版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
概述
页面是用于对整个自助仪表盘页面进行的布局及主题样式设计,对象是当前自助仪表盘。页面是自助仪表盘的载体,一个自助仪表盘等同于一个页面,系统支持对该页面进行布局及主题样式设计,设计的对象是当前自助仪表盘。
入口操作入口
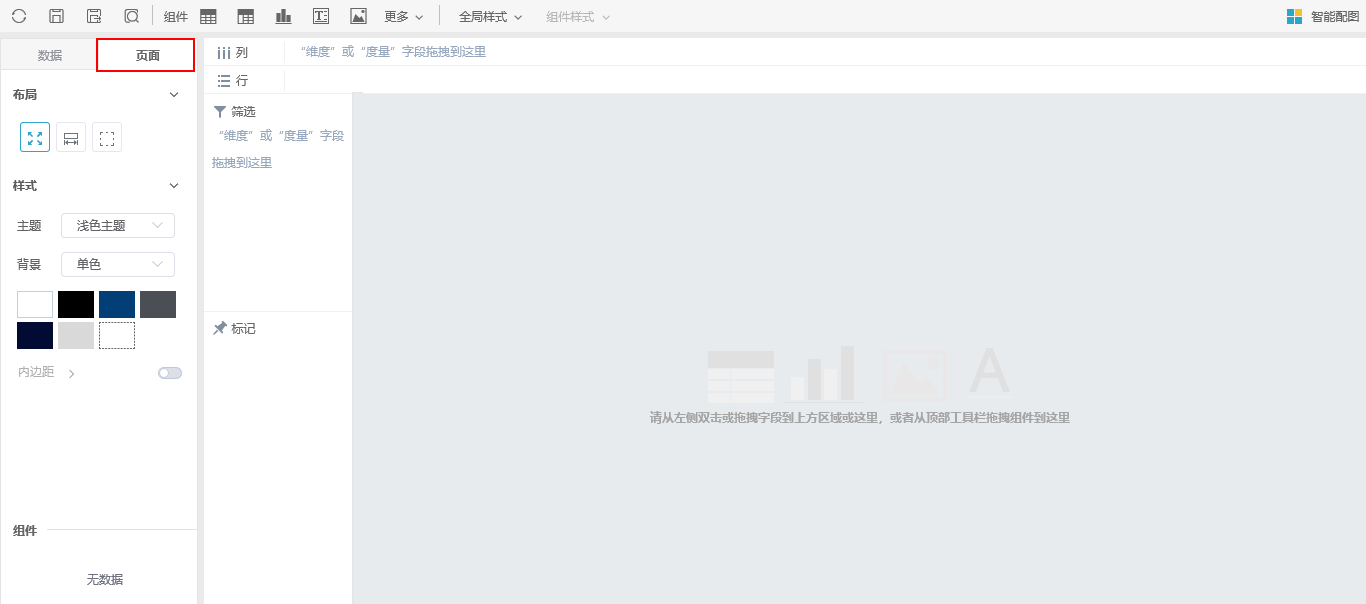
在左侧切换 在自助仪表盘的编辑界面,左侧页签中切换 页面 按钮,如图: 页签,显示“页面”各设置项。如下图:
 Image Removed
Image Removed Image Added
Image Added
页面页签介绍
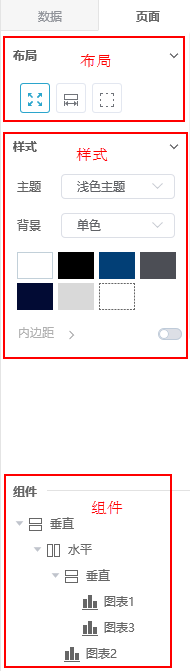
页面设计界面主要分为三个部分:布局,样式,组件。页面页签设计项主要分为三个部分:布局、样式、组件。
- 布局:指调整自助仪表盘页面的布局,有三种方式:高宽自适应,宽度自适应,固定大小。
样式:包含三部分内容:主题,背景,内边距。样式:包含三部分内容:主题、背景、内边距。
- 组件:按照“垂直”和“水平”两种层次结构,显示页面的所有组件布局方式。组件:按照“垂直”和“水平”两种层次结构,显示页面的所有组件布局结构。
 Image Removed
Image Removed
| borderColor | #BBBBBB |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |
文档目录:
toc





