v7版本支持通过界面设置,更改产品默认登录界面、界面风格,另外也可以通过自定义CSS脚本的方式自定义界面风格。
一、操作入口:
入口1:系统运维 --> 系统选项 --> 界面设置
入口2:定制管理 --> 系统选项 --> 界面设置
二、登录界面设置:
1、背景图片:
系统默认有几种背景图片可供选择(默认、海滩、日出、花草、海星、经典、纯色),另外可以自定义上传并选择自己的图片
...
当鼠标移到对应的背景图片时,可以预览背景图片:
2、背景颜色:
默认是#122E31,可以自定义修改背景颜色
三、界面风格设置:
系统主题可设置为 默认 和 自定义:默认则为系统目前默认的logo风格,自定义可以通过上传一些logo图片实现自定义风格,也可以通过编写css样式实现自定义界面风格。
注:图片类型支持PNG,图片尺寸须与要求的一致。
1、logo修改:
自定义登录页面LOGO、关于页面LOGO、首页LOGO
...
3)修改首页logo位置如下所示:
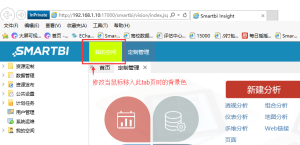
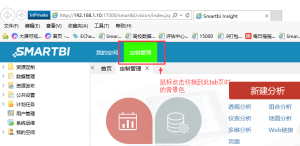
2、首页顶部及Tab配色:
修改首页LOGO背景色、tab页字体颜色、首页上方背景色、鼠标移入tab页颜色、鼠标选中tab页颜色。
...
4)修改鼠标移入tab页时的背景颜色如下所示:
5)修改鼠标点击选中tab页时的背景色:
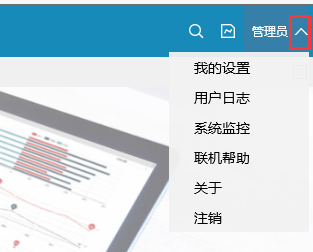
3、首页顶部右侧配色:
修改登录用户名字体配色、登录用户名字体选中颜色、搜索按钮图标、新建按钮图标、我的待办图标、菜单收起图标、菜单展开图标,右侧可预览修改颜色之后的效果。
...
4)修改菜单收起图标、菜单展开图标,位置如下所示:
4、首页左侧配色:
修改首页左侧资源树的字体颜色、背景色、展开背景色、移入或选中背景色、目录图标、资源图标、一级树展开图标、一级树收起图标、次级树展开图标、次级树收起图标,在右侧可预览修改效果。
...
4)修改一级树展开图标、一级树收起图标、次级树展开图标、次级树收起图标,位置如下所示:
四、系统样式自定义
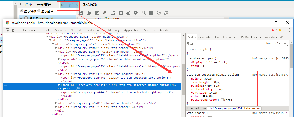
另外可以通过编写CSS脚本的方式自定义系统样式:
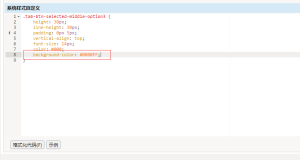
比如将选中tab页标签的背景色修改为深蓝色,那么可以通过f12工具获取到tab页标签的样式,然后将样式复制到系统样式自定义中,修改background-color参数即可。
...
...
1.1扩展包下载
...
ChangeLogo
...
- 首先用 WinRAR 之类的压缩工具,打开 ChangeLogo.ext 文件。
- 然后将需要修改的文件从 WinRAR 窗口中拖出来,对其进行修改。
- 接着将修改后的文件,拖放回 WinRAR 窗口中,覆盖以前的旧文件。
- 关闭 WinRAR 窗口保存修改即可。
1.2 浏览器标题栏title
修改浏览器标题栏上显示的名称,对应的文件路径是:ChangeLogo.ext\vision\js\ext\ConfigurationPatch.js 。其中 loginTitle 是登录界面的标题、applicationTitle 是主界面的标题、configTitle是配置界面的标题。
...
还可以使用changelogo扩展包进行一些个性化修改,具体方法见更换产品显示方式_扩展包方式。