看本文之前,建议了解如何查找定位对应图片、css或js,便于扩展本文中没有涉及到的修改,见Smartbi前端框架介绍及调试定位入门。
在客户的生产环境中部署 Smartbi 程序时,通常需要需要对其做一些简单的客户化定制,比如替换登录界面、以及主界面顶部的LOGO和图片、或者修改程序名称标识等。如果您遇到类似需求,请参考下面的步骤修改和部署 ChangeLogo 扩展包。
| 注意 | ||
|---|---|---|
| ||
| 所有第三方对smartbi的修改,必须放在扩展包中,不能直接修改war包里面的文件。 |
更多关于产品的OEM定制,譬如移动端换logo请见:Smartbi产品OEM修改
| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
文档目录:
|
1、修改扩展包
1.1 扩展包修改方法
请首先下载 ChangeLogo 扩展包,下载地址:ChangeLogo.ext。如果需要修改其中的某个文件,请参照如下步骤进行。
- 首先用 WinRAR 之类的压缩工具,打开 ChangeLogo.ext 文件。
- 然后将需要修改的文件从 WinRAR 窗口中拖出来,对其进行修改。
- 接着将修改后的文件,拖放回 WinRAR 窗口中,覆盖以前的旧文件。
- 关闭 WinRAR 窗口保存修改即可。
1.2 浏览器标题栏title
修改浏览器标题栏上显示的名称,对应的文件路径是:ChangeLogo.ext\vision\js\ext\ConfigurationPatch.js 。其中 loginTitle 是登录界面的标题、applicationTitle 是主界面的标题、configTitle是配置界面的标题。
...
注意:当标题栏title出现乱码时,是由于该JS文件编码格式不对,
请采用UTF-8编码格式,将文件编码格式改成UTF-8,最简单的方式是使用Uedit工具打开ConfigurationPatch.js 文件,将文件另存为UTF-8文件,使用转码后文件即可。
1.3 登录界面LOGO
登录界面的图片文件路径是:ChangeLogo.ext\vision\img\login\logo.png 。直接将项目上所用的 LOGO 文件拖放到对应路径中,覆盖同名文件即可。
| 信息 |
|---|
注意!如果是替换图片,则要求图片文件的名称、扩展名、图片的大小尺寸必须完全一致。 |
1.4 主界面和仪表盘界面logo
Smartbi 主界面的顶部logo文件和仪表盘界面logo是同一个,路径是:ChangeLogo.ext\ vision\img\mainframe\logo.png
更改主页面最顶端的颜色,对应的文件路径为ChangeLogo.ext\vision\css\patch.css,修改background-color参数,如background-color:#0000ff;
1.6 删除右上角图标以及下拉框选项
对应的文件路径是:ChangeLogo.ext\vision\js\bof\baseajax\common\BannerView.js.patch,将下图中第一部分红色框内代码屏蔽,则下拉对应选项被屏蔽,
第二部分红色框内代码放出,就会屏蔽对应搜索、新建、用户名下拉按钮(这两个是在一起的)。
1.7 关于页面信息
Smartbi “关于”对话框上的图片LOGO、公司名称、网站等信息的修改。
- 图片文件对应路径是:ChangeLogo.ext\vision\img/about/logo.png
其上的公司名称、网址和邮箱等信息,对应文件是:ChangeLogo.ext\vision\js\bof\baseajax\common\BannerView.js.patch 上图data可参考下面代码修改:
var data = [ "公司名称", "公司网址", "mailto:公司邮箱", window ];
1.8 删除关于中的tab页
对应的文件路径是:ChangeLogo.ext\vision\js\freequery\main\AboutDialog.js.patch,将对应的红色框内代码,未屏蔽的部分代码进行屏蔽,原本屏蔽的//this.elemXXX.style.display='none'放出,则会删除对应的tab页
1.9 自定义登录界面
我们参照“1.3 登录界面图片”章节的方法,可以替换登录界面上的图片,但这在很多时候无法满足要求,客户希望把整个登录界面完全换成另外一种风格。针对此需求,可以参照如下步骤操作。
...
编写登录界面的 jsp 文件。可以参考 ChangeLogo.ext\vision\login_demo.jsp 示例文件,其中 javascript 代码的登录逻辑部分可以不用修改(直接拷贝使用),该文件的其余部分可以任意修改,把界面修改为客户所要求的设计风格。
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script type="text/javascript" src="js/freequery/lang/JSLoader.js"></script>
<script>
<!-- 以下代码为登录 Smartbi 的处理逻辑,可直接拷贝使用 -->
<!-- 直接修改 document.getElementById("user") 等代码段即可 -->
var jsloader = new JSLoader();
var util = jsloader.resolve("freequery.common.util");
document.onkeydown = keydown;
function init() {
var userName = document.getElementById("user");
if (userName)
userName.focus();
}
function login() {
var userName = document.getElementById("user"); //用户名输入框ID修改为实际HTML中的元素ID
var password = document.getElementById("password"); //密码输入框ID修改为实际HTML中的元素ID
var ret = util.remoteInvokeEx("UserService", "login", [userName.value, password.value]); //调用Smartbi登录方法
if (!ret || !ret.result){
alert("登录失败!");
return;
} else {
window.location.reload();
}
}
function keydown(e) {
var theEvent = e || window.event;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13) {
login();
}
}
<!--------------------->
</script> |
...
其它说明:
...
自定义登录界面示例:
2、部署扩展包
根据项目上的客户化定制需求,修改完 ChangeLogo 扩展包后,需要将其部署系统中。完整的部署过程和操作步骤,请参考扩展包部署。
...
v7版本支持通过界面设置,更改产品默认登录界面、界面风格,另外也可以通过自定义CSS脚本的方式自定义界面风格。
一、操作入口:
入口1:系统运维 --> 系统选项 --> 界面设置
入口2:定制管理 --> 系统选项 --> 界面设置
二、登录界面设置:
1、背景图片:
系统默认有几种背景图片可供选择(默认、海滩、日出、花草、海星、经典、纯色),另外可以自定义上传并选择自己的图片
当鼠标移到对应的背景图片时,可以预览背景图片:
2、背景颜色:
默认是#122E31,可以自定义修改背景颜色
三、界面风格设置:
系统主题可设置为 默认 和 自定义:默认则为系统目前默认的logo风格,自定义可以通过上传一些logo图片实现自定义风格,也可以通过编写css样式实现自定义界面风格。
注:图片类型支持PNG,图片尺寸须与要求的一致。
1、logo修改:
自定义登录页面LOGO、关于页面LOGO、首页LOGO
1)修改登录页面logo位置如下所示:
2)修改关于页面logo位置如下所示:
3)修改首页logo位置如下所示:
2、首页顶部及Tab配色:
修改首页LOGO背景色、tab页字体颜色、首页上方背景色、鼠标移入tab页颜色、鼠标选中tab页颜色。
1)修改首页LOGO背景色如下所示:
2)修改Tab页字体颜色如下所示:
3)修改首页上方背景色如下所示:
4)修改鼠标移入tab页时的背景颜色如下所示:
5)修改鼠标点击选中tab页时的背景色:
3、首页顶部右侧配色:
修改登录用户名字体配色、登录用户名字体选中颜色、搜索按钮图标、新建按钮图标、我的待办图标、菜单收起图标、菜单展开图标,右侧可预览修改颜色之后的效果。
1)修改登录用户名字体配色、登录用户名字体选中颜色如下所示:
2)修改搜索按钮图标、新建按钮图标,通过自定义上传相应的图片修改搜索按钮图标及新建按钮图标,位置如下所示:
3)修改我的待办图标,位置如下所示:
4)修改菜单收起图标、菜单展开图标,位置如下所示:
4、首页左侧配色:
修改首页左侧资源树的字体颜色、背景色、展开背景色、移入或选中背景色、目录图标、资源图标、一级树展开图标、一级树收起图标、次级树展开图标、次级树收起图标,在右侧可预览修改效果。
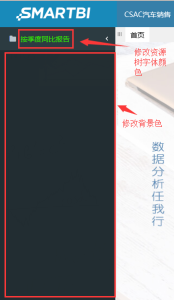
1)字体颜色及背景色,修改效果如下所示:
2)修改展开背景色、移入或选中背景色,如下所示:
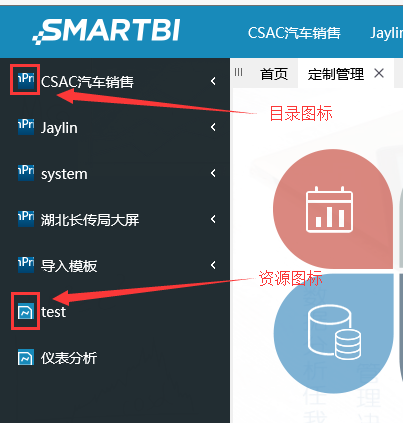
3)修改目录图标、资源图标,通过上传符合要求的图片自定义目录图标及资源图标:
4)修改一级树展开图标、一级树收起图标、次级树展开图标、次级树收起图标,位置如下所示:
四、系统样式自定义
另外可以通过编写CSS脚本的方式自定义系统样式:
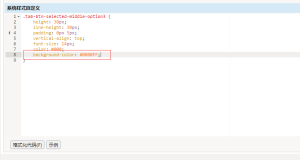
比如将选中tab页标签的背景色修改为深蓝色,那么可以通过f12工具获取到tab页标签的样式,然后将样式复制到系统样式自定义中,修改background-color参数即可。
ChangeLogo
还可以使用changelogo扩展包进行一些个性化修改,具体方法见更换产品显示方式_扩展包方式。