示例说明
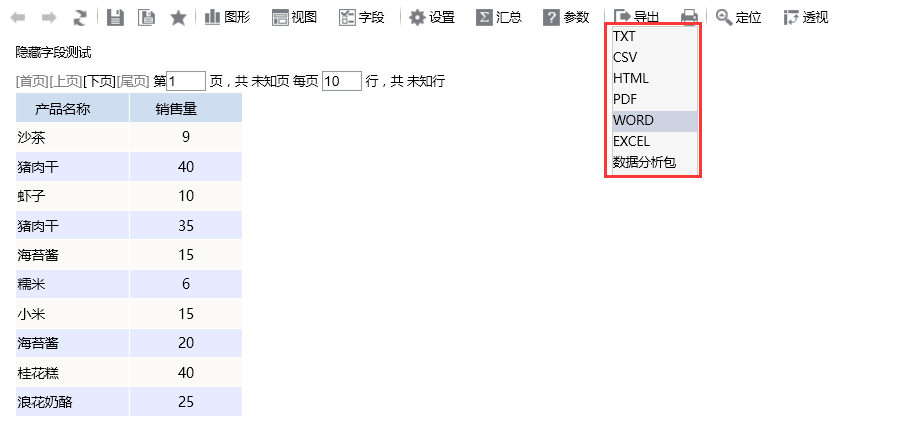
在灵活分析的导出按钮中,提供多个导出选项,如HTML、EXCEL、CVS等。有时候希望只保留某一些选项,可通过宏代码控制实现。
版本及客户端说明
1.smartbi版本:最新版本
2.客户端:PC
3.浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置方法
1.创建数据集
2.创建灵活分析报表
在浏览器的资源定制节点下,选中数据集,右键选择创建灵活分析,并保存此灵活分析报表。
3.进入宏界面
在浏览器的资源定制节点下,选中新建的灵活分析,右键选择 编辑宏 进入报表宏界面。
...
4.创建客户端宏
在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为simpleReport、事件为onRender、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | simpleReport | onRender |
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(simpleReport, simpleReportContext) |
...
{ simpleReport._initExportMenu_new = simpleReport.initExportMenu; |
...
simpleReport.initExportMenu = function() |
...
{ debugger; simpleReport._initExportMenu_new(); |
...
removeItem(this.exportMenu, "EXCEL2007");//this.exportMenu.removeItem("EXCEL2007"); //屏蔽EXCEL removeItem(this.exportMenu, "TXT");//this.exportMenu.removeItem("TXT"); //屏蔽CSV removeItem(this.exportMenu, "CSV");// |
...
this.exportMenu.removeItem("CSV"); //屏蔽CSV |
...
removeItem(this.exportMenu, "MHT");//this.exportMenu.removeItem("MHT"); //屏蔽HTML |
...
removeItem(this.exportMenu, "PNG");//this.exportMenu.removeItem("PNG"); //屏蔽PNG |
...
removeItem(this.exportMenu, "PDF");//this.exportMenu.removeItem("PDF"); //屏蔽PDF |
...
removeItem(this.exportMenu, "WORD");//this.exportMenu.removeItem("WORD"); //屏蔽WORD |
...
//this.exportMenu.insertItem("EXCEL2007","EXCEL-XLSX","",""); //this.exportMenu.insertItem("EXCEL","EXCEL-XLS","",""); var t = this; setTimeout(function() { // |
...
异步插入到最后的也要异步删除 removeItem(t.exportMenu, "DATAPACKAGE");//t.exportMenu.removeItem('DATAPACKAGE' |
...
); }, 0); }; simpleReport.old_doExport=simpleReport.doExport; simpleReport.doExport=function(){ this.doExportMenuCloseUp("EXCEL2007"); }; } function removeItem(exportMenu, id) { for(var i = 0; i < exportMenu.panel.children.length; i++) { if(exportMenu.panel.children[i].id == id) { domutils.destroyNode(exportMenu.panel.children[i]); } } } |