版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
概述
对组件的基本设置,包括“组件的布局方式、背景、边框、外边距、画布边距”。

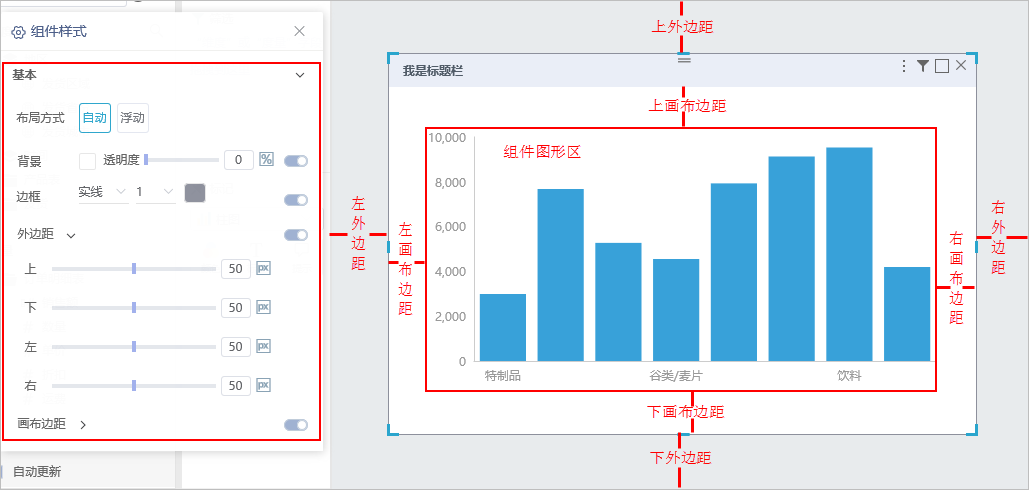
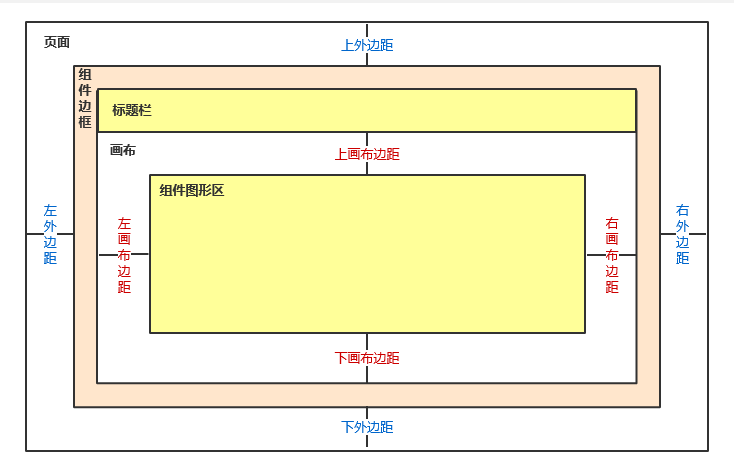
| 场景对比分析针对直角坐标系图形组件(具备“画布边距”属性的图形)的“基本”效果图效果图 |
|---|
 Image Added Image Added |
| 对应的模型图 |
 Image Added Image Added |
 Image Removed
Image Removed- 只有一个组件
- 组件在上方显示
- 只有一个组件
- 组件在下方显示
- 两个组件
- 两个组件的图例都不显示
| “基本”效果图 |
|---|
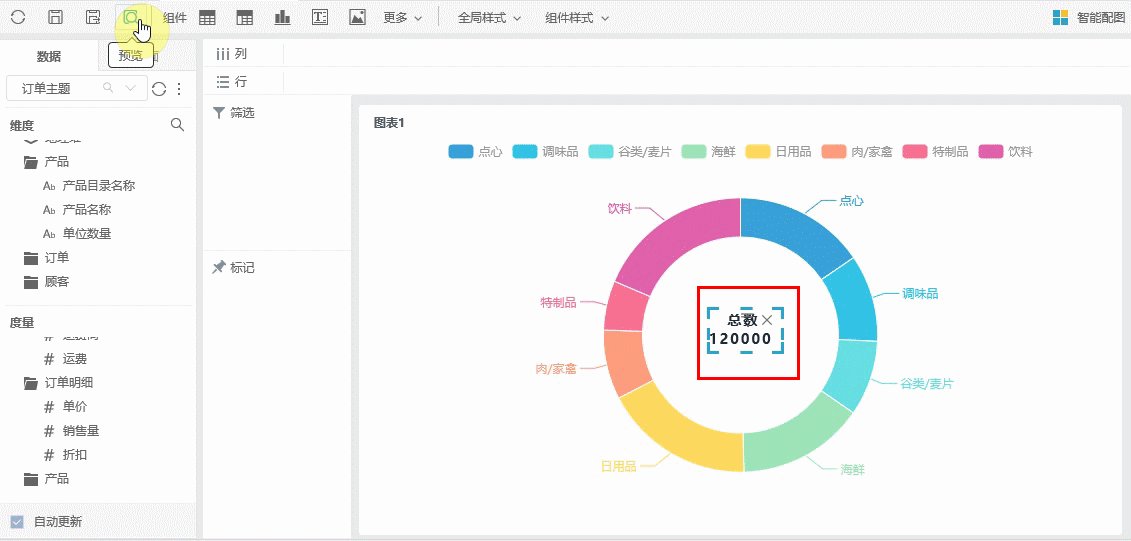
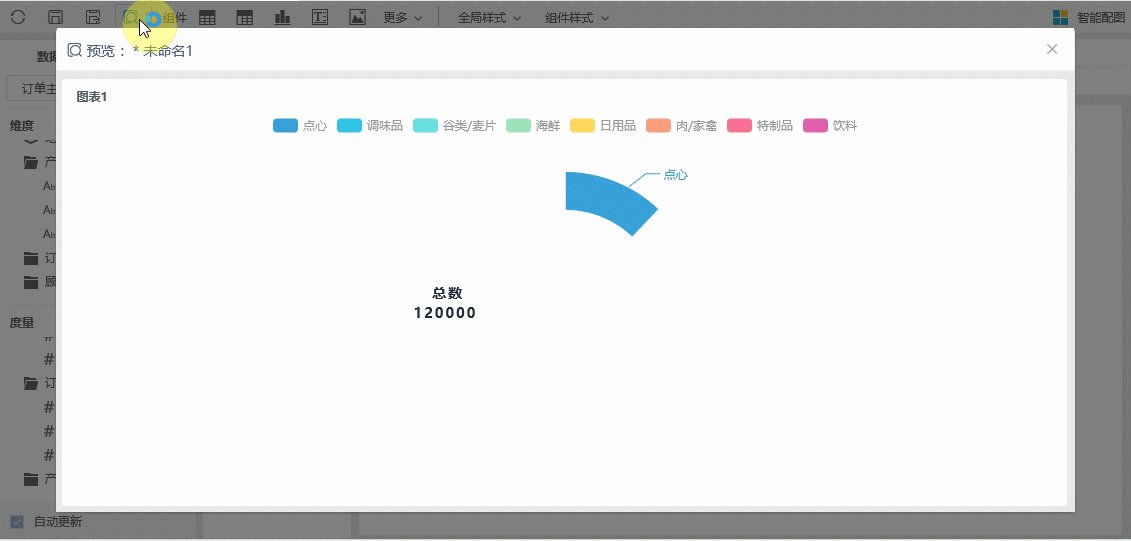
单个组件的效果图:
多个组件的效果图:
|
| 对应的模型图 |
|
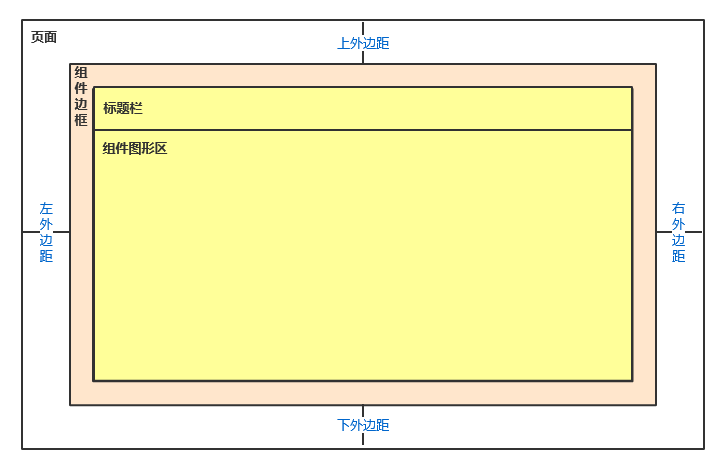
| 其他图形的“基本”效果图 |
|---|
 Image Added Image Added |
| 对应的模型图 |
 Image Added Image Added |
属性
具体设置如下:
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
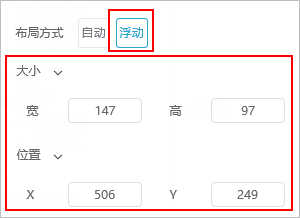
1、自动:组件会自动适应页面的高度与宽度,自动调整组件之间的位置。 2、浮动:组件以浮动的方式显示,能够改变组件之间的位置和顺序。此时,允许设置组件的大小和位置,且组件的大小和位置会随着拖拽组件移动而变化。2、浮动:组件以浮动的方式显示,能够改变组件之间的位置和顺序。
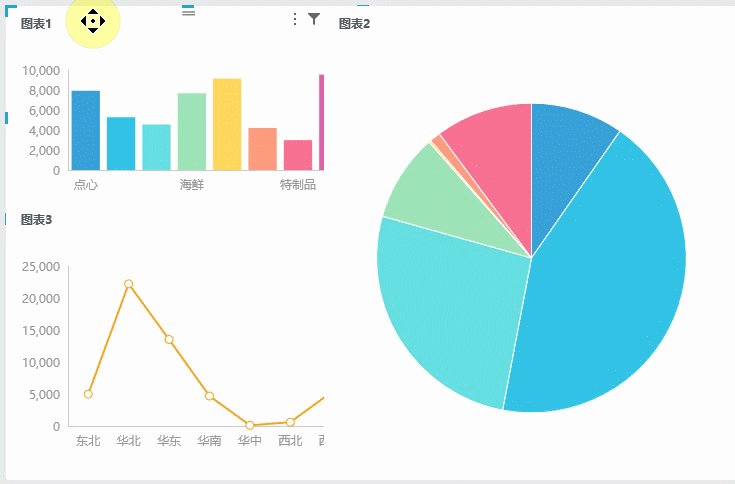
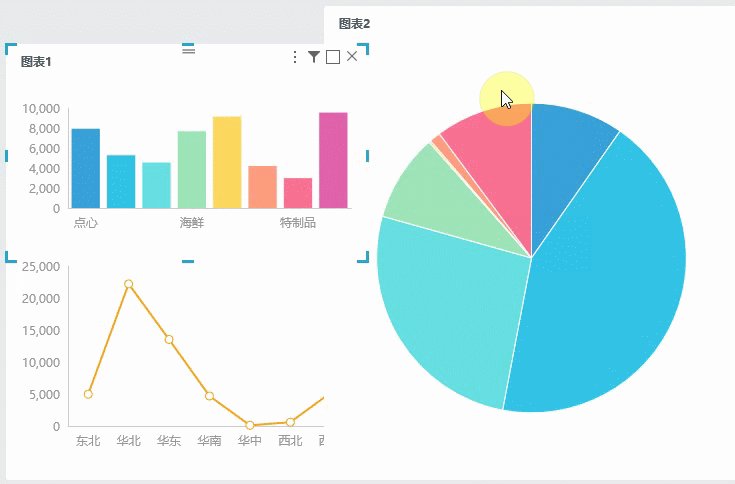
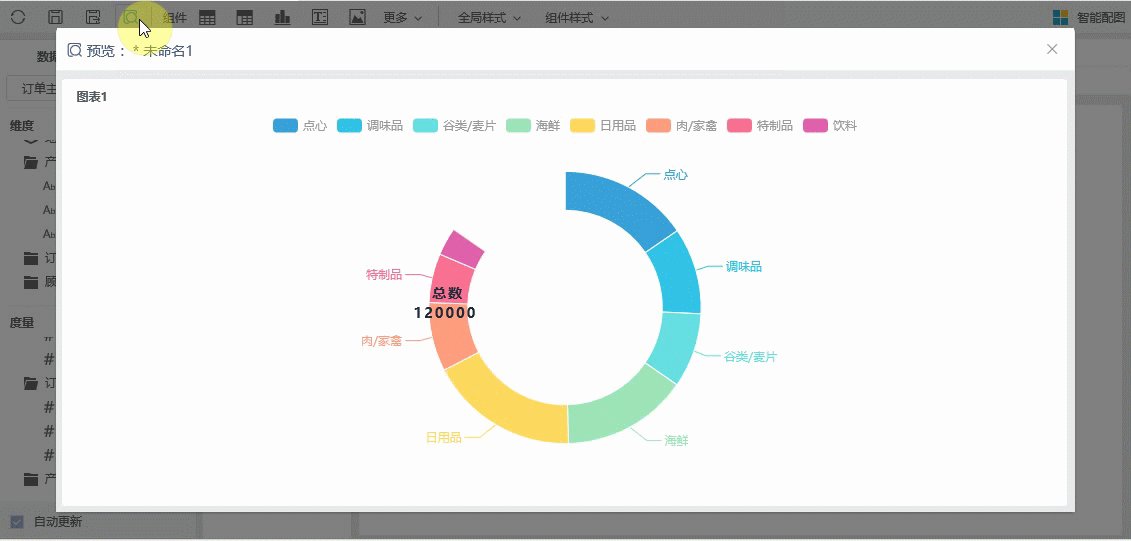
布局方式为浮点时,可改变图表1的位置,设置图表1相对图表2的浮动顺序为顶层,效果如图:布局方式为浮动时,可改变图表1的位置,设置图表1相对图表2的浮动顺序为顶层,效果如图:
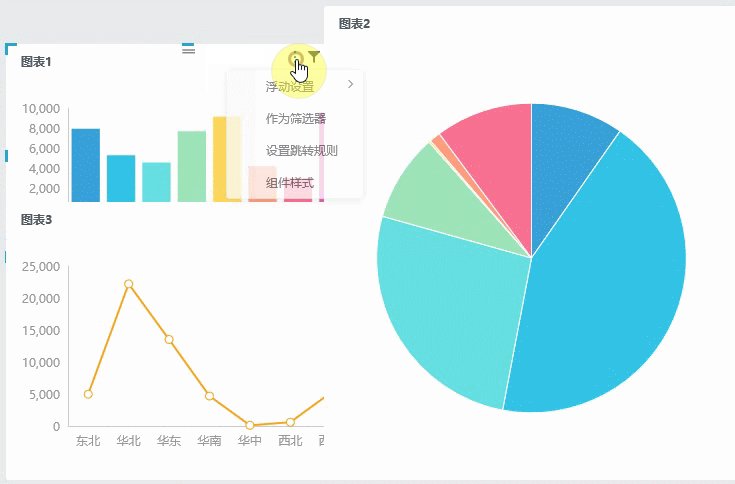
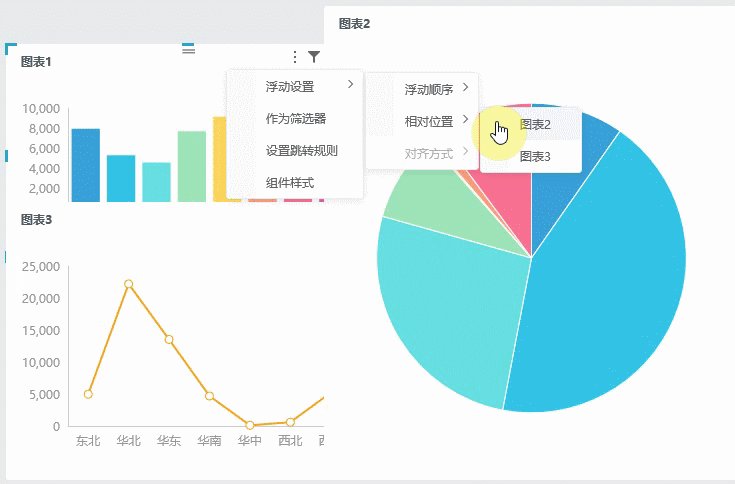
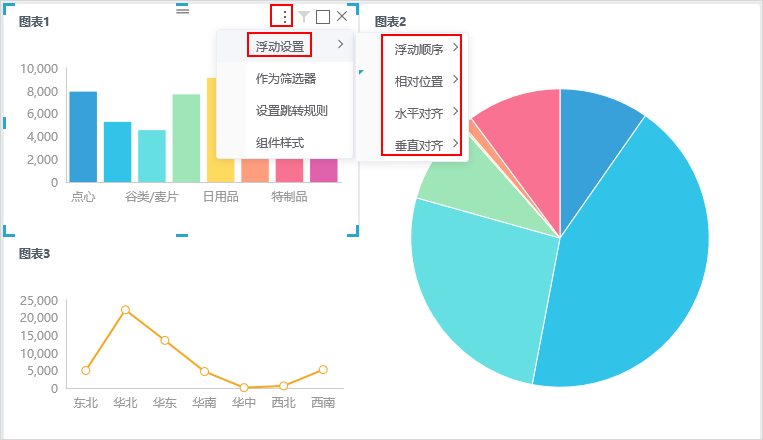
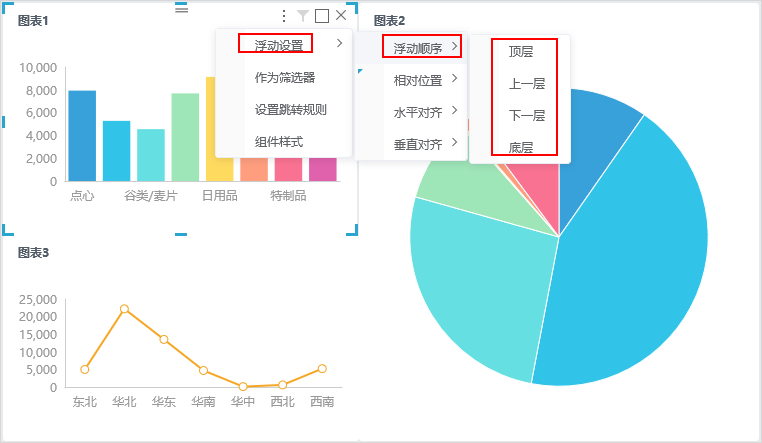
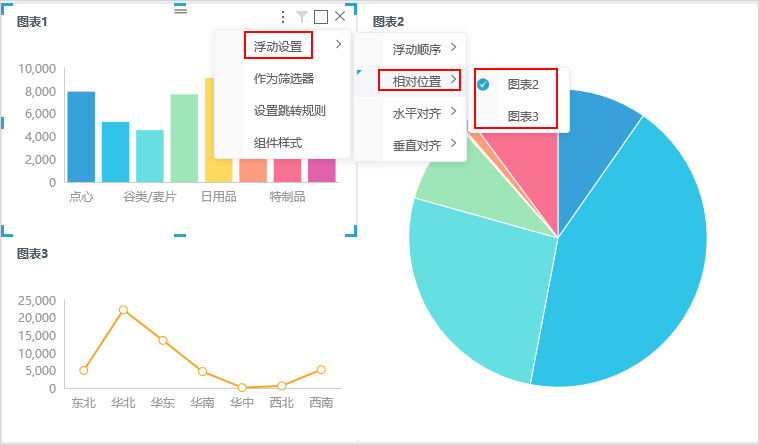
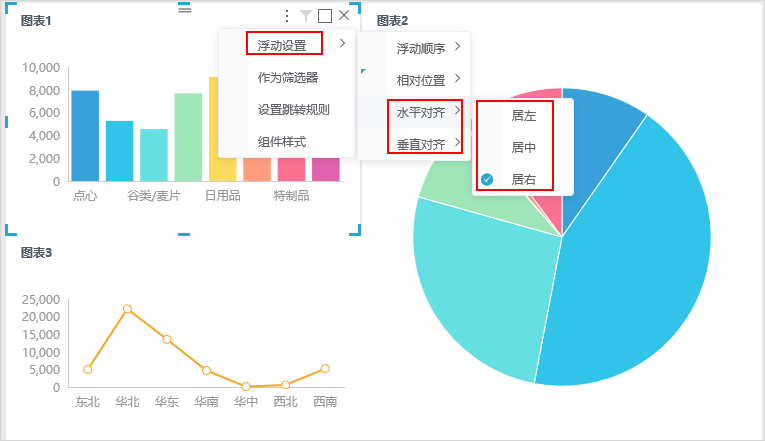
组件设置布局方式为“浮动”时,选中该组件,点击 组件设置布局方式为“浮动”时,选中该组件,点击 更多 > > 浮动设置 ,可设置该组件的浮动顺序,相对位置,对齐方式。 ,可设置该组件的浮动顺序,相对位置,水平对齐、垂直对齐。
(1)相对位置是指相对其他组件的位置。
(2)浮动顺序是指当浮动组件之间有重叠时,设置浮动组件的层次顺序。有“顶层,上一层,下一层,底层”四种顺序。
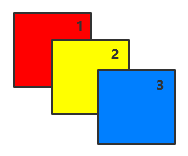
对应模型图:
(3)对齐方式:在设置了相对位置后,可设置其对齐方式。有“居左,居中,居右”三种对齐方式。
其中,1为底层,3为顶层。3>2>1。 (2)相对位置是指相对其他组件的位置。
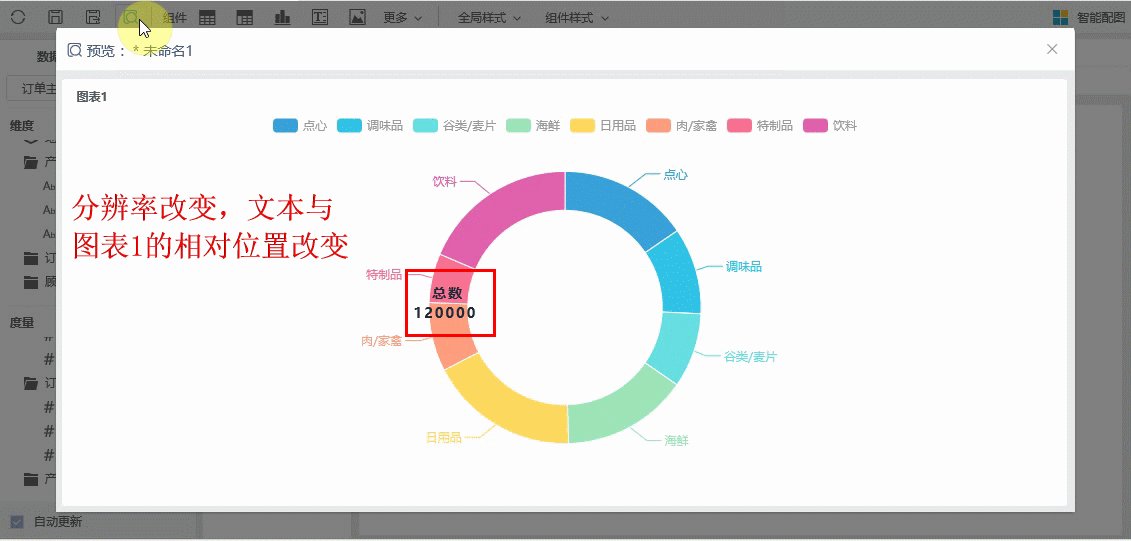
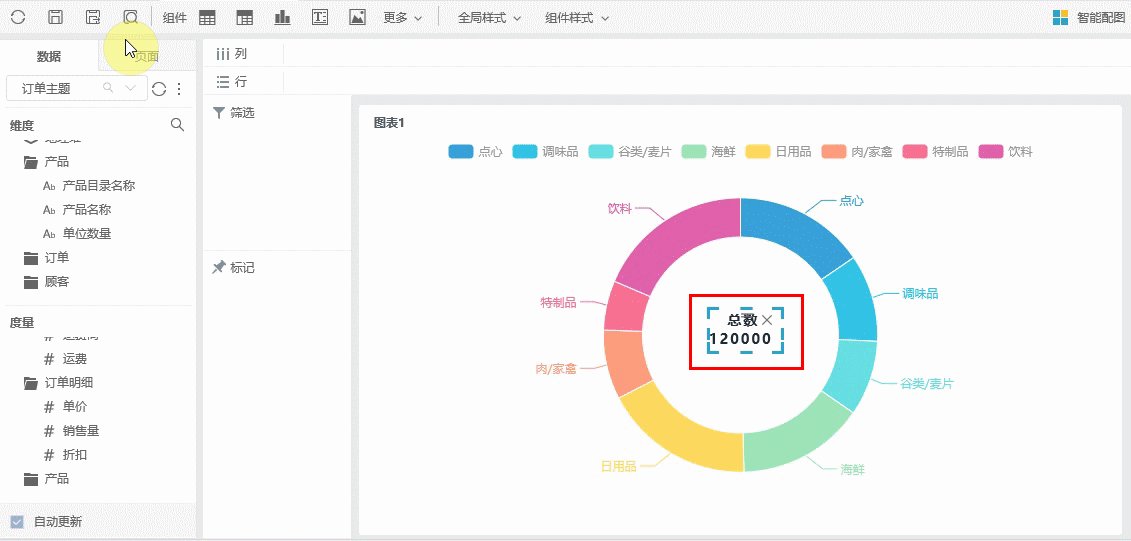
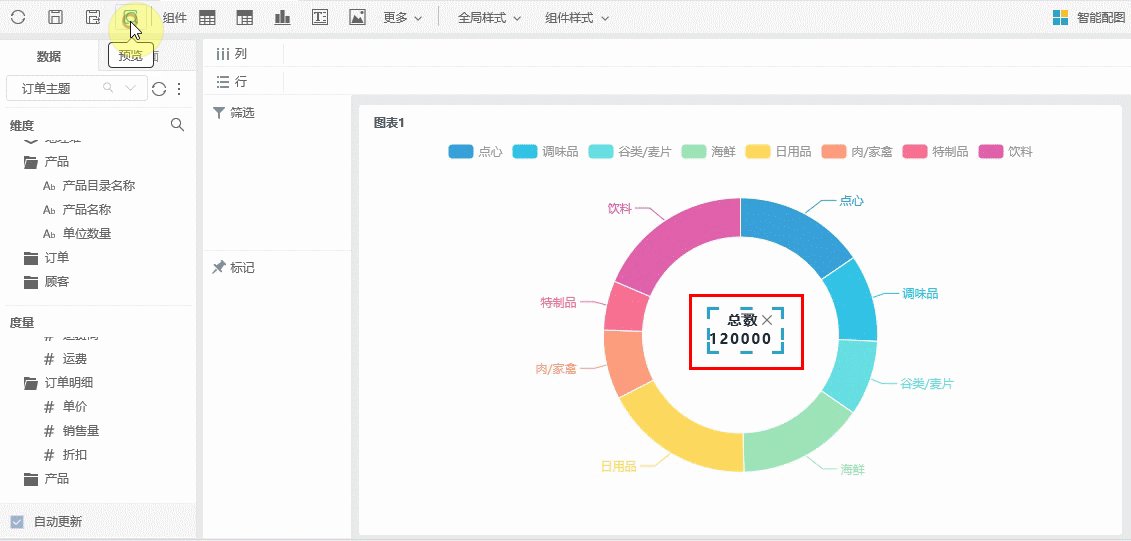
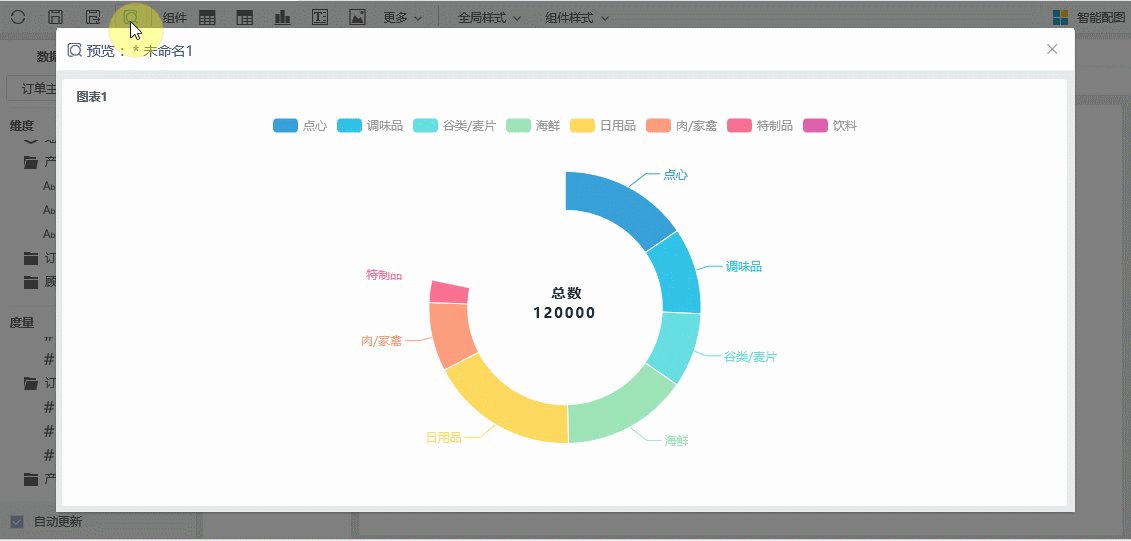
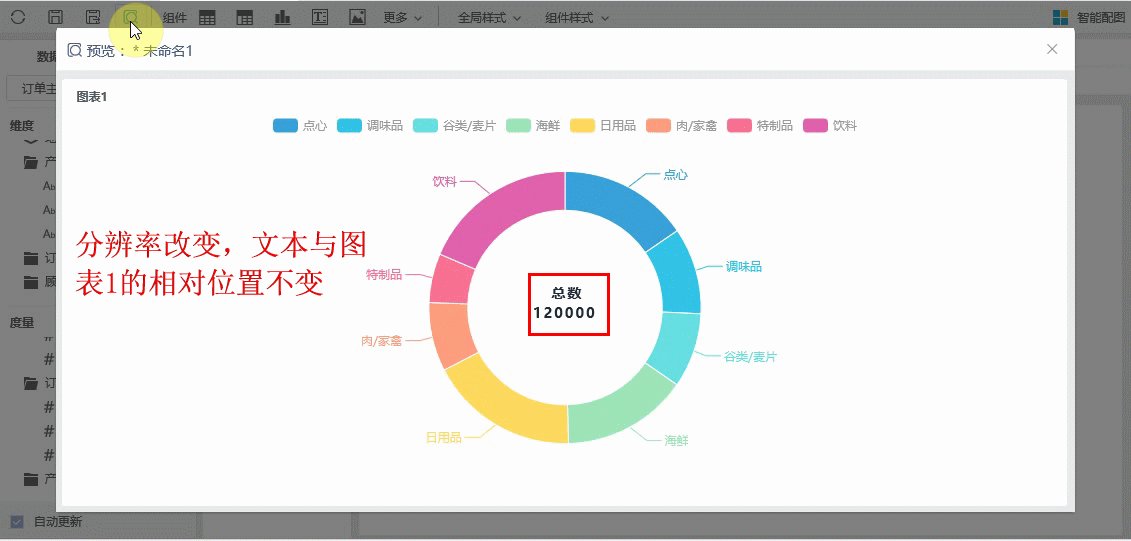
(3)对齐方式:在设置了相对位置后,可设置其对齐方式,分为“水平对齐”和“垂直对齐”。 设置组件之间的对齐方式后,当分辨率改变时,组件之间的相对位置保持不变。
下面以“水平对齐”为例进行说明。
|
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
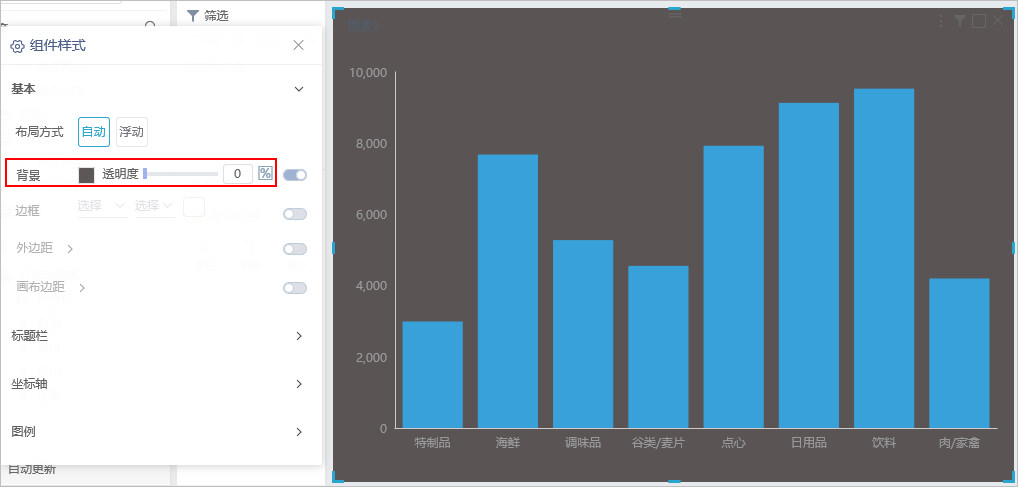
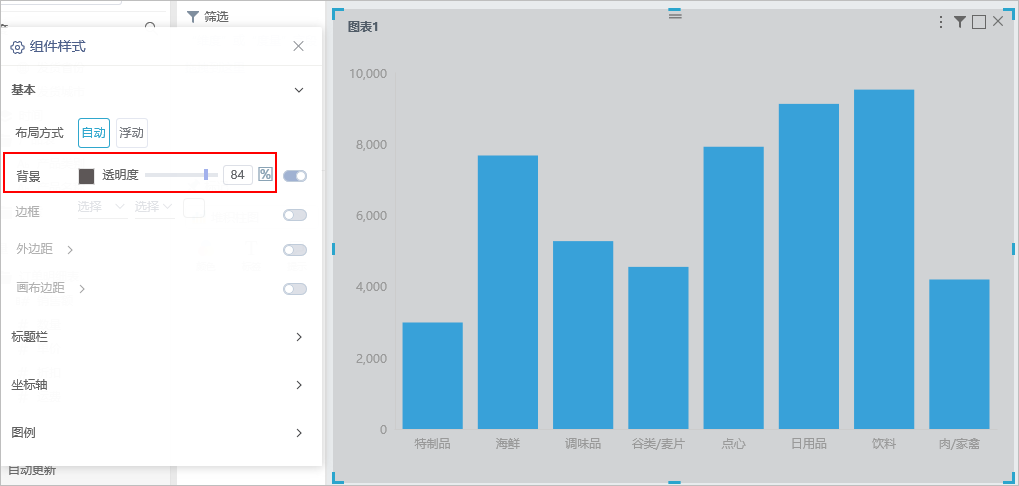
设置组件的背景颜色和透明度。
将组件的背景颜色设置为黄色,如图:设置组件的背景颜色为黑色,透明度为0,如图:
透明度为41%,效果如图:设置组件的背景颜色为黑色,透明度为84%,效果如图:
|
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
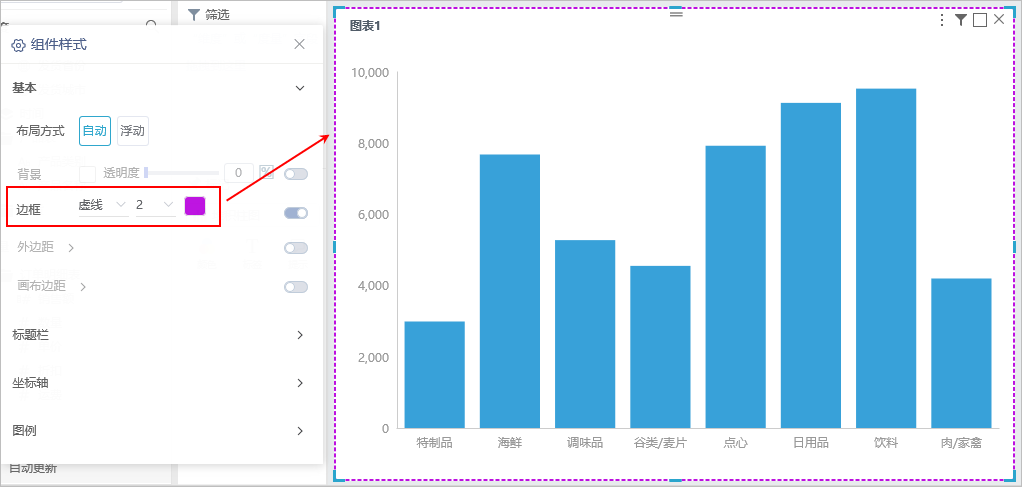
设置组件的边框样式,边框大小和边框颜色。 设置组件边框样式为虚线,边框大小为2,边框颜色为红色,如图:设置组件边框样式为虚线,边框大小为2,边框颜色为紫色,如图:
|
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
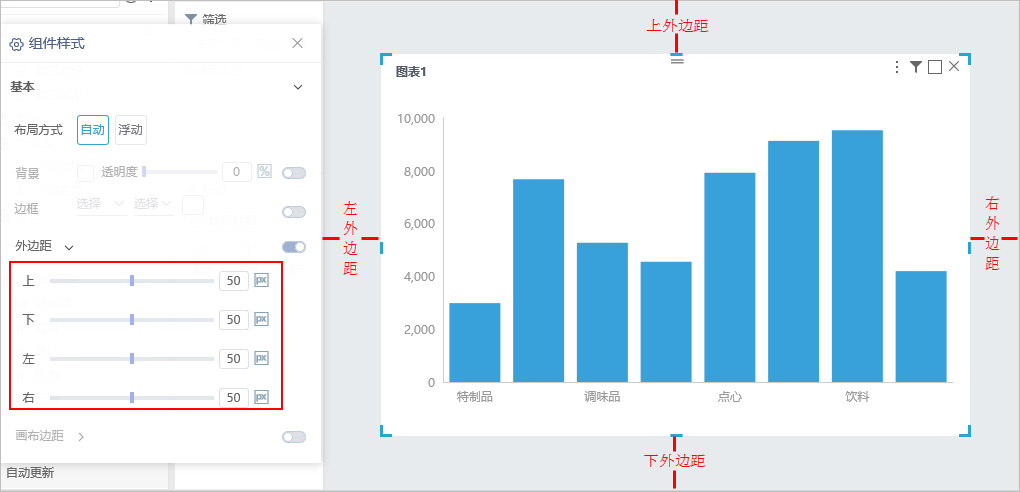
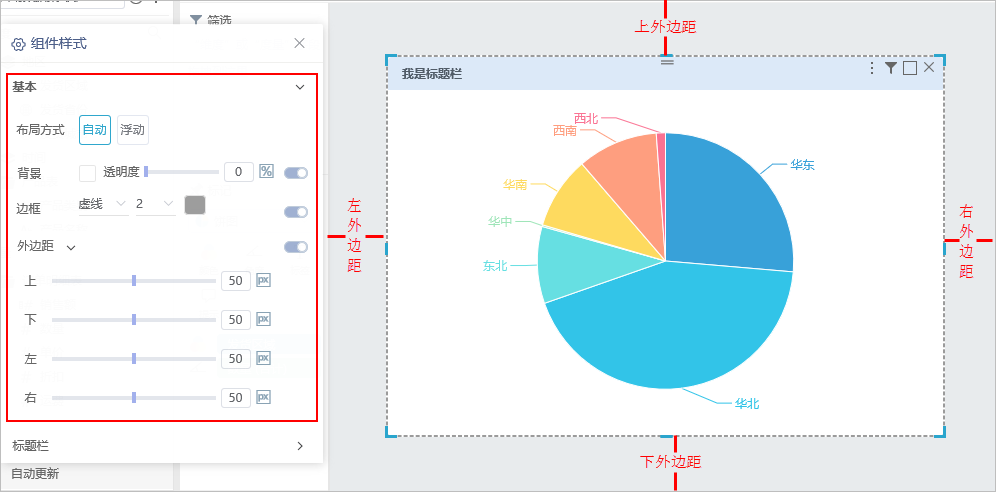
设置组件外边距,即组件跟页面之间的距离,可以对上下左右分别设置。组件外边距,指组件跟页面或跟其他组件之间的距离,可以分别对上下左右的外边距进行设置。
|
| 锚 | ||||
|---|---|---|---|---|
|
| 面板 | ||
|---|---|---|
| ||
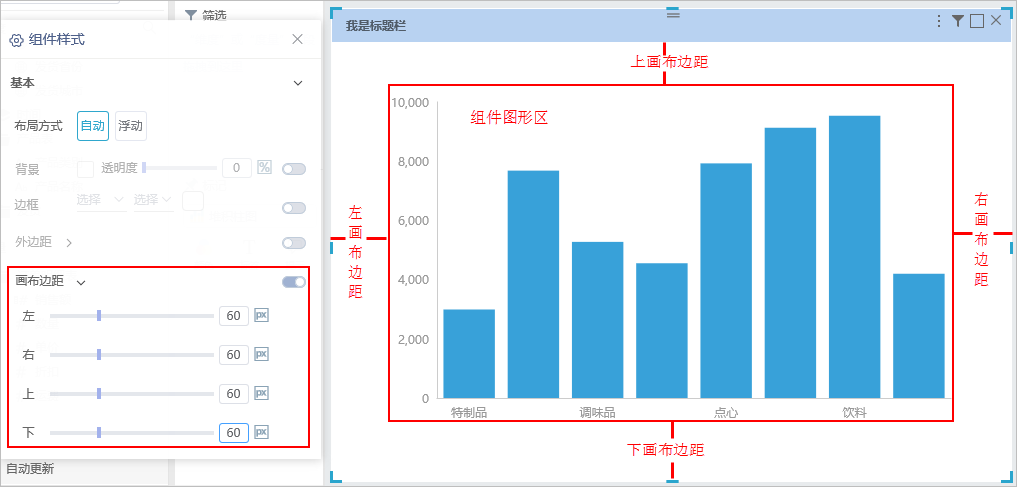
设置组件图形区域与组件之间的距离,可以对上下左右分别设置。 设置组件图形区与画布之间的距离,可以对上下左右分别设置。
|