| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
在商业数据分析中,有大量数据是与地理位置相关的,这种数据用地图进行分析更直观形象。
下面,我们将以汽车销售公司为例,年底对公司汽车销售情况进行数据分析时,通常会有如下分析需求:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
| 情景1:查看公司各销售省份的销售量对比情况。 | 该需求的数据对比分析,是不同地理位置之间的销售情况对比分析,建议通过地图实现。 1、区域标识上显示总部省份。 2、指标上分布销售量。 该情景实现的详情请参见 情景1 。 | |
| 情景2:查看公司各销售省份中不同区域的销售量对比情况。 | 该需求的数据对比分析,通过参数切换不同省份,比较省份中不同区域销售量,建议通过地图实现。 1、通过参数进行“选择省份”控制。 2、区域标识上显示区域。 3、指标上分布销售量。 该情景实现的详情请参见 情景2 。 | |
| 情景3:查看公司不同省份汽车的销售情况。 | 该需求的数据对比分析,销售情况包括车型数、销售量、销售规模数据的对比分析,建议通过组合地图实现。 1、区域标识上显示总部省份。 2、指标上分布车型数、销售量、销售规模。 该情景实现的详情请参见 情景3 。 | |
| 情景4:查看公司不同省份汽车的销售情况。该需求的数据对比分析,销售情况包括车型数、销售量、销售规模数据的对比分析,建议通过组合地图实现。情景4:查看公司全国不同地区汽车的销售情况。 | 该需求的数据对比分析,是全国不同地区销售情况的对比分析,对地图的精确度要求高,建议通过百度地图实现。 1、区域标识上显示总部省份。 2、指标上分布车型数、销售量、销售规模。2、指标上分布销售量、销售规模。 |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
Title_font_1 Name 情景1
| Name | 情景1 |
|---|
业务场景描述:
查看公司各销售省份的销售量对比情况。
数据结构:
定制要点:
将“总部省份”字段作为“区域标识”,“销售量”字段作为“指标”。
预览效果:
Title_font_1 Name 情景2
| Name | 情景2 |
|---|
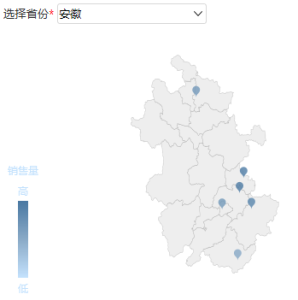
业务场景描述:
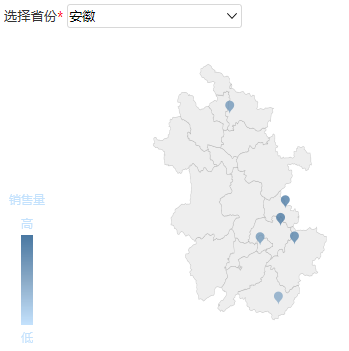
查看公司各销售省份中不同区域的销售量对比情况。
数据结构:
定制要点:
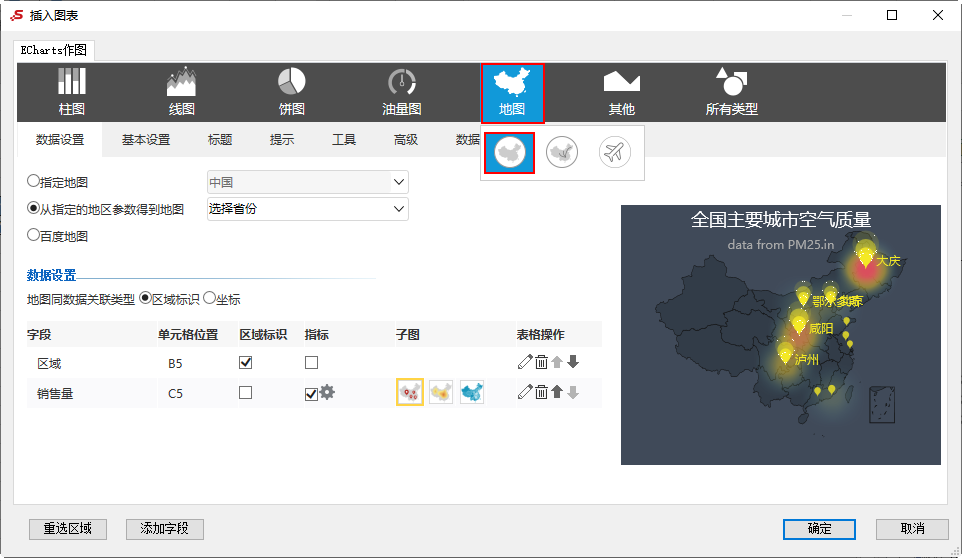
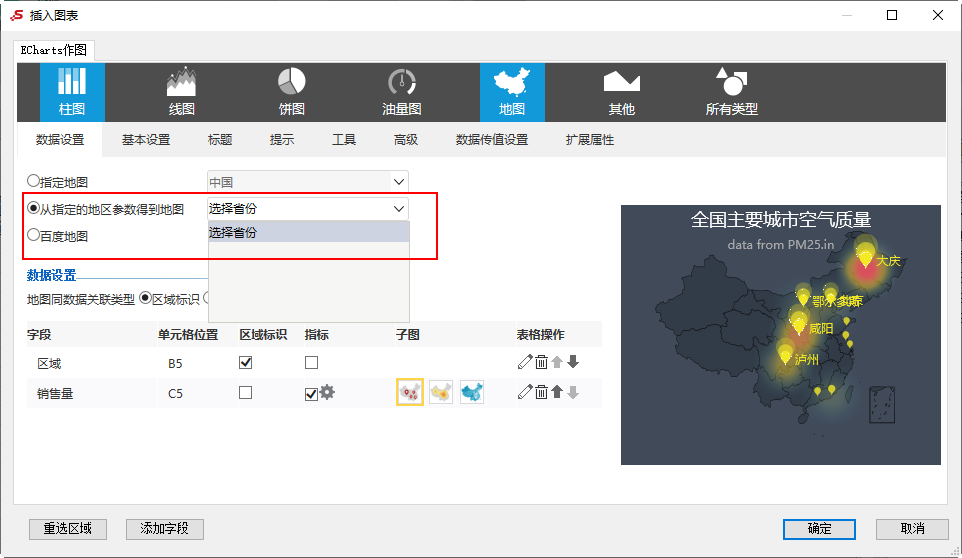
1、插入Echarts图形,图形类型选择“地图”。
2、通过“从指定的地区参数得到地图”方式创建地图分析,详情请参考 动态地图(省份地图) 。
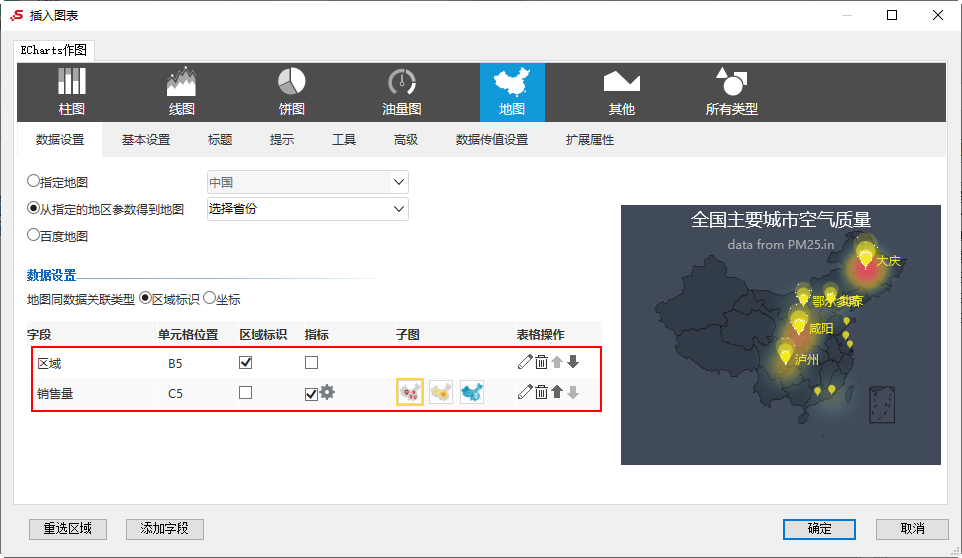
3、将“区域”字段作为“区域标识”,“销售量”字段作为“指标”。
预览效果:
Title_font_1 Name 情景3
| Name | 情景3 |
|---|
业务场景描述:
查看公司不同城市汽车的销售情况。
数据结构:
定制要点:
1、将“总部省份”字段作为“区域标识”,“车型数”字段、“销售规模”字段、“销售量”字段作为“指标”。
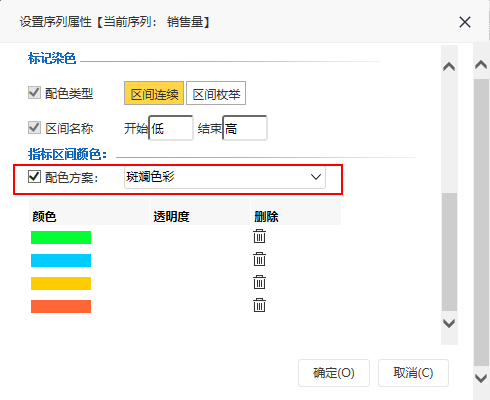
2、子图中,“车型数”字段选择“散点图”,“销售量”字段选择“热力图”,“销售规模”字段选择“染色地图”。
3、可参考 组合地图 进行样式设置。
预览效果:
Title_font_1 Name 情景4
| Name | 情景4 |
|---|
业务场景描述:
查看公司各销售省份的销售量对比情况。
数据结构:
定制要点:
将“总部省份”字段作为“区域标识”,“销售量”字段作为“指标”。
1、将“总部省份”字段作为“区域标识”,销售量”字段、“销售规模”字段作为“指标”。
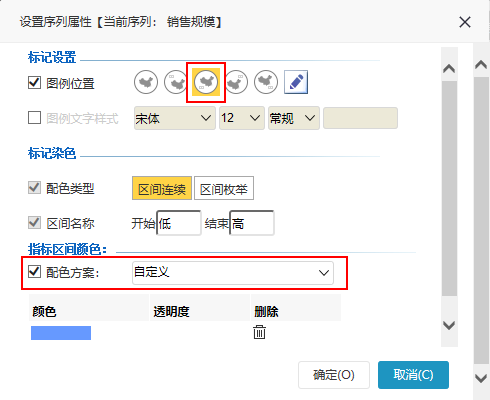
2、子图中,“销售量”字段选择“散点图”,“销售规模”字段选择“热力图”。
3、对地图样式进行设置,设置“销售量”字段、“销售规模”字段的序列属性设置。
“销售量”字段的设置:
“销售规模”字段的设置:
预览效果: