自助仪表盘的柱图中,系统内置了的颜色体系无法满足我们想根据数值的区间设置颜色的需求。自助仪表盘中带横纵坐标的图形,其横纵坐标默认的最小值是0,若我们想改变横纵坐标的最小值,可以通过自助仪表盘宏来实现。因此,我们可以通过自助仪表盘宏来实现。
自助仪表盘中原始图效果
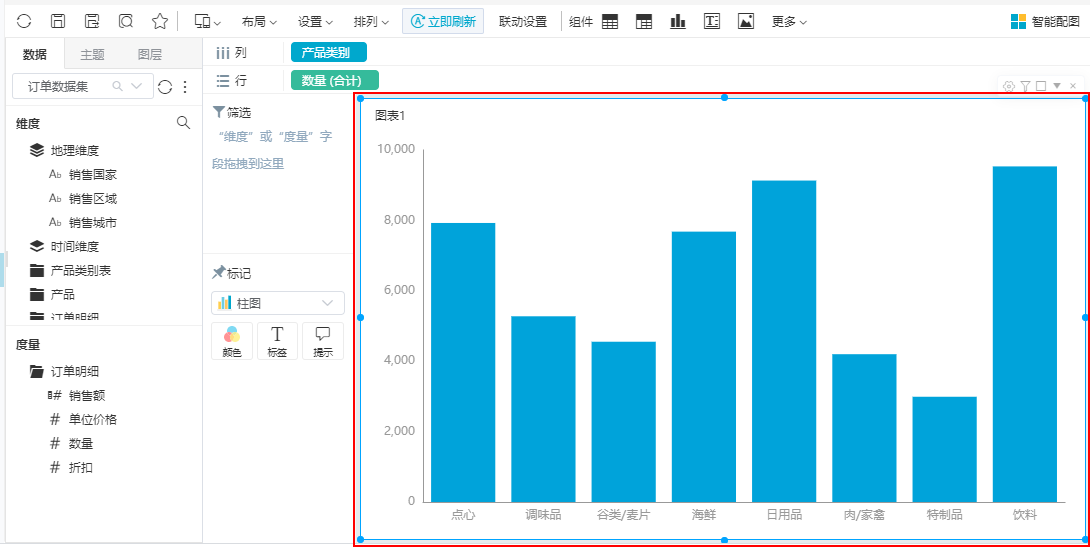
...
自定义一个自助仪表盘,通过图形组件定义一个线图:
自定义一个自助仪表盘,通过图形组件定义一个柱图:
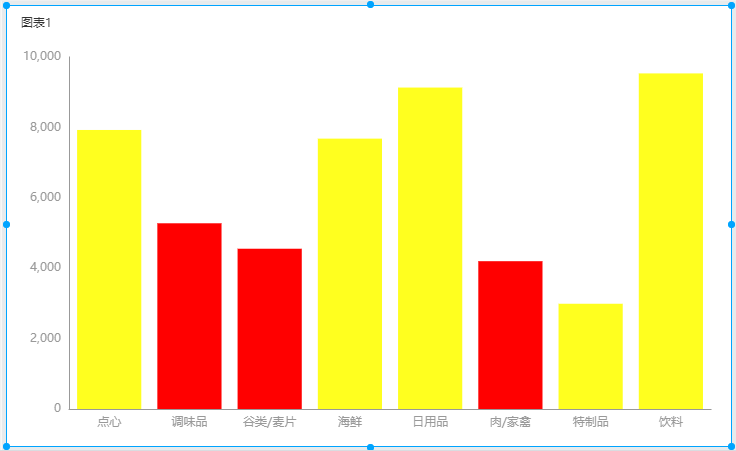
通过宏实现区间颜色效果
下图显示了数量介于4000-6000之间的产品以黄色柱显示,其它的以红色柱显示。下图显示了Y轴最小值为200的效果。
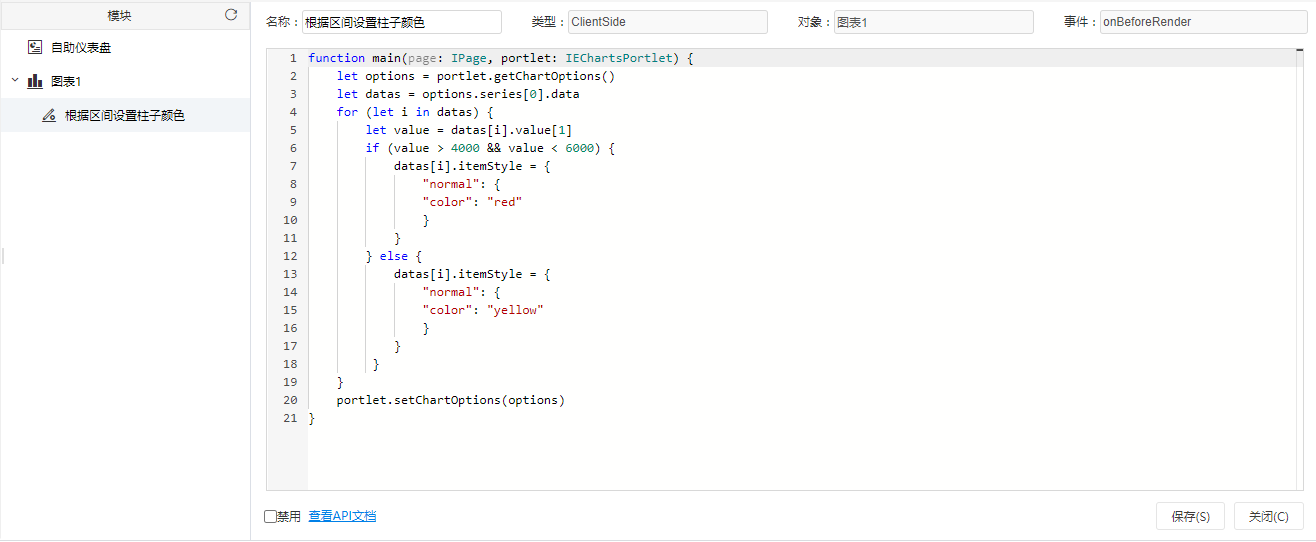
宏设置详情
实现以上效果的设置方法如下:
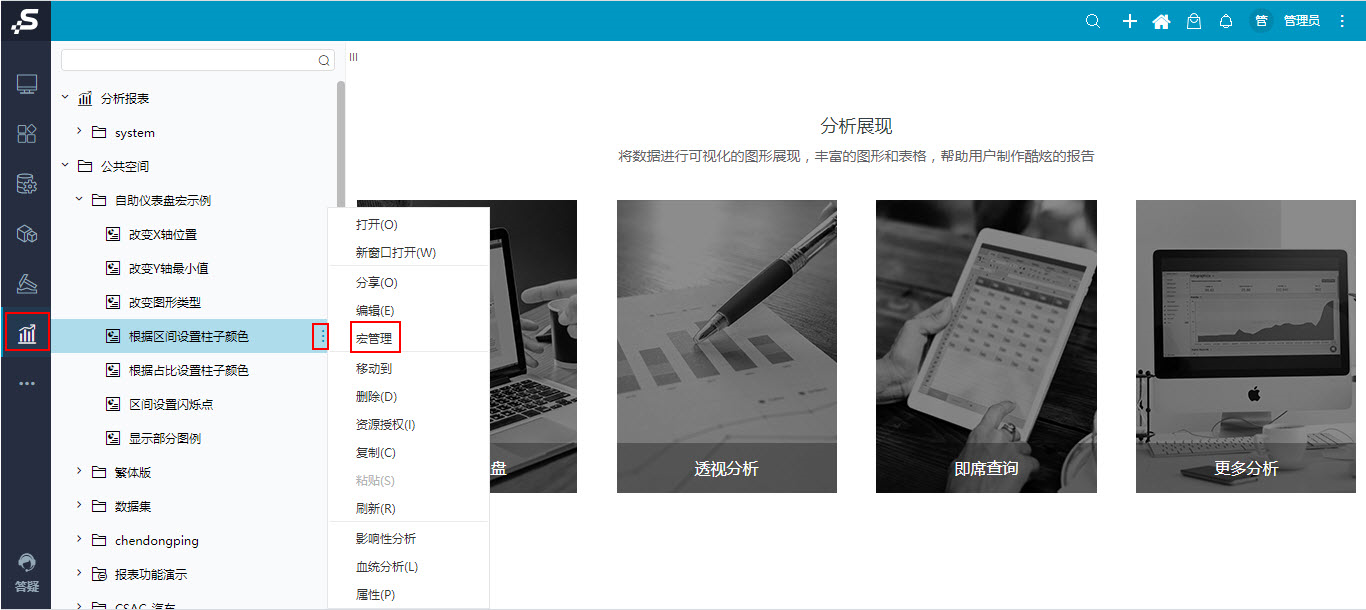
1、在“分析展现”,界面找到柱图所在的自助仪表盘,在更多菜单中选择 宏管理:
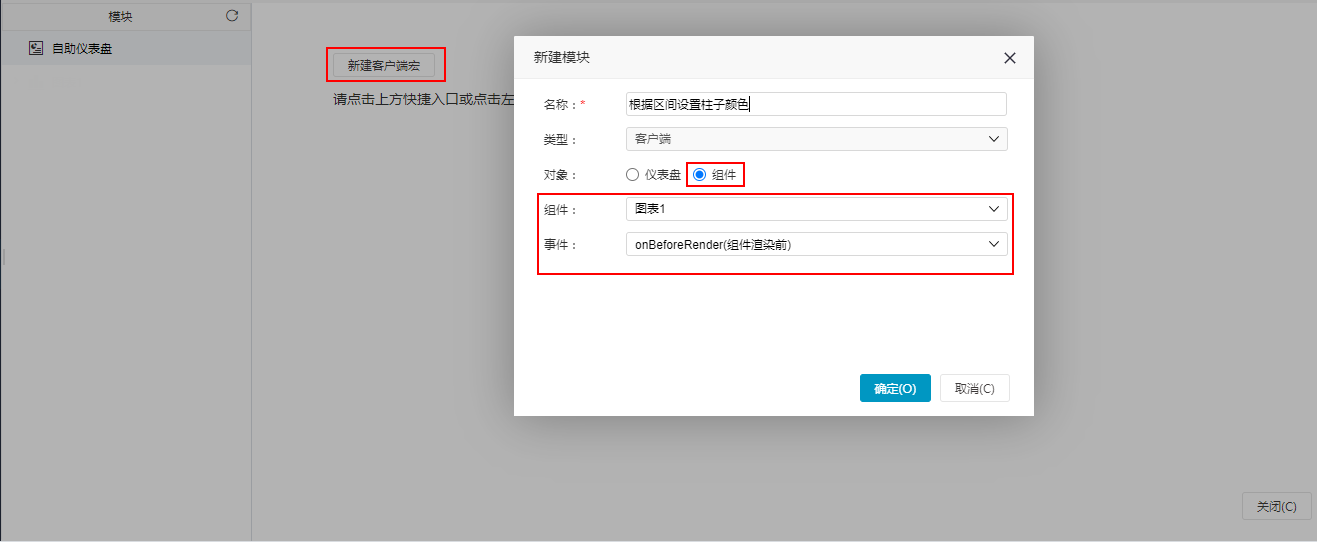
2、进入到“宏管理”界面:单击 新建客户端宏 按钮,在弹出的”新建模块“窗口中输入”名称“,选择对象为”组件“,选择组件和事件,如下图所示。
3、在”新建模块“窗口设置选项后,单击 确定 按钮,进入到宏编辑界面,输入如下宏代码:
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions()
let datas = options.series[0].data
for (let i in datas) {
let value = datas[i].value[1]
if (value > 4000 && value < 6000) {
datas[i].itemStyle = {
"normal": {
"color": "red"
}
}
} else {
datas[i].itemStyle = {
"normal": {
"color": "yellow"
}
}
}
}yAxis.min = 200
portlet.setChartOptions(options)
} |
...