2、说明调试定位之前,请选好一个前端调试工具,现在各浏览器实际都自带了调试工具,网上搜索:IE 接到需求,如果判断是产品不支持的,需要定制,首先得判断是在哪里插入什么功能,或者需要修改什么文件,因此我们需要先定位到具体的样式,图片或js组件,然后再根据需要修改j。下面从几个常用场景说明如何定位。
| 注意 |
|---|
注意:说明调试定位之前,请选好一个前端调试工具,现在各浏览器实际都自带了调试工具,网上搜索:IE 开发者工具、Chrome 开发者工具、 火狐开发者工具等等,都会有大量的教程,各开发者工具的使用都大同小异,下文的截图都是以chrome |
开发者工具为例。 |
2.
更改样式、图片之类如果需求是:我要把xx地方的文字颜色改为xx,我要把这个图片替换下,因为扩展包中提供了更改样式和替换图片方法,具体请见替换Smartbi文件,那么需要找到对应的样式或图片,从而进行修改。
2.1样式查找方法样式的定位
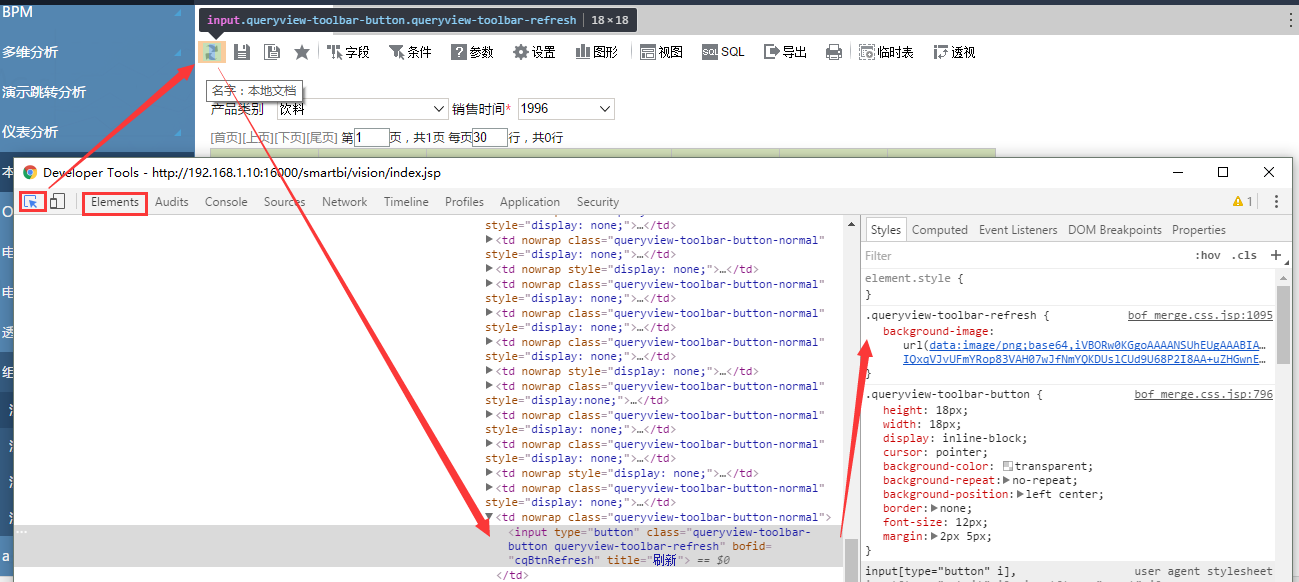
以替换Smartbi文件中修改组合分析报表工具栏中的刷新图标为例子,步骤如下: 1、使用浏览器开发者工具的审查元素,找到刷新按钮使用的样式为:
1、使用浏览器开发者工具的审查元素,找到刷新按钮使用的样式为:queryview-toolbar-refresh
2、有时候一个样式控制,譬如颜色,也许是其父元素的样式继承下来的,您需要确定是哪个样式起作用,这时可以在开发者工具右侧styles视图启用、删除或增加样式确认的,确认好了以后再在样式文件中修改。
3.图片的定位
2、有时候一个样式控制,譬如颜色,也许是其父元素的样式继承下来的,您需要确定是哪个样式起作用,这时可以在开发者工具右侧styles视图启用、删除或增加样式确认的,确认好了以后再在样式文件中修改。 图片查找方法和样式查找方法类似,主要确认使用的是哪个图片,有以下两个场景。
2
3.
2图片查找方法1图片转为base64返回
图片查找方法和样式查找方法类似,主要确认使用的是哪个图片,那遇到类似上面图片因为比较小,会被转成base64返回,压根不知道是哪个路径怎么办呢?步骤如下: 类似上面图片因为比较小,会被转成base64返回。
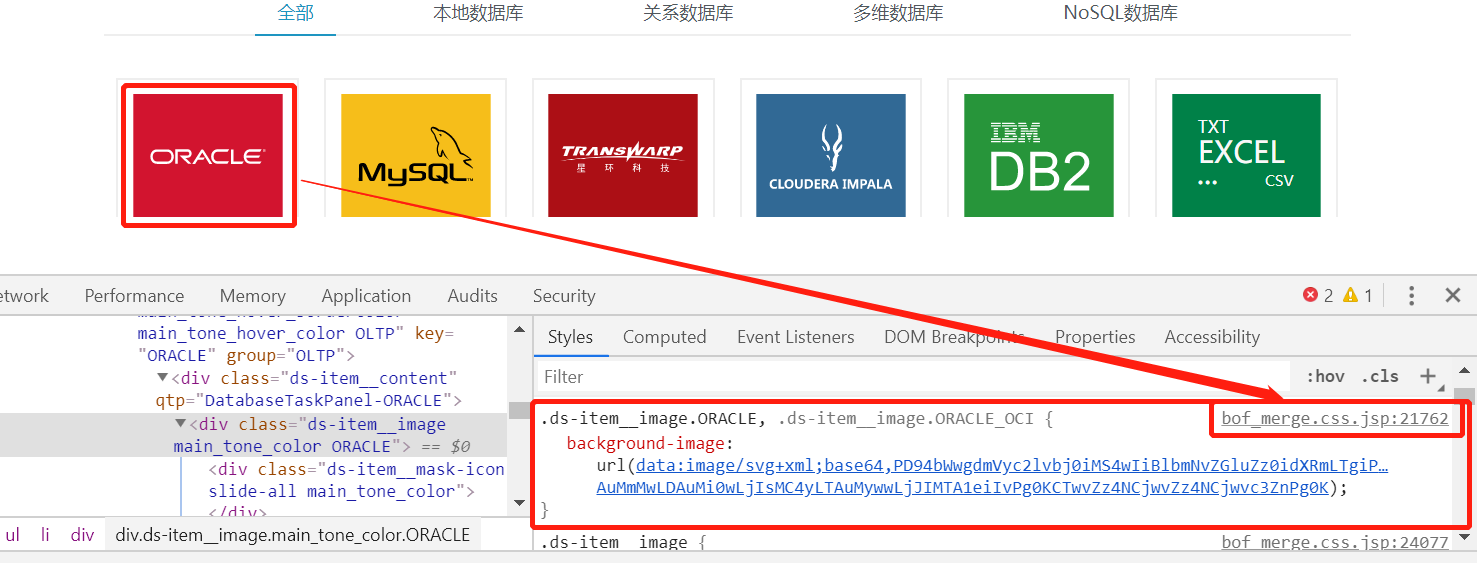
1、这时候,您可以点击上图中样式旁边的 bof_merge.css.jsp:1095(点开后效果见下图),这个意思是queryview-toolbar-refresh样式在bof21762(点开后效果见下图),这个意思是.ds-item__image.ORACLE, .ds-item__image.ORACLE_OCI样式在bof_merge.css.jsp中的1095行,上个文档说过系统中的css都是通过这个jsp合并一起返回的jsp中的21762行,上个文档说过系统中的css都是通过这个jsp合并一起返回的
2、但是他会在合并文件前都会注明这段css存于哪个文件(譬如:/** /vision/css/basemodule.css */),搜索css,只要找到1095行之前的css文件标记,就知道存在于哪个css文件),向前搜索.css,只要找到21762行之前的css文件标记,就知道存在于哪个css文件
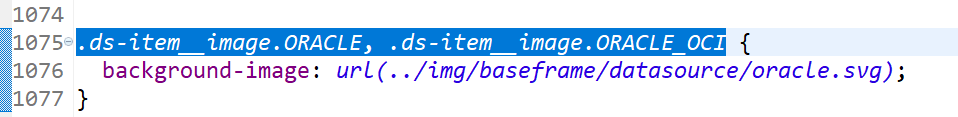
3、然后取到war包中找到对应css文件,搜索对应样式就知道图片存于哪个目录然后替换。 3、然后取到war包中找到对应css文件,搜索.ds-item__image.ORACLE, .ds-item__image.ORACLE_OCI样式就知道图片存于哪个目录然后替换。
4、当然还有更简单粗暴的方法,直接在war包中全文搜索对应的样式(仅搜索*.css文件即可)。
3.
更改js组件2图片根据ID返回
有些图片是需要根据前端传给后台的ID返回对应的图片,这种方式无法在css样式中找到图片路径,可以以下方法找到
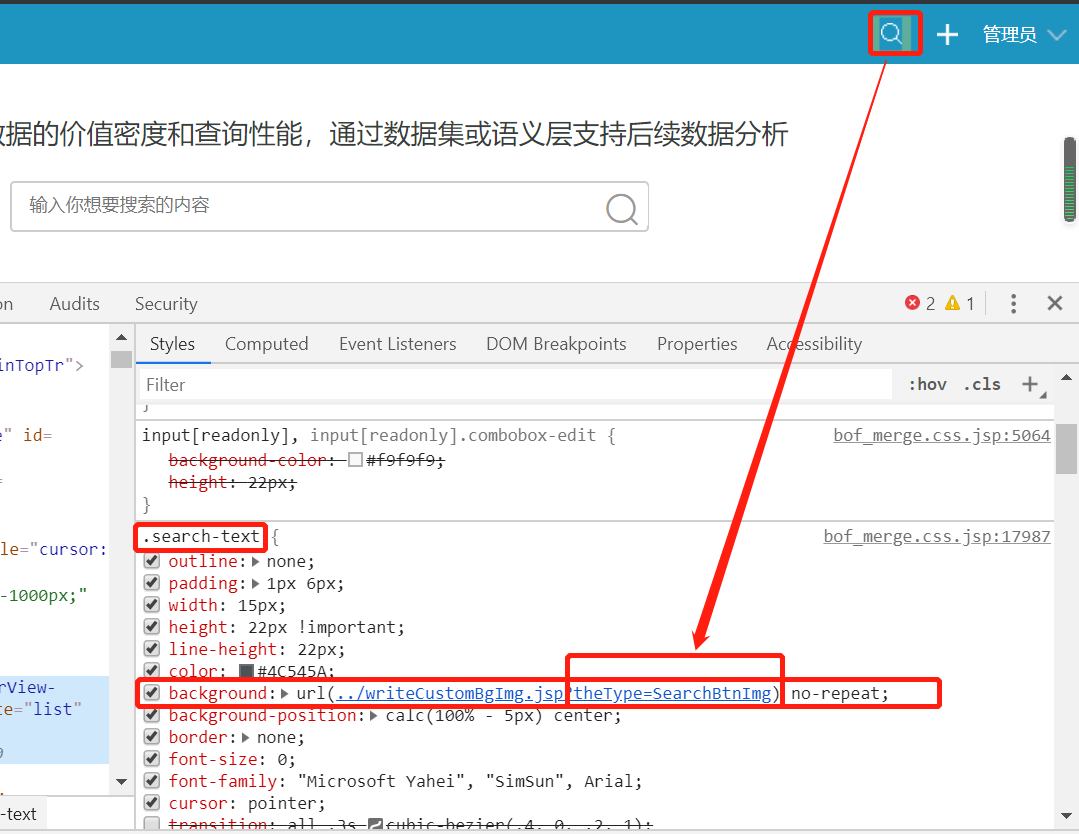
1、若图片样式如下时,找到图片对应的theType属性
2、参考以下表格找到对应的目录
| theType | 路径 |
|---|---|
| LoginLogo | /vision/img/login/logo.png |
| PageHeadLogo | /vision/img/mainframe/logo.png |
| AboutLogo | /vision/img/about/logo.png |
| TopDirectoryImg | /vision/img/catalogtree/DEFAULT_TREENODE_2.png |
| TopSourceImg | /vision/img/catalogtree/NON_FOLDER.png |
| TopDirExpandImg | /vision/img/tree/expanded_actived.png |
| TopDirUnExpandImg | /vision/img/tree/unexpanded.png |
| NotTopDirExpandImg | /vision/img/tree/arrow_expanded.png |
| NotTopDirUnExpandImg | /vision/img/tree/arrow_unexpanded.png |
| SearchBtnImg | /vision/img/mainframe/quick_search.png |
| SearchBtnImg2 | /vision/img/mainframe/quick_search_2.png |
| CreateBtnImg | /vision/img/mainframe/create.png |
| LoginUserMenuExpandImg | /vision/img/mainframe/dropdown_actived.png |
| LoginUserMenuUnExpandImg | /vision/img/mainframe/dropdown.png |
| MyToDoListImg | /vision/img/button/verify/bannerTask.png |
| Page_Head_Logo_Small | /vision/img/baseframe/logo-mini.png |
| Page_Head_Logo_Big | /vision/img/baseframe/logo.png |
3.js组件的定位
如果要更改现有js组件的内容、逻辑、布局或布局上文字,那就需要找到对应的js组件,找到对应js之后就可以参考如何修改Smartbi JS文件修改,主要有以下几种定位方式:
1、方法一:smartbi系统内提供了一些调试快捷键建议一定看下
2、方法二:使用charles或开发者工具中的网络功能监控网络请求,根据请求js名称或html布局文件名称猜测,这里介绍使用chrome 开发者工具调试方法。
上个文档中提过,smartbi是按需加载js组件的,且每个组件基本都会有对应的同名html或.template文件,并且命名都有规范,具有相应功能意义,那实际要看功能对应的js组件是哪个,只要在加载那个功能之前,监控网络请求,基本就能定位到对应的js组件。
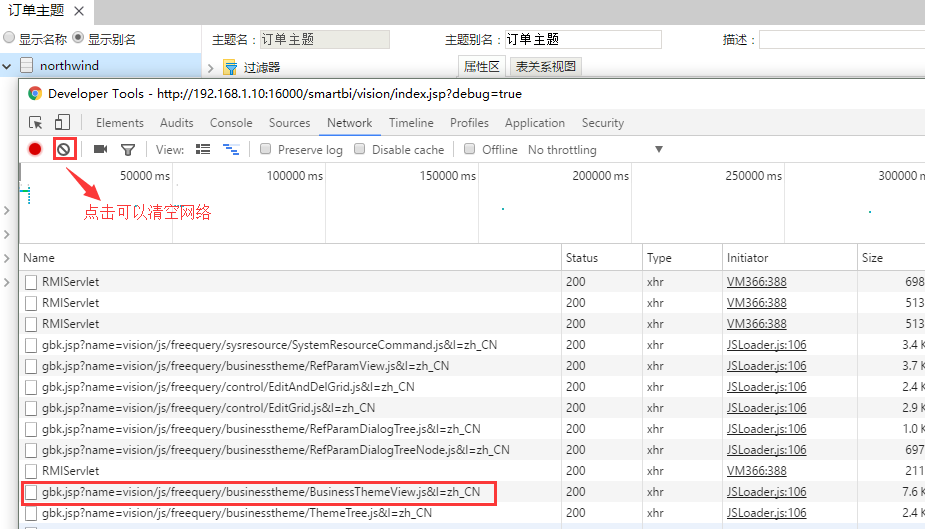
譬如想查找业务主题编辑界面对应的js组件,那就可以打开chrome 开发者工具,切换到网络,在打开一个业务主题之前清空网络内容,然后再打开一个业务主题,从请求信息中就能大概猜出是哪个js(有时因为某个js组件太常用会事先加载网路请求中也许找不到(但布局html文件基本一定是要渲染时才加载的),这时可能需要依赖相应的布局html文件名猜测对应的js组件):
3、方法三:类似想知道点击了某个按钮,会执行什么操作之类,利用chrome开发者工具中事件断点(在网页上发生鼠标交互其会断下来的原理)。
单步调试进去,这里需要看懂系统中EventAgent的原理,否则单步调试您可能会碰到困难,这里上两张图:
调试找到对应的代码后,回看堆栈:
4、方法四:前面三种方式都不好找时,还有个笨办法,就是上面说的,系统很多元素都会命名一个bofid、class,这个bofid或class的名称有时都是有意义的,先使用上面查找css的方法查找到对应的bofid或class,再全文搜索(只需搜索.html或.template文件)
4.更改js组件布局(html)
有时希望在某个界面添加或删除一个属性,这时可能涉及到修改界面,查找界面对应html和上文的更改js组件之类类似,而且通常更改了布局相应也会修改对应的js,只是布局修改方式通常都是找到对应.html或.template,然后扩展包中同目录下放同名文件即可替换,不过如果改动比较少,这种方式也尽量少用,因为涉及到升级风险(升级了新产品,新产品布局或许已发生变化,结果因为扩展包优先,升后还是用扩展包的),所以能用js代码动态添加dom元素的也可以考虑。