| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
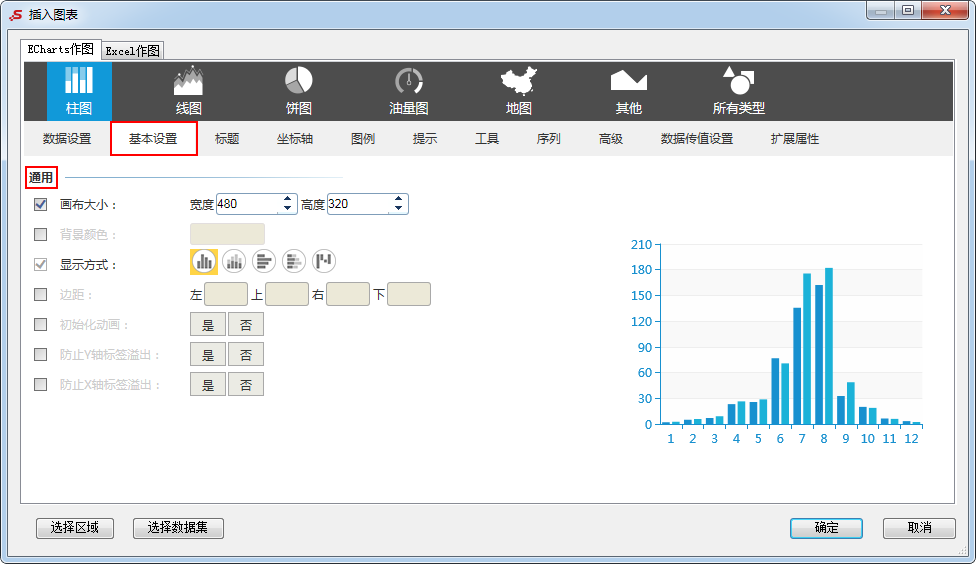
属性说明
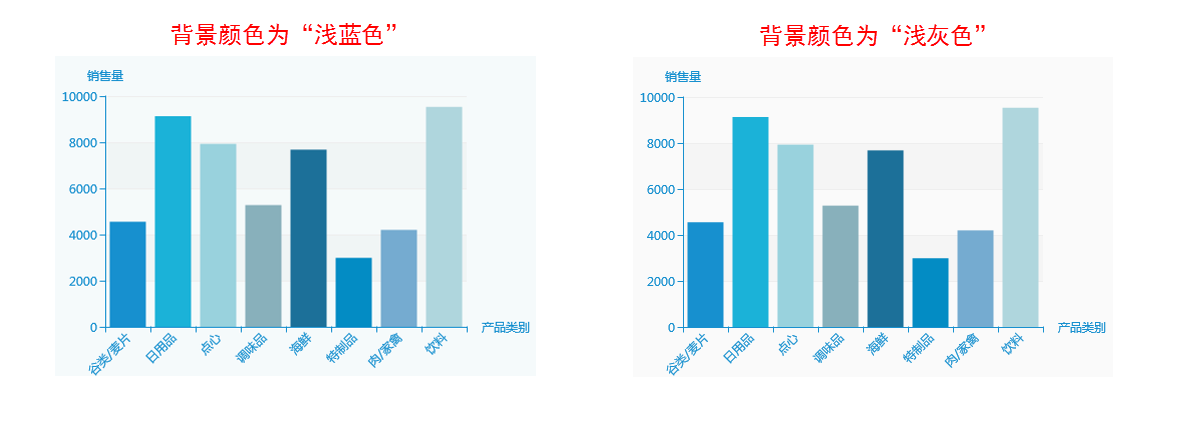
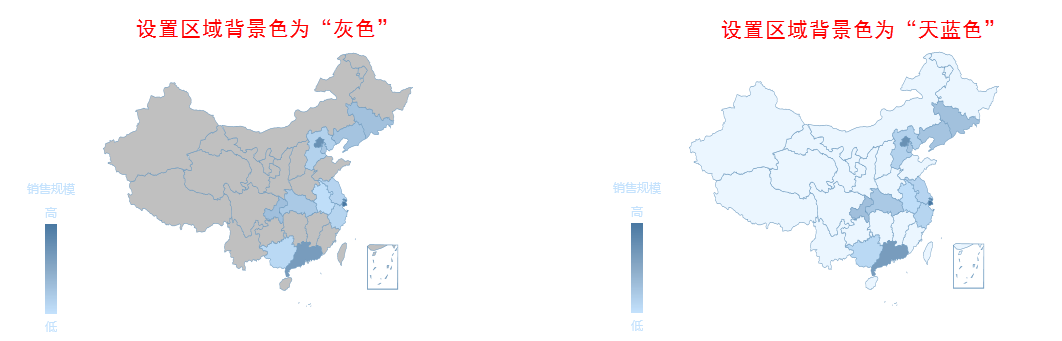
设置区域的背景颜色。
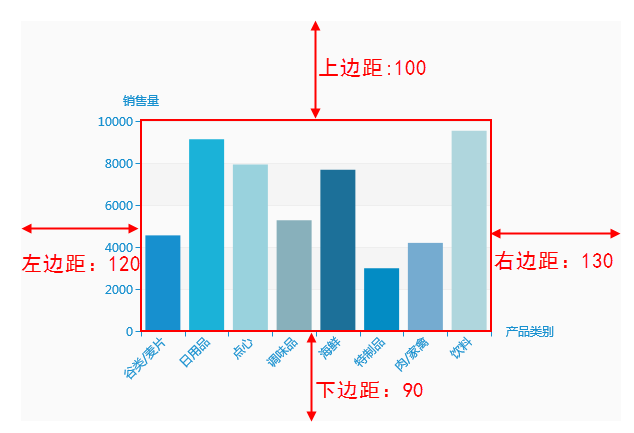
- 左:图形离画布左侧的距离。
- 上:图形离画布上侧的距离。
- 右:图形离画布右侧的距离。
- 下:图形离画布下侧的距离。
说明:设置的边距值可以像“20”这样的具体像素值,可以是像“20%”这样相对于画布高宽的百分比。
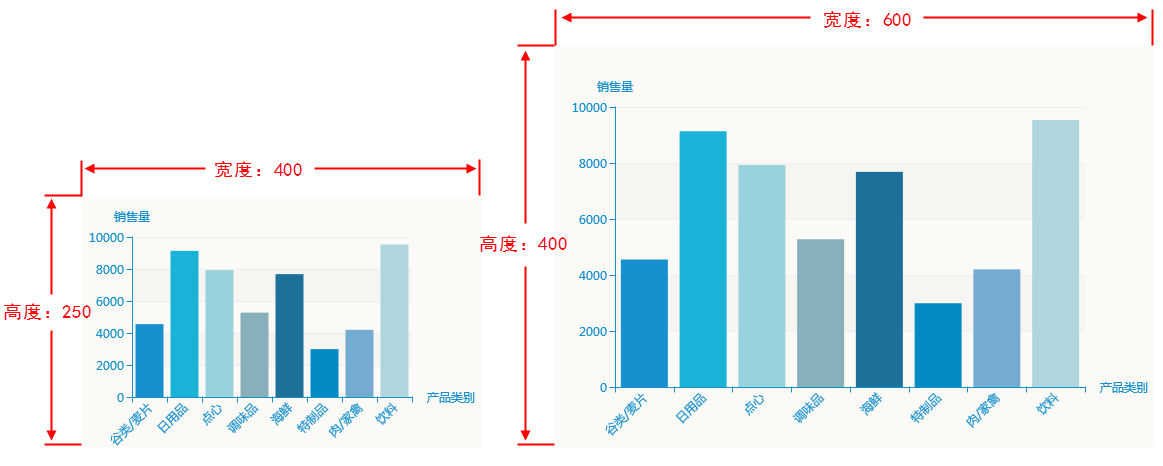
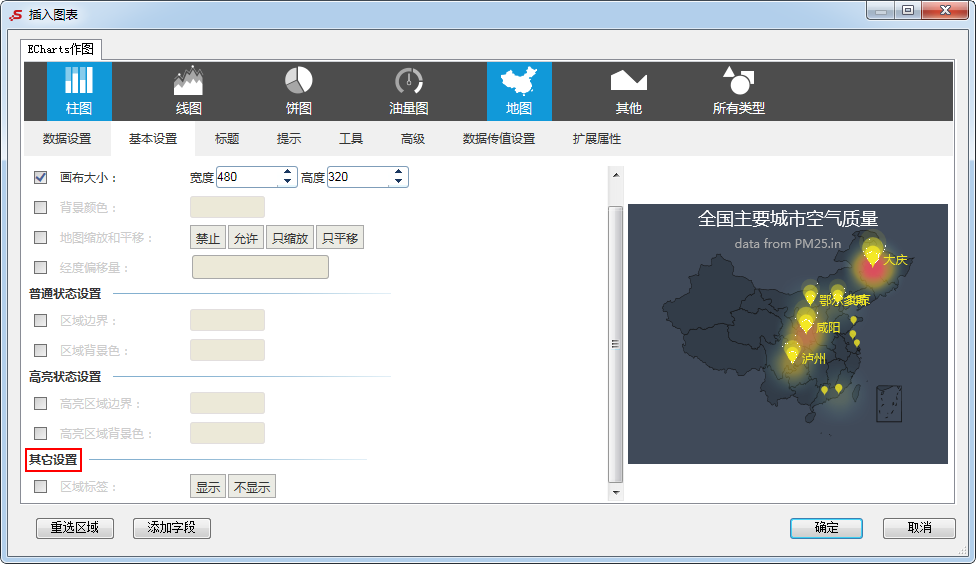
预览效果
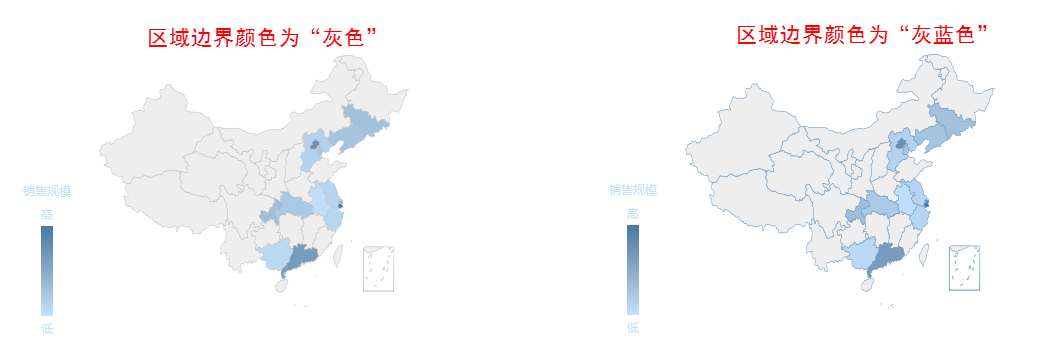
以“中国”地图为例,两种不同区域背景色效果如图:
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
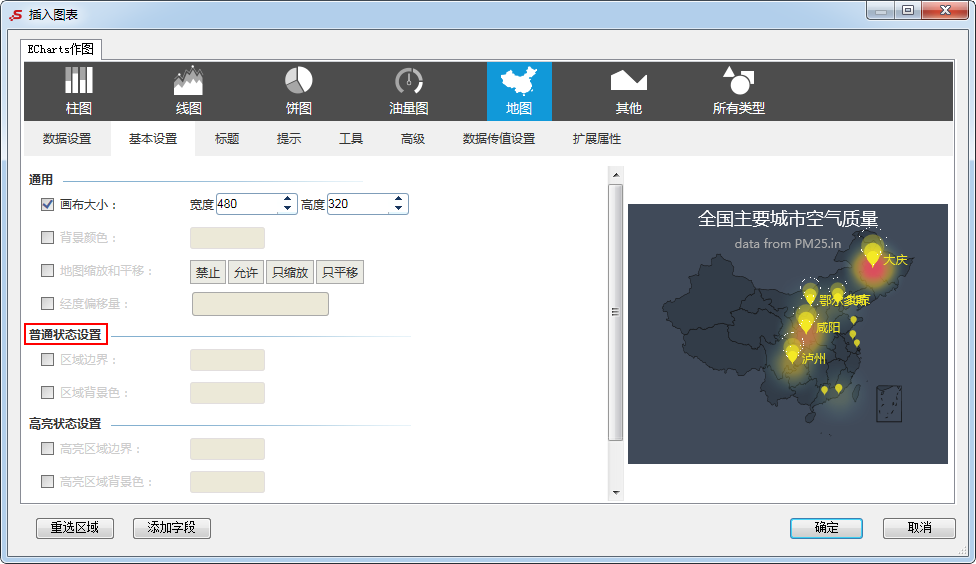
属性说明
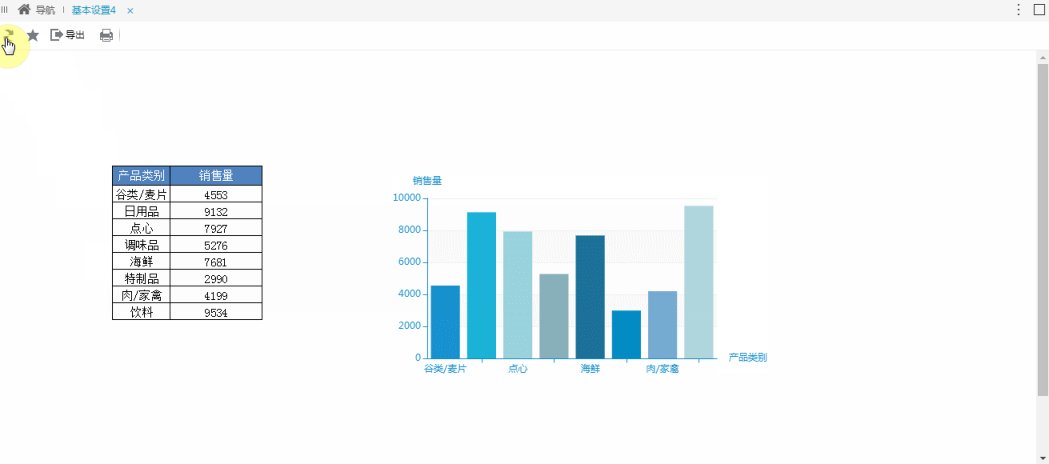
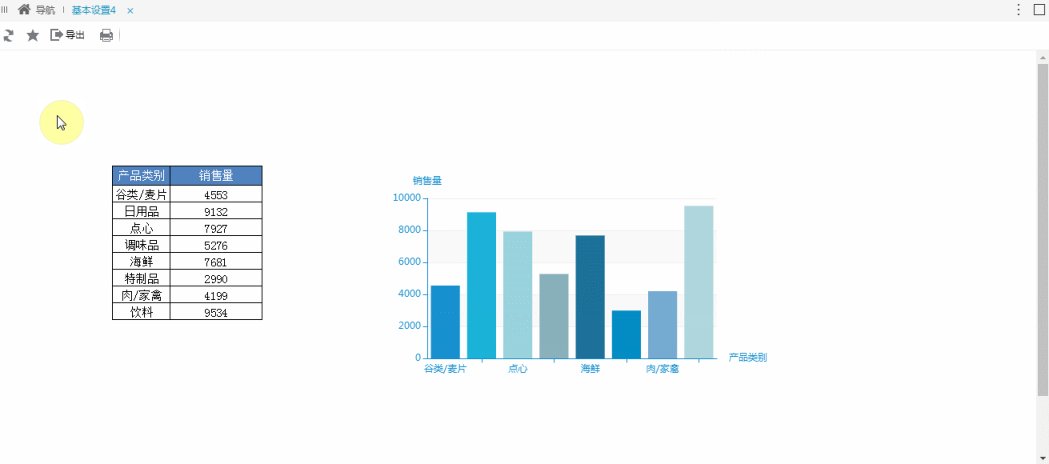
打开或刷新电子表格,图形是否开启动画。
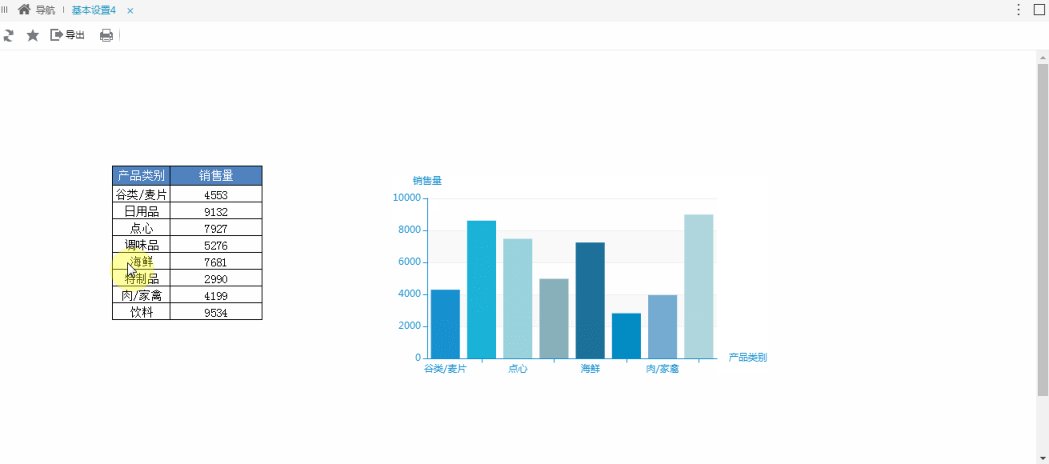
预览效果
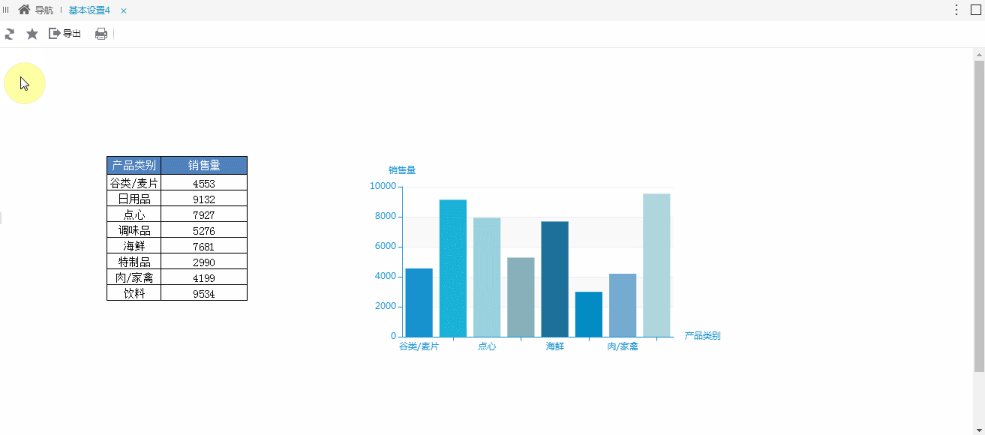
设置“初始化动画”,打开或刷新电子表格时,图形以动画形式出现,如图:
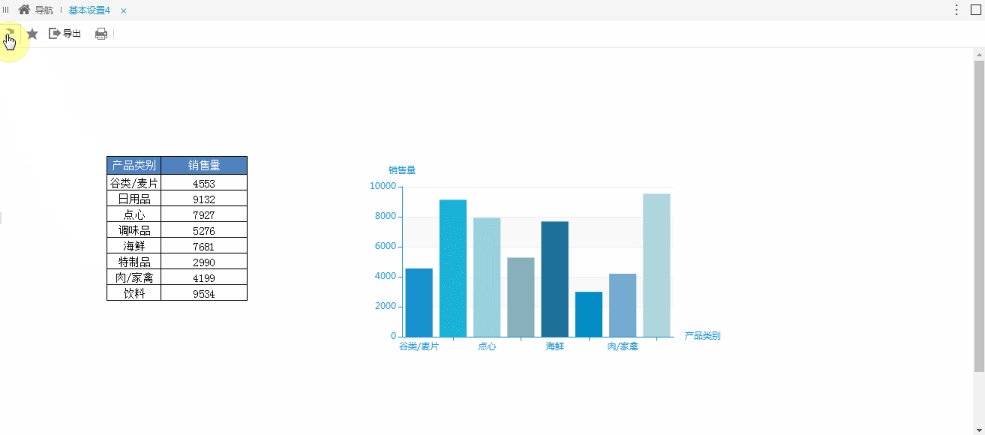
不设置“初始化动画”,打开或刷新电子表格时,图形则静态形式出现,如图:
| Title_font | |
|---|---|
|
|
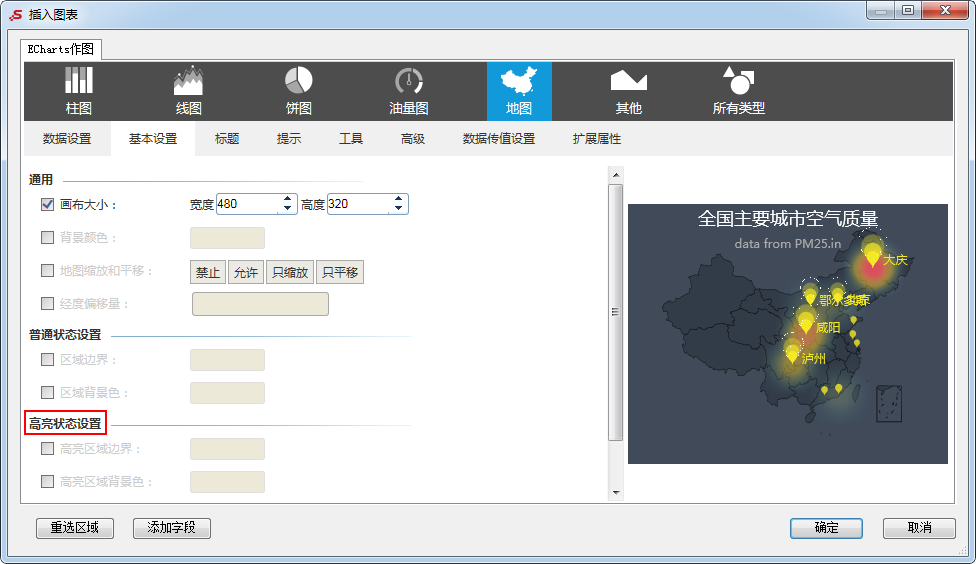
ECharts图形中基本设置的高亮状态设置包括“高亮区域边界、高亮区域背景色”。
高亮:当鼠标光标选中或移至某区域时,该区域呈现高亮状态。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标选中某区域时,该区域的边界颜色。
预览效果
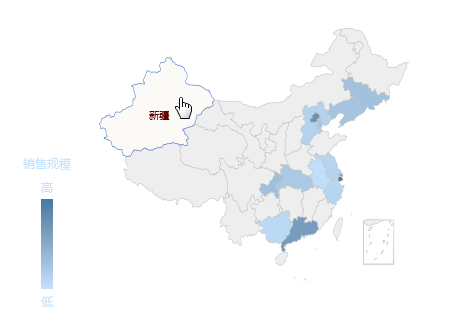
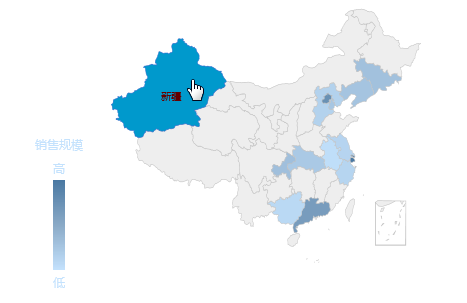
以“中国”地图为例,选中“新疆”,“新疆”的边界颜色为蓝色。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标选中某区域时,该区域的背景颜色。
预览效果
以“中国”地图为例,选中“新疆”,“新疆”的背景颜色为蓝色。
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否允许对地图进行缩放和平移的操作。
预览效果
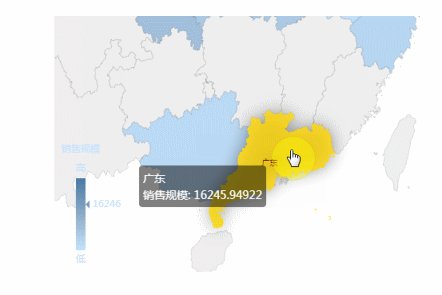
允许缩放和平移效果,如图:
| Title_font | |
|---|---|
|
|
ECharts图形对区域标签的设置。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
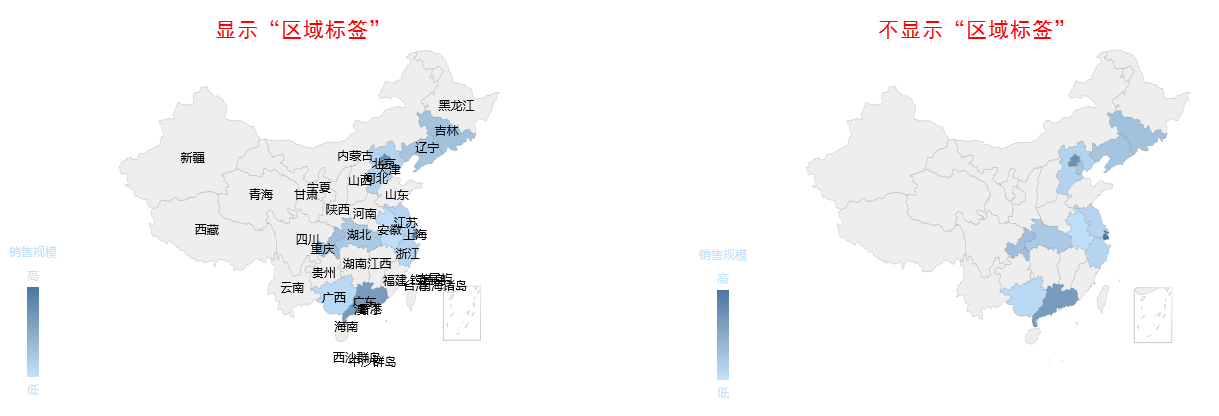
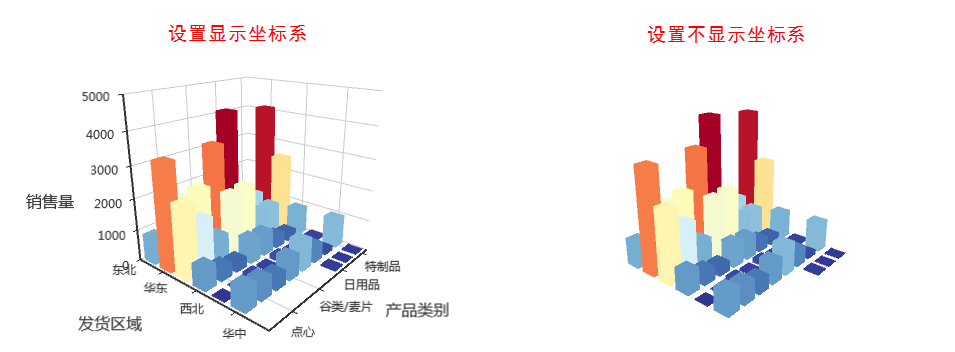
设置地图的各个区域是否显示其标签。
以“中国”地图为例,设置显示“区域标签”,则每个省份显示其名字。
预览效果
设置显示与不显示“区域标签”效果对比,如图:
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
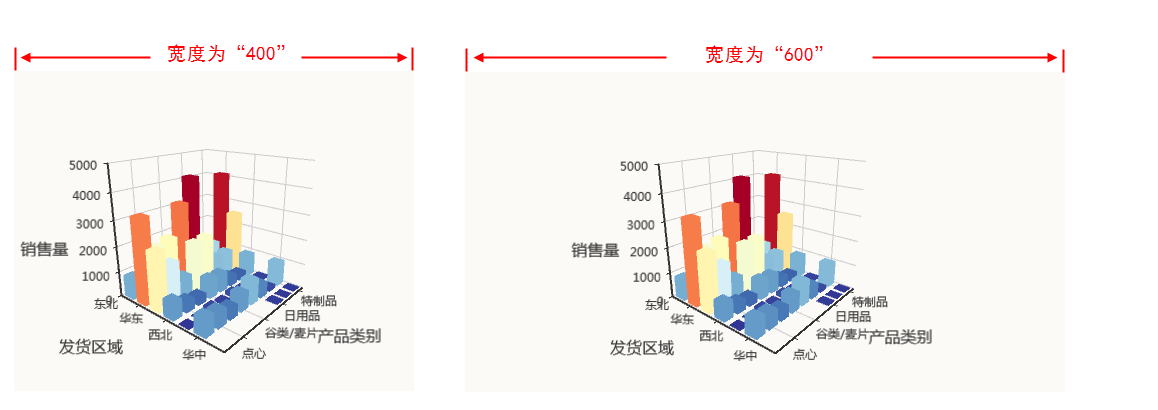
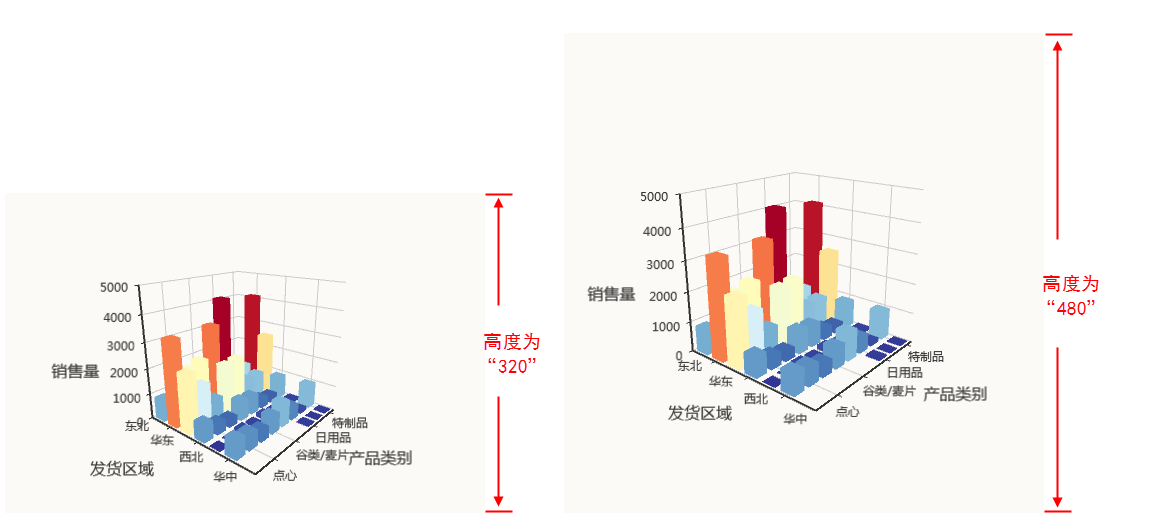
设置3D柱图/3D散点图画布的宽度。
预览效果
两种不同数值大小的宽度效果对比,如下:
| Title_font | |
|---|---|
|
|
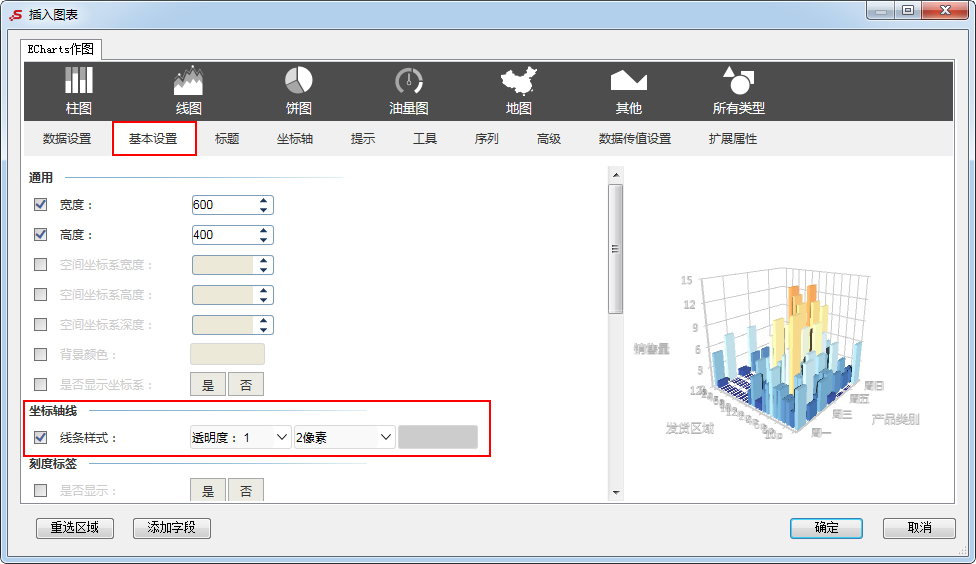
ECharts图形中对3D柱图/3D散点图的坐标轴线的设置。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/
3D散点图的坐标轴线样式。
- 透明度:设置坐标轴线的透明程度。
- 宽度:设置坐标轴线的宽度,可设置为无线。
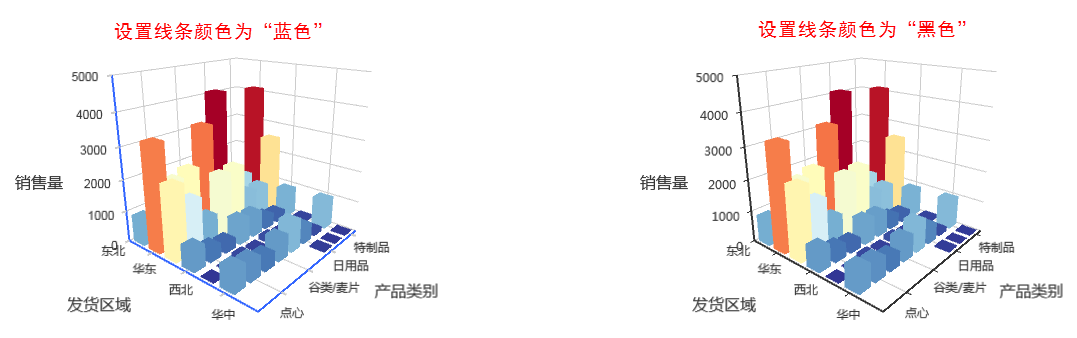
- 线条颜色:设置坐标轴线的颜色。(说明:在未设置坐标轴名称样式和刻度标签样式时,设置坐标轴线的线条颜色,坐标轴名称颜色和刻度标签颜色默认与坐标轴线的颜色保持一致。)
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
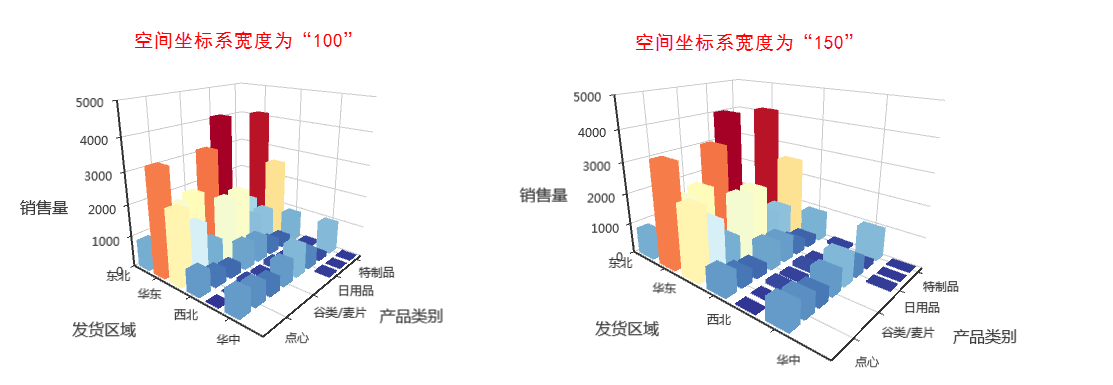
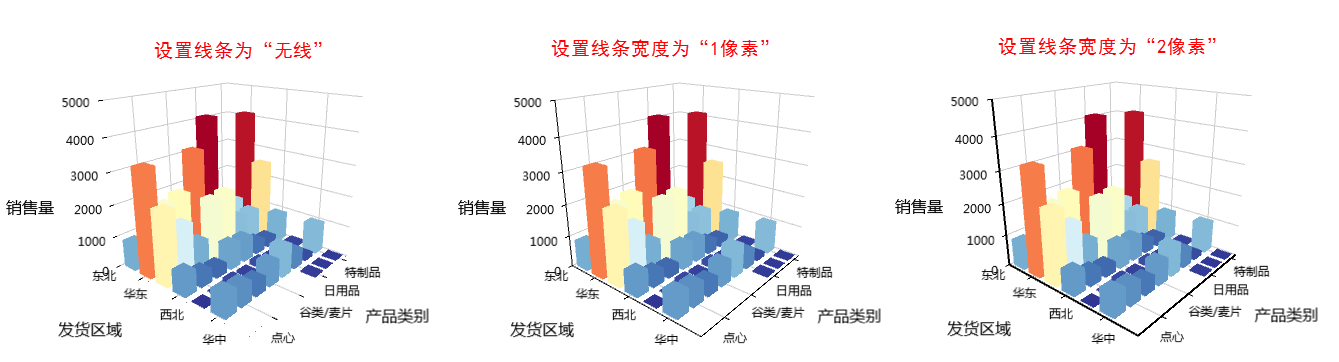
设置3D柱图/3D散点图空间坐标系的宽度。
预览效果
设置不同数值大小的空间坐标系宽度效果对比,如下:
设置透明度都为1,宽度都为2像素,不同的线条颜色效果对比,如下:
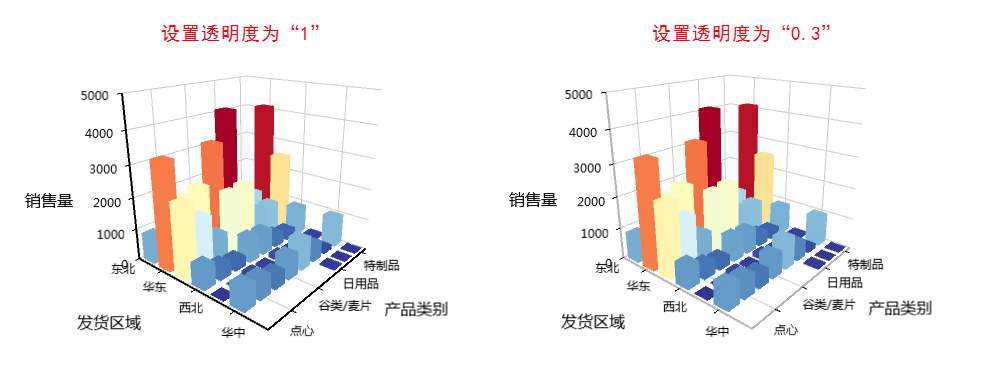
设置宽度都为2像素,颜色都为黑色,不同透明度的效果对比,如下:
设置透明度都为1,颜色都为黑色,不同的宽度效果对比,如下:
| Title_font | |
|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
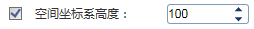
设置3D柱图/3D散点图空间坐标系的高度。
预览效果
设置不同数值大小的空间坐标系高度效果对比,如下:
|
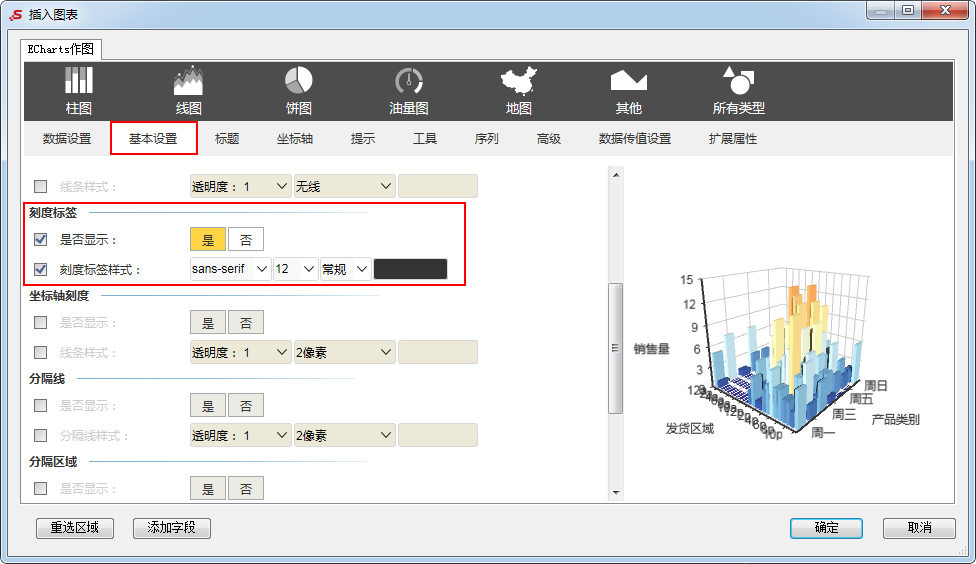
ECharts图形中对3D柱图/3D散点图的刻度标签的设置。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/
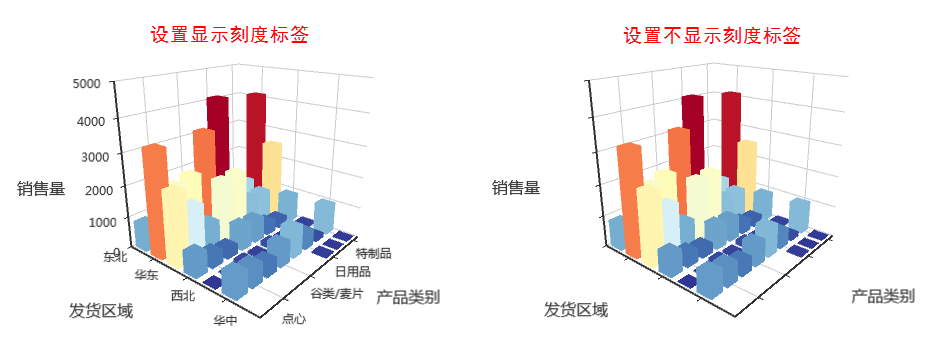
3D散点图是否显示刻度标签。
预览效果
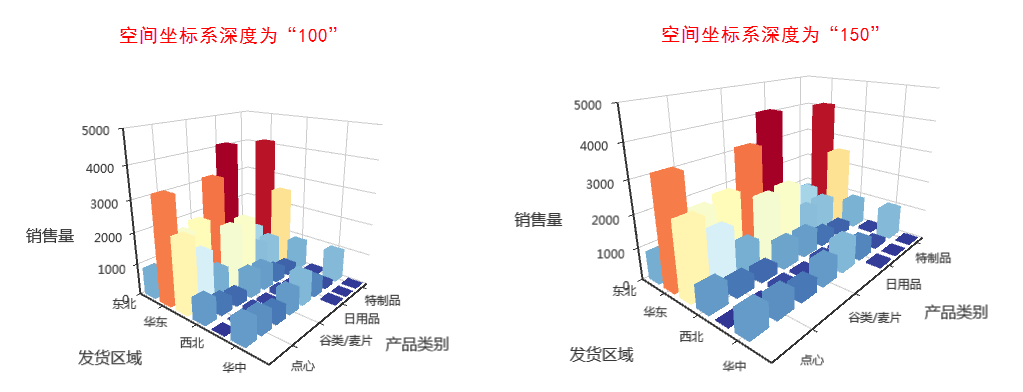
设置不同数值大小的空间坐标系深度效果对比,如下:
设置显示与不显示刻度标签效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
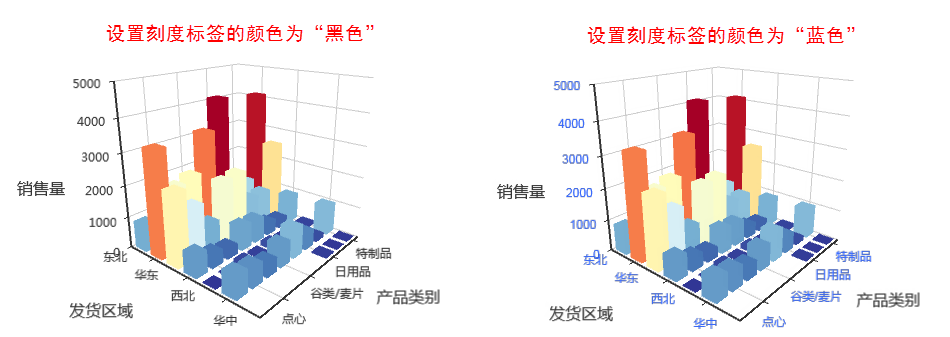
属性说明
设置3D柱图/
3D散点图中刻度标签的样式。
预览效果
设置不同颜色的刻度标签效果对比,如下:
| Title_font | |
|---|---|
|
|
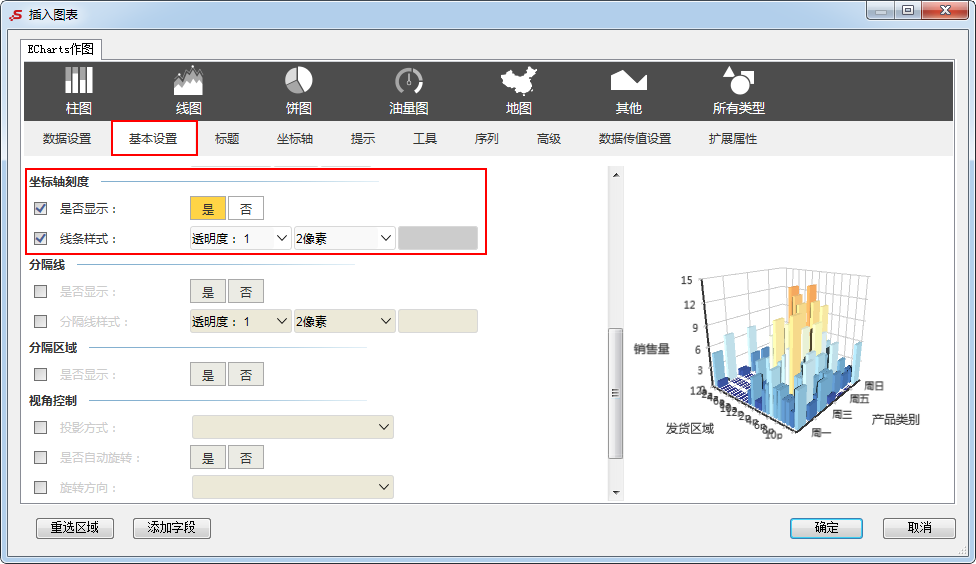
ECharts图形中对3D柱图/3D散点图中坐标轴刻度的设置。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置区域之间的边界颜色。
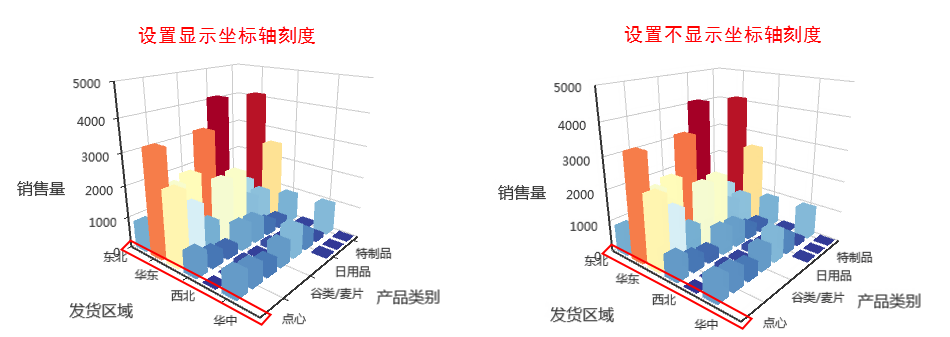
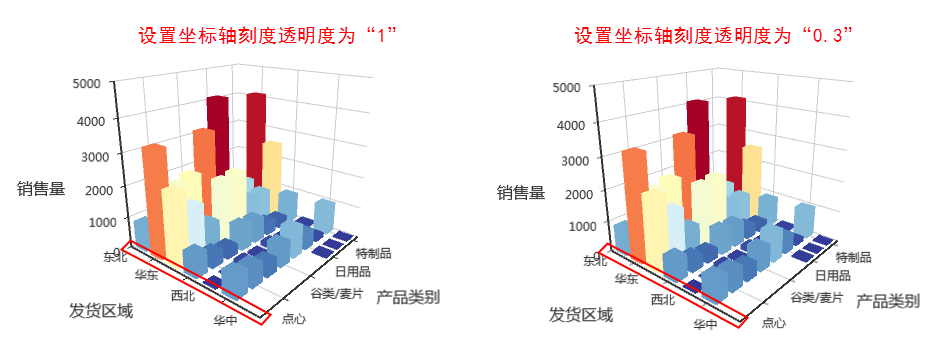
设置3D柱图/3D散点图是否显示坐标轴刻度。
预览效果
设置显示与不显示坐标轴刻度效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
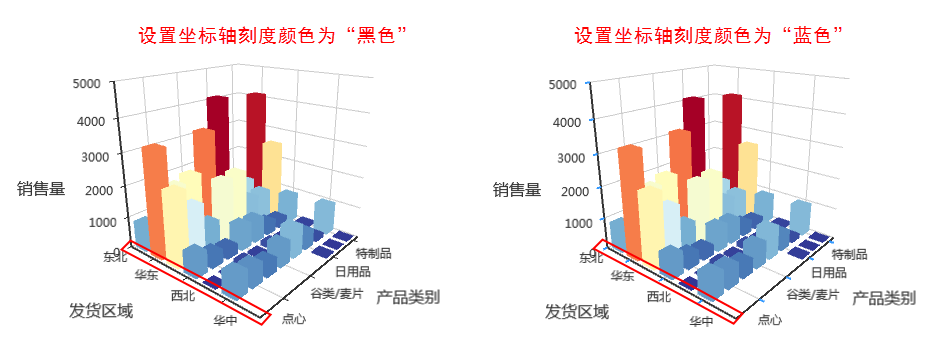
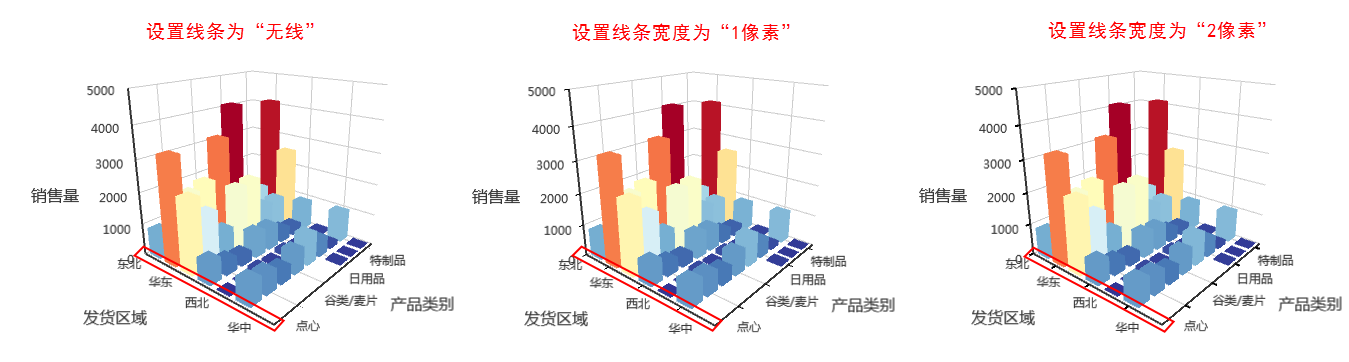
设置3D柱图/3D散点图中坐标轴刻度的样式。
- 透明度:设置坐标轴刻度的透明程度。
- 宽度:设置坐标轴刻度的宽度,可设置为无线。
- 线条颜色:设置坐标轴刻度的颜色。
预览效果
设置透明度都为1,宽度都为2像素,不同颜色的坐标轴刻度效果对比,如下:
设置颜色都为黑色,宽度都为2像素,不同透明度的坐标轴刻度效果对比,如下:
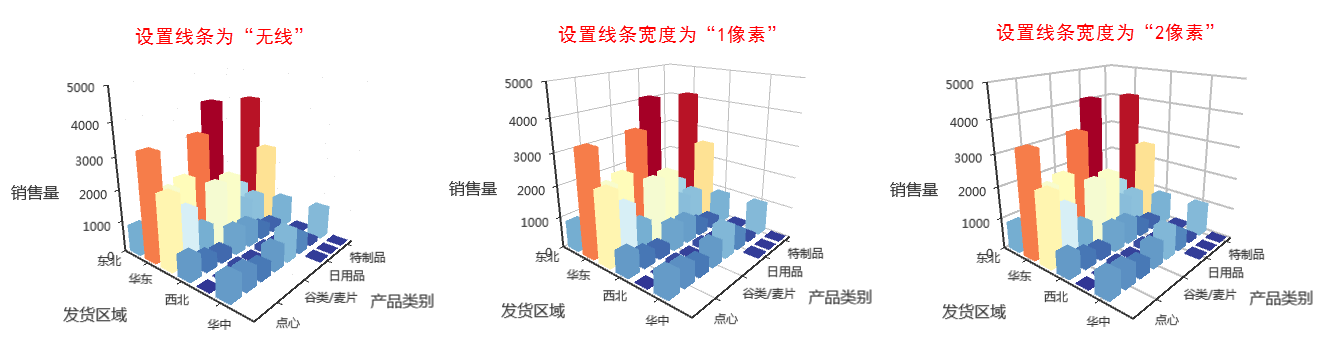
设置透明度都为1,颜色都为黑色,不同的宽度效果对比,如下:
| Title_font | |
|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标选中某区域时,该区域的边界颜色。
预览效果
以“中国”地图为例,选中“新疆”,“新疆”的边界颜色为蓝色。
|
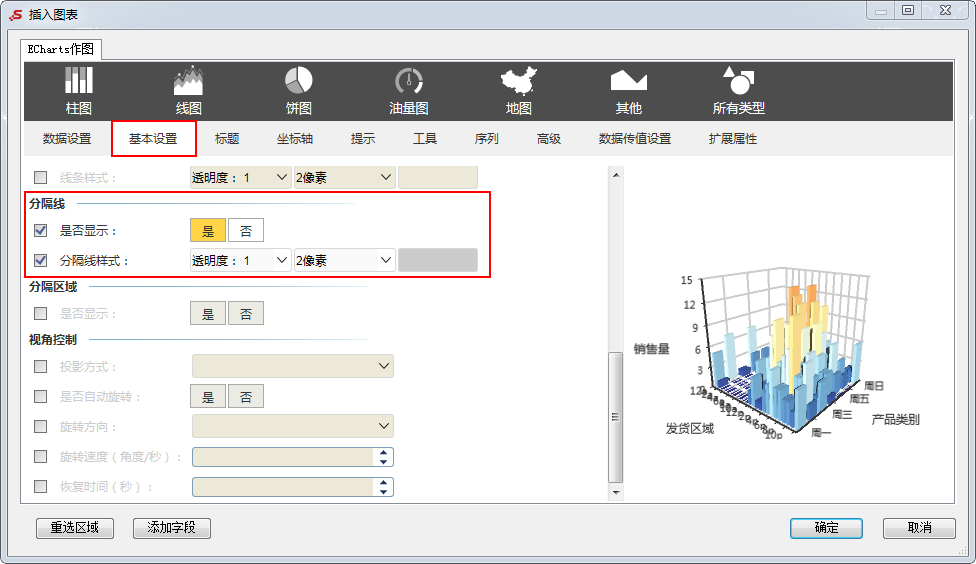
ECharts图形中对3D柱图/3D散点图中分隔线的设置。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标选中某区域时,该区域的背景颜色。
预览效果
以“中国”地图为例,选中“新疆”,“新疆”的背景颜色为蓝色。
| Title_font | ||
|---|---|---|
|
Echarts图形对区域标签的设置。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置地图的各个区域是否显示其标签。
以“中国”地图为例,设置显示“区域标签”,则每个省份显示其名字。
预览效果
设置显示与不显示“区域标签”效果对比,如图:
Echarts图形中对3D柱图/3D散点图的坐标轴线的设置。
| Title_font | ||
|---|---|---|
|
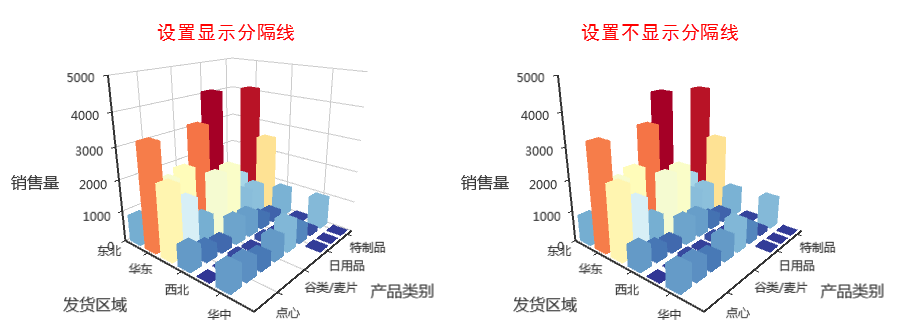
设置3D柱图/3D散点图是否显示分隔线。
预览效果
设置显示与不显示分隔线效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/
3D散点图中分隔线的样式。
- 透明度:设置分隔线的透明程度。
- 宽度:设置分隔线的宽度,可设置为无线。
- 线条颜色:设置分隔线的颜色。
预览效果
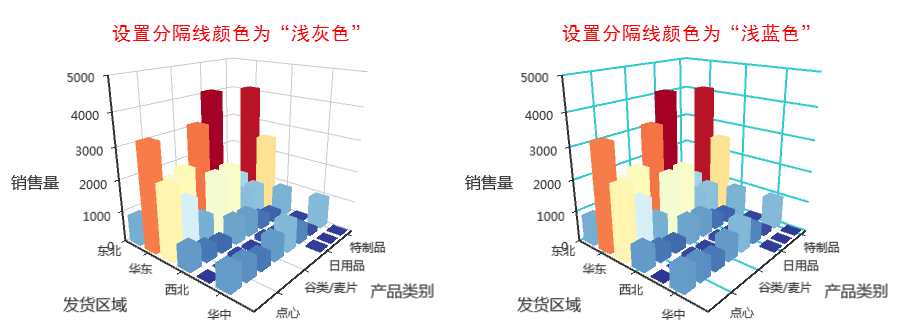
设置透明度都为1,宽度都为2像素,不同颜色的分隔线效果对比,如下:
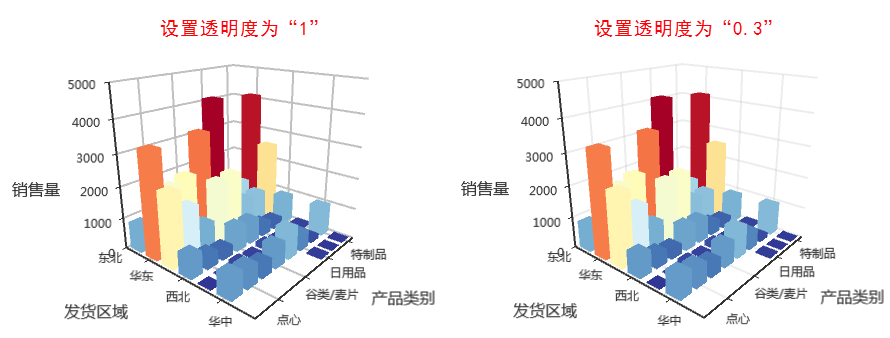
设置颜色都为浅灰色,宽度都为2像素,不同透明度的分隔线效果对比,如下:
设置颜色都为浅灰色,透明度都为1,不同宽度的分隔线效果对比,如下:
| Title_font | |
|---|---|
|
|
ECharts图形中对3D柱图/
3D散点图中分隔区域的设置。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
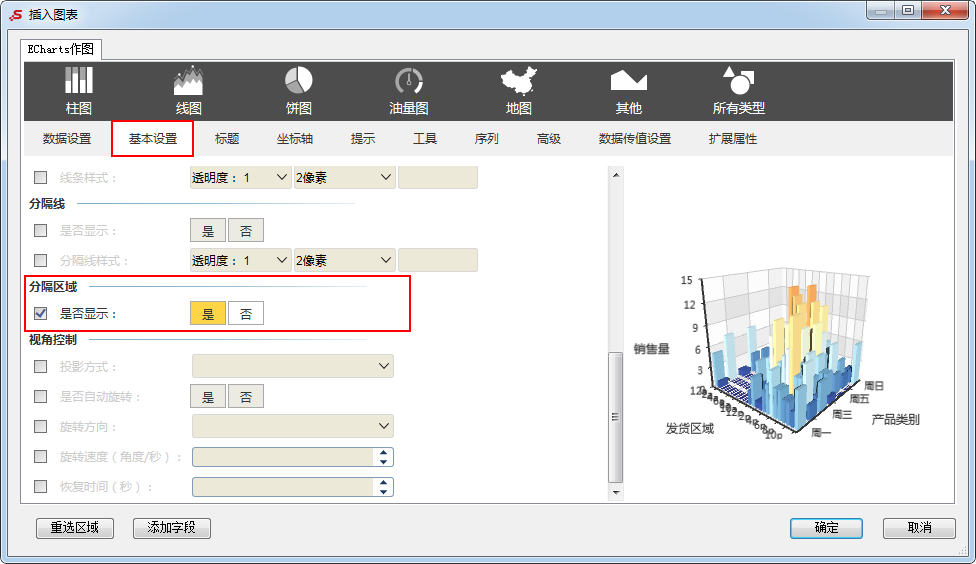
属性说明
设置3D柱图/
3D散点图是否显示分隔区域。
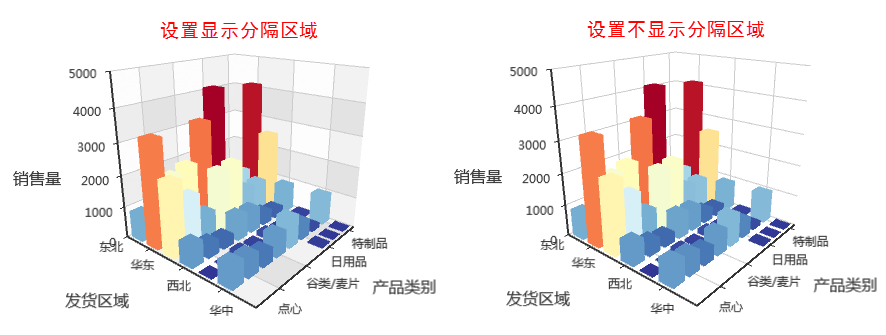
预览效果
设置显示与不显示刻度标签效果对比,如下:
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/3D散点图的刻度标签的样式。
预览效果
设置不同颜色的刻度标签效果对比,如下:
设置显示与不显示分隔区域的效果对比,如下:
| Title_font | |
|---|---|
|
|
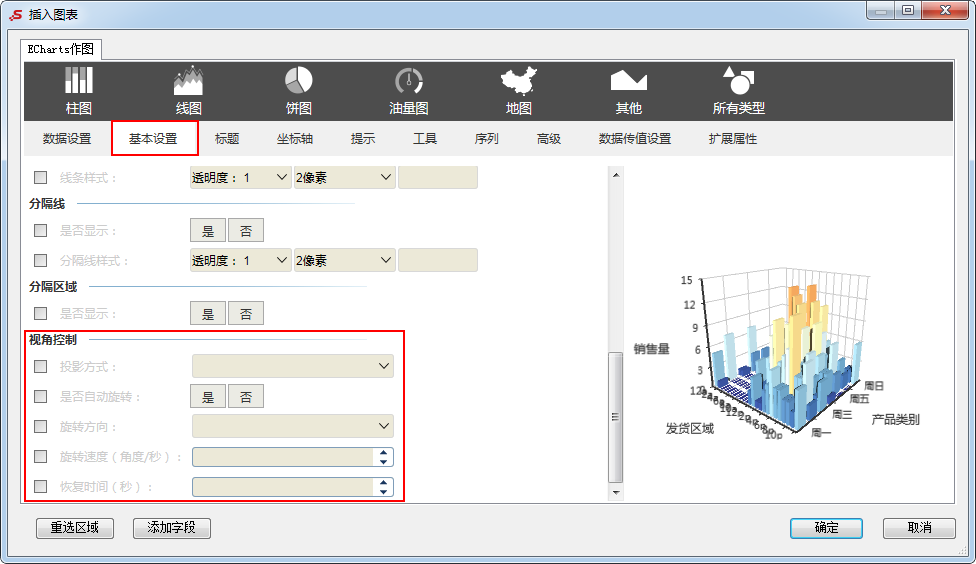
ECharts图形中对3D柱图/3D散点图的视角控制的设置包括“投影方式、是否自动旋转、旋转方向、旋转速度和恢复时间”。
| Title_font | |
|---|---|
|
Echarts图形中对3D柱图/3D散点图的坐标轴刻度的设置。
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/
3D散点图的投影方式,分为正交投影和透视投影。
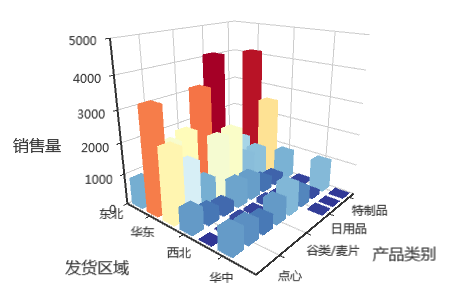
- 正交投影:正交投影就是平行投影,所有的投影方向都是平行的,不会交于一点,正交投影不会有近大远小的效果。
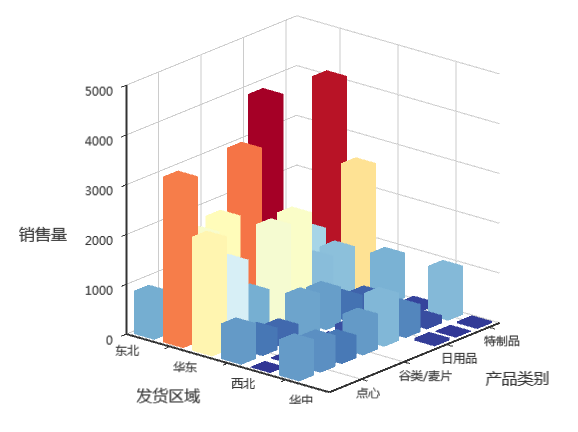
- 透视投影:透视投影使用另一种方法把物体投影到投影面上,能产生距离感。比如远的物体我们看起来就小,近的物体我们看起来就大。
预览效果
正交投影:
透视投影:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/
3D散点图是否会自动旋转。
- 透明度:设置坐标轴刻度的透明程度。
- 宽度:设置坐标轴刻度的宽度,可设置为无线。
- 线条颜色:设置坐标轴刻度的颜色。
预览效果
设置透明度都为1,宽度都为2像素,不同颜色的坐标轴刻度效果对比,如下:
设置颜色都为黑色,宽度都为2像素,不同透明度的坐标轴刻度效果对比,如下:
设置透明度都为1,颜色都为黑色,不同的宽度效果对比,如下:
Echarts图形中对3D柱图/3D散点图的分隔线的设置。
| Title_font | ||
|---|---|---|
|
设置自动旋转与不自动旋转,效果如下:
、
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
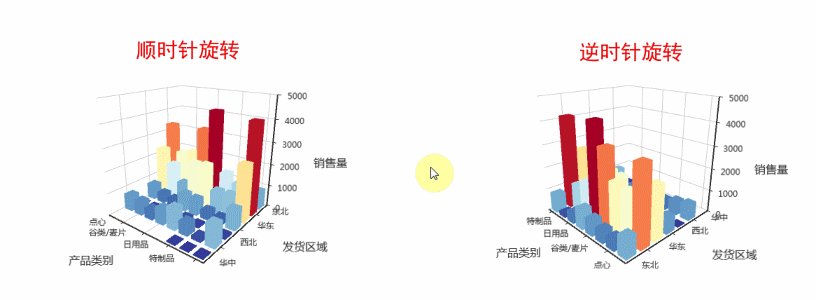
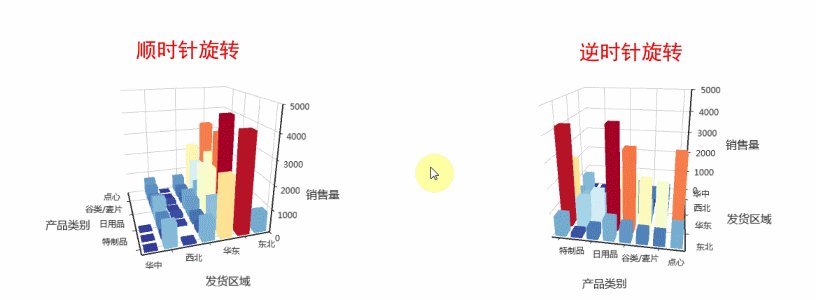
属性说明
设置3D柱图/
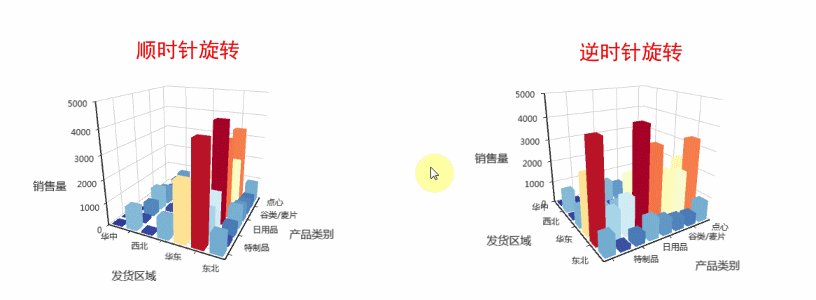
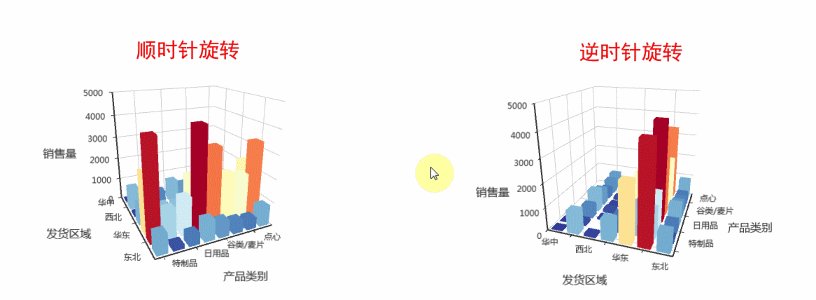
3D散点图旋转的方向。
预览效果
设置不同的旋转方向效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/
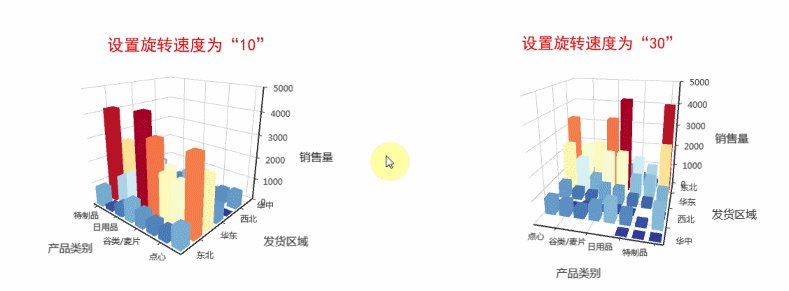
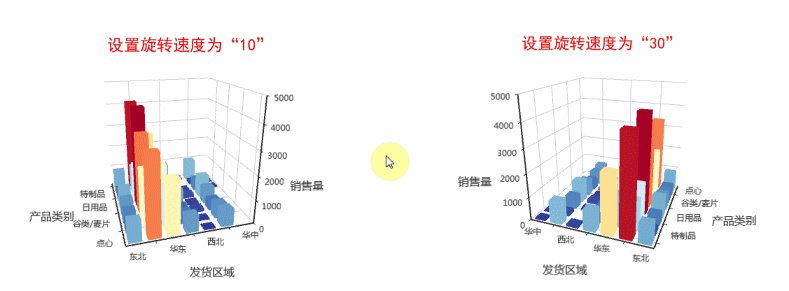
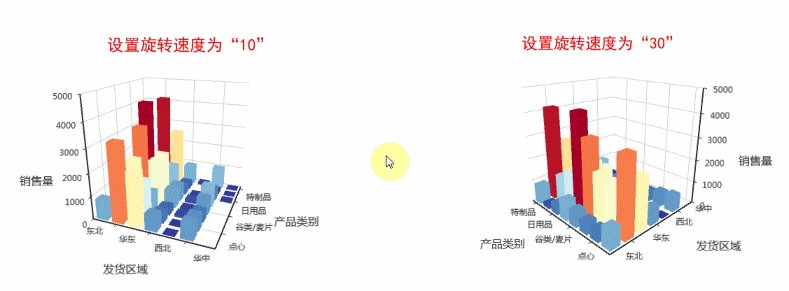
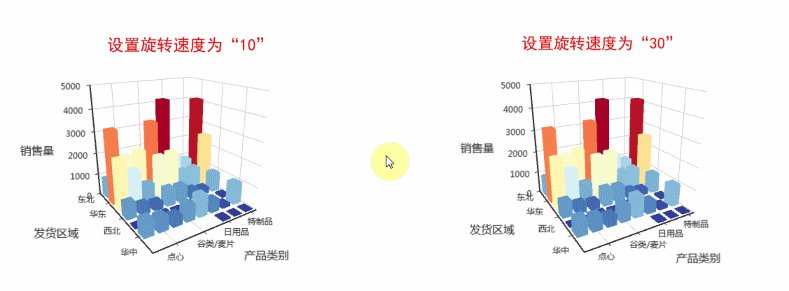
3D散点图旋转的速度。
- 透明度:设置分隔线的透明程度。
- 宽度:设置分隔线的宽度,可设置为无线。
- 线条颜色:设置分隔线的颜色。
预览效果
设置透明度都为1,宽度都为2像素,不同颜色的分隔线效果对比,如下:
设置颜色都为浅灰色,宽度都为2像素,不同透明度的分隔线效果对比,如下:
设置颜色都为浅灰色,透明度都为1,不同宽度的分隔线效果对比,如下:
Echarts图形中对3D柱图/3D散点图的分隔区域的设置。
| Title_font | ||
|---|---|---|
|
设置顺时针旋转,不同旋转速度的效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
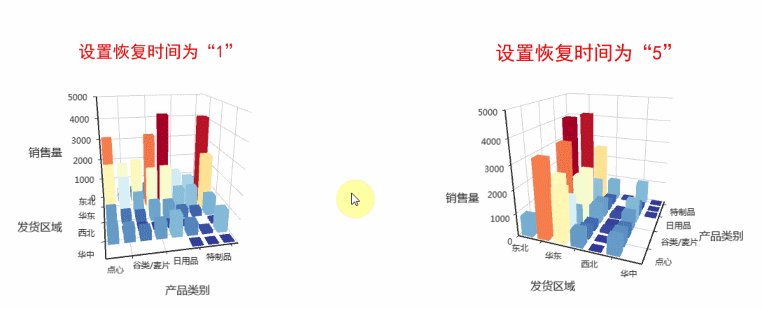
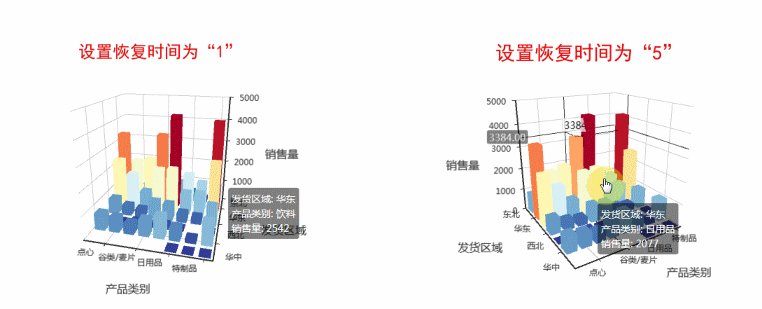
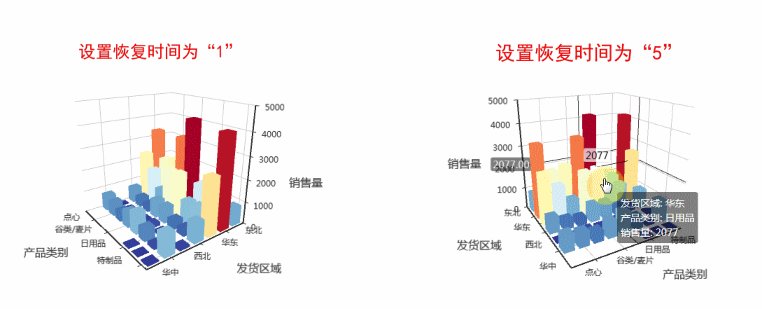
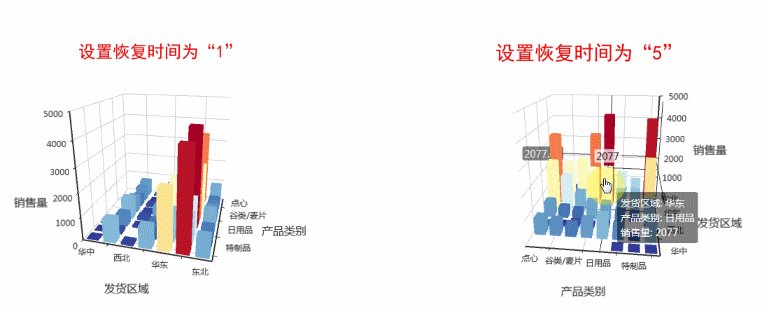
属性说明
设置鼠标点击3D柱图/
3D散点图时,图形停止旋转,经过所设定的恢复时间,图形恢复旋转。
预览效果
设置显示与不显示分隔区域的效果对比,如下:
| Title_font | |
|---|---|
|
|
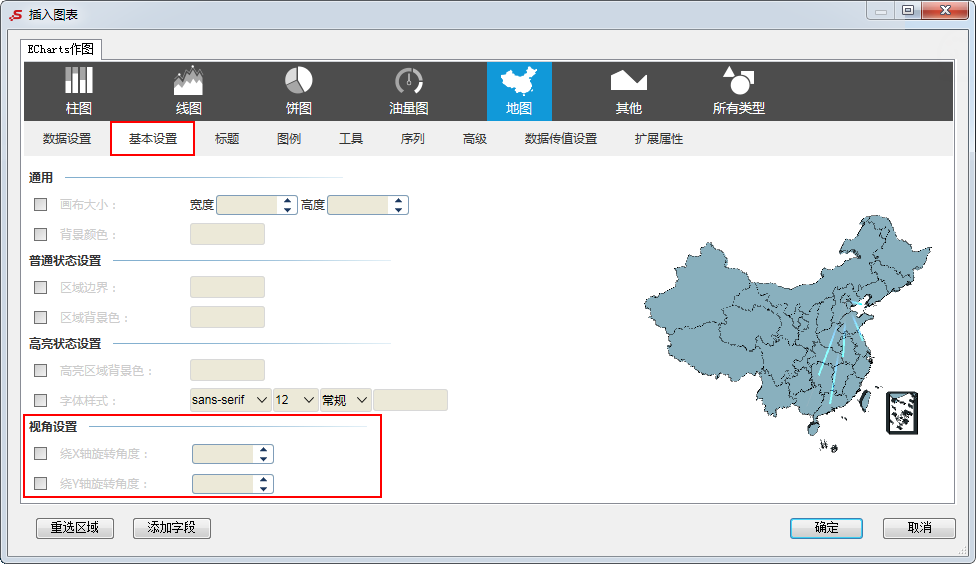
ECharts图形中对显示方式为3维地理坐标的3D航线图的视角设置包括“绕X轴旋转角度和绕Y轴旋转角度”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
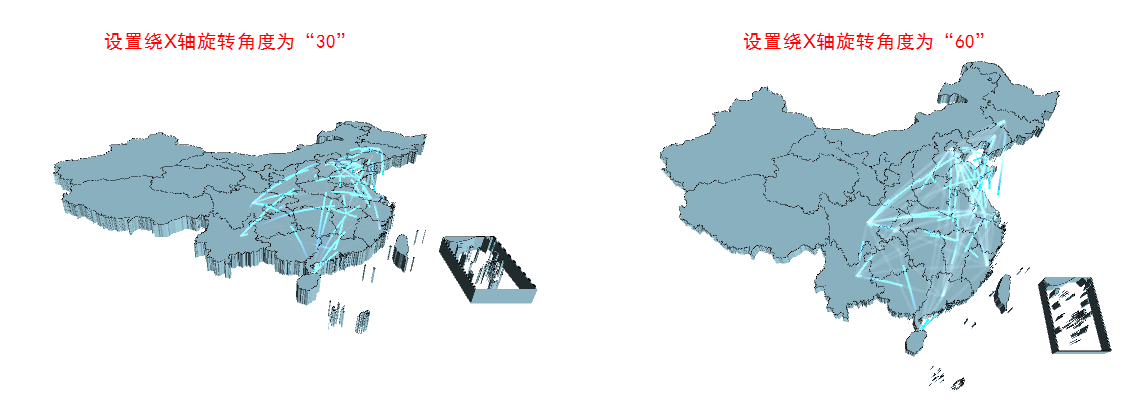
设置显示方式为3维地理坐标的3D航线图的绕X轴旋转角度。
预览效果
正交投影:正交投影就是平行投影,所有的投影方向都是平行的,不会交于一点,正交投影不会有近大远小的效果。
透视投影: 透视投影使用另一种方法把物体投影到投影面上,能产生距离感。比如远的物体我们看起来就小,近的物体我们看起来就大。
设置图形绕X轴旋转的不同角度效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
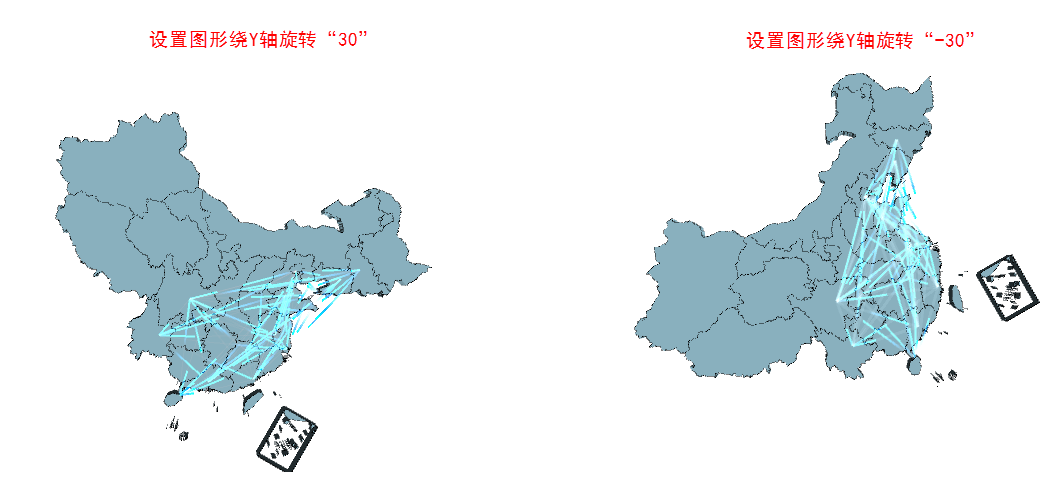
设置显示方式为3维地理坐标的3D航线图的绕Y轴旋转角度。
预览效果
设置自动旋转与不自动旋转,效果如下:
、
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置3D柱图/3D散点图旋转的方向。
预览效果
设置不同的旋转方向效果对比,如下:
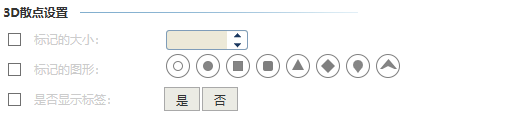
3D航线图开启3D散点,可对这几个配置项进行设置包括“标记的大小、标记的图形、是否显示标签”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
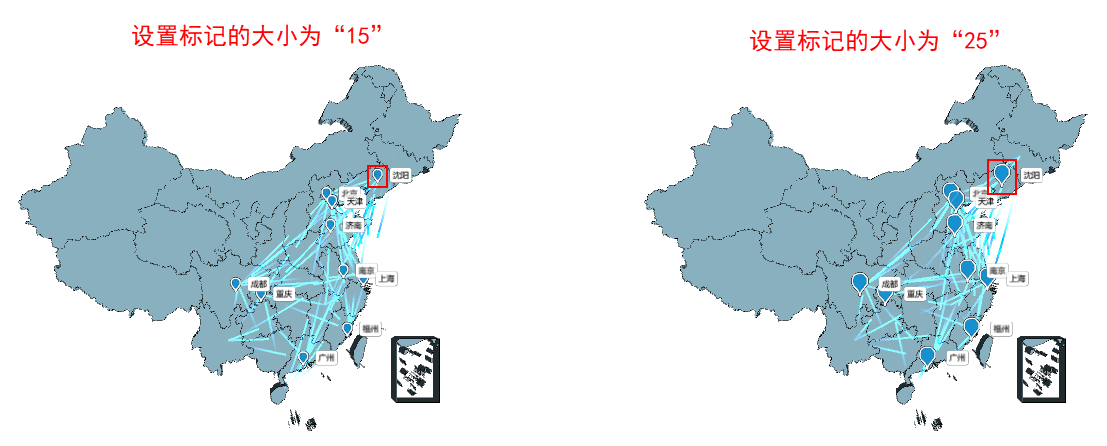
设置开启3D散点后,3D航线图中标记的大小。
预览效果
设置顺时针旋转,不同旋转速度的效果对比,如下:
设置不同大小的标记效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
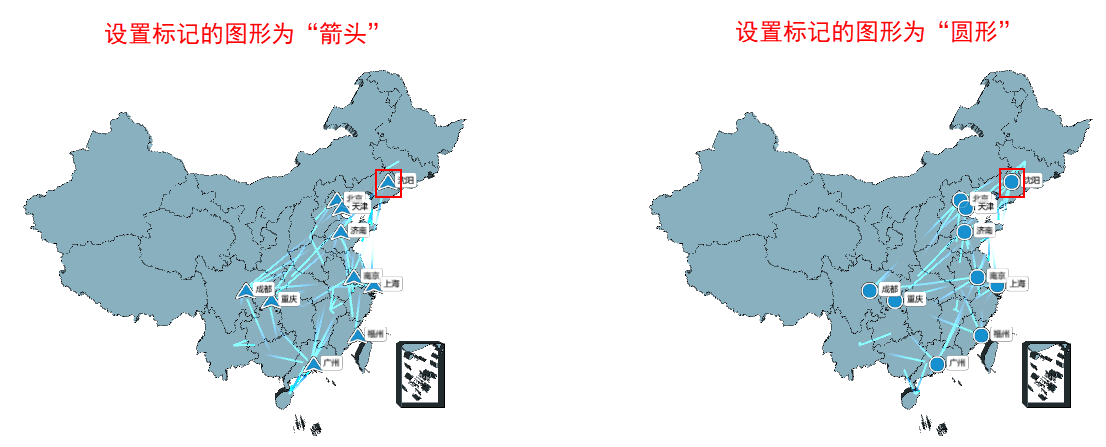
设置开启3D散点后,3D航线图中标记的图形。
预览效果
设置不同图形的标记效果对比,如下:
| Title_font | |
|---|---|
|
Echarts图形中对显示方式为3维地理坐标的3D航线图的视角设置包括“绕X轴旋转角度和绕Y轴旋转角度”。
| Title_font | ||
|---|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
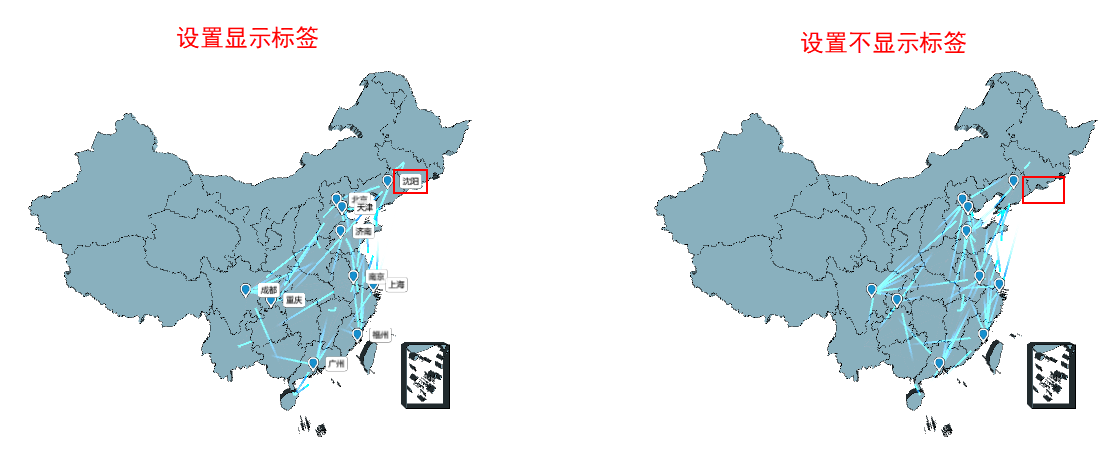
设置开启3D散点后,3D航线图是否显示标签。
预览效果
设置图形绕X轴旋转的不同角度效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置显示方式为3维地理坐标的3D航线图的绕Y轴旋转角度。
预览效果
| borderColor | #BBBBBB |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |