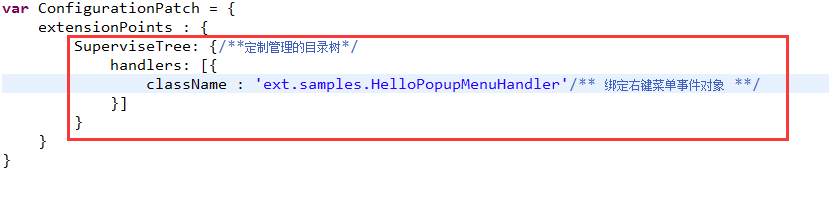
1、首先添加右键菜单的扩展点。修改扩展包中的 ConfigurationPatch
3、 文件中的代码,添加新的菜单项。
2.示例需求
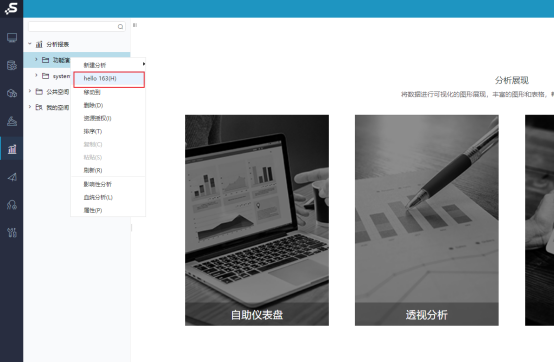
通过接口、扩展点插入右键菜单:在Smartbi“分析展现”界面资源树的右键菜单中添加"Hello 163"菜单项,点击"Hello 163"菜单弹出163网站页面。
定制开发过程
需求:在"分析展现"界面资源树右键菜单中添加"Hello"菜单项
实现步骤如下:
3.操作步骤
3.1创建扩展包
请参考wiki文档 插件开发框架 创建一个名为HelloDemo的扩展包并导入到开发环境中。
下载HelloDemo.rar 。这是一个简单的应用开发,它演示了“如何在资源树的右键菜单添加第三方的功能菜单”的开发过程。
3.2添加右键菜单扩展点
修改扩展包中的 ConfigurationPatch.js 声明文件,添加资源树右键菜单的声明。如下图所示,对 ConfigurationPatch.js 声明文件做修改,声明了HelloPopupMenuHandler 这个扩展点。
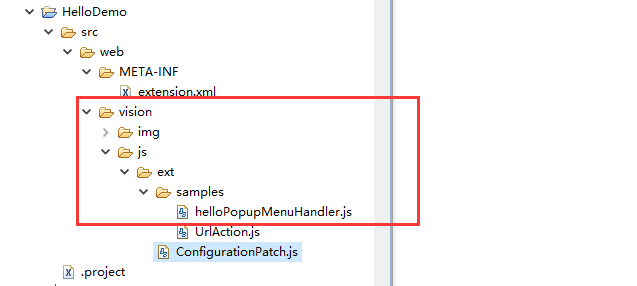
2、根据上图声明,在web目录下创建:vision
3.3创建HelloPopupMenuHandler.js
根据上图声明,在web目录下创建:vision/js/ext/samples目录,然后创建HelloPopupMenuHandler.js 文件;配置文件中的路径是相对 vision/js 目录的。
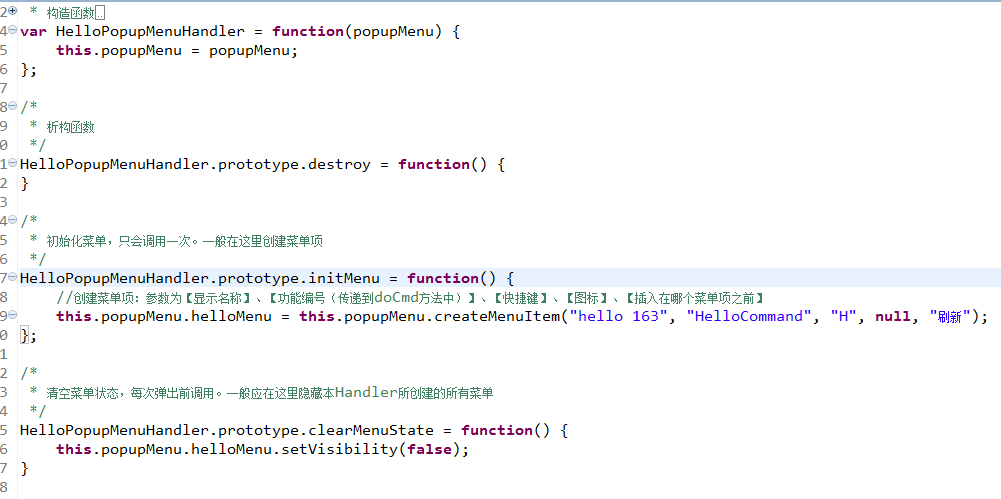
3.4实现 HelloPopupMenuHandler.js
核心代码如下:
功能测试和调试
启动应用后即可查看修改效果,如果是客户端的 功能开发及测试完成后,直接用打包和部署扩展包
完成HelloWorld程序
至此,就完成了整个 HelloWorld 程序的开发、调试、部署工作。