| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
面积图在折线图的基础上将折线与分类(X)轴之间填充颜色或者纹理,形成一个面表示数据体积,反映了数据的变化趋势的大小。
Title_font_1 Name 面积图特点说明如下:
优势:面积图可以进行层叠,方便比较数据。
数据要求:
1)一个或多个分类值,一个或多个指标值。
2)数据量不宜过多,标准面积图建议不超过3个组数据,堆叠面积图建议不超过7组数据。
适用场景:
1)展示时间维度上变化的值。
2) 包含值的对比。
3)显示部分与整体的关系。
不适用场景:
1)数据系列过多,不易区分。
2)不能用于包含负值的数据的展示。
| 目录 |
|---|
Title_font_1 Name 标准面积图和堆积面积图的对比说明如下:
类 型 | 标准面积图 | 堆积面积图 |
|---|---|---|
含 义 | 展示或者比较随着时间连续变化的定量,各线的起点是原点,线与线之间有交叉。 | 表达多数据系列中部分与整体的关系,或者是表达累加的数据集,通过折线之间的相对高度来表达某一分类的值。 |
图 形 | ||
差 异 说 明 | 1.数据对比差异
2.实用性差异
3.图形构建差异
| |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
我们在业务分析中,经常会对趋势进行对比分析。
下面我们以零售公司为例,年底对公司产品销售额变化情况进行数据分析时,通常会有如下分析需求:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
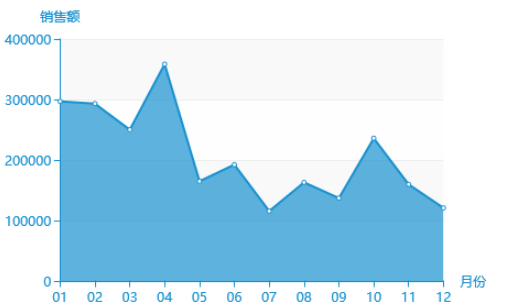
| 情景1:查看公司当年销售额的变化情况。 | 该需求的趋势对比分析,想要查看变化情况,即趋势,建议通过面积图或 标准折线图 实现。 这里以面积图为例。 1、分类轴上显示月份。 2、指标轴上分布销售额。 该情景详细的实现说明请参见 情景1 。 | |
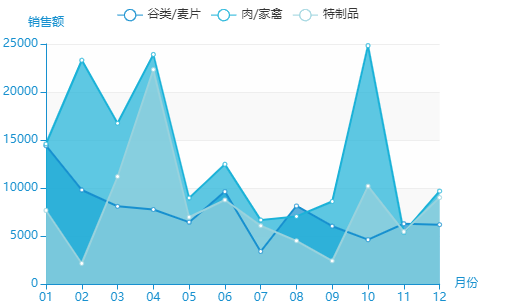
| 情景2:查看公司当年谷类/麦片、肉/家禽、特制品销售额的对比情况。 | 该需求的趋势对比分析,需要对比各类产品的销售额差距情况,建议通过面积图。多于3项数据的比较建议使用 标准折线图 。 1、分类轴上显示月份,月份上有不同的产品类别。 2、指标轴上分布销售额。 该情景实现的详情请参考 情景2 。 | |
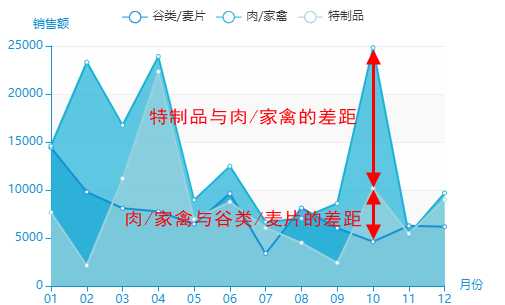
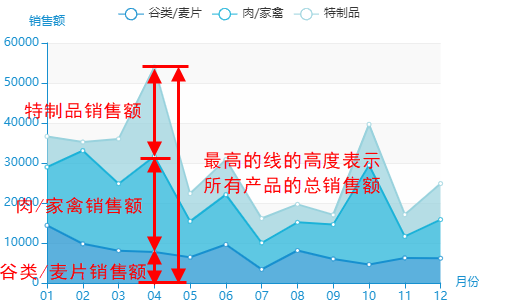
| 情景3:想要查看公司当年各类产品的销售总额,及各类产品的情况。 | 该需求的趋势对比分析,想要看部分与整体的关系,因此建议使用堆积面积图实现,堆积面积图有叠加的效果。 1、分类轴上显示月份,月份上有不同的产品类别。 2、指标轴上分布销售额。 该情景实现的详情请参考 情景3 。 |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
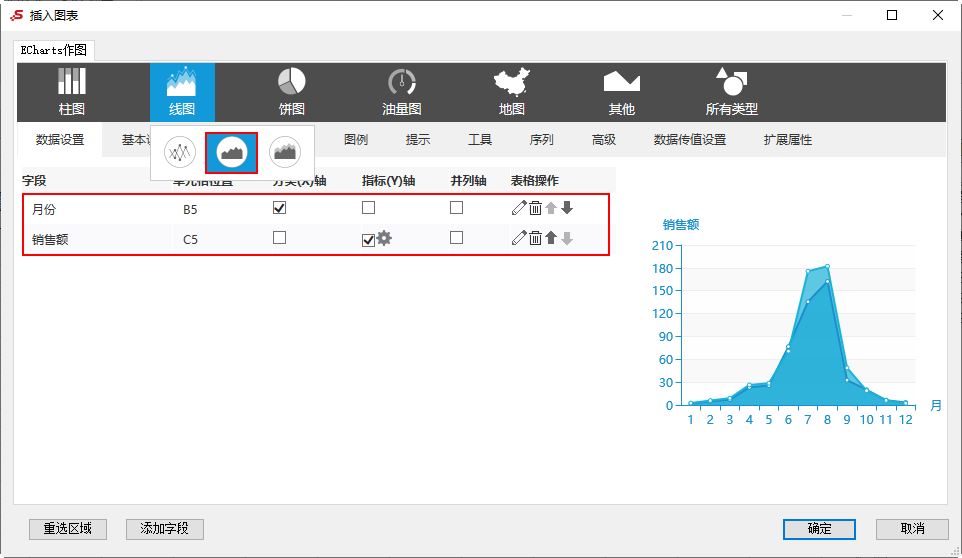
Title_font_1 Name 情景1
| Name | 情景1 |
|---|
业务场景描述:
查看公司当年销售额的变化情况。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,“销售额”字段作为“指标(Y)轴”。
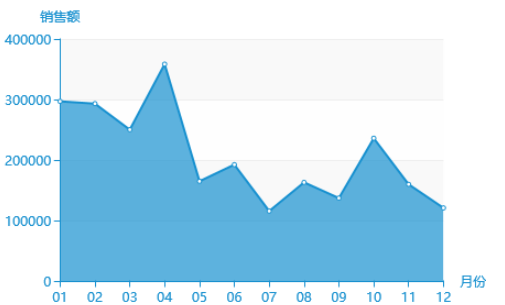
预览效果:
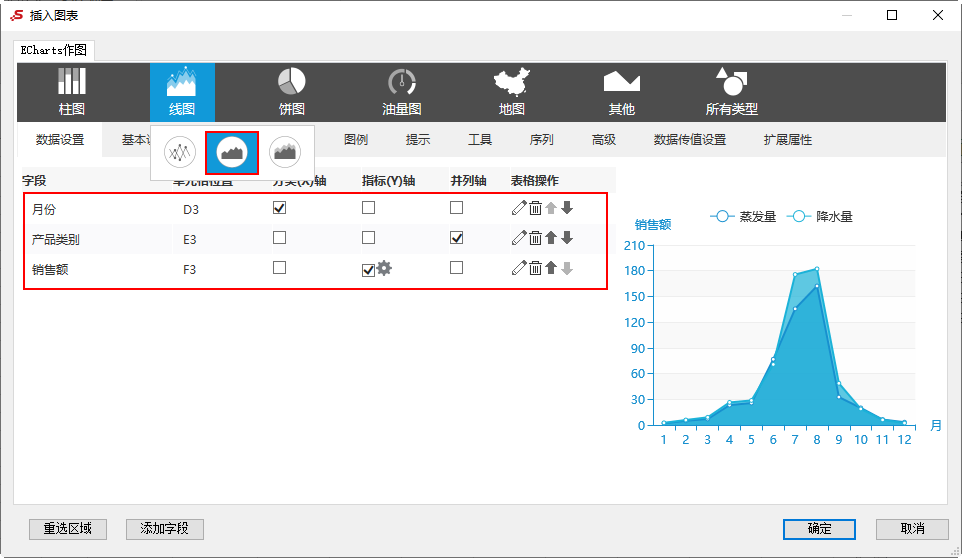
Title_font_1 Name 情景2
| Name | 情景2 |
|---|
业务场景描述:
查看公司当年谷类/麦片、肉/家禽、特制品销售额的对比情况。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,“产品类别”字段作为“并列轴”,“销售额”字段作为“指标(Y)轴”。
预览效果:
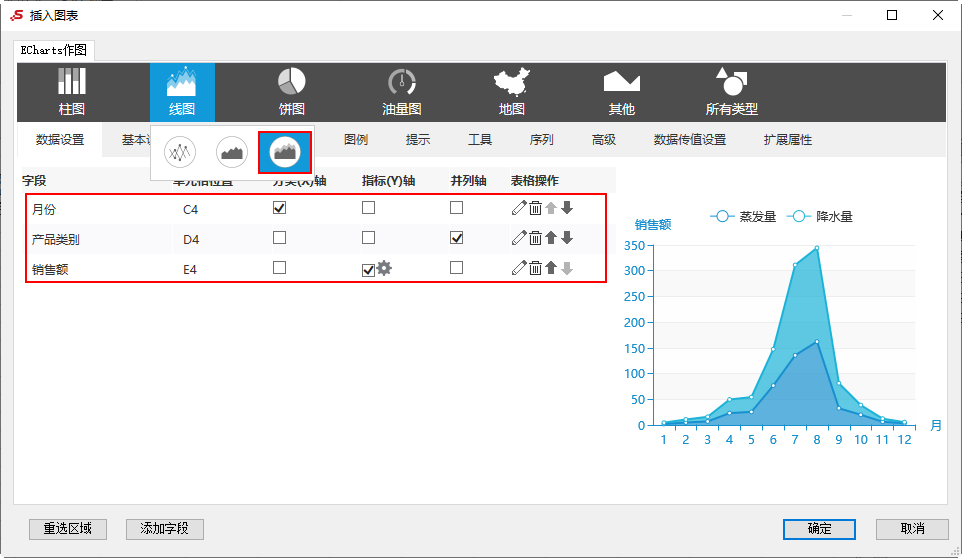
Title_font_1 Name 情景3
| Name | 情景3 |
|---|
业务场景描述:
想要查看公司当年各类产品的销售总额,及各类产品的情况。
数据结构:
与情景2数据结构相同。
定制要点:
字段的选择与情景2相同。
预览效果: