设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2、在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3、在报表宏界面新建服务端模块。在弹出的新建模块对话框中,选择对象为spreadsheetReport、事件为onBeforeOutput、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
服务端宏 | spreadsheetReport | onBeforeOutput |
宏代码
| 代码块 | ||
|---|---|---|
| ||
function main(spreadsheetReport) {
var sheet = spreadsheetReport.sheets[0];
var posList = sheet.getExpandedPositions("C3");//获取C3单元格的数据作为显示值;
var posList2 = sheet.getExpandedPositions("B3");//获取B3单元格的数据作为真实值;
var customProperties = spreadsheetReport.customProperties;
for (var i = 0; i < posList.length; i++) {
var pos = posList[i];
var pos2 = posList2[i];
var value1 = sheet.getCellValue(pos);
var value2 = sheet.getCellValue(pos2);
logger.info("value1: " + value1 + " value2: " + value2);
customProperties.put(value1, value2);
}
} |
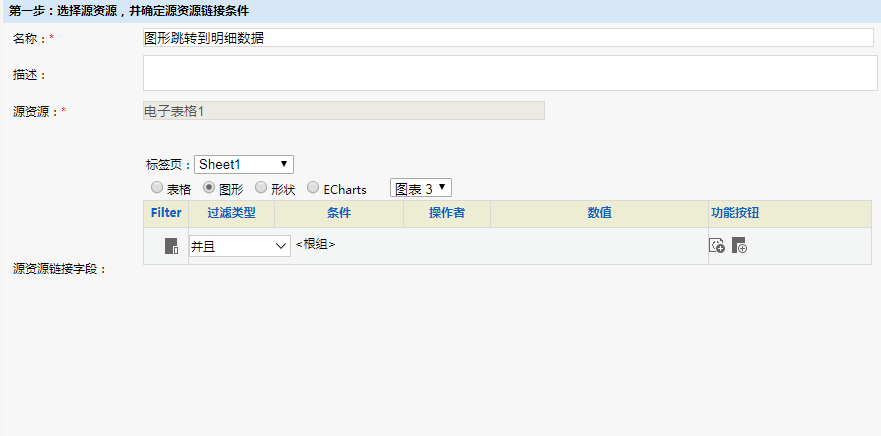
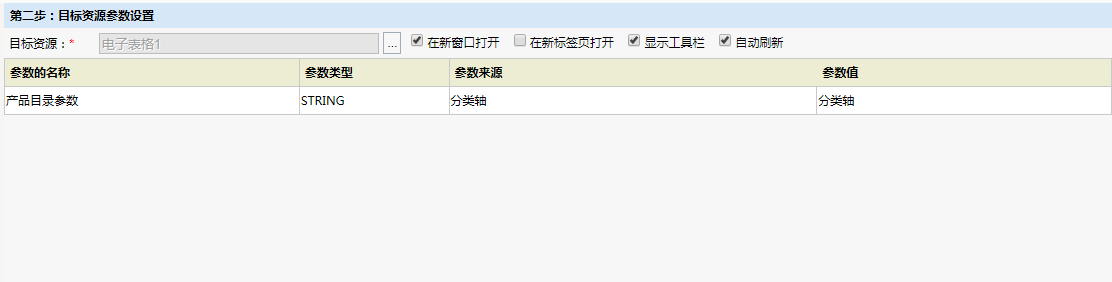
4.在报表上建立跳转规则。
5.修改跳转规则的客户端宏代码,在指定位置增添一下两端代码,并将参数修改为真实值。
宏代码
| 代码块 | ||
|---|---|---|
| ||
var customProperties = spreadsheetReport.elemSheetFrame.contentWindow.customProperties; var id = customProperties[currentPoint.xValue]; |
资源下载
资源: migrate.xml