说明
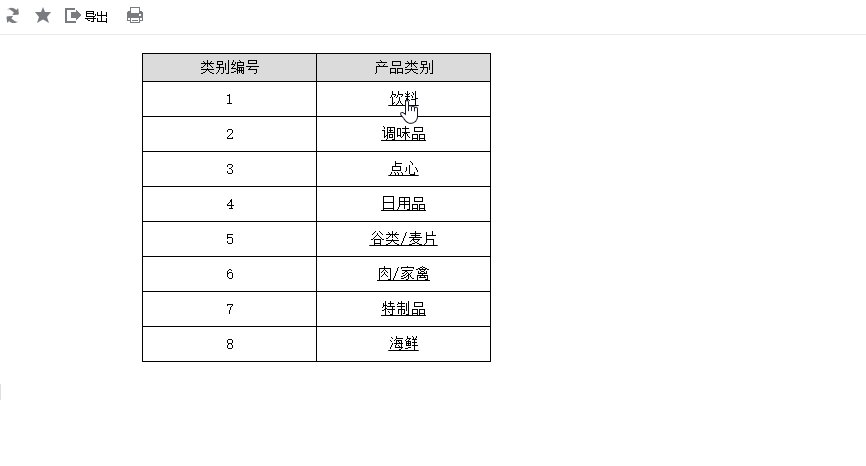
从"源_电子表格"报表跳转传参到"目标资源"报表。 "目标_灵活分析"的参数"产品类别"的真实值为"产品类别编码"、显示值为"产品类别名称"。
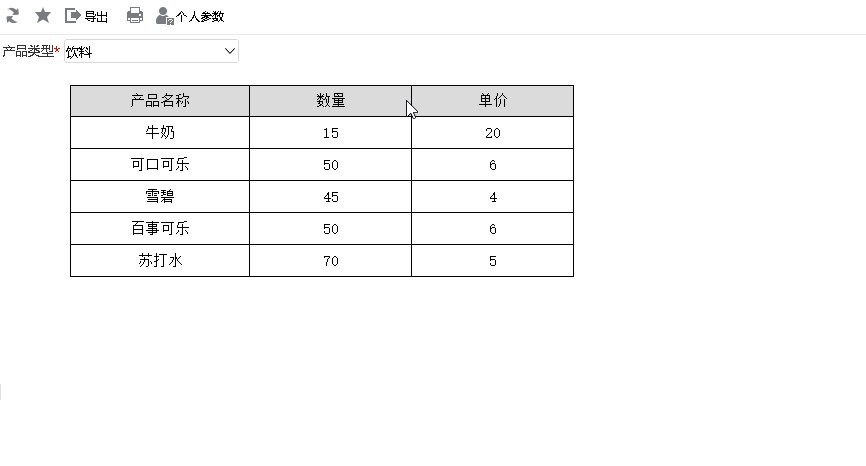
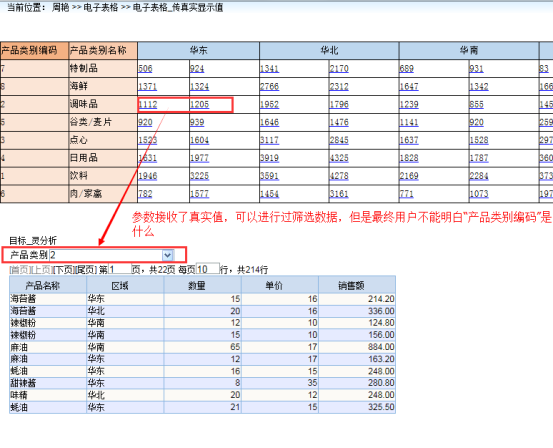
只传真实值为"产品类别编码",如下图:
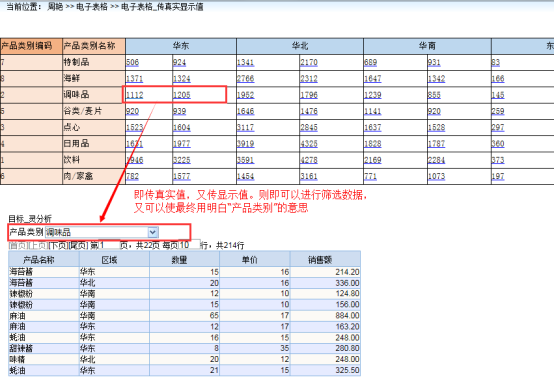
即传真实值为"产品类别编码"又传显示值为"产品类别名称",如下图:
设置方法
1、在【分析展现】创建案例类似的页面。
2、选中电子表格,右键选择 编辑宏 进入报表宏界面,右击【编辑宏】>创建【跳转规则向导】。(对面上的电子表格报表进行建跳转规则)
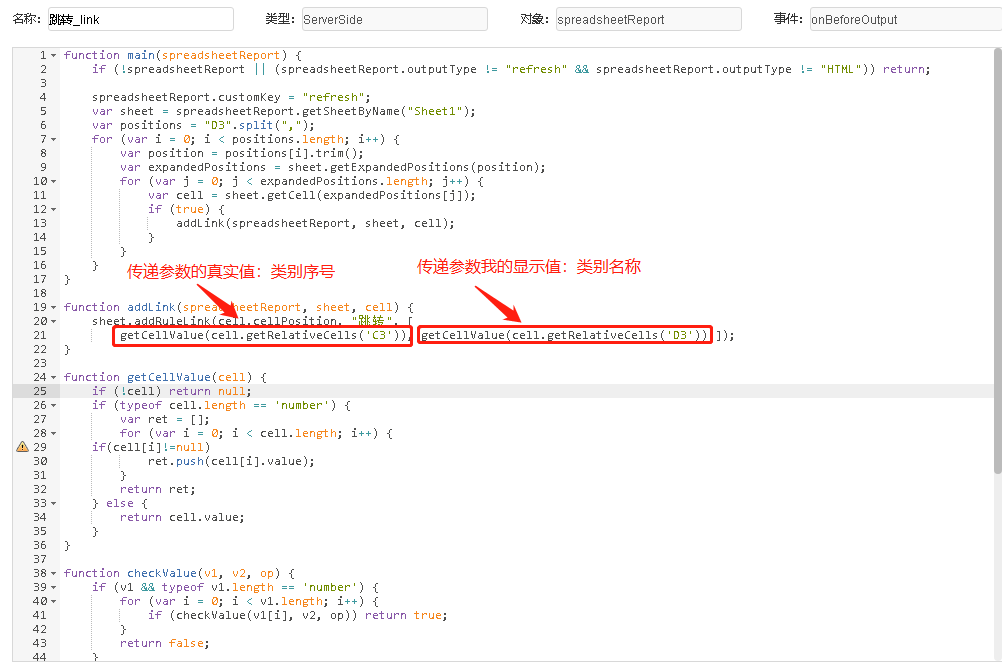
3、在双点打开已创建的跳转规则的link,在该界面中进行修改【跳转规则向导】生成宏代码,如示例上中"源_电子表格"报表的"A4"列是 "产品类别编码"; "B4"列是 "产品类别名称"。如下图:
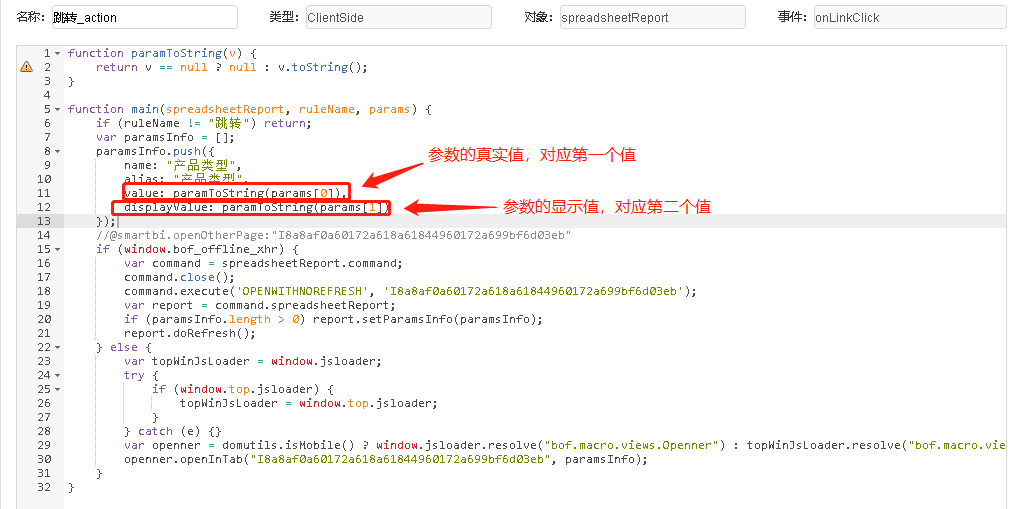
4、在双点打开已创建的跳转规则的action,在该界面中进行修改【跳转规则向导】生成宏代码,因在第3步中修改了link,在link中添加了参数的显示值"产品类别名称"B4列,所以action中修改参数接收值之后的填充中的参数显示值为params[1]。如下图:
link 宏代码
| 代码块 | ||
|---|---|---|
| ||
function main(spreadsheetReport) {
if (!spreadsheetReport || (spreadsheetReport.outputType != "refresh" && spreadsheetReport.outputType != "HTML")) return;
spreadsheetReport.customKey = "refresh";
var sheet = spreadsheetReport.getSheetByName("Sheet1");
var positions = "D3".split(",");
for (var i = 0; i < positions.length; i++) {
var position = positions[i].trim();
var expandedPositions = sheet.getExpandedPositions(position);
for (var j = 0; j < expandedPositions.length; j++) {
var cell = sheet.getCell(expandedPositions[j]);
if (true) {
addLink(spreadsheetReport, sheet, cell);
}
}
}
}
function addLink(spreadsheetReport, sheet, cell) {
sheet.addRuleLink(cell.cellPosition, "跳转", [
getCellValue(cell.getRelativeCells('C3')), getCellValue(cell.getRelativeCells('D3')) ]);
}
function getCellValue(cell) {
if (!cell) return null;
if (typeof cell.length == 'number') {
var ret = [];
for (var i = 0; i < cell.length; i++) {
if(cell[i]!=null)
ret.push(cell[i].value);
}
return ret;
} else {
return cell.value;
}
}
function checkValue(v1, v2, op) {
if (v1 && typeof v1.length == 'number') {
for (var i = 0; i < v1.length; i++) {
if (checkValue(v1[i], v2, op)) return true;
}
return false;
}
if (v2.match(/^d+(.d+)?$/)) {
v2 = parseFloat(v2);
}
switch (op) {
case 'EQUAL':
return (v1 == v2) || (v2.match(/^\d+(\.\d+)?$/) && v1 == parseFloat(v2));
case 'GREATER':
return v1 > v2 ;
case 'LESS':
return v1 < v2 ;
case 'INCLUDE':
return v1 && v1.indexOf(v2) >= 0;
case 'PREFIX':
return v1 && v1.indexOf(v2) == 0;
case 'SUFFIX':
return v1 && v1.indexOf(v2) == (v1.length - v2.length);
}
}
|
action宏代码
| 代码块 | ||
|---|---|---|
| ||
function paramToString(v) {
return v == null ? null : v.toString();
}
function main(spreadsheetReport, ruleName, params) {
if (ruleName != "跳转") return;
var paramsInfo = [];
paramsInfo.push({
name: "产品类型",
alias: "产品类型",
value: paramToString(params[0]),
displayValue: paramToString(params[1])
});
//@smartbi.openOtherPage:"I8a8af0a60172a618a61844960172a699bf6d03eb"
if (window.bof_offline_xhr) {
var command = spreadsheetReport.command;
command.close();
command.execute('OPENWITHNOREFRESH', 'I8a8af0a60172a618a61844960172a699bf6d03eb');
var report = command.spreadsheetReport;
if (paramsInfo.length > 0) report.setParamsInfo(paramsInfo);
report.doRefresh();
} else {
var topWinJsLoader = window.jsloader;
try {
if (window.top.jsloader) {
topWinJsLoader = window.top.jsloader;
}
} catch (e) {}
var openner = domutils.isMobile() ? window.jsloader.resolve("bof.macro.views.Openner") : topWinJsLoader.resolve("bof.macro.views.Openner");
openner.openInTab("I8a8af0a60172a618a61844960172a699bf6d03eb", paramsInfo);
}
} |
| borderColor | #BBBBBB |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |
资源下载
资源: