1、首先添加右键菜单的扩展点。修改扩展包中的 ConfigurationPatch
3、 文件中的代码,添加新的菜单项。启动应用后即可查看修改效果,如果是客户端的
断点,通过浏览器工具可以单步调试。功能开发及测试完成后,直接用
扩展包,参考“扩展包部署
2.示例需求
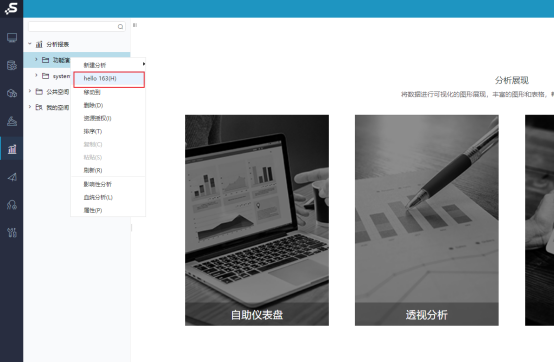
通过接口、扩展点插入右键菜单:在Smartbi“分析展现”界面资源树的右键菜单中添加"Hello 163"菜单项,点击"Hello 163"菜单弹出163网站页面。
定制开发过程
需求:在"分析展现"界面资源树右键菜单中添加"Hello"菜单项
实现步骤如下:
3.操作步骤
3.1创建插件包
请参考wiki文档 开发插件包 创建一个名为HelloDemo的插件包并导入到开发环境中。
3.2添加右键菜单扩展点
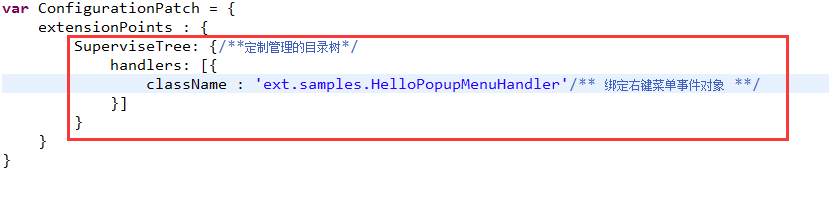
修改插件包中的 ConfigurationPatch.js 声明文件,添加资源树右键菜单的声明。如下图所示,对 ConfigurationPatch.js 声明文件做修改,声明了HelloPopupMenuHandler 这个扩展点。
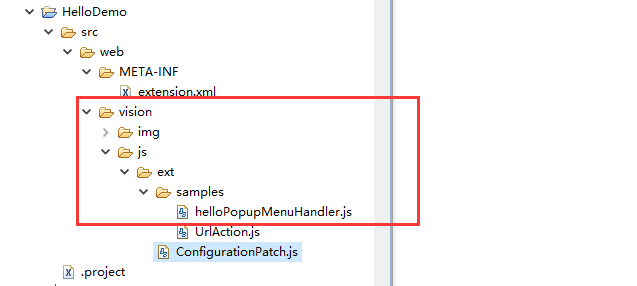
2、根据上图声明,在web目录下创建:vision
3.3创建HelloPopupMenuHandler.js
根据上图声明,在web目录下创建:vision/js/ext/samples目录,然后创建HelloPopupMenuHandler.js 文件;配置文件中的路径是相对 vision/js 目录的。
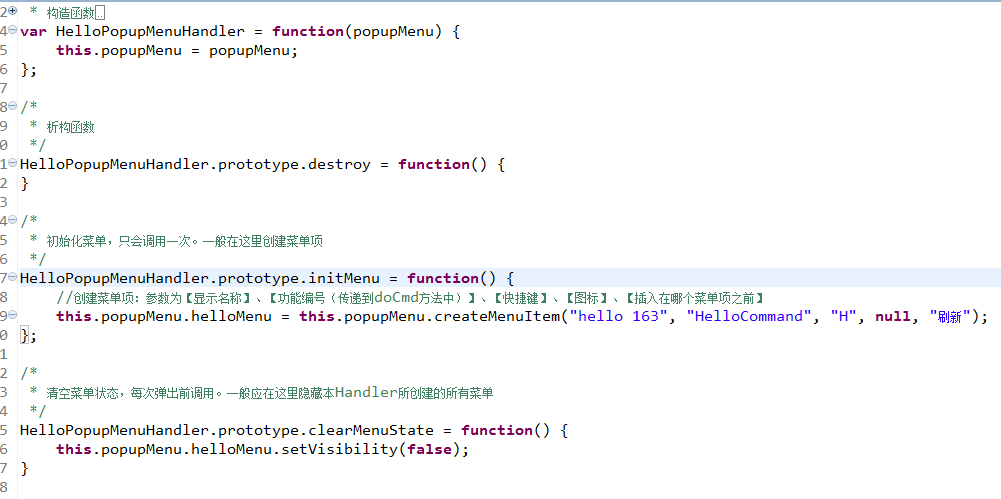
3.4实现 HelloPopupMenuHandler.js
核心代码如下:
功能测试和调试
3.5功能测试和调试
启动应用后即可查看修改效果,如果是客户端的 JS 代码,可以在其中添加 debugger
断点,通过浏览器调试工具可以单步调试。
打包和部署扩展包
3.6打包和部署插件包
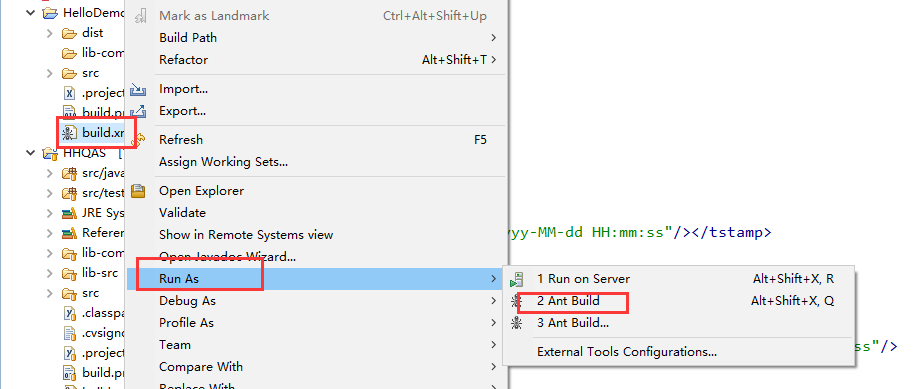
功能开发及测试完成后,直接用 Ant 工具打包,会在 dist 目录下生成 HelloDemo.ext
插件包,参考“插件包部署”,把它部署到任意 Smartbi 服务器上。