2、编写登录代码,调用 SDK 中的相应方法。
3、可以将得到的smartbiCookie 作为参数传入openresource.jsp等页面,必须转码后再传递,例如<a href="http://server:8080/smartbi/vision/openresource.jsp?resid=<资源ID>&smartbiCookie=<%=java.net.URLEncoder.encode(conn.getCookie(), "UTF-8")%>"
>。
4、gif演示示例的源码请参考:使用服务端SDK单点登录到Smartbi.rar。
3.登录代码
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
<%@ page language="java" %> <%@ page contentType="text/html; charset=GBK" import="java.util.*, smartbi.sdk.ClientConnector, smartbi.sdk.service.user.UserManagerService" |
%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% request.setCharacterEncoding("GBK"); // 用户名 String user ="admin"; // 密码 String password = " |
admin"; // Smartbi链接 String smartbiURL = "http://localhost:18080/smartbi/vision/"; // 创建Smartbi链接对象 ClientConnector conn = new ClientConnector(smartbiURL); // 建立此连接时,就对smartbi进行了登录 boolean ret = conn.open(user, password); if (!ret) { |
%> |
|
<script>
|
alert("登录失败!"); |
</script>
|
<% } else { |
%> |
<script> |
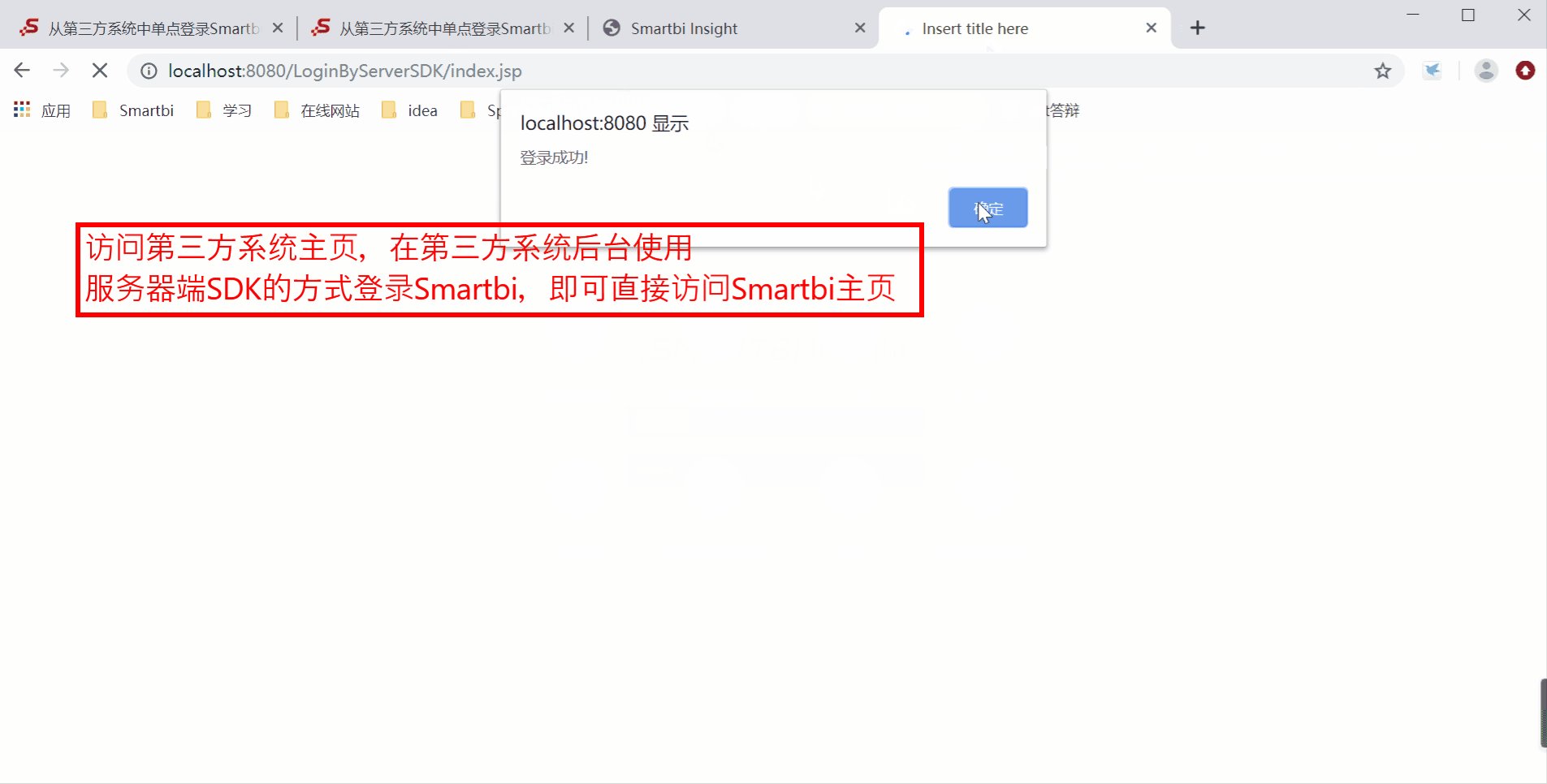
alert("登录成功!"); |
|
// 获取smartbi的cookie,在集成页面需要传递smartbiCookie值,以保证前后台cookie的一致性
|
var smartbiCookie = "<%=conn.getCookie()%>"; </script> <% |
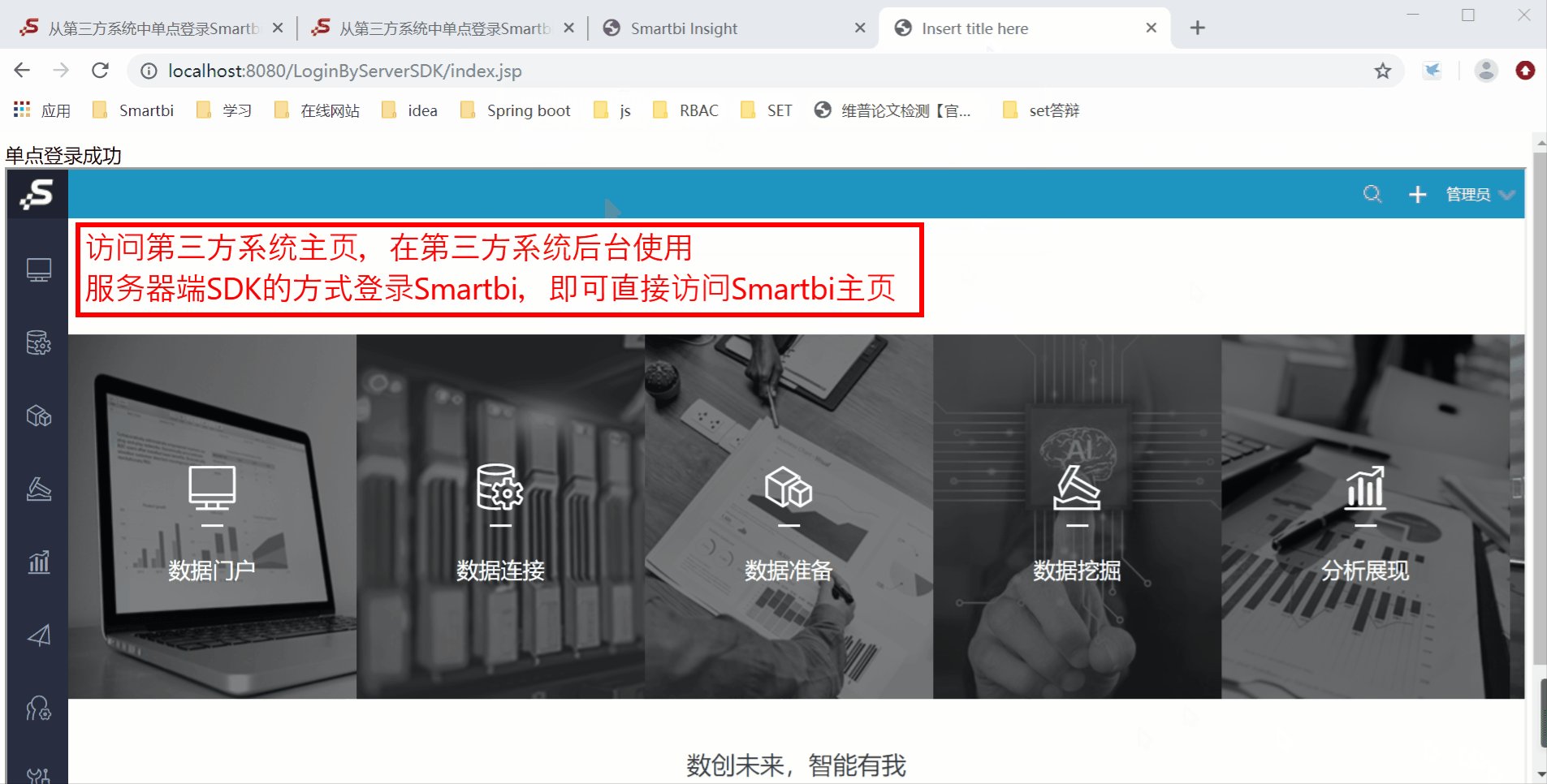
} %> 单点登录成功 <!-- |
使用iframe直接访问Smartbi主页或报表资源并在链接上带上smartbiCookie参数 --> <iframe |
style='width:100%;height:600px'
src='http://localhost:18080/smartbi/vision/index.jsp?smartbiCookie=<%=java.net.URLEncoder.encode(conn.getCookie()) %>'>
</iframe>
</body>
</html> |
4.注意事项
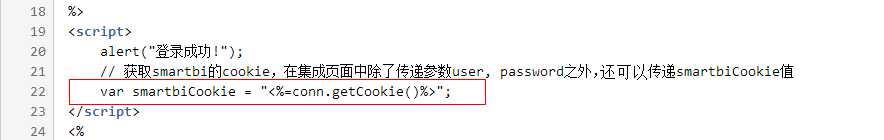
如果采用 Smartbi 的服务器端SDK方法进行单点登录,在集成资源时除了可以传递参数user、password之外,还可以单独传递参数smartbiCookie,此参数为从服务器端获取的cookie。获取此值的方法,见下面红色方框内代码。
| 注意 | ||
|---|---|---|
| ||
如果 Smartbi 是集群部署模式,则不能采用本方法进行单点登录。 原因是ClientConnector对象是在jsp页面的java代码块中初始化的,其发起对象是第三方系统服务器,而集成资源是浏览器发起的,浏览器在使用该cookie时,不能保证跟服务器一样访问到同一个节点,在没有访问到同一个节点时,其cookie是无效的。 |