示例说明
在项目中有时需要在参数的后面紧挨着添加一个按钮。可以通过宏实现该需求。
使用宏代码前的效果:
使用宏代码后的效果:
前提
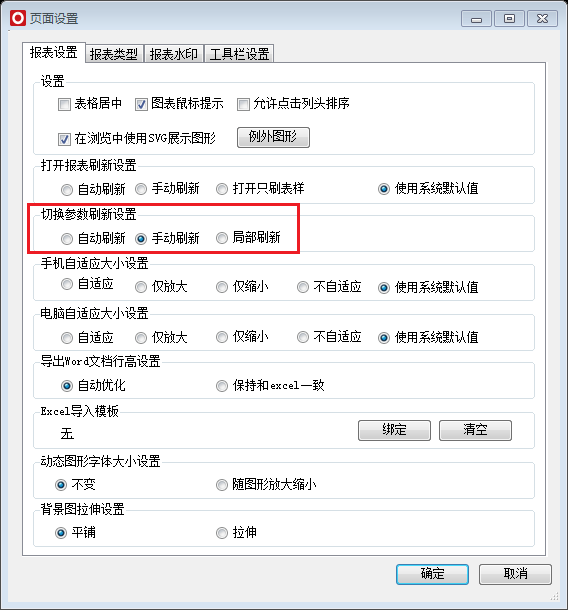
在excel中切换参数设置不“手动刷新”。如下图:
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2、在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRenderReport、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(spreadsheetReport) {
addButtons(spreadsheetReport);
}
//新增按钮
function addButtons(spreadsheetReport) {
//获取电子表格参数面板,后面要将按钮添加在参数面板之后
var lastCell = spreadsheetReport.paramPanelObj;
var paramTable = spreadsheetReport.paramPanelObj.layoutTable;
var i, cell, lastCell;
for (i = 0; i < paramTable.rows.length; i++) {
cell = paramTable.rows[i].insertCell(-1);
var tr = paramTable.rows[i];
if (i == paramTable.rows.length - 1) {
for (j = tr.cells.length - 1; j >= 0; j--) {
var td = tr.cells[j];
if (td.innerHTML == "") {
lastCell = td;
} else {
break;
}
}
}
}
if (!spreadsheetReport._newBtn) {
//添加查询按钮
var saveButton = document.createElement("button");
saveButton.type = "button";
saveButton.innerText = "查询";
saveButton.title = "查询";
saveButton.className = "queryview-toolbar-button";
saveButton.style.background = "url(img/querygrid/refresh.png) no-repeat left center";
saveButton.style.width = "65px";
saveButton.style.height = "20px";
var newBtn = lastCell.appendChild(saveButton);
//添加点击事件
spreadsheetReport.addListener(saveButton, "click", function() {
spreadsheetReport.doRefresh(true);
}, spreadsheetReport);
spreadsheetReport._newBtn = newBtn;
//添加导出按钮
var exportBtn = document.createElement("button");
exportBtn.innerText = " 导出 ";
exportBtn.title = " 导出 ";
exportBtn.className = "queryview-toolbar-button";
exportBtn.style.width = "65px";
exportBtn.style.height = "20px";
exportBtn.style.marginLeft = "3px";
exportBtn.style.background = "url(img/querygrid/edit_excel.png) no-repeat left center";
//添加点击事件
var newBtn1 = lastCell.appendChild(exportBtn);
spreadsheetReport.addListener(exportBtn, "click", function() {
spreadsheetReport.doExportMenuCloseUp("EXCEL2007");
//spreadsheetReport.doExportMenuCloseUp("LIST_EXCEL"); //如果是清单报表,请使用这个设置
}, spreadsheetReport);
spreadsheetReport._newBtn = newBtn1;
}
} |
资源下载
资源: migrate.xml