| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
业务情景描述:查看热门搜索城市。
数据结构:
基础数据以明细表的形式存储,“权重”是通过输入的数据系统自动汇总统计的得出的。
定制要点:
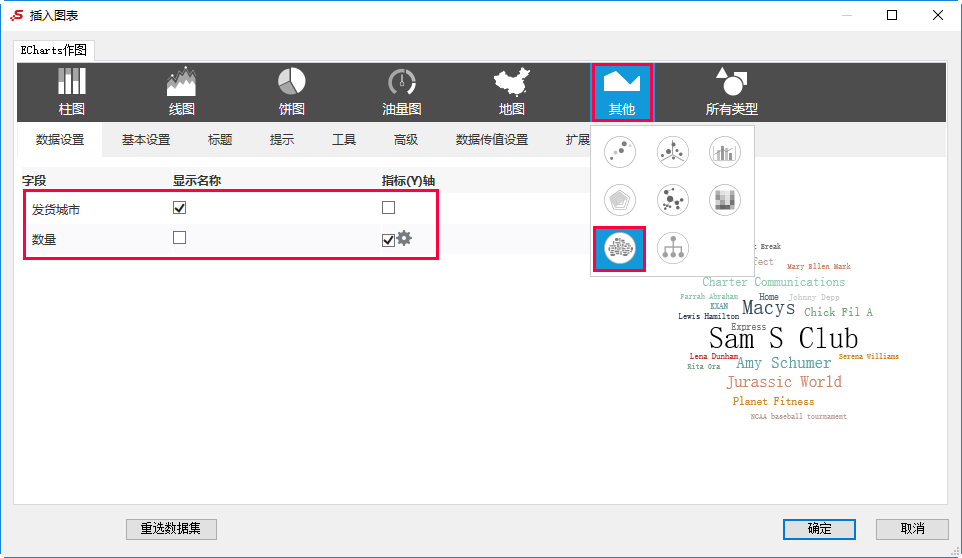
设置“发货城市”字段作为“显示名称”,“数量”字段作为“指标(Y)轴”。
预览效果
从上图可以看出烟台、西安、长治搜索热度较高。
| Title_font | ||
|---|---|---|
|
√
| 显示名称 | √ | ||
| 文本样式 | √ |
| √ |
| √ |
| √ | ||
| √ | ||
| √ | |||
| √ | |||
分类轴/指标轴
| √ | |||
| √ | |||
| 背景颜色 | |||
| √ | |||
| 边框宽度 | |||
| √ | |||
| √ | ||
| √ |
| √ | |||
| √ | |||
| 图形主题 | √ | ||
| 排序指标 | √ | |
| √ | ||||
| borderColor | #FFFFFF |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |