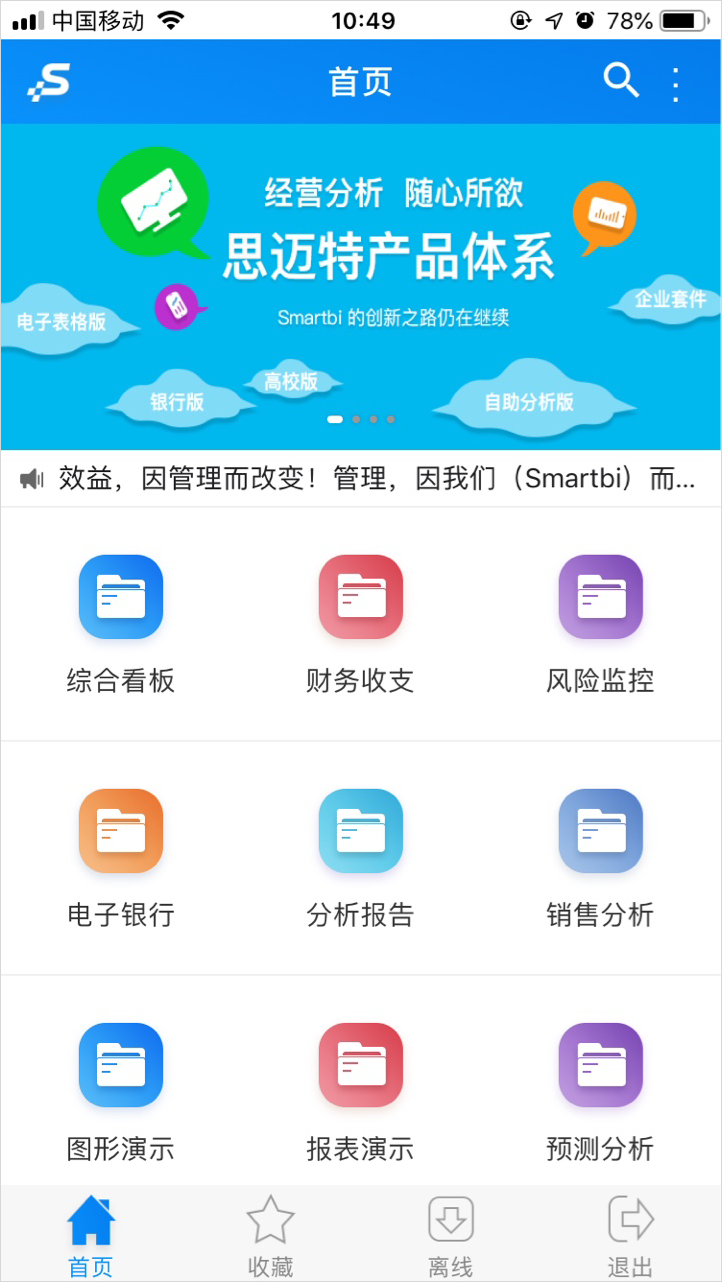
首页分为五个部分:头部、轮播图、跑马灯、主体区、底部导航区。首页是用户在移动端登录系统后,默认显示的页面,它主要分为五部分,如下图所示:
首页的五个部分:头部、轮播图、跑马灯、主体区、底部导航区,各部分的详情如下:
| 首页部分 | 说明 | 操作 | |
|---|---|---|---|
| 头部 | 头部展示APP上的LOGO、搜索键及其它系统菜单键。 搜索键()可以搜索所有报表,不支持搜索文件夹。 搜索界面如图: | ||
| 轮播图 | 轮播图会动态轮流播放图片,也可以手动进行切换。点击轮播图可以打开对应的报表资源进行浏览。 详情请参考 banner | ||
| 跑马灯 | 跑马灯会循环进行信息的展示。详情请参考 跑马灯 | ||
| 主体区 | 主体区显示资源发布中的目录及报表,点击进入对应的目录或打开对应的报表资源进行浏览。 关于报表浏览详情请参考 报表浏览 资源的图标:
| ||
| 底部导航区 | |||
| 底部导航区 | 说明 | ||
| 首页 | APP首页。 | ||
| 收藏 | 列出用户的收藏资源。 | ||
| 离线 | 列出离线的资源。 | 退出 | 当前用户退出系统,重新返回登录界面。详情请参考 登出头部用于展示LOGO、首页标题及相关操作键。 | 搜索 | 通过报表或页面的名称关键字模糊匹配搜索出结果。
|
| 修改密码 | 单击图标,弹出下级菜单,选择 修改密码。 详情请参考 手机-登录登出。 | ||
| 查看版本信息 | 单击图标,弹出下级菜单,选择 关于,查看详情。 | ||
| 轮播图 | 以图片轮播的方式展现关键信息。 轮播图的定制详情请参见 轮播图。 | 在定义了允许“轮播图下钻”的前提下,单击各图片可以查看相应的内容详情。 | |
| 跑马灯 | 以文字轮播的方式展现关键信息。 跑马灯的定制详情请参见 跑马灯。 | 跑马灯只是展现作用,不支持操作。 | |
| 主体区 | 主体区用于集合所有已发布的资源,包含了目录、 该区显示的资源的发布详情请参见 报表发布。 | 在主体区可对资源进行浏览,详情请参考 手机-报表浏览。 | |
| 底部导航区 | 位于手机显示屏底部,显示功能或功能模块界面 入口。 | 切换 | |