...
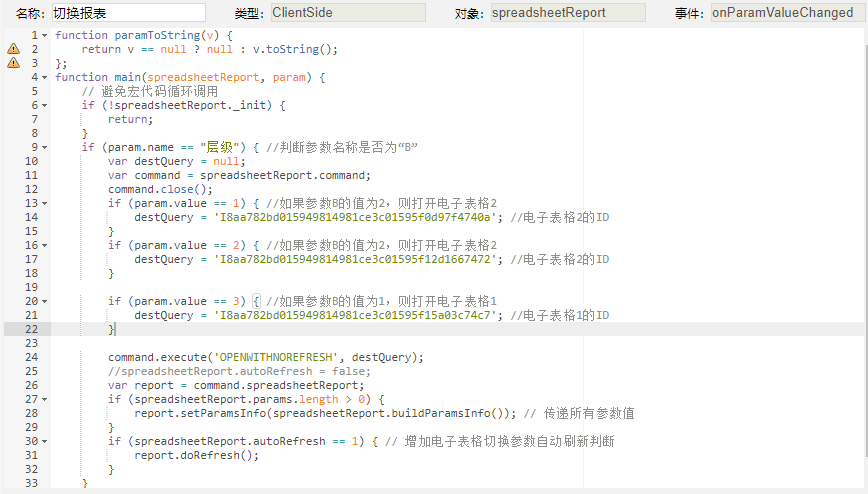
6、在报表宏界面新建客户端模块,在弹出的新建模块对话框中选择对象为 spreadsheetReport;事件为 onParamValueChanged;并把下面宏代码复制到代码区域。
在某些场景下设置以上宏代码的时候会出现循环调用,所以在以上宏代码的main方法中初始判断,并增加一个onRenderReport事件如下:
将这个变量设置到切换参数的宏模块中,如下:
针对某种场景下切换参数参数没有改变的问题,在宏代码中做了相应的修改,之前只传递了决定报表切换的那个参数,修改之后将所有参数传递给了切换后的报表。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onParamValueChanged |
...
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
function paramToString(v) {
return v == null ? null : v.toString();
};
function main(spreadsheetReport, param) {
// 避免宏代码循环调用
if (!spreadsheetReport._init) {
return;
}
if (param.name == "层级") { //判断参数名称是否为"B"
var destQuery = null;
var command = spreadsheetReport.command;
command.close();
if (param.value == 1) { //如果参数B的值为2,则打开电子表格2
destQuery = 'I8aa782bd015949814981ce3c01595f0d97f4740a'; //电子表格2的ID
}
if (param.value == 2) { //如果参数B的值为2,则打开电子表格2
destQuery = 'I8aa782bd015949814981ce3c01595f12d1667472'; //电子表格2的ID
}
if (param.value == 3) { //如果参数B的值为1,则打开电子表格1
destQuery = 'I8aa782bd015949814981ce3c01595f15a03c74c7'; //电子表格1的ID
}
command.execute('OPENWITHNOREFRESH', destQuery);
//spreadsheetReport.autoRefresh = false;
var report = command.spreadsheetReport;
if (spreadsheetReport.params.length > 0) {
report.setParamsInfo(spreadsheetReport.buildParamsInfo()); // 传递所有参数值
}
if (spreadsheetReport.autoRefresh == 1) { // 增加电子表格切换参数自动刷新判断
report.doRefresh();
}
}
}; |
注:在某些场景下设置以上宏代码的时候会出现循环调用,所以在以上宏代码的main方法中初始判断,并增加一个onRenderReport事件如下:
将这个变量设置到切换参数的宏模块中:
针对某种场景下切换参数参数没有改变的问题,在宏代码中做了相应的修改,之前只传递了决定报表切换的那个参数,修改之后将所有参数传递给了切换后的报表。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
| 代码块 |
|---|
function main(spreadsheetReport) {
spreadsheetReport.__init = true;
} |