示例说明
我们有时候会想要实现电子表格回写操作时,实现一些特殊的需求。比如不允许为空,即点击保存时,若是存在为空的表格就会提示相关信息。类似上述需求,皆可以参照如下方法进行设置。
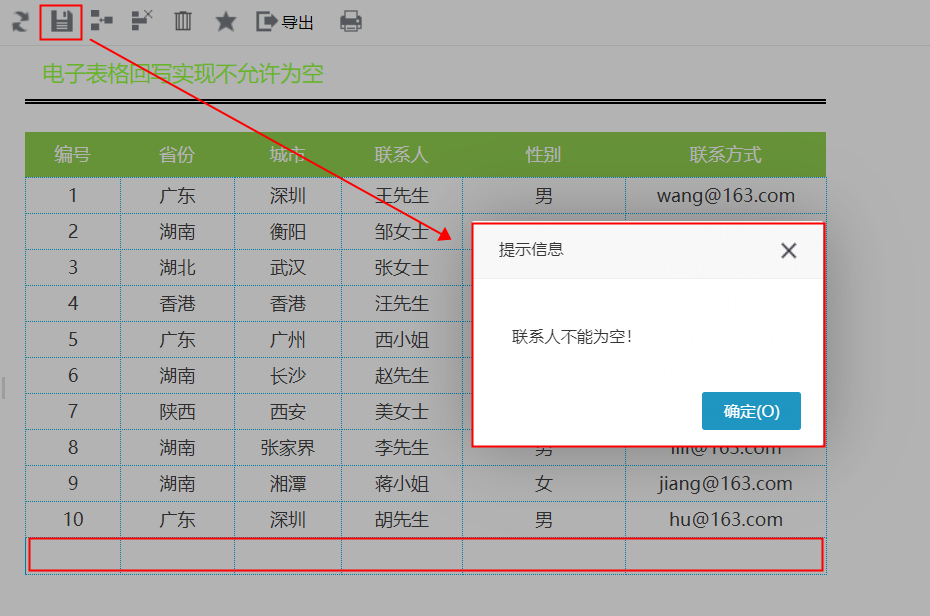
参考示例:
设置方法
1、接着在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
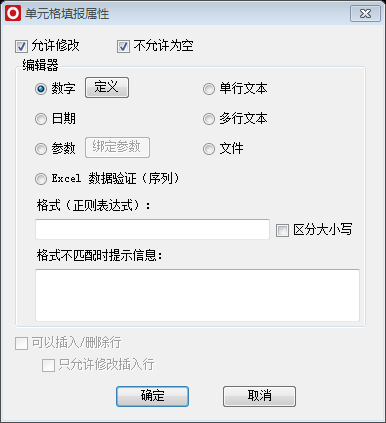
2、对于回写的每个单元格通过单元格填报属性设置“不允许为空”,如下图
3、在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
4、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,输入名称“CheckBeforeSave”,选择对象为spreadSheetReport、事件为onRenderReport、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(spreadsheetReport) {
var writeBack = spreadsheetReport.spreadsheetReportWriteBack;
writeBack.removeListener(writeBack.elem_btnSave, "click", writeBack.doSaveClick, writeBack);
writeBack.addListener(writeBack.elem_btnSave, "click",
function(e) {
//针对E4这个扩展后的单元格,如果是表单式报表(即不存在扩展的情况)
//可以直接直接var E4 = spreadsheetReport.getCell("E4");也可
var E4list = spreadsheetReport.getExpandedPositions("E4");
for (var i = 0; i < E4list.length; i++) {
var E4 = spreadsheetReport.getCell(E4list[i]);
if (!E4.innerText) {
alert("联系人不能为空!");
return;
}
}
this.doSaveClick(e);
},
writeBack);
} |
5、在报表宏界面新建服务端模块。在弹出的新建模块对话框中,输入名称“printExpandedPositions”,选择对象为spreadSheetReport、事件为onBeforeOutput、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ServerSide | spreadsheetReport | onBeforeOutput |
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(spreadsheetReport) {
spreadsheetReport.printExpandedPositions();
} |
示例资源:回写实现不允许为空.xml
相关SQL:writeback.sql