...
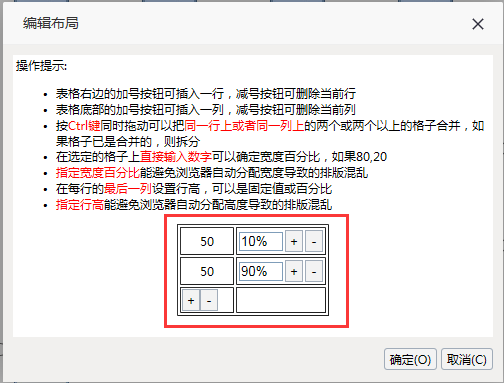
- 新建页面。页面布局选择自定义,自定义设置如下图:其中上面10%的区域用于显示参数部件。
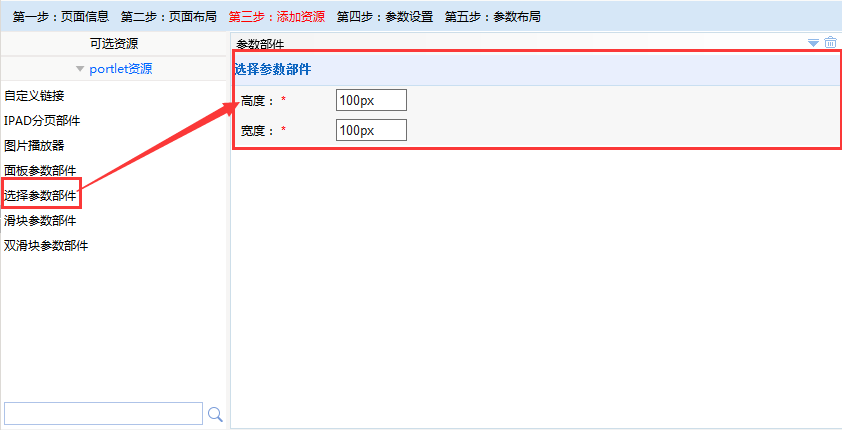
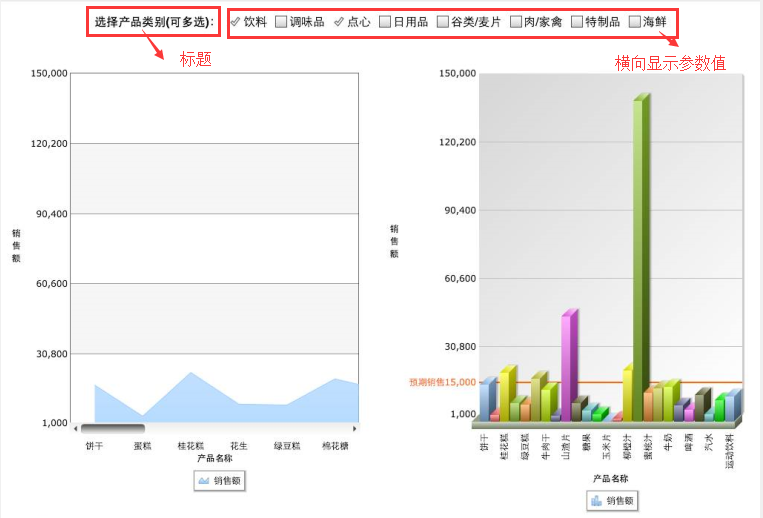
- 在页面【第三步:添加资源】操作界面找到portlet资源下的"面板参数部件",把"选择参数部件"控件从左边资源树中拖到右边的页面中。如下图:
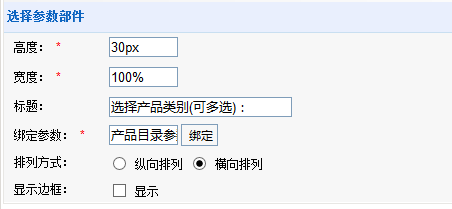
- 点击部件右上角的下三角展开按钮,则会显示隐藏的部件属性。请根据需要进行属性设置
高度:设置为30px;宽度:设置为100%;标题:输入"选择产品类别(可多选)";绑定参数:绑定"产品目录"参数;排列方式:选择横向排列;显示边框:不勾选。 - 从左侧资源树下拖拽报表资源到部件下面。设置其高度和宽度都为100%。
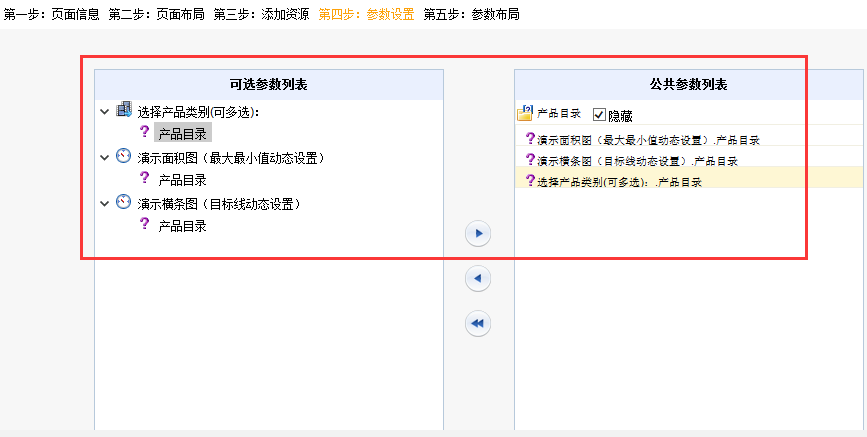
= - 切换到"第四步:参数设置",把参数部件和报表资源的"产品目录"参数,设置为公共参数,因为这两个资源拥有同一个参数,因此这两个参数会合并为一个参数。设置这个公共参数为隐藏。
- 保存此页面。并到IPAD查看效果。注意:如要在IPAD上显示,需设置页面属性勾选平板选项。
资源下载:migrate_选择参数.xml