业务情景
关系图主要用于表示复杂的关系。下面,我们将以一个典型的人物关系图为例,通常会有如下分析需求:
关系分析需求 | 分析 | 效果 |
|---|---|---|
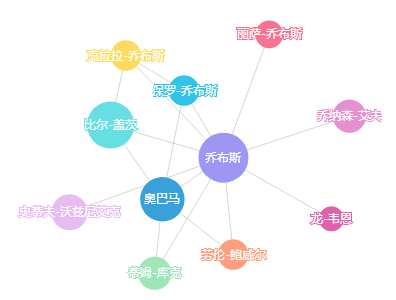
| 情景1:展示以乔布斯为中心的人物关系 | 该关系分析需求建议通过关系图实现。 1、节点与节点之间的连线表示两个人之间存在关系 2、该关系图是平稳的,即使我们选中某个节点拉动力导向图,它也能很快稳定回来 该情景实现的详情请参见情景1。 | |
| 情景2:展示以乔布斯为中心的人物关系和每个人的声望大小情况 | 该关系分析需求建议通过关系图实现。 1、节点与节点之间的连线表示两个人之间存在关系 2、每个节点的圆圈大小表示每个人的声望大小,圆圈越大,声望越大 3、该关系图是平稳的,即使我们选中某个节点拉动力导向图,它也能很快稳定回来 该情景实现的详情请参见情景2。 |
实现方案
业务情景描述:展示以乔布斯为中心的人物关系。
定制要点:
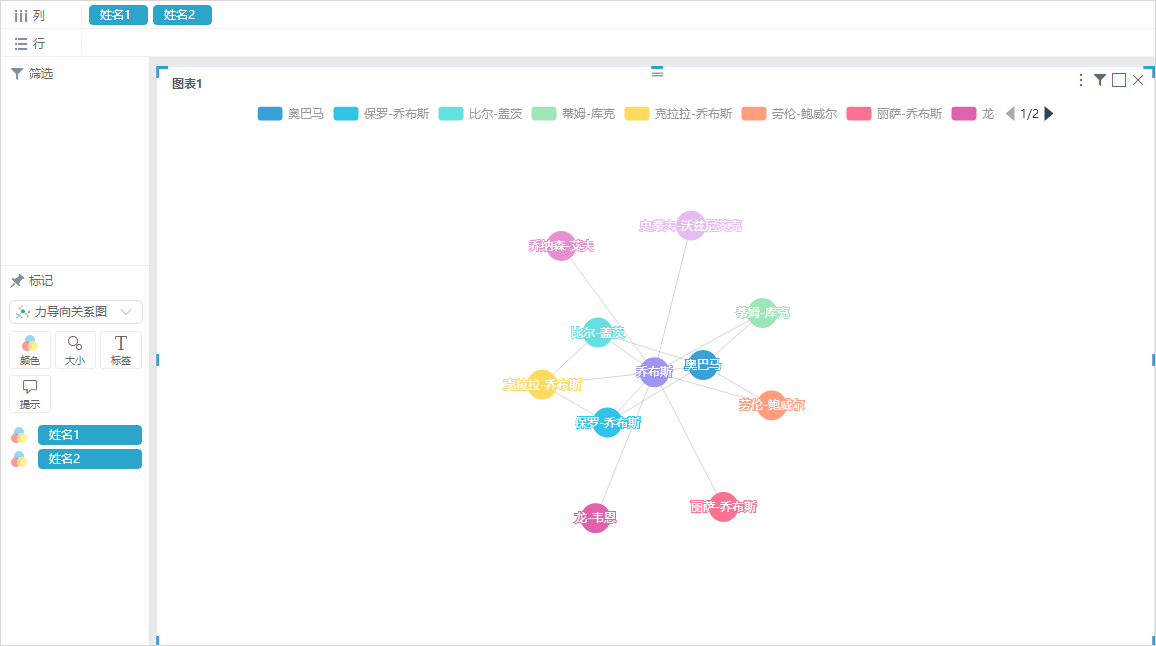
拖拽“姓名1 ”、“姓名2”字段到“列区”,“姓名1 ”、“姓名2”字段到 标记>颜色 。
标记>颜色 里的字段和“列区”的字段是一一对应关系。 标记>颜色 的第一个字段“姓名1 ”对“列区”的第一个字段“姓名1 ”标记颜色, 标记>颜色 的第二个字段“姓名2 ”对“列区”的第二个字段“姓名2 ”标记颜色。
业务情景描述:展示以乔布斯为中心的人物关系和每个人的声望大小情况。
定制要点:
实现方案
业务情景描述:展示乔布斯的人物关系。
数据结构
业务情景的数据来源如下:
定制要点
注:“列区”只支持拖拽两个维度字段,拖拽到“列区”的第一个字段为源字段,第二个字段为目标字段。
“标记区”里的字段是可选字段, 标记>颜色 只支持拖拽维度字段, 标记>大小 只支持拖拽度量字段。“标记区”里的字段和“列区”的字段是一一对应关系。
拖拽“姓名1 ”、“姓名2”字段到“列区”,“姓名1职业1 ”、“姓名2职业2”字段到 标记>颜色 ,“声望1 ”、“声望2”字段到 标记>大小。
“标记区”里的字段和“列区”的字段是一一对应关系。 标记>颜色 的第一个字段“姓名1的源分类字段“职业1 ”对“列区”的第一个字段源字段“姓名1 ”标记颜色, 标记>颜色 的第二个字段的目标分类字段“姓名2职业2 ”对“列区”的第二个字段目标字段“姓名2 ”标记颜色。同样的,。
同样的, 标记>大小 的第一个字段的源指示值“声望1 ”对“列区”的第一个字段源字段“姓名1 ”标记大小, 标记>大小 的第二个字段的目标指示值“声望2 ”对“列区”的第二个字段目标字段“姓名2 ”标记大小。
提示显示(显示节点关系)
在关系图中,节点与节点之间的关系可以在提示里显示。如下图,拖拽“关系”字段到 标记>提示 ,移动鼠标到想要查看的两个节点之间的连线上即弹出“关系”提示。
子图列表
关系图的子图有力导向关系图和环形关系图两种,只是两种不同的展现方式,如下:
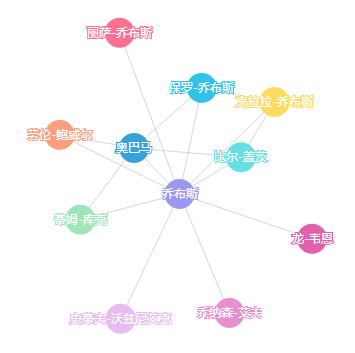
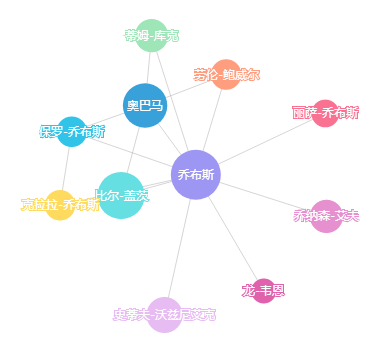
力导向关系图是立体、动态的 环形关系图是平面、静态的。关系图的子图有力导向关系图和环形关系图两种,只是两种不同的展现方式。力导向关系图是立体、动态的,环形关系图是平面、静态的。如下: