“显示方式、显示开启3D散点”。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
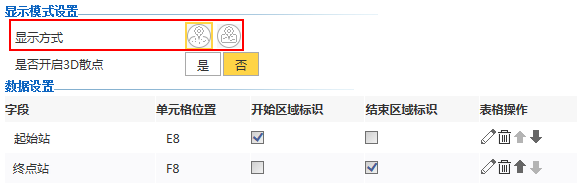
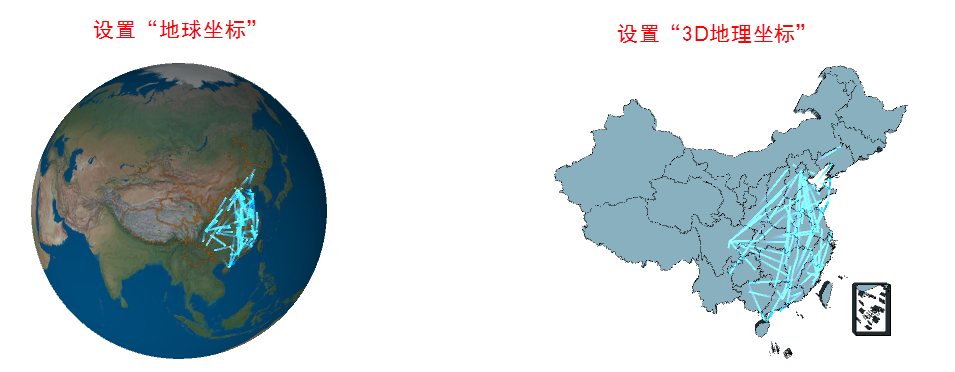
选择3D航线图的显示方式,有“地球坐标”和“3D地理坐标”两种。
选择“3D地理坐标”,在其下方会出现“地理区域设置”设置项,相关说明请参考 指定地图 和 从指定的地区参数得到地图。

预览效果
两种显示方式效果如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置坐标点是否开启3D散点,3D散点显示其地区名。

预览效果
设置开启与不开启3D散点效果对比,如图:

| Title_font | ||
|---|---|---|
|
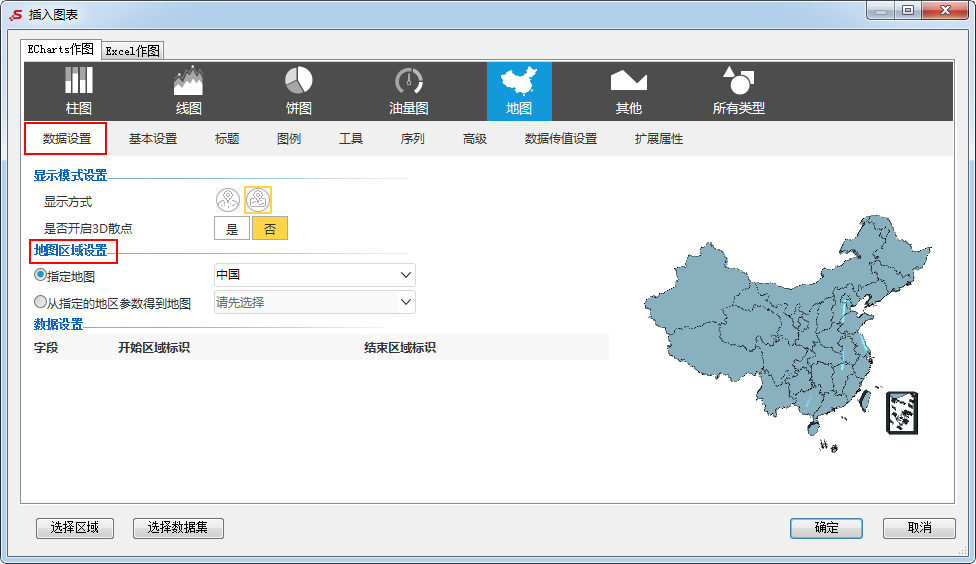
Echarts图形中对地图区域设置包括“指定地图、从指定的地区参数得到地图、百度地图”。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
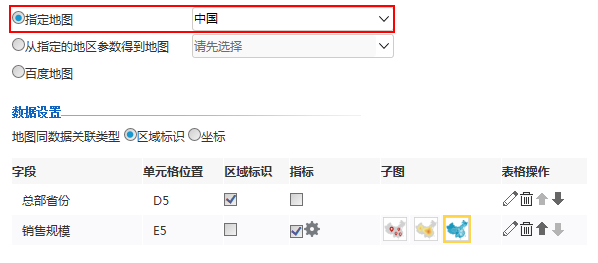
对地图进行设置时,可以通过“指定地图”方式创建地图。

预览效果
勾选字段为总部省份,选择“中国”地图,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
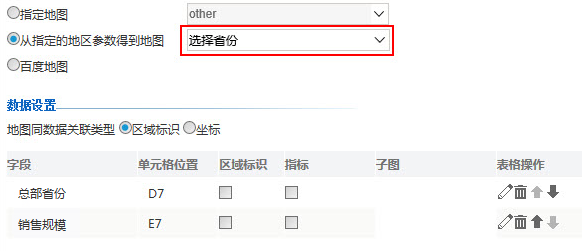
对地图进行设置时,可以通过“从指定的地区参数得到地图”方式创建地图。
通过“从指定的地区参数得到地图”方式设置的地图,其展示的区域地图是动态的,参数可以控制显示的区域地图。且随着参数的切换,地图将显示相应的区域数据。

预览效果
选择总部省份为“安徽”,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
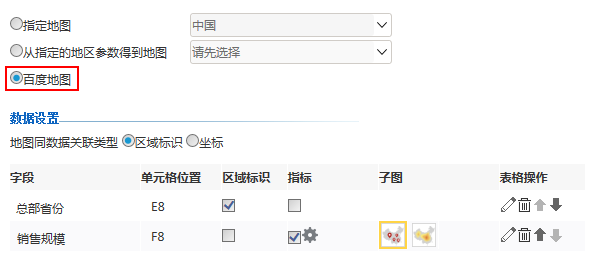
对地图进行设置时,可以通过“百度地图”方式创建地图。
百度地图是ECharts图形与百度地图API相集成的一个图形展示,并可以将散点图、热力图展现在百度地图上。

预览效果

| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
...




