| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示数据视图,可以展现当前图表所用的数据。
预览效果
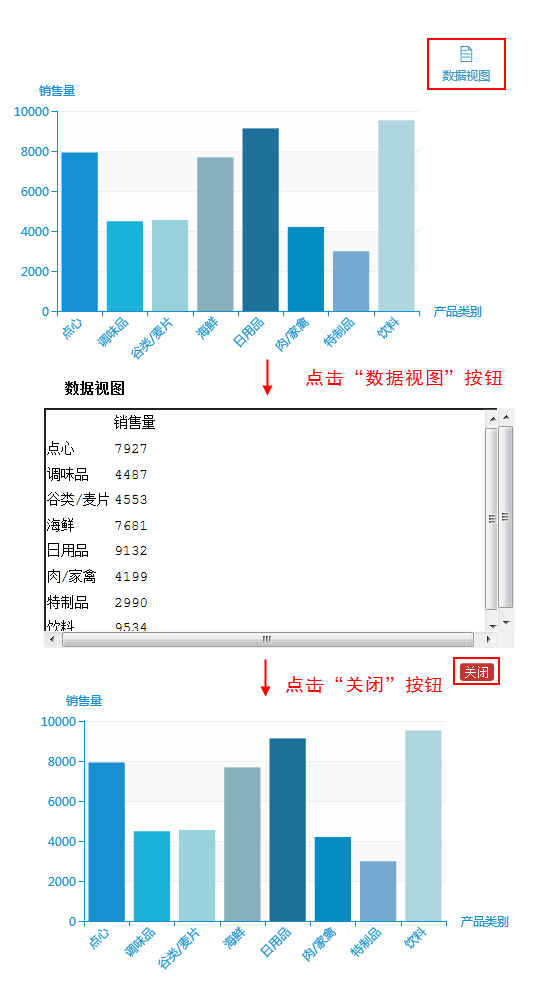
在图表右上方点击数据视图,则在原图表的位置上会生成一个数据视图窗口,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示数据区域缩放,目前只支持直角坐标系的缩放。
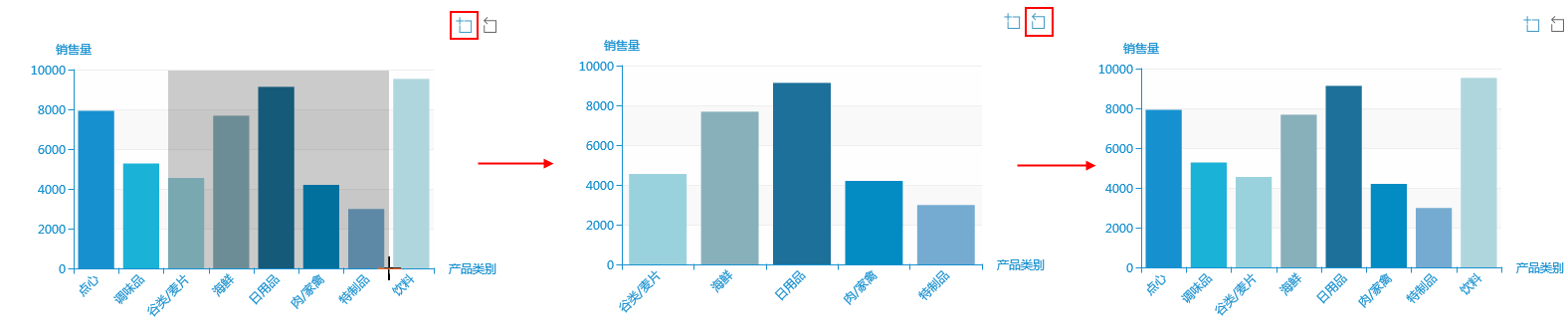
功能项在图表右上方,左侧为“区域缩放”,右侧为“区域缩放还原”。
预览效果
点击 区域缩放,进行数据区域框选,生成缩放后的图形;再点击 区域缩放还原,则恢复图表初始状态。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置还原图表,各种状态均被清除,还原为最初展现时的状态。
预览效果
使用 区域缩放 对图表进行多次缩放,此时要是想还原图表的最初状态,可直接点击 还原;若是使用 区域缩放还原 需要多次点击,过于繁琐。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示保存图片,将图表保存为图片。
当图表右上方存在工具包按钮时,点击 保存图片,保存图表。
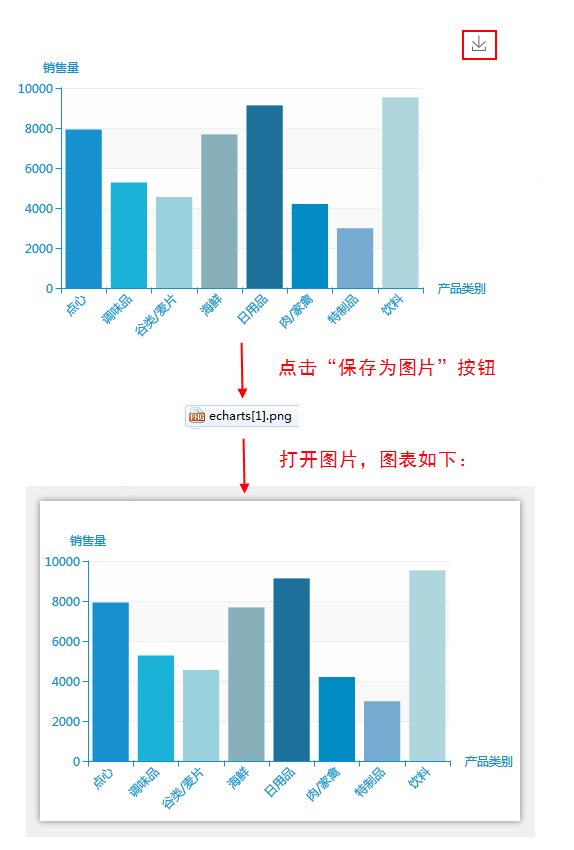
预览效果
点击 保存为图片,如下图: