| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
文档目录:
|
1、显示和隐藏LOG界面
快捷键:Ctrl + Shift + F2 --》 用于显示/隐藏LOG界面,效果如下。
2、在新页面中重新打开当前对话框
快捷键:Ctrl + Shift + F3 --》 仅适用于对话框中,用于在新页面中(以便使用浏览器 F12 功能)重新打开当前对话框内容。效果如下。
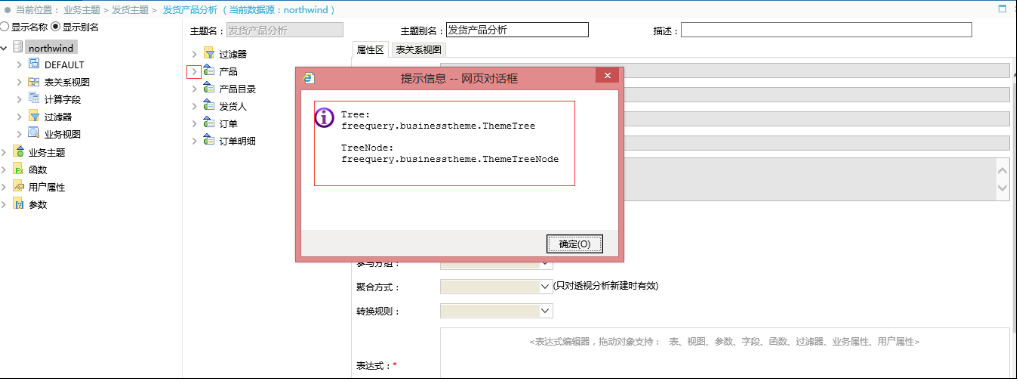
3、显示当前对话框对应的js类名
快捷键:Ctrl + Shift + F4 --》 仅适用于对话框中,用于显示当前对话框对应的js类名。效果如下:
4、查看资源树对应的类名信息
快捷键:鼠标“中键” --》 在“资源树”的“展开/收起”图标位置处点击鼠标“中键”,可以查看该资源树对应的类名信息,以便快速定位资源树对应的代码。效果如下:
5、定位某功能对应的js类与html模板
在改BUG过程中经常需要定位某功能对应的js类与html模板,这时经常需要打开Charles时查看请求的html模板或调用的后端方法再搜索工程中的代码来定位。而现在产品默认是加密传输的,需要url中加debug参数后再查看Charles请求,但有时候会忘记加debug导致重新操作。除了“debug + Charles”的方法之外,现在可以有多一种选择(以“图形配色方案”功能界面为例):
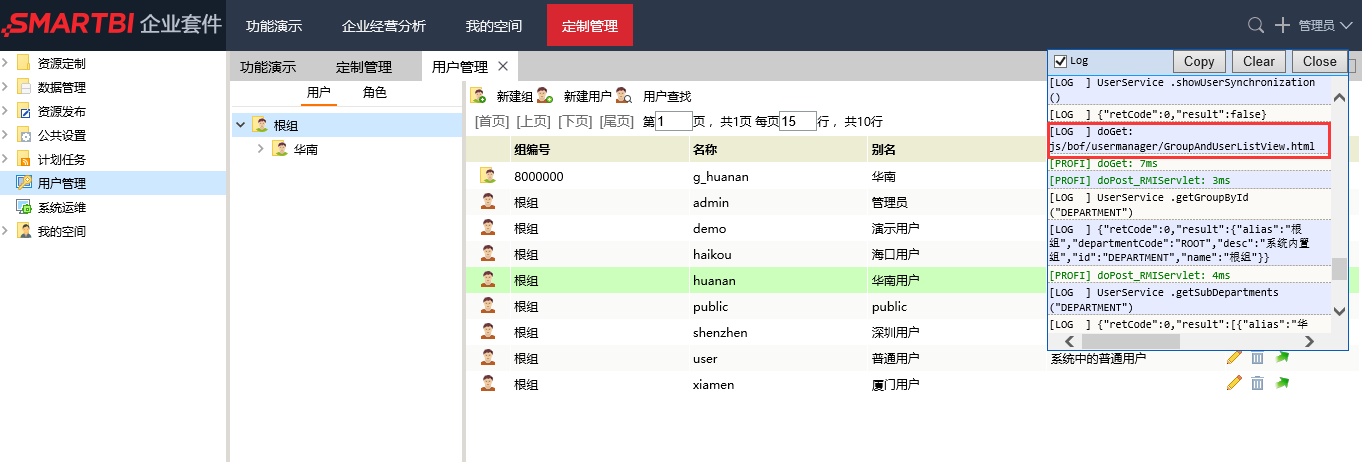
1、先在打开功能界面之前先按“Ctrl + Shift + F2”调出LOG界面,并勾选中左上角的勾选框以启用LOG记录。
2、再双击资源树打开某“图形配色方案”资源,LOG记录效果如下:2、再双击资源树打开“用户管理,LOG记录效果如下:
其中红色框选中的内容就是对应的html模板文件名。
以上操作过程对于对话框界面同样适用(打开对话框之前需要先启用LOG记录),效果如下:
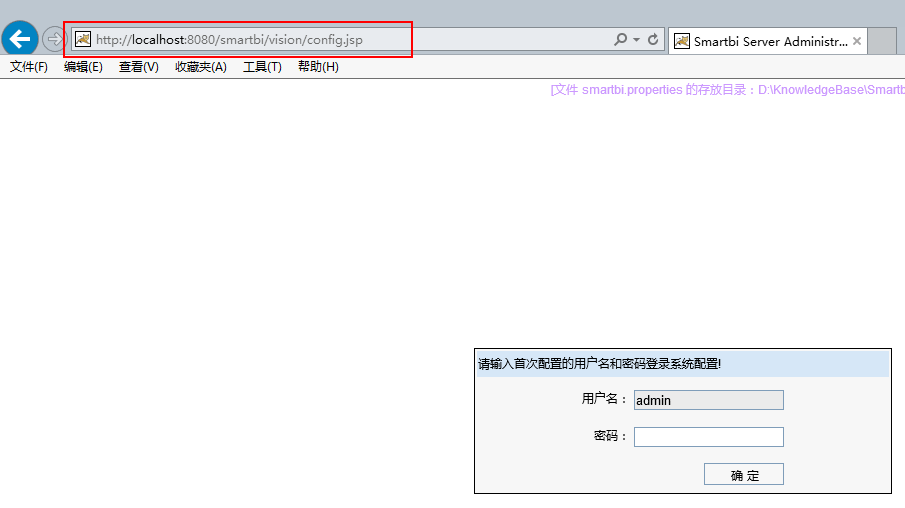
6、快速打开config.jsp配置界面
快捷键:Ctrl + Shift + F5 --》 在主界面上使用该快捷键,快速打开config.jsp配置界面。效果如下。