示例说明
我们对电子表格报表进行回写时,经常会遇到如下这些需求。点击工具栏上“保存”按钮,要求在保存之后进行一些其它处理,比如记录日志信息;或者对数据库表添加一个标志位,标识某条记录的修改时间等。类似上述需求,皆可以参照如下方法进行设置。
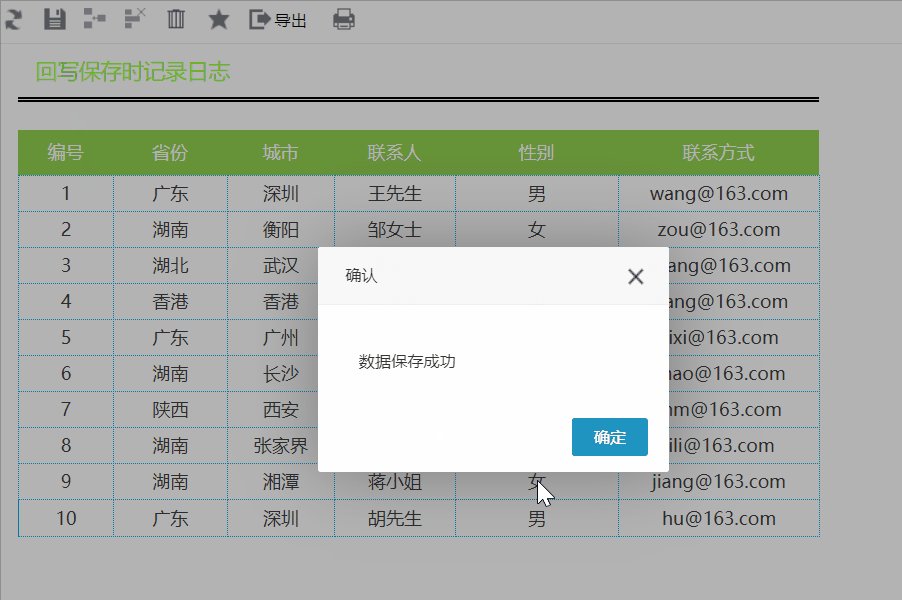
参考示例:在保存成功之后,向数据库中的log表插入一条信息,该信息包含三个字段:报表id,当前用户名称和修改日期
版本及客户端说明
1.smartbi版本:V9
2.客户端:PC
3.浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
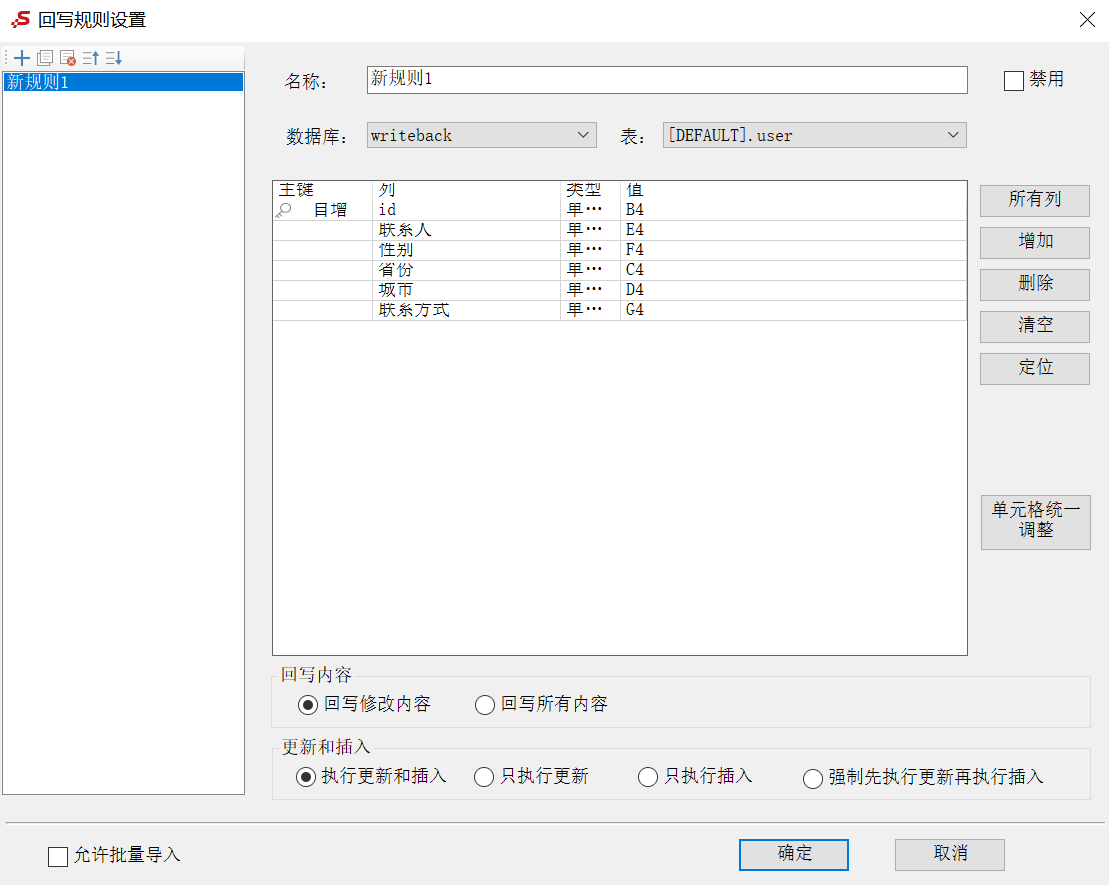
2、其中回写规则设置如下:
3、在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
4、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onWriteBackSavedData、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onWriteBackSavedData |
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(spreadsheetReport, succeeded) {
if (succeeded) { // 如果保存成功了
var reportid = spreadsheetReport.queryId;//报表ID
var user = registry.get("currentUserName");//用户名
var logdate = DateFormat(new Date(), "yyyy-MM-dd");
var data = logWriteBackSaveState(reportid, user, logdate);
//如果插入数据成功,弹出提示
if (data) {
alert("日志保存成功!");
}
}
}
/**
* 执行SQL语句
*/
function logWriteBackSaveState(reportid, user, logdate) {
var sql = "insert into log (reportid,username,logdate) values ('" + reportid + "','" + user + "','" + logdate + "')";
var util = jsloader.resolve("freequery.common.util");
var ret = util.remoteInvoke("DataSourceService", "executeUpdate", ["DS.writeback", sql]);
if (ret.succeeded && ret.result) {
var data = ret.result;
return data;
}
}
/**
* 对日期格式化
* DateFormat("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
* DateFormat("yyyy-MM-dd E HH:mm:ss") ==> 2009-03-10 二 20:09:04
* DateFormat("yyyy-MM-dd EE hh:mm:ss") ==> 2009-03-10 周二 08:09:04
* DateFormat("yyyy-MM-dd EEE hh:mm:ss") ==> 2009-03-10 星期二 08:09:04
* DateFormat("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
*/
function DateFormat(dt, fmt) {
var o = {
"M+": dt.getMonth() + 1,
//月份
"d+": dt.getDate(),
//日
"h+": dt.getHours() % 12 === 0 ? 12 : dt.getHours() % 12,
//小时
"H+": dt.getHours(),
//小时
"m+": dt.getMinutes(),
//分
"s+": dt.getSeconds(),
//秒
"q+": Math.floor((dt.getMonth() + 3) / 3),
//季度
"S": dt.getMilliseconds() //毫秒
};
var week = {
"0": "/u65e5",
"1": "/u4e00",
"2": "/u4e8c",
"3": "/u4e09",
"4": "/u56db",
"5": "/u4e94",
"6": "/u516d"
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (dt.getFullYear() + "").substr(4 - RegExp.$1.length));
}
if (/(E+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? "/u661f/u671f" : "/u5468") : "") + week[dt.getDay() + ""]);
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
}
|
关键对象总结
- 通过 SQL 语句将日志信息插入到后台数据库表中。
- 事件主函数第二个参数 succeeded,标识了保存操作成功与否的状态。
资源下载
报表资源:回写保存时记录日志.xml
相关SQL:writeback.sql
| borderColor | #BBBBBB |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |