词云,是文本数据的视觉表示,由词汇组成类似云的彩色图形,用于展示大量文本数据,能快速感知最突出的文字。
...
...
| Title_font | ||
|---|---|---|
|
...
业务情景描述:查看热门搜索城市。
数据结构
以上业务情景的数据来源如下:
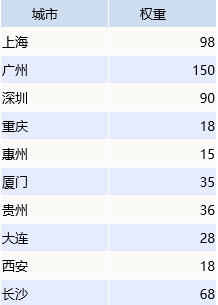
我们的基础数据以明细表的形式存储,以上“权重”是通过输入的数据系统自动汇总统计的得出的。
定制要点
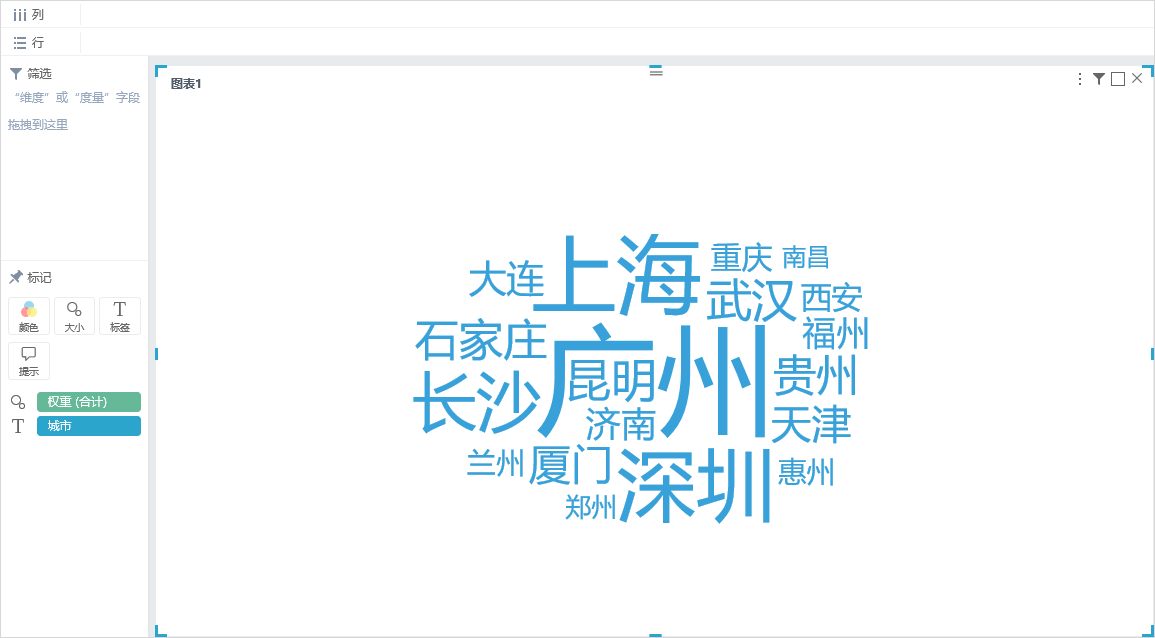
1、双击“城市”、“权重”字段,由系统自动分配维度到“标签”标记项、分配度量到“大小”标记项,得到如下词云图:
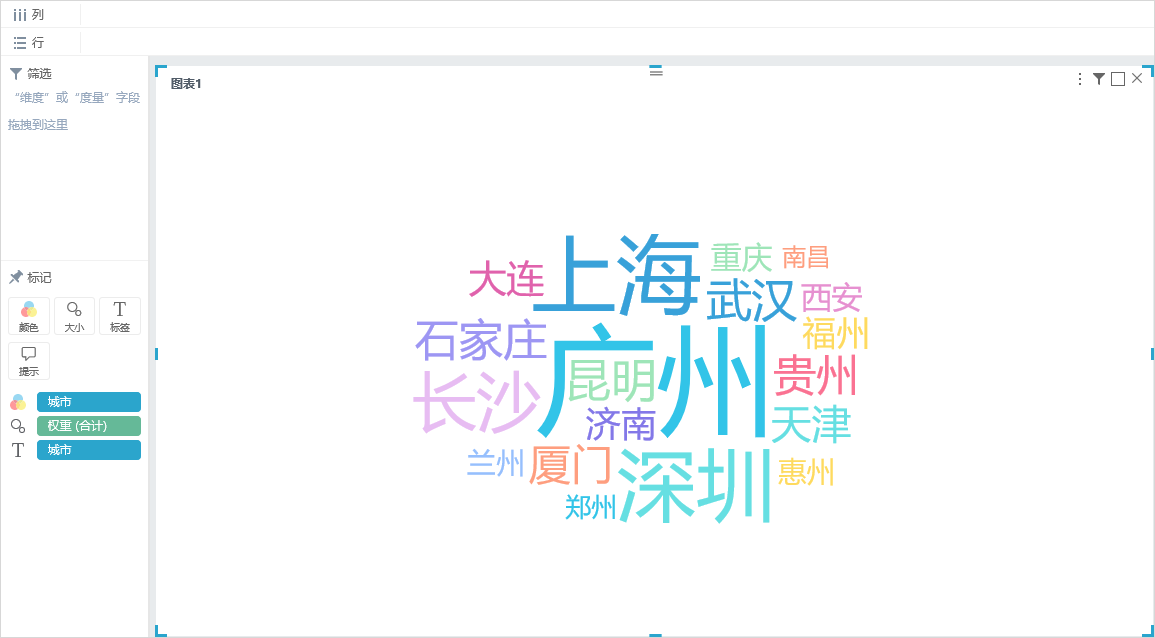
2、添加“颜色”标记项(可选,建议执行此操作,图表示内容更清晰),拖拽“城市”字段到“颜色”标记项,系统以颜色区分话题。
从上图可以看出深圳、广州、上海搜索热度最高。
...
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
业务情景描述:查看热门搜索城市。
数据结构:
基础数据以明细表的形式存储,“权重”是通过输入的数据系统自动汇总统计的得出的。
定制要点:
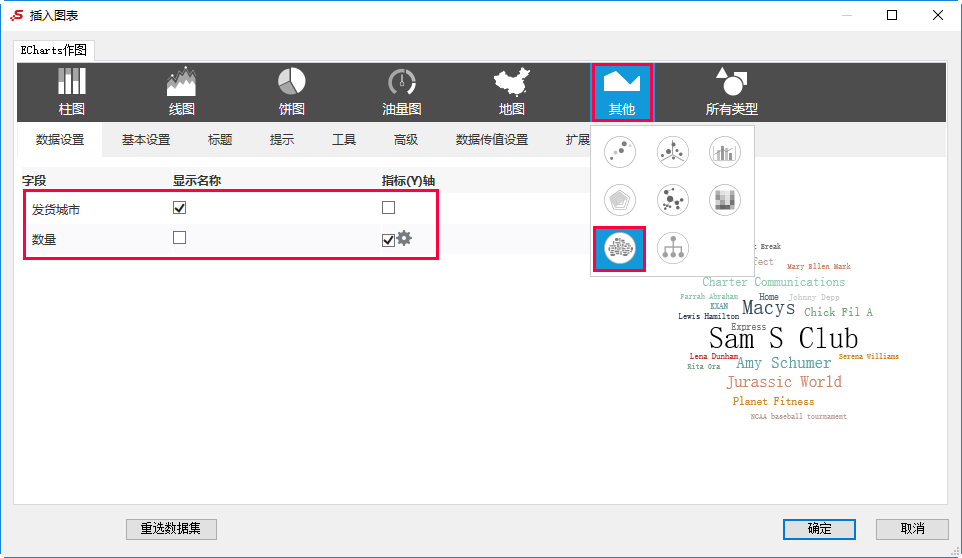
设置“发货城市”字段作为“显示名称”,“数量”字段作为“指标(Y)轴”。
预览效果
从上图可以看出烟台、西安、长治搜索热度较高。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
词云图的属性包括数据设置、基本设置、标题、提示、工具、高级、扩展属性等,具体请参考下面表格: