Title_font_1 Name 标准面积图和堆积面积图的对比说明如下:
类 型 | 标准面积图 | 堆积面积图 |
|---|---|---|
含 义 | 展示或者比较随着时间连续变化的定量,各线的起点是原点,线与线之间有交叉。 | 表达多数据系列中部分与整体的关系,或者是表达累加的数据集,通过折线之间的相对高度来表达某一分类的值。 |
图 形 | ||
差 异 说 明 | 1.数据对比差异
2.实用性差异
3.图形构建差异
| |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
我们在业务分析中,经常会对趋势进行对比分析。
下面我们以零售公司为例,年底对公司产品销售额变化情况进行数据分析时,通常会有如下分析需求:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
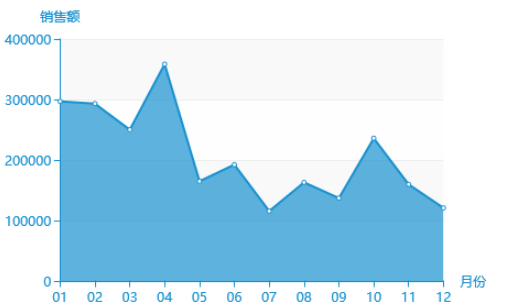
| 情景1:查看公司当年销售额的变化情况。 | 该需求的趋势对比分析,想要查看变化情况,即趋势,建议通过面积图或 标准折线图 实现。 这里以面积图为例。 1、分类轴上显示月份。 2、指标轴上分布销售额。 该情景详细的实现说明请参见 情景1 。 | |
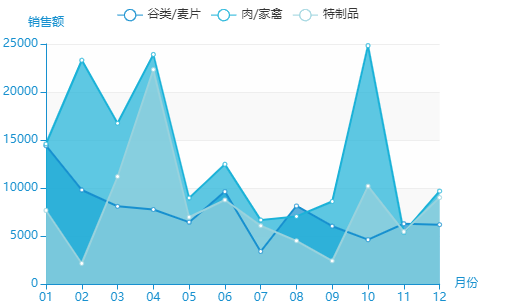
| 情景2:查看公司当年谷类/麦片、肉/家禽、特制品销售额的对比情况。 | 该需求的趋势对比分析,需要对比各类产品的销售额差距情况,建议通过面积图。多于3项数据的比较建议使用 标准折线图 。 1、分类轴上显示月份,每个月对应不同产品的数据值。月份,月份上有不同的产品类别。 2、指标轴上分布销售额。 该情景实现的详情请参考 情景2 。 | |
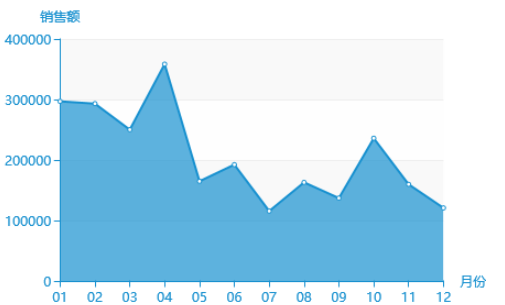
| 情景3:想要查看公司当年各类产品的销售总额,及各类产品的情况。 | 该需求的趋势对比分析,想要看部分与整体的关系,因此建议使用堆积面积图实现,堆积面积图有叠加的效果。 1、分类轴上显示月份,每个月对应不同产品的数据值的总和。 2、指标轴上分布销售额。 该情景实现的详情请参考 情景3 。 |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
Title_font_1 Name 情景1
| Name | 情景1 |
|---|
业务场景描述:
查看公司当年销售额的变化情况。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,“销售额”字段作为“指标(Y)轴”。
预览效果:
Title_font_1 Name 情景2
| Name | 情景2 |
|---|
业务场景描述:
查看公司当年谷类/麦片、肉/家禽、特制品销售额的对比情况。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,“产品类别”字段作为“并列轴”,“销售额”字段作为“指标(Y)轴”。
预览效果:
Title_font_1 Name 情景3
| Name | 情景3 |
|---|
业务场景描述:
想要查看公司当年各类产品的销售总额,及各类产品的情况。
数据结构:
与情景2数据结构相同。
定制要点:
将“月份”字段作为“分类(X)轴”,“产品类别”字段作为“并列轴”,“销售额”字段作为“指标(Y)轴”。
预览效果: