版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
| Title_font | ||
|---|---|---|
|
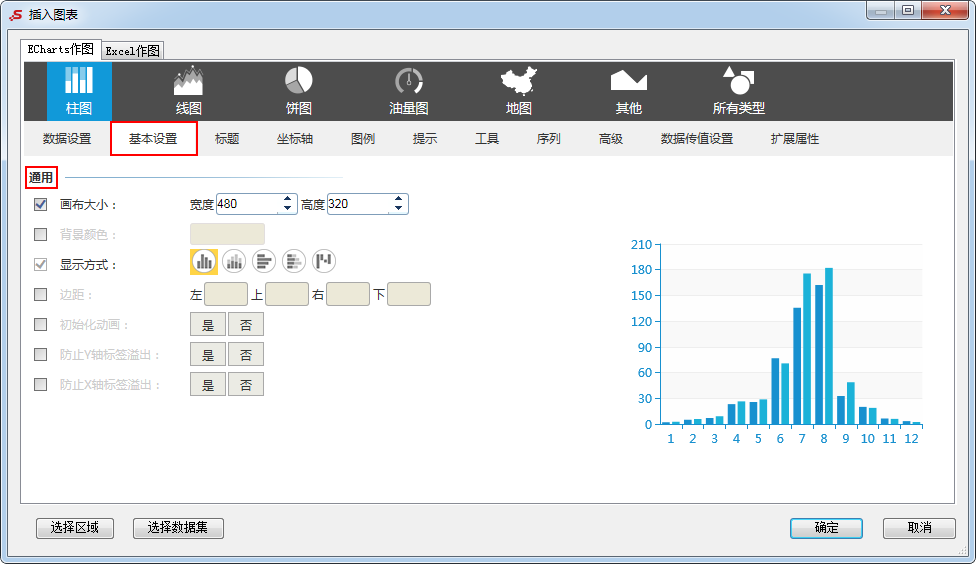
Echarts图形的通用设置包括“画布大小、背景颜色、显示方式、边距、初始化动画、防止Y轴标签溢出、防止X轴标签溢出”等。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
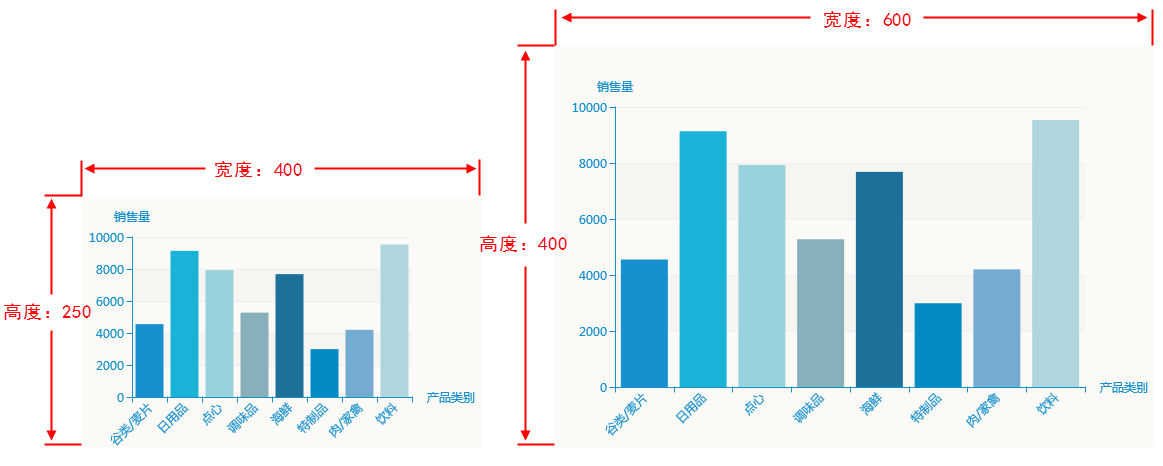
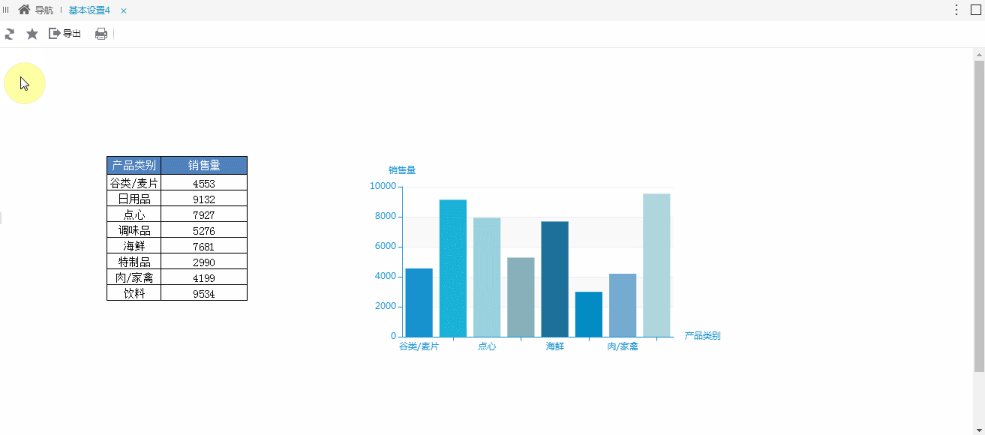
从宽度和高度设置画布的大小。

预览效果
两种不同的画布大小效果如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
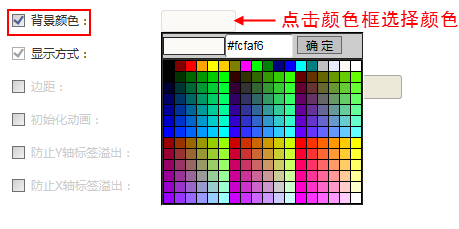
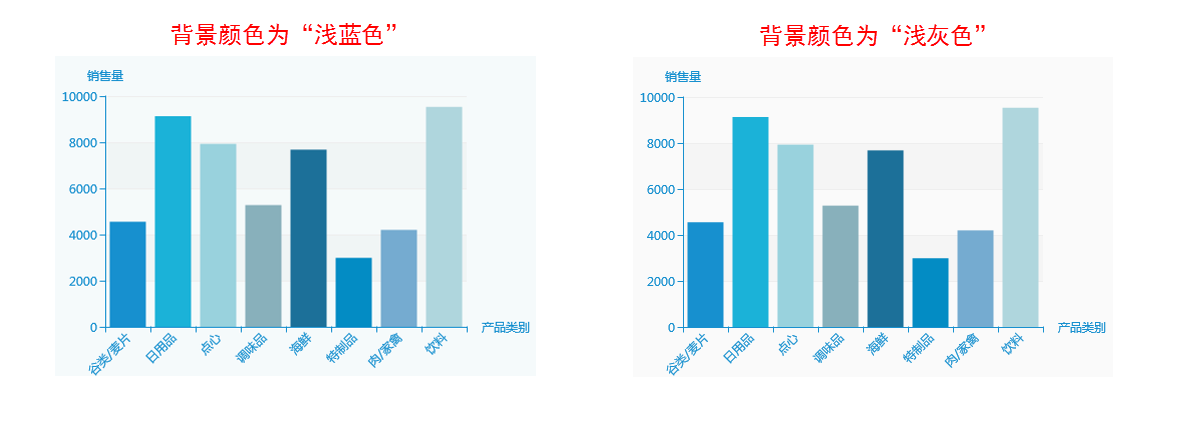
点击颜色框选择颜色。
可以选择现有颜色,也可以在输入框输入颜色代码。

预览效果
两种不同的背景颜色效果如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
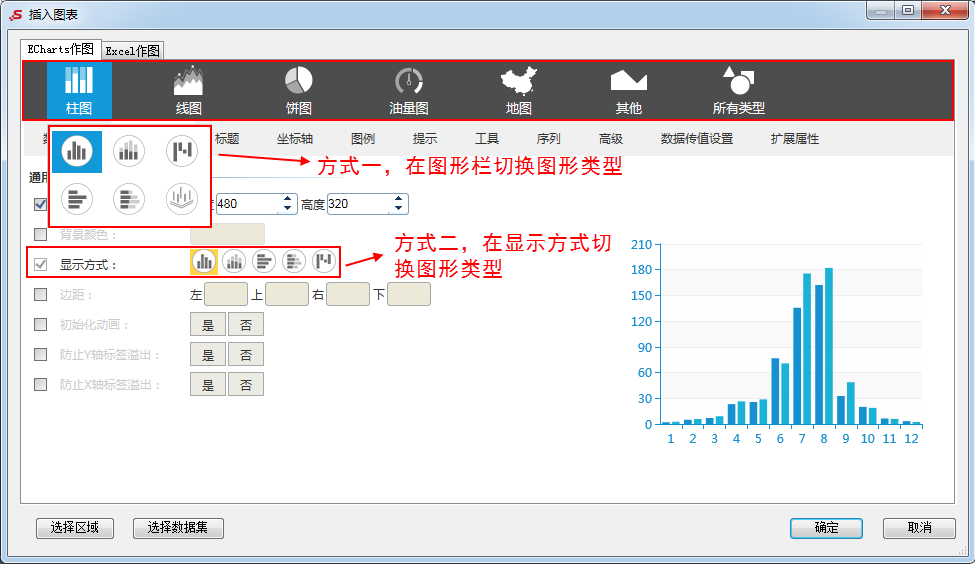
切换图形类型。
除了在“显示方式”属性切换图形外,Echarts图形支持在图形栏切换图形。

各种图形可切换的类型如下:
| 图形 | 显示方式 |
|---|---|
| 柱图 | 普通柱图、堆积柱图、普通横条、堆积横条、瀑布图 |
| 线图 | 标准折线图、标准面积图、堆积面积图 |
| 饼图 | 标准饼图、标准圆环图、南丁格尔玫瑰图 |
| 树图 | 标准树图、从上向下树图、从下向上树图、从右向左树图、径向树图 |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
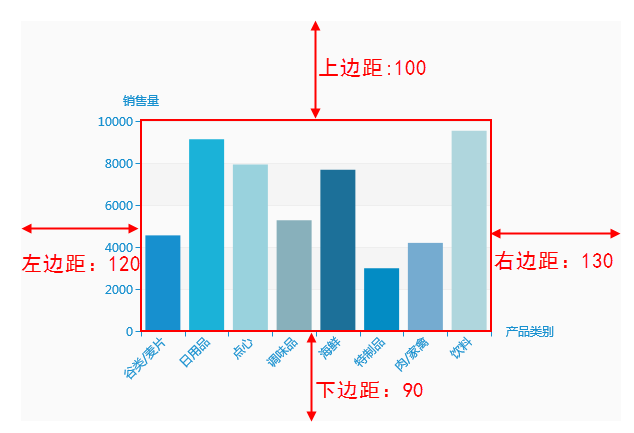
设置图形边距。

- 左:图形离画布左侧的距离。
- 上:图形离画布上侧的距离。
- 右:图形离画布右侧的距离。
- 下:图形离画布下侧的距离。
说明:设置的边距值可以像“20”这样的具体像素值,可以是像“20%”这样相对于画布高宽的百分比。
预览效果

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
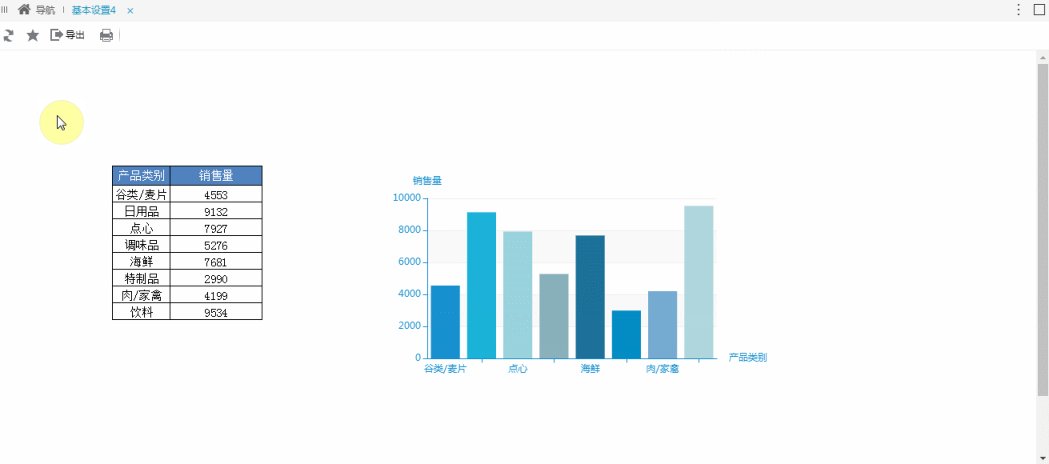
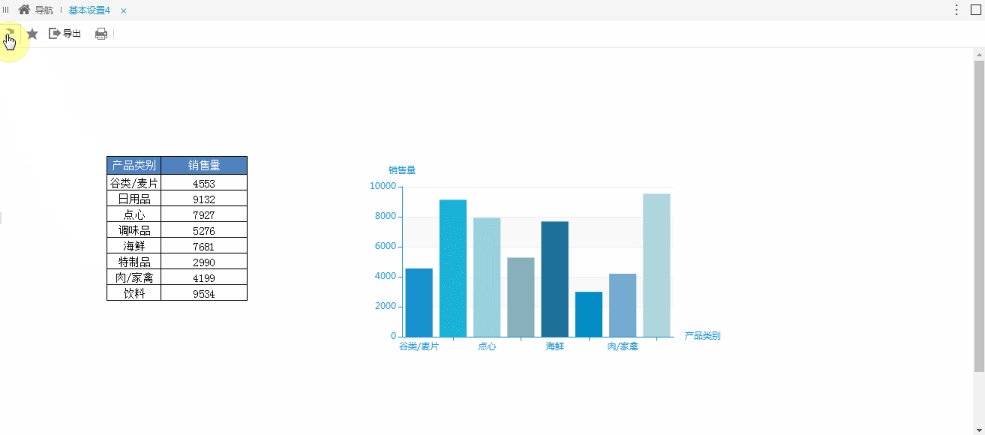
打开或刷新电子表格,图形是否开启动画。

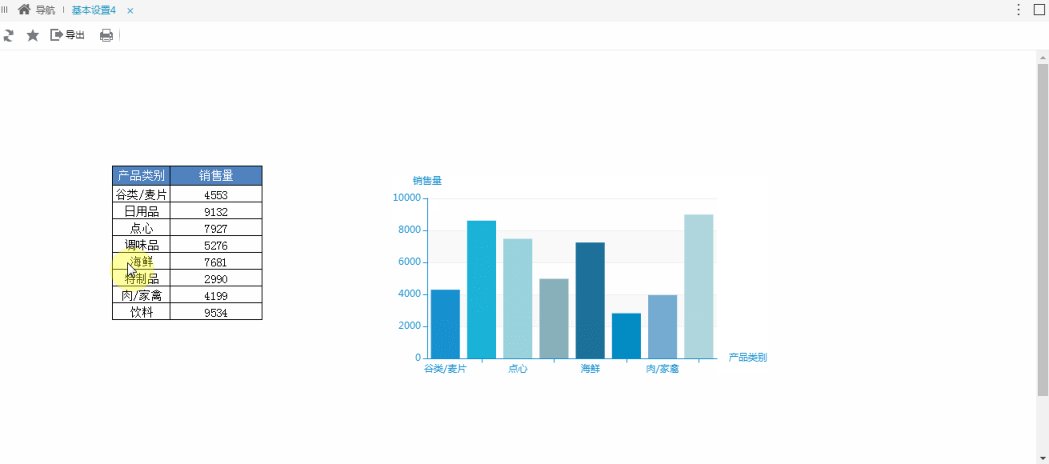
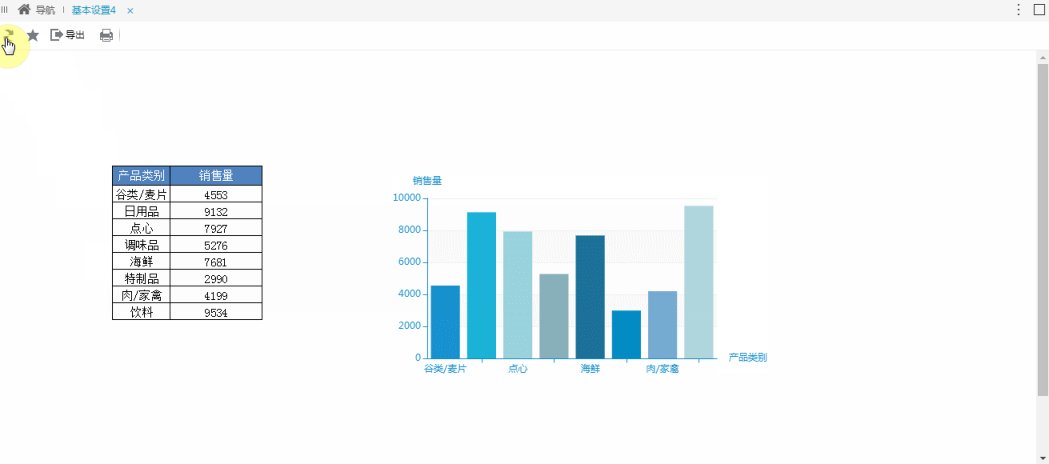
预览效果
设置“初始化动画”,打开或刷新电子表格时,图形以动画形式出现,如图:

不设置“初始化动画”,打开或刷新电子表格时,图形则静态形式出现,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
防止Y轴标签长度动态变化时,可能会溢出容器或者覆盖其他组件。

预览效果
设置与不设置“防止Y轴标签溢出”效果对比,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
防止X轴标签长度动态变化时,可能会溢出容器或者覆盖其他组件。

预览效果
设置与不设置“防止X轴标签溢出”效果对比,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
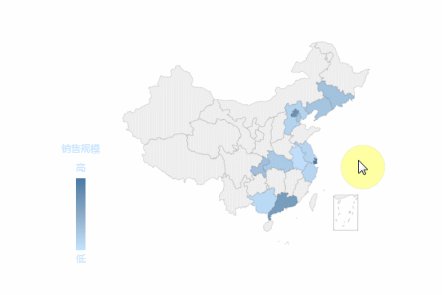
设置是否允许对地图进行缩放和平移的操作。

预览效果
允许缩放和平移效果,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
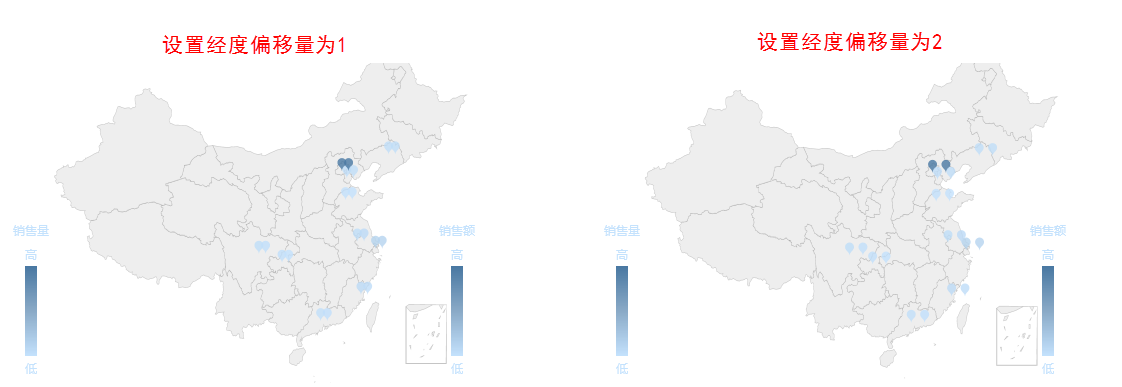
当有两个字段都作为指标时,在图形上两个区域标识的标记点会重合,可通过设置经度偏移量将两个标记点分开。
经度偏移量越大,则两个标识点之间的距离就会越大。

预览效果
设置不同的经度偏移量效果对比,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
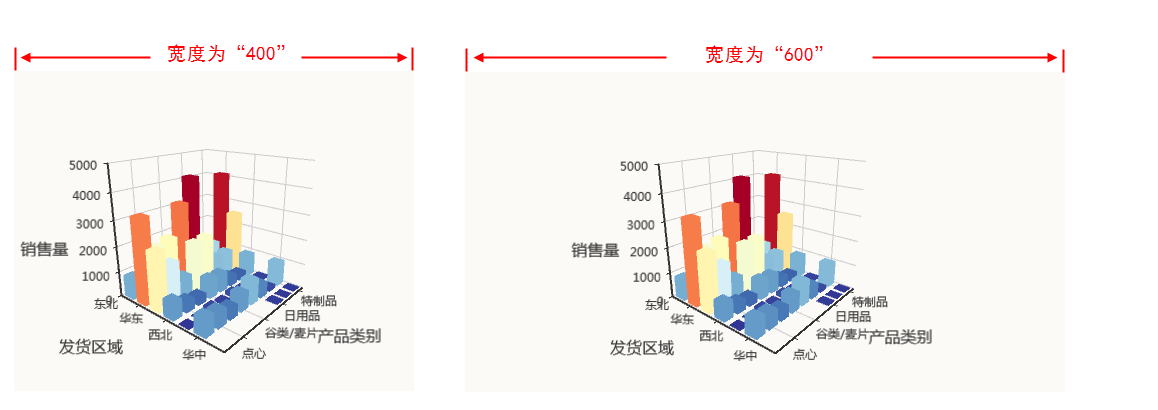
设置3D柱图/3D散点图画布的宽度。

预览效果
两种不同数值大小的宽度效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
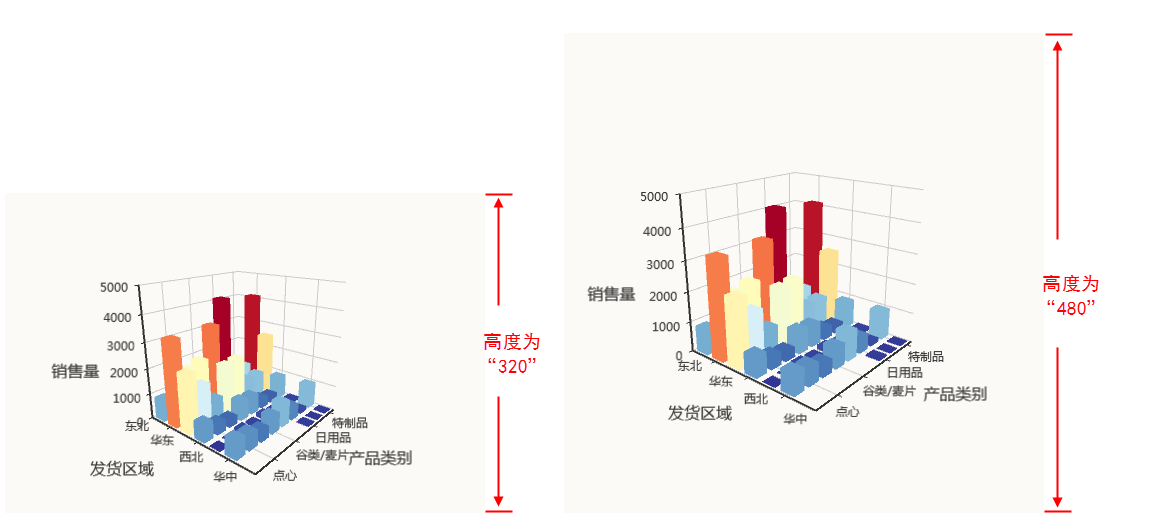
设置3D柱图/3D散点图画布的高度。

预览效果
两种不同数值大小的高度效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
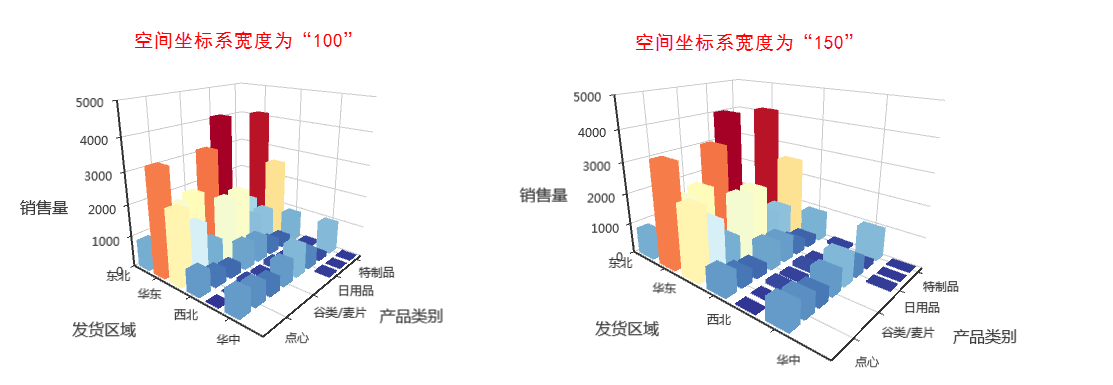
设置3D柱图/3D散点图空间坐标系的宽度。

预览效果
设置不同数值大小的空间坐标系宽度效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
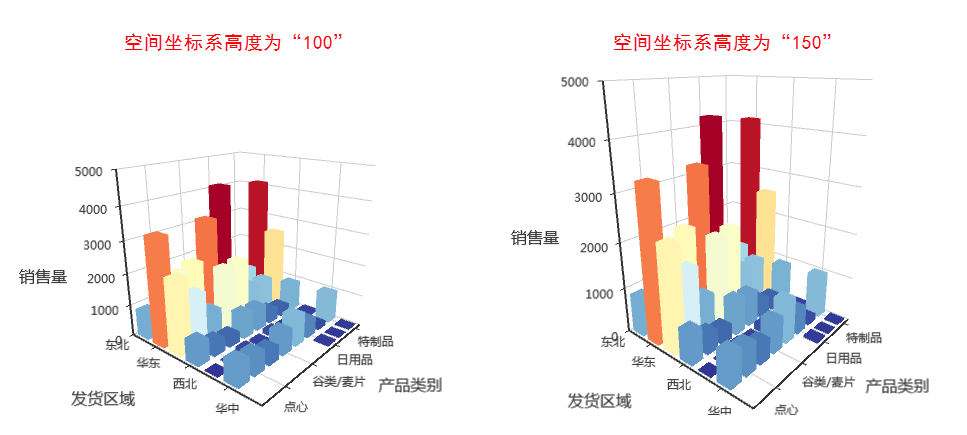
设置3D柱图/3D散点图空间坐标系的高度。

预览效果
设置不同数值大小的空间坐标系高度效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
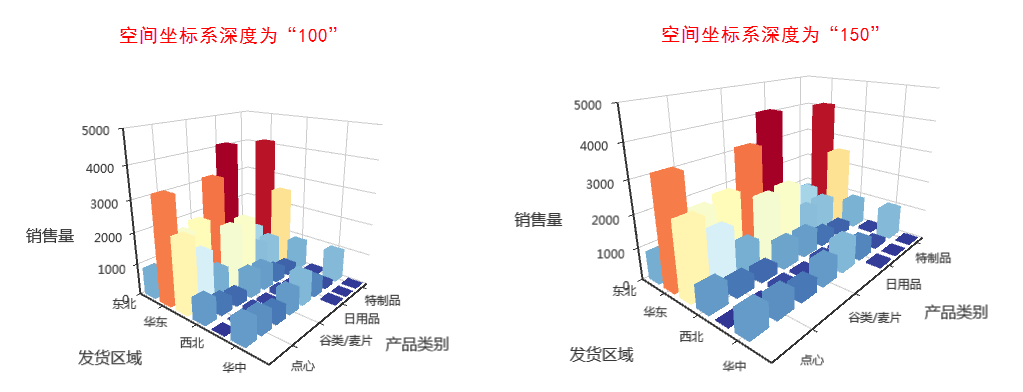
设置3D柱图/3D散点图空间坐标系的深度。

预览效果
设置不同数值大小的空间坐标系深度效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
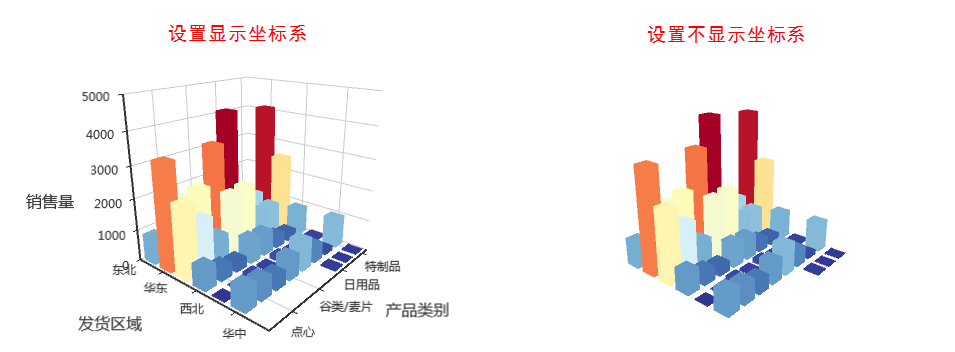
设置3D柱图/3D散点图是否显示坐标系。

预览效果
设置显示与不显示坐标系效果对比,如下:

| Title_font | ||
|---|---|---|
|
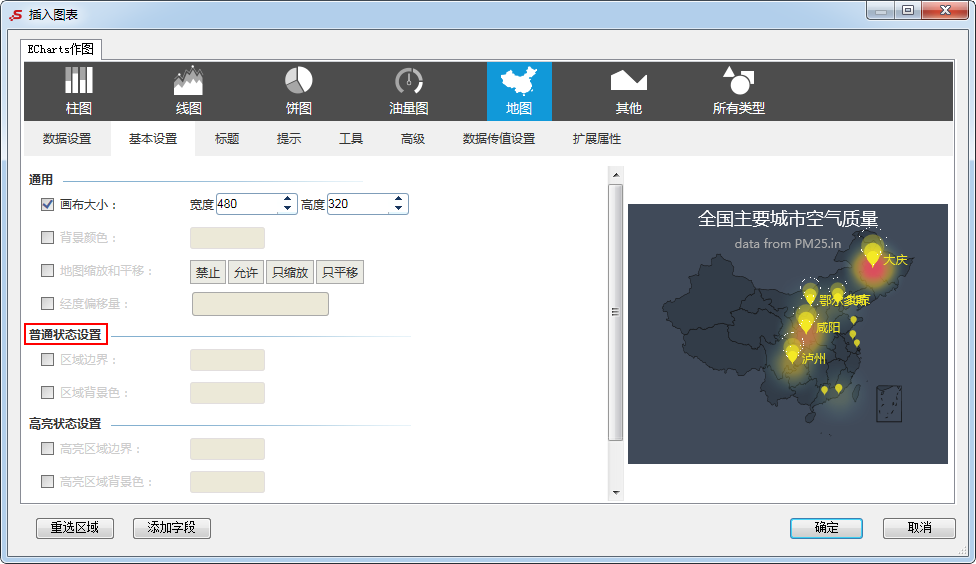
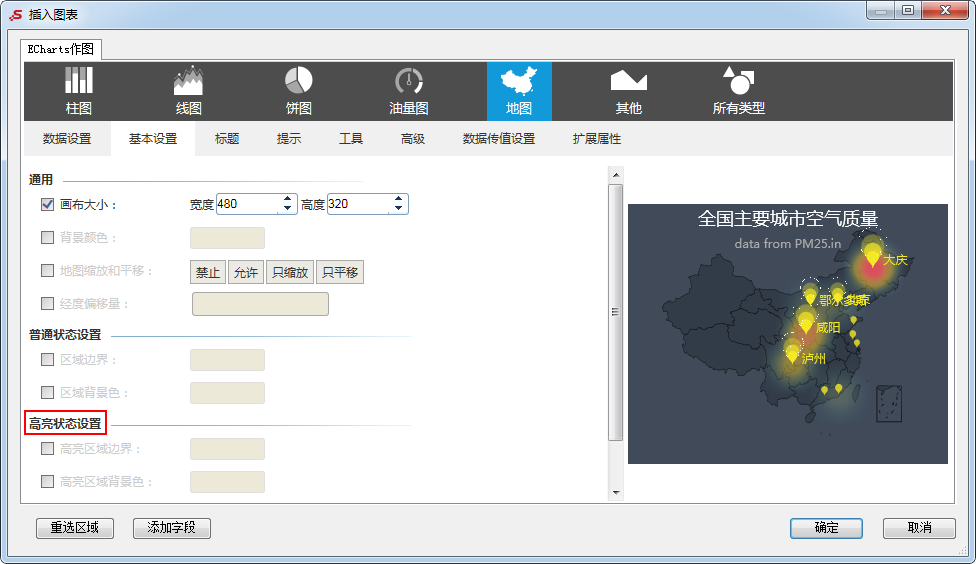
Echarts图形的普通状态设置包括“区域边界、区域背景色”。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
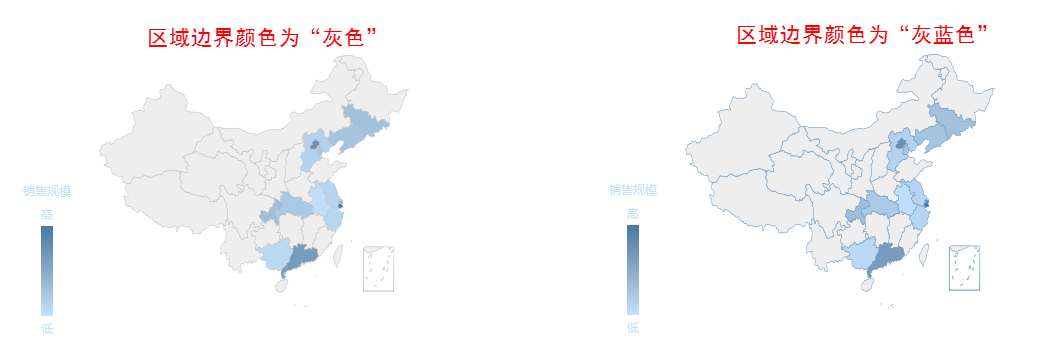
设置区域之间的边界颜色。

- 指定地图为“中国”时,则是设置省份与省份之间的边界颜色;
- 指定地图为“省份”时,则是设置市与市之间的边界颜色。
预览效果
以“中国”地图为例,两种不同区域边界颜色效果如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
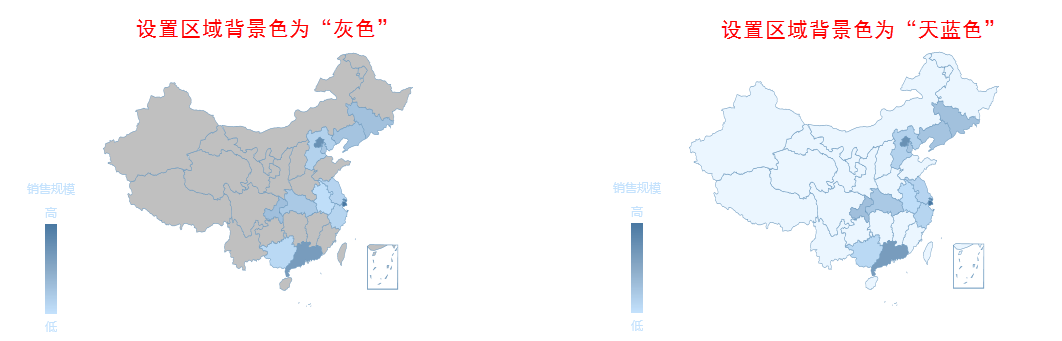
设置所有区域背景颜色。

预览效果
以“中国”地图为例,两种不同区域背景色效果如图:

| Title_font | ||
|---|---|---|
|
Echarts图形的高亮状态设置包括“高亮区域边界、高亮区域背景色”。
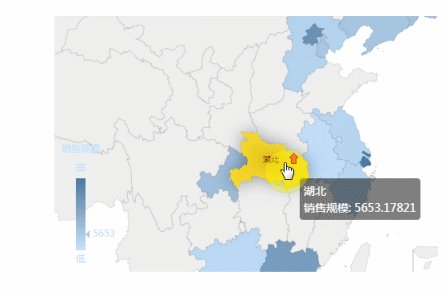
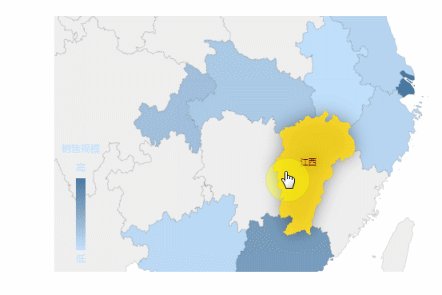
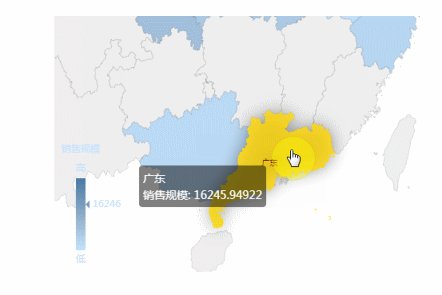
高亮:当鼠标光标选中或移至某区域时,该区域呈现高亮状态。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标选中某区域时,该区域的边界颜色。

预览效果
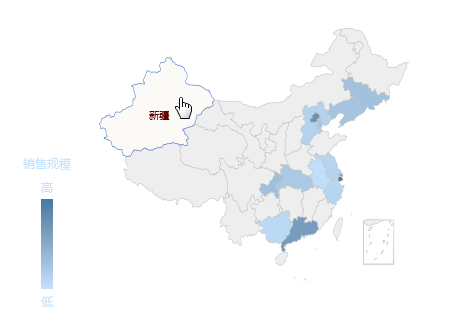
以“中国”地图为例,选中“新疆”,“新疆”的边界颜色为蓝色。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
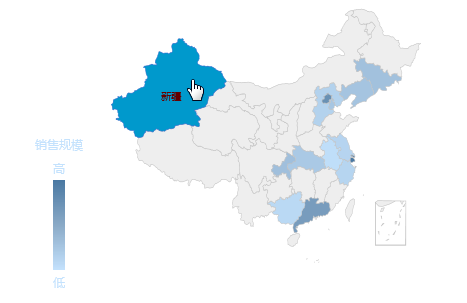
设置当鼠标选中某区域时,该区域的背景颜色。

预览效果
以“中国”地图为例,选中“新疆”,“新疆”的背景颜色为蓝色。

| Title_font | ||
|---|---|---|
|
Echarts图形对区域标签的设置。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置地图的各个区域是否显示其标签。

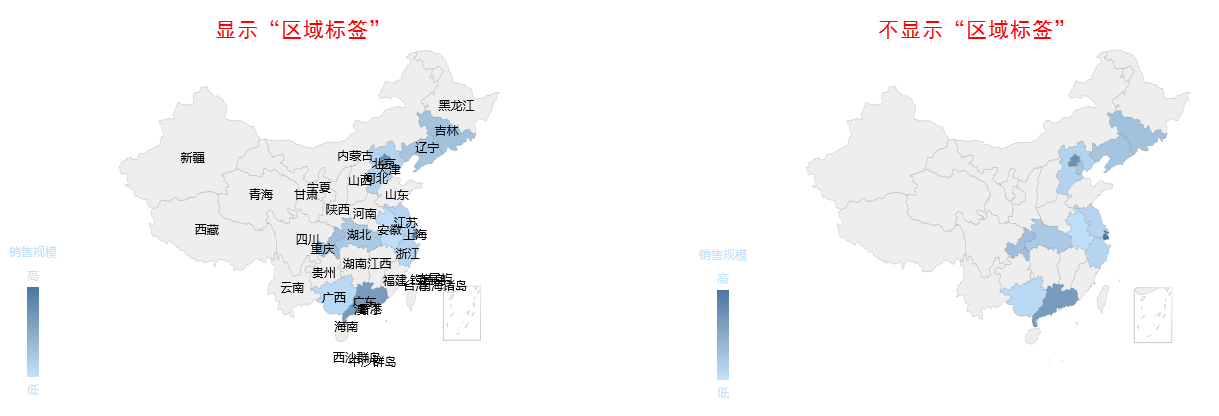
以“中国”地图为例,设置显示“区域标签”,则每个省份显示其名字。
预览效果
设置显示与不显示“区域标签”效果对比,如图:

| Title_font | ||
|---|---|---|
|
Echarts图形中对3D柱图/3D散点图的坐标轴线的设置。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
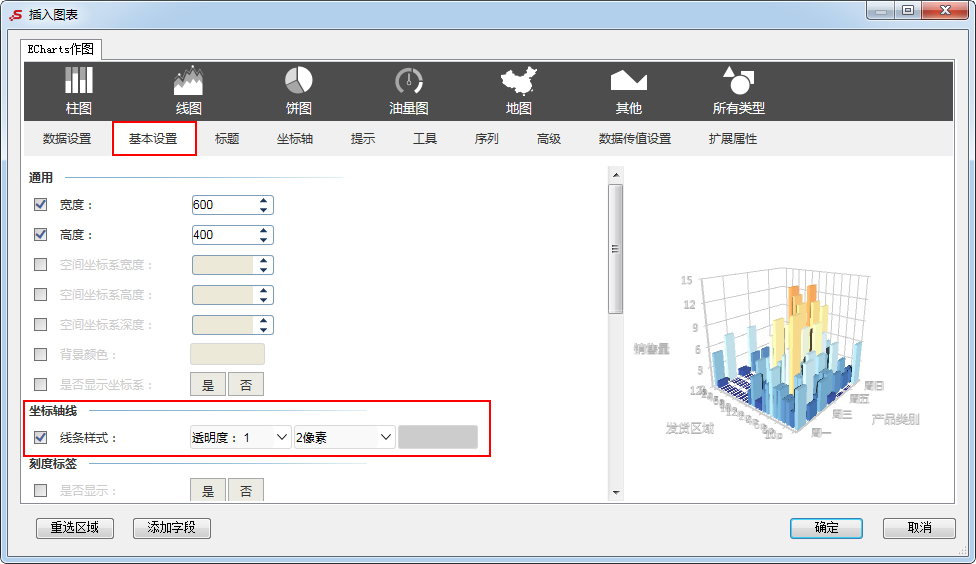
属性说明
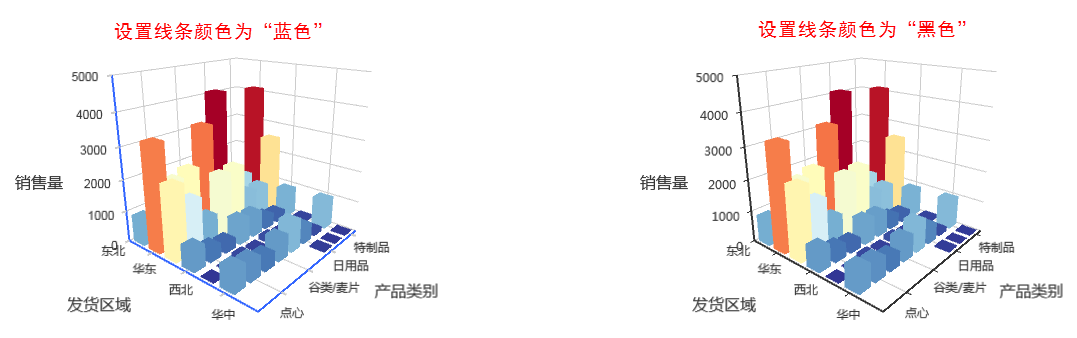
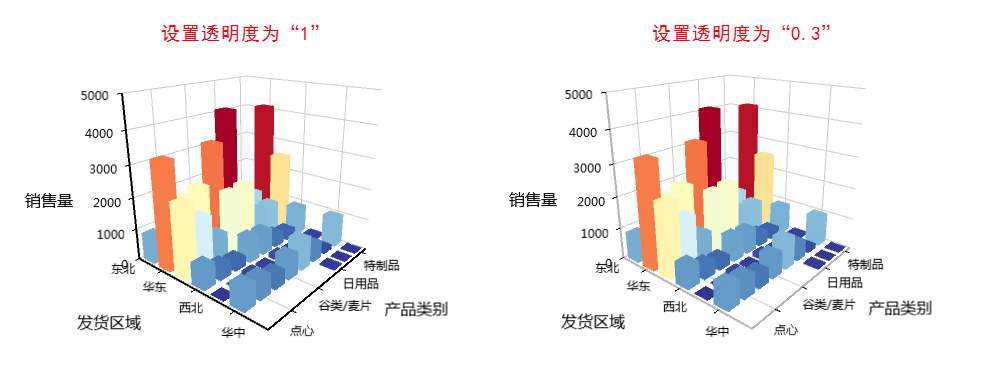
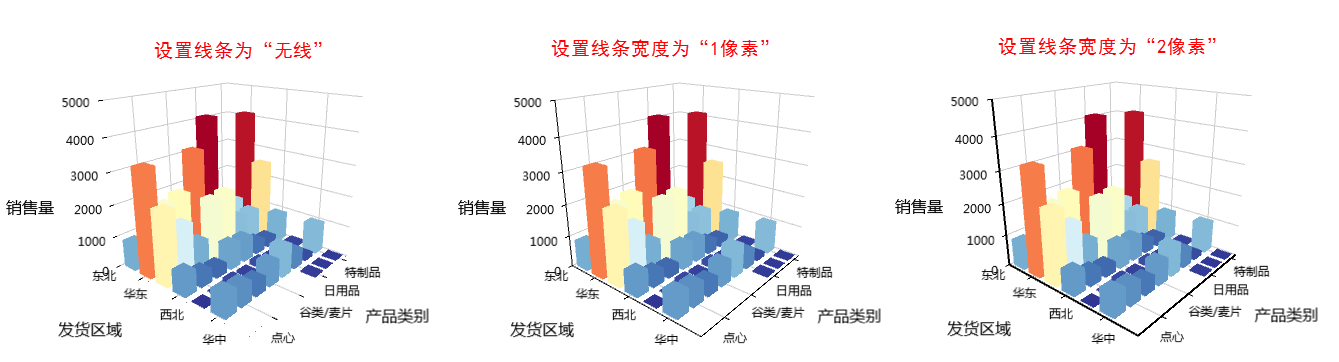
设置3D柱图/3D散点图的坐标轴线样式。

- 透明度:设置坐标轴线的透明程度。
- 宽度:设置坐标轴线的宽度,可设置为无线。线条颜色:设置坐标轴线的颜色。在未设置坐标轴名称样式和刻度标签样式时,设置坐标轴线的线条颜色,坐标轴名称颜色和刻度标签颜色默认与坐标轴线的颜色保持一致。。
- 线条颜色:设置坐标轴线的颜色。(说明:在未设置坐标轴名称样式和刻度标签样式时,设置坐标轴线的线条颜色,坐标轴名称颜色和刻度标签颜色默认与坐标轴线的颜色保持一致。)
预览效果
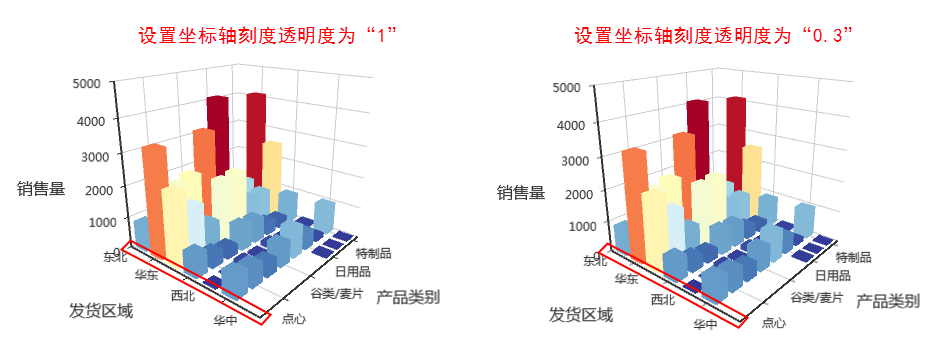
设置透明度都为1,宽度都为2像素,不同的线条颜色效果对比,如下:

设置宽度都为2像素,颜色都为黑色,不同透明度的效果对比,如下:

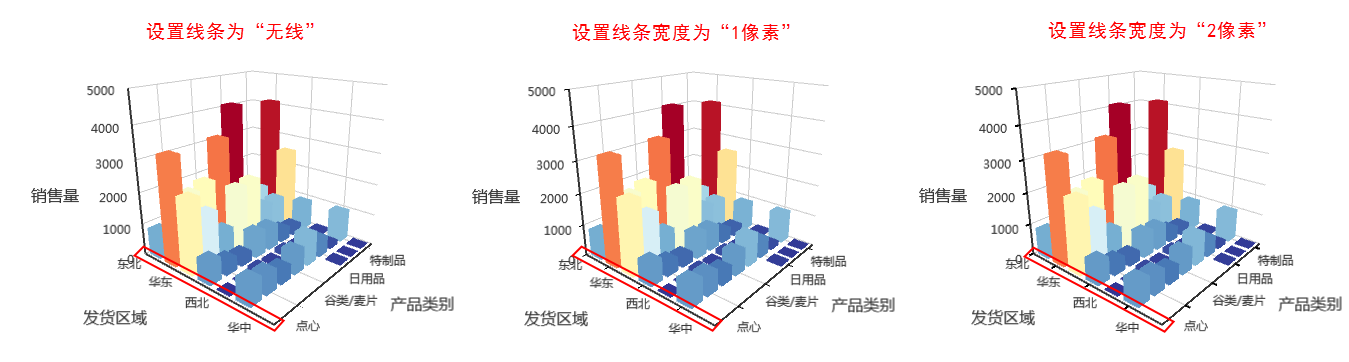
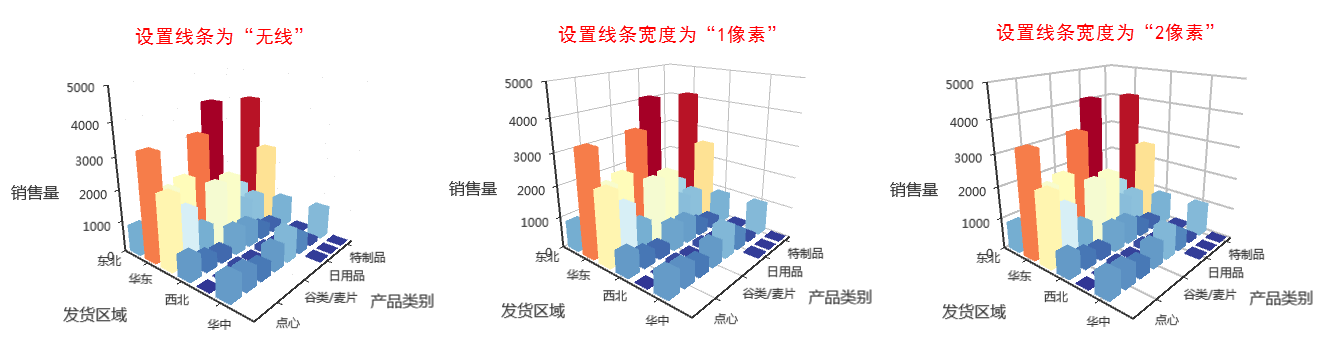
设置透明度都为1,颜色都为黑色,不同的宽度效果对比,如下:

| Title_font | ||
|---|---|---|
|
Echarts图形中对3D柱图/3D散点图的刻度标签的设置。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
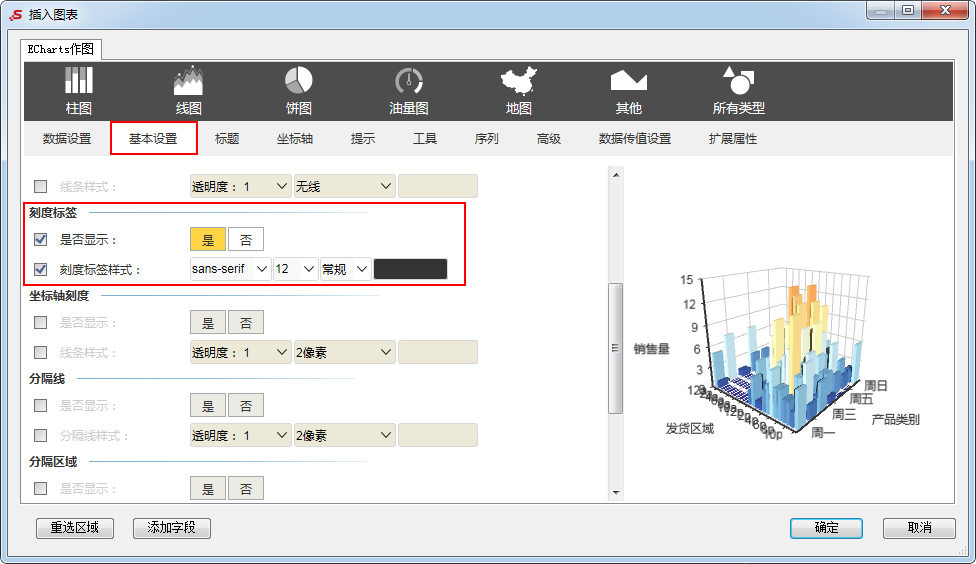
属性说明
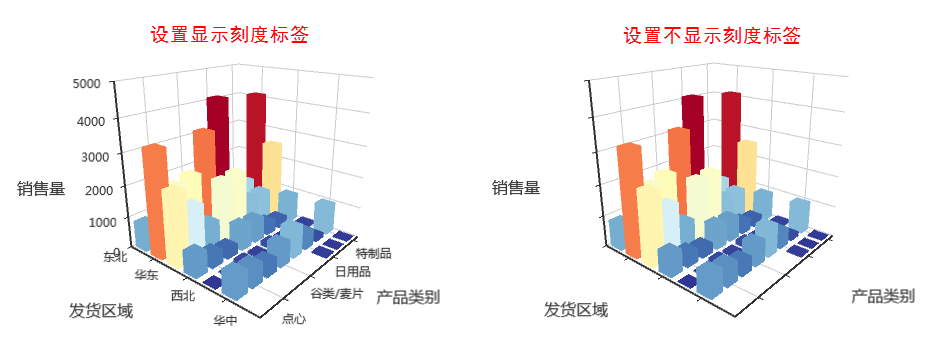
设置3D柱图/3D散点图是否显示刻度标签。

预览效果
设置显示与不显示刻度标签效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
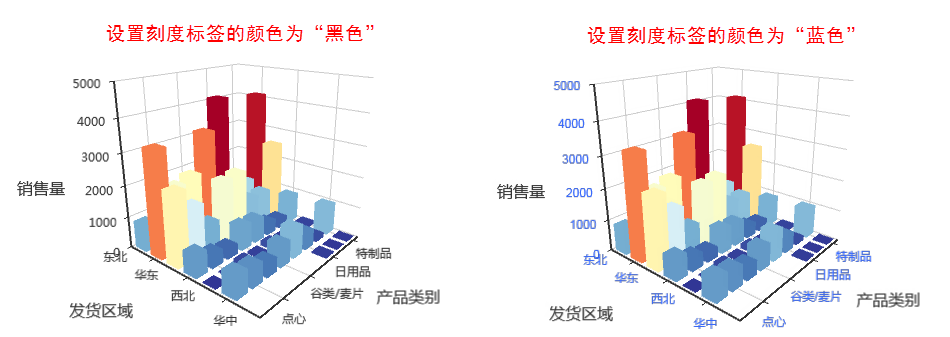
设置3D柱图/3D散点图的刻度标签的样式。

预览效果
设置不同颜色的刻度标签效果对比,如下:

| Title_font | ||
|---|---|---|
|
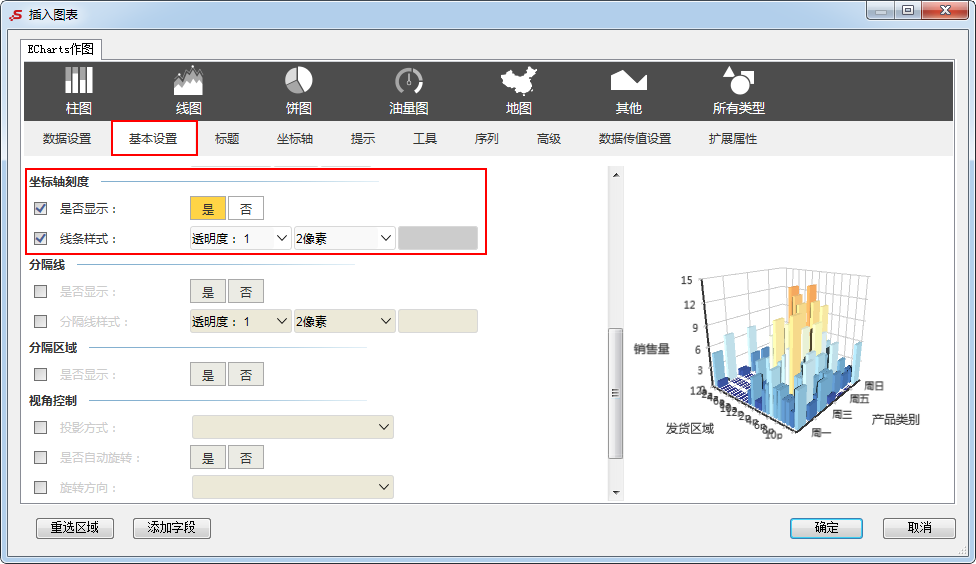
Echarts图形中对3D柱图/3D散点图的坐标轴刻度的设置。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/3D散点图是否显示坐标轴刻度。

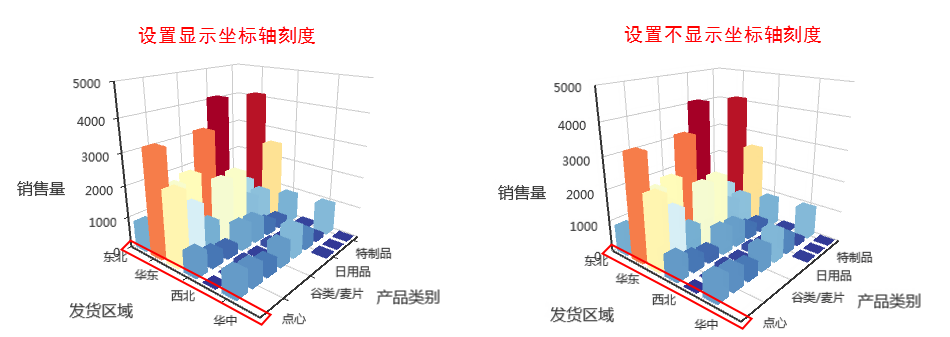
预览效果
设置显示与不显示坐标轴刻度效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/3D散点图的坐标轴刻度的样式。

- 透明度:设置坐标轴刻度的透明程度。
- 宽度:设置坐标轴刻度的宽度,可设置为无线。
- 线条颜色:设置坐标轴刻度的颜色。
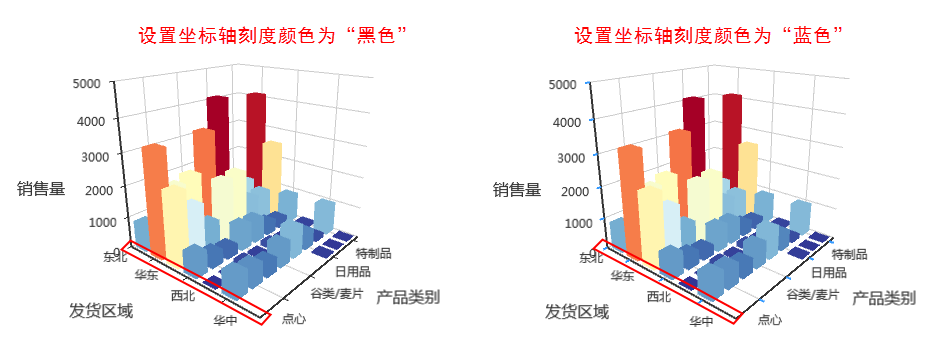
预览效果
设置透明度都为1,宽度都为2像素,不同颜色的坐标轴刻度效果对比,如下:

设置颜色都为黑色,宽度都为2像素,不同透明度的坐标轴刻度效果对比,如下:

设置透明度都为1,颜色都为黑色,不同的宽度效果对比,如下:

| Title_font | ||
|---|---|---|
|
Echarts图形中对3D柱图/3D散点图的分隔线的设置。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
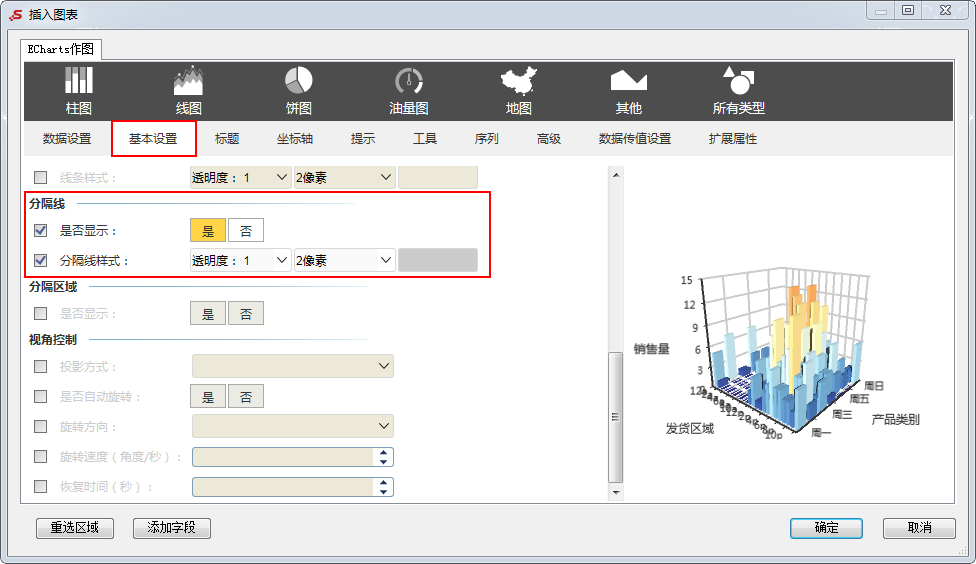
属性说明
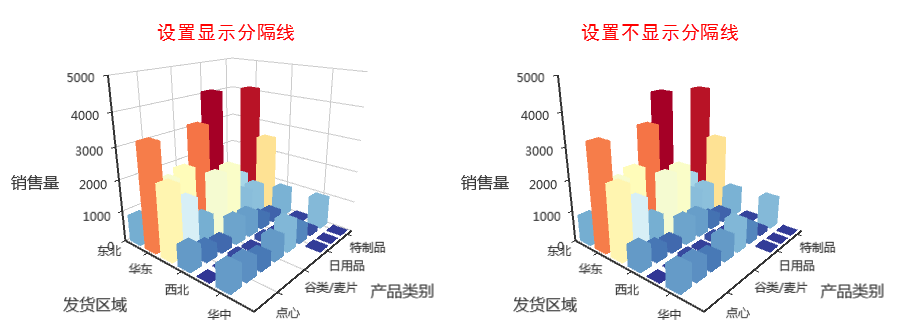
设置3D柱图/3D散点图的分隔线是否显示。

预览效果
设置显示与不显示分隔线效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/3D散点图的分隔线的样式。

- 透明度:设置分隔线的透明程度。
- 宽度:设置分隔线的宽度,可设置为无线。
- 线条颜色:设置分隔线的颜色。
预览效果
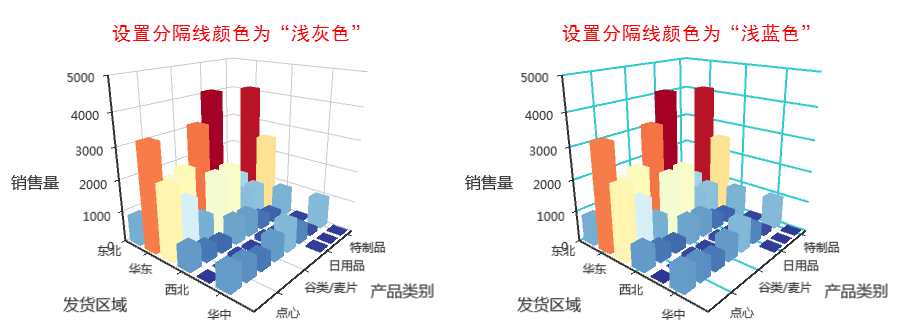
设置透明度都为1,宽度都为2像素,不同颜色的分隔线效果对比,如下:

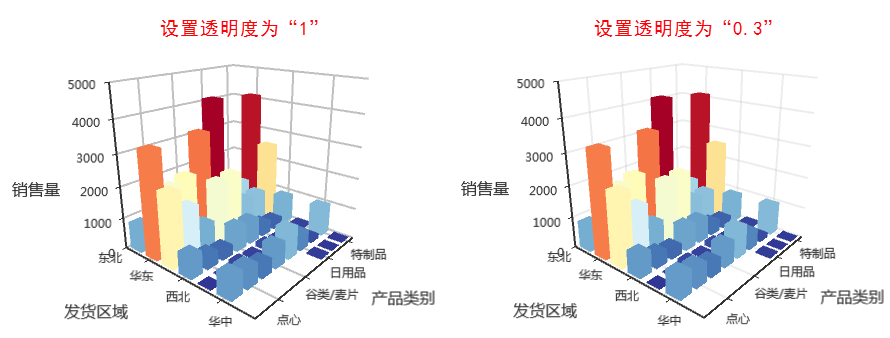
设置颜色都为浅灰色,宽度都为2像素,不同透明度的分隔线效果对比,如下:

设置颜色都为浅灰色,透明度都为1,不同宽度的分隔线效果对比,如下:

| Title_font | ||
|---|---|---|
|
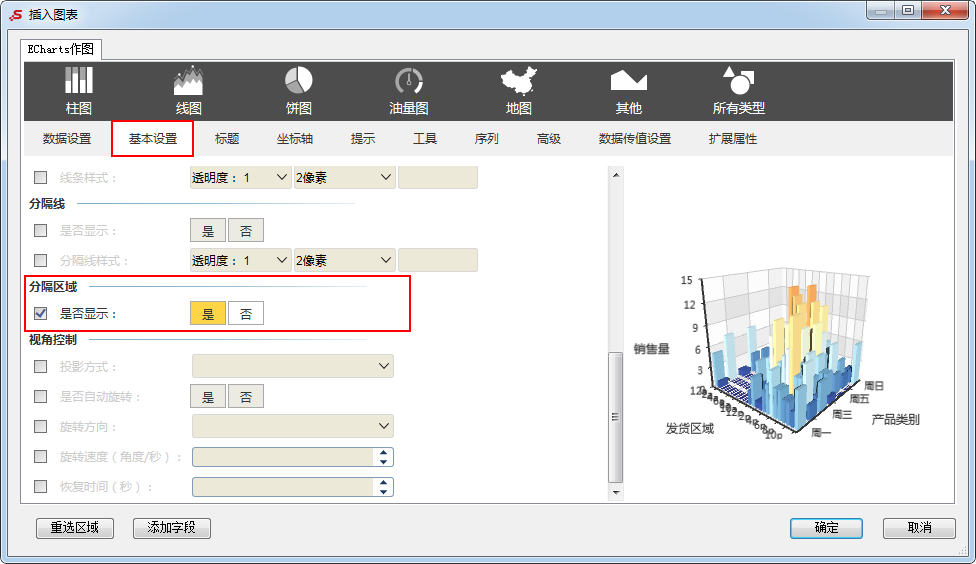
Echarts图形中对3D柱图/3D散点图的分隔区域的设置。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/3D散点图的分隔区域是否显示。

预览效果
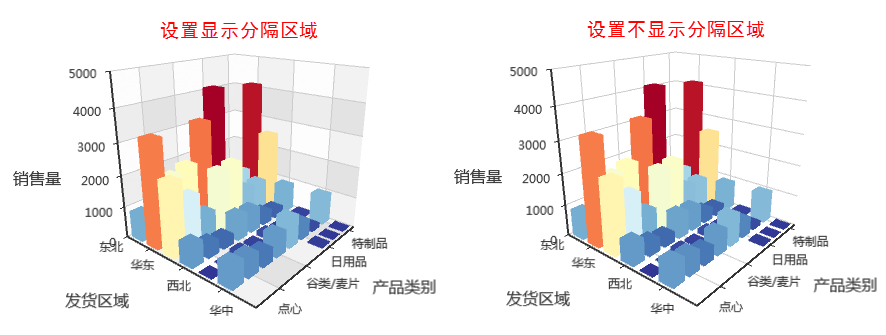
设置显示与不显示分隔区域的效果对比,如下:

| Title_font | ||
|---|---|---|
|
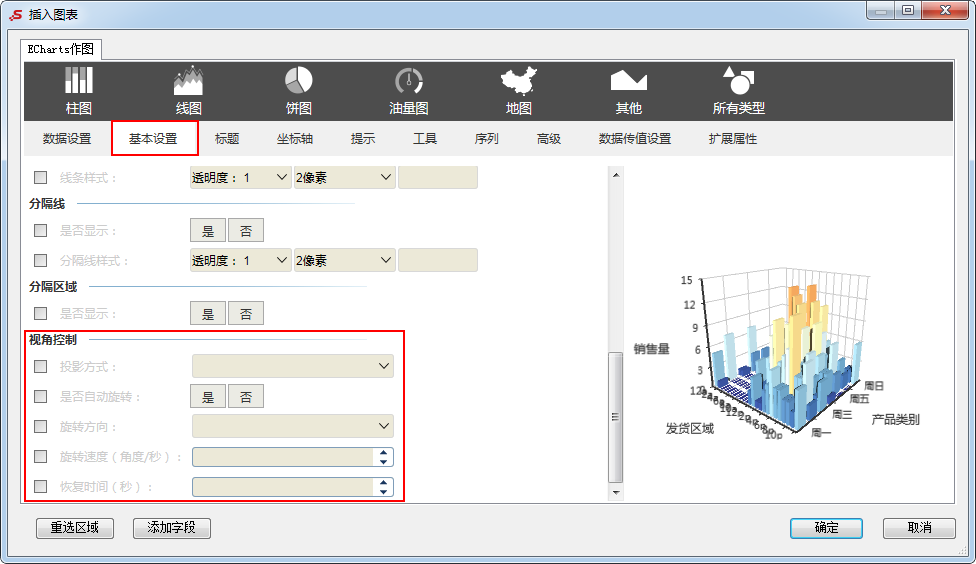
Echarts图形中对3D柱图/3D散点图的视角控制的设置包括“投影方式、是否自动旋转、旋转方向、旋转速度和恢复时间”。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/3D散点图的投影方式,分为正交投影和透视投影。

预览效果
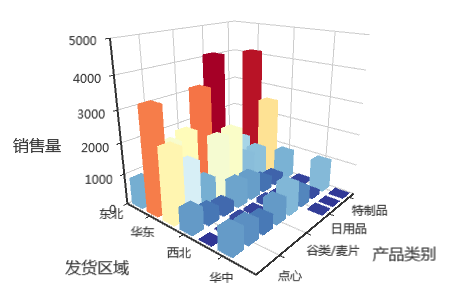
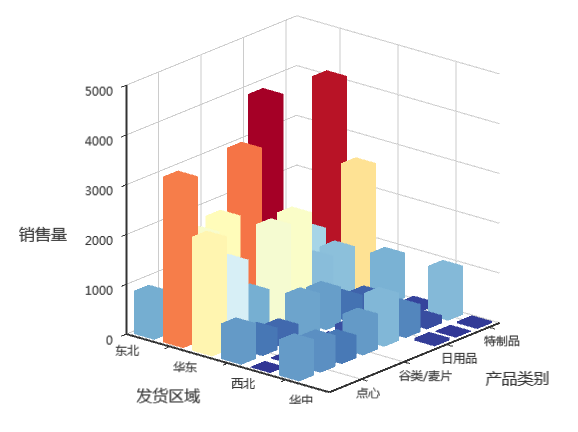
正交投影:正交投影就是平行投影,所有的投影方向都是平行的,不会交于一点,正交投影不会有近大远小的效果。

透视投影: 透视投影使用另一种方法把物体投影到投影面上,能产生距离感。比如远的物体我们看起来就小,近的物体我们看起来就大。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/3D散点图是否自动旋转。

预览效果
设置自动旋转与不自动旋转,效果如下:
 、
、
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
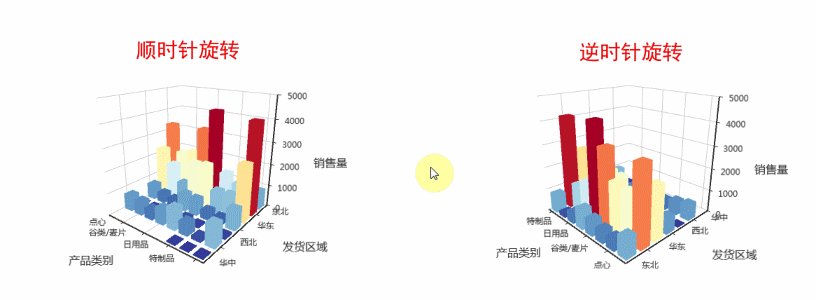
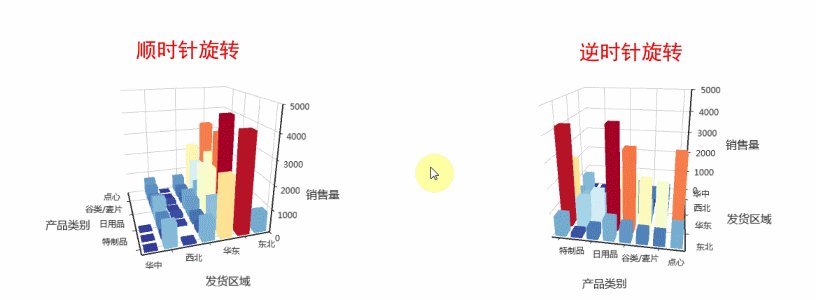
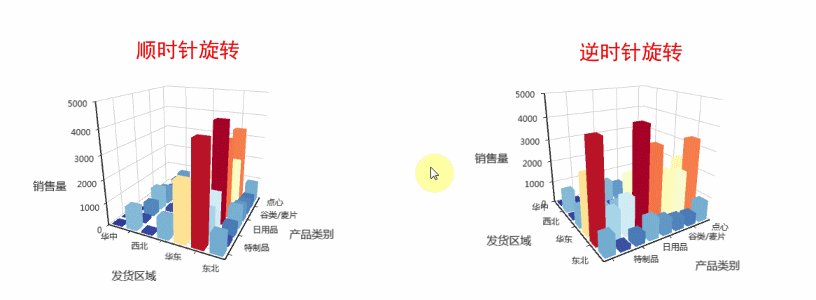
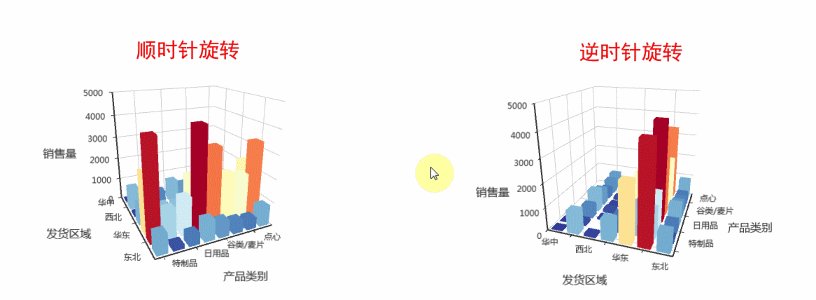
设置3D柱图/3D散点图旋转的方向。

预览效果
设置不同的旋转方向效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
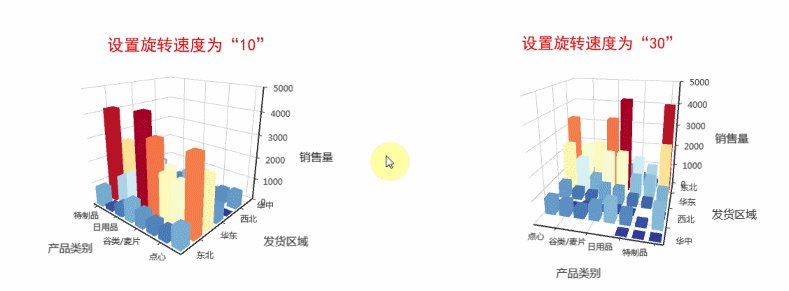
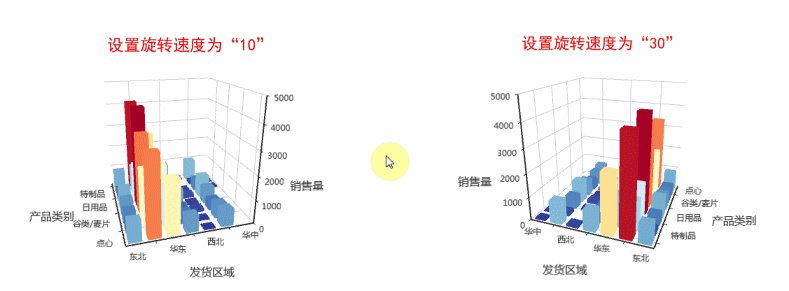
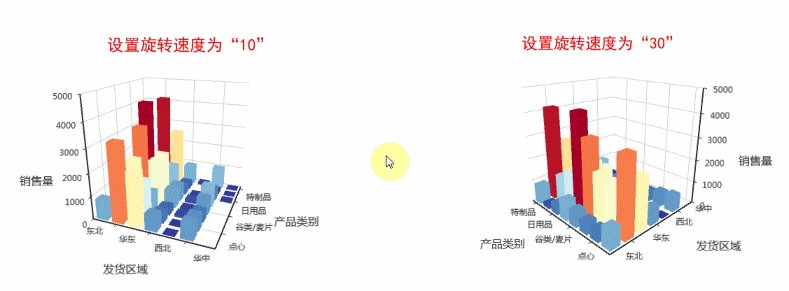
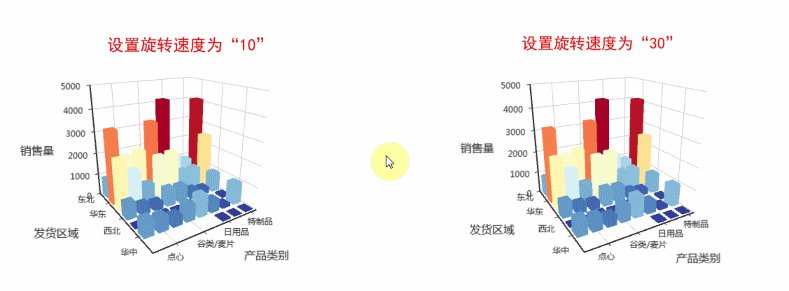
设置3D柱图/3D散点图旋转的速度。

预览效果
设置顺时针旋转,不同旋转速度的效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
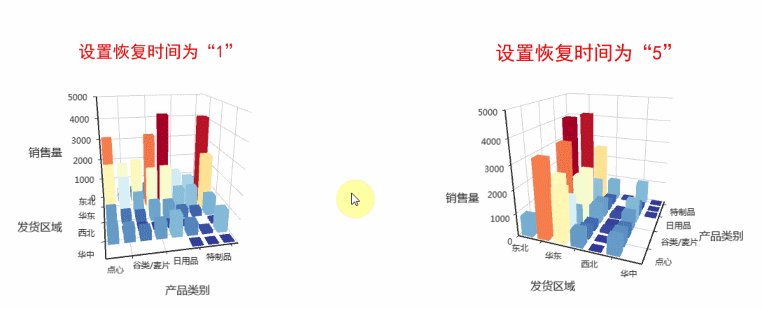
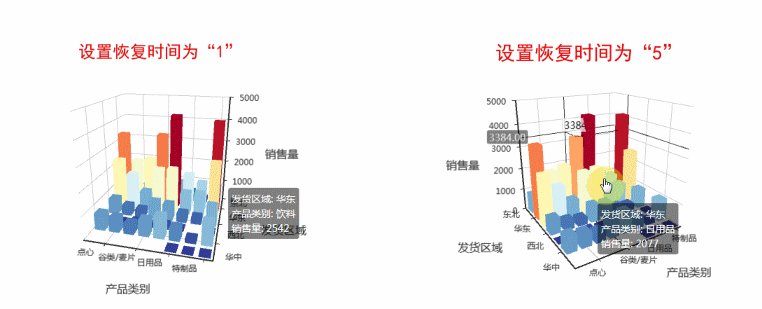
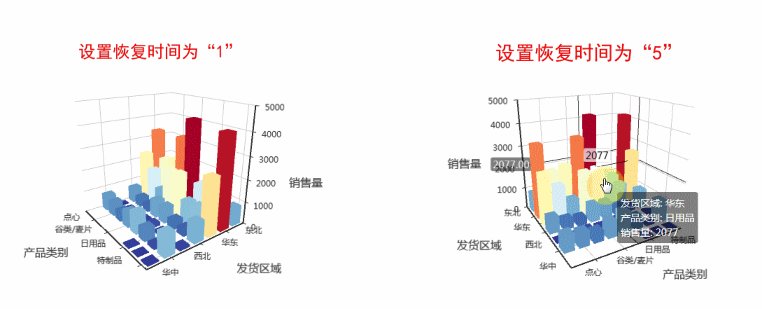
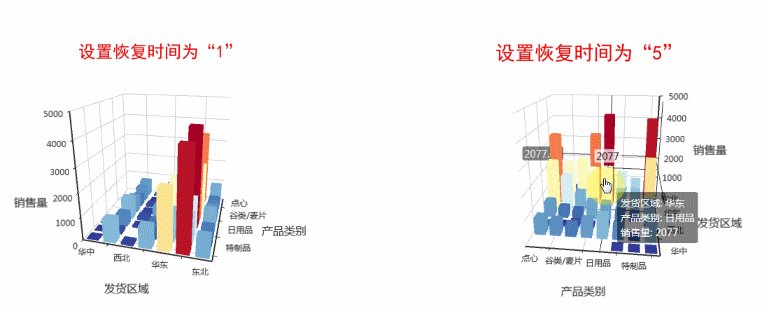
属性说明
设置鼠标点击3D柱图/3D散点图时,图形停止旋转,经过所设定的恢复时间,图形恢复旋转。

预览效果

| Title_font | ||
|---|---|---|
|
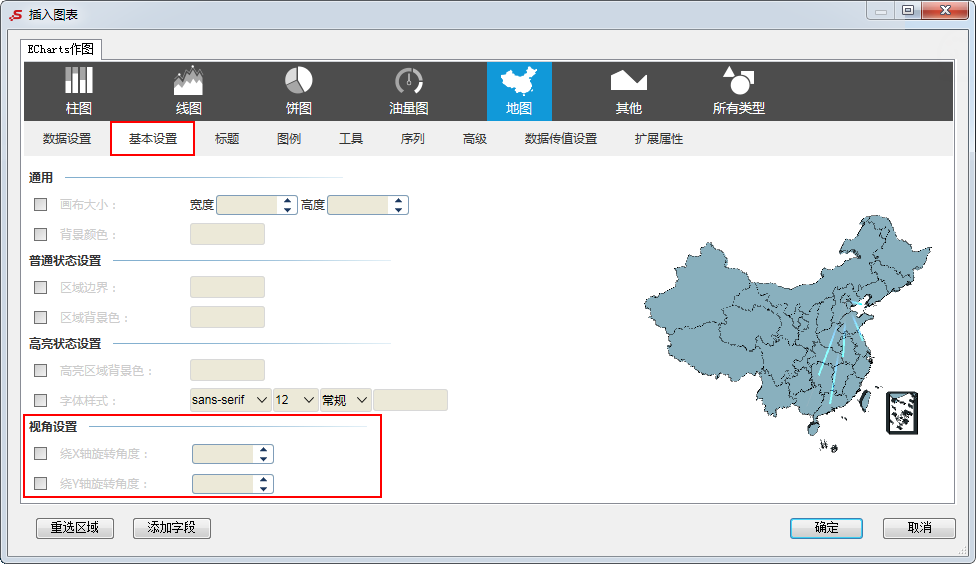
Echarts图形中对显示方式为3维地理坐标的3D航线图的视角设置包括“绕X轴旋转角度和绕Y轴旋转角度”。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
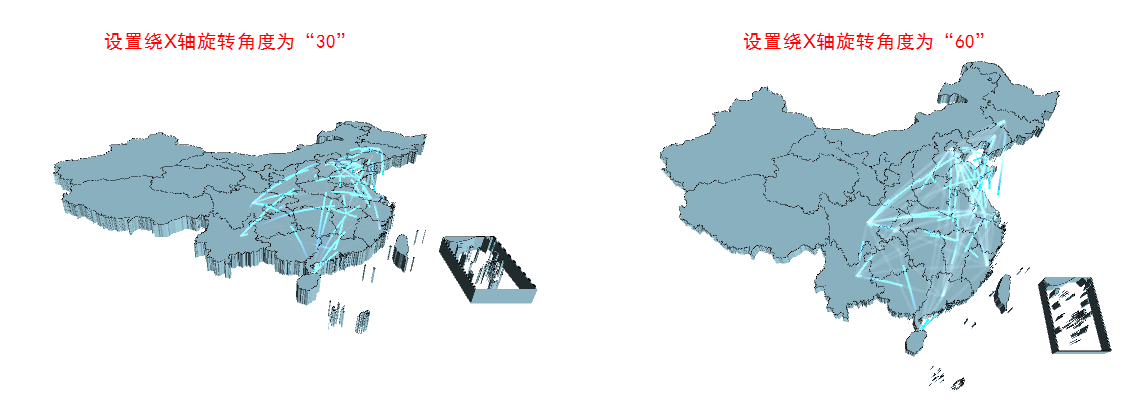
设置显示方式为3维地理坐标的3D航线图的绕X轴旋转角度。

预览效果
设置图形绕X轴旋转的不同角度效果对比,如下:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
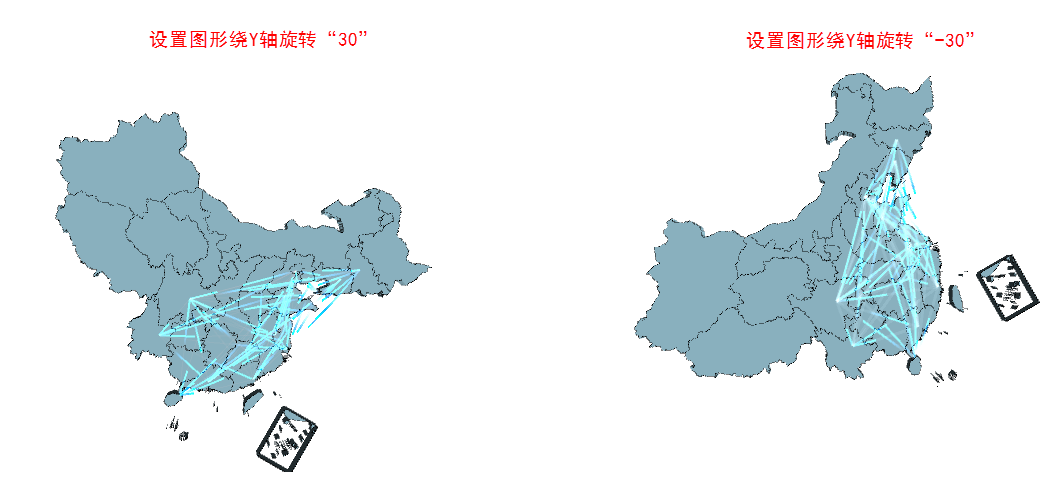
设置显示方式为3维地理坐标的3D航线图的绕Y轴旋转角度。

预览效果

| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|




