...
| 注:若是希望后期oem更新后,APP自动提醒用户更新,可先查看wiki文档, |
|---|
...
| 移动端oem定制更新后提醒用户下载 再进行OEM定制: |
|---|
1、下载Smartbi for Android Packager.rar,解压。
...
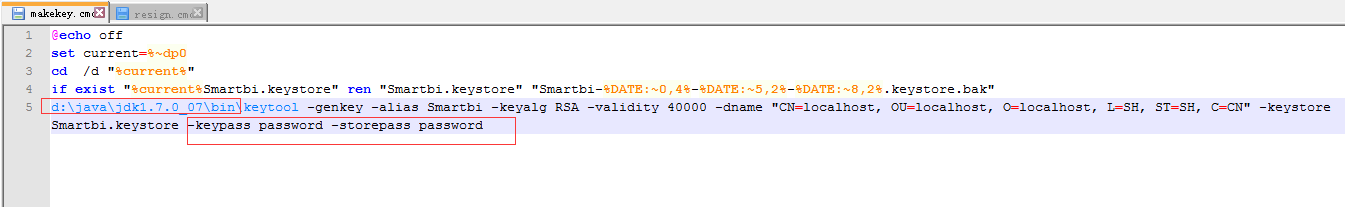
修改Smartbi for Android Packager/makekey.cmd,中的java路径、keypass和storepass(keypass和storepass设置成 一样),并执行makekey.cmd生成Smartbi.keystore。
3、在http://app.smartbi.com.cn/indexv8.htm下载最新的apk文件,放到解压后的Smartbi for Android Packager目录中,并重命名为smartbi.apk。
...
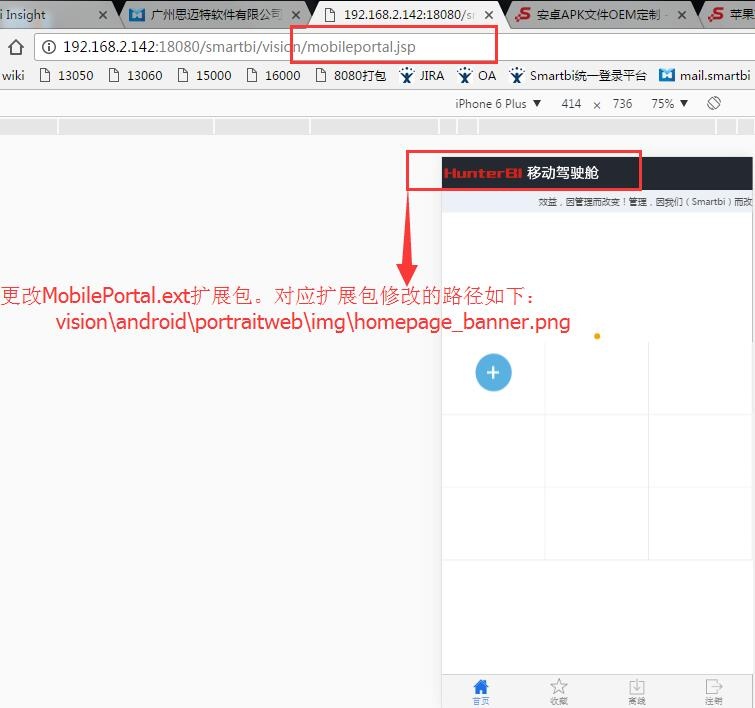
vision\android\portraitweb\img\homepage_banner.png
mobileporatl的路径:
以下图片修改的是第四步骤中smartbi.apk解压生成smartbi文件夹,所对应路径下的文件:
...
1)、将第8步生成的smartbi_new.apk发到support邮箱进行签名。这种方式的缺点是,此apk在微信中显示的小图标还是Smartbi的图标。 2)、用户自行在微信开发平台上申请新的应用,并将申请的app包名发到support邮箱进行定制化开发。apk发给思迈特技术支持团队进行签名。这种方式的缺点是,此apk在微信中显示的小图标还是Smartbi的图标。
2)、用户自行在微信开发平台上申请新的应用,并将申请的app包名发到思迈特技术支持团队进行定制化开发。
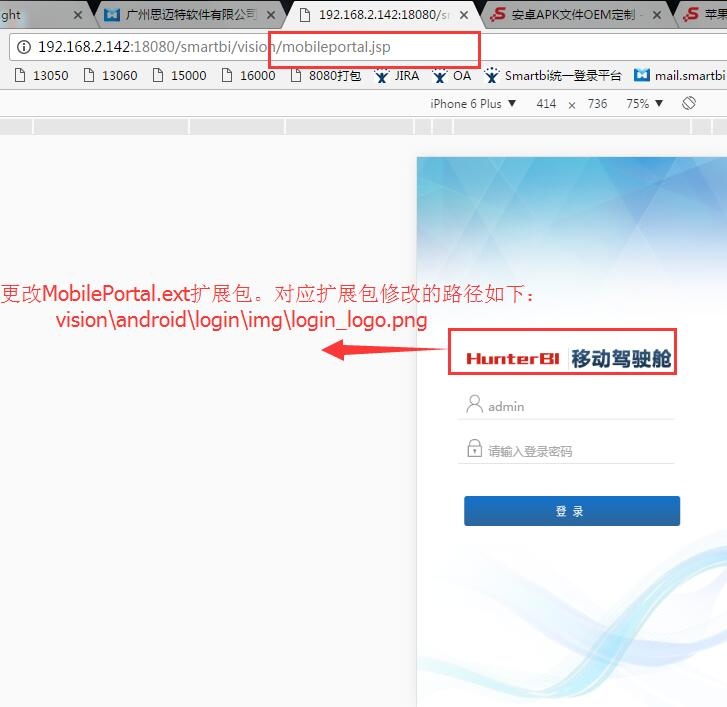
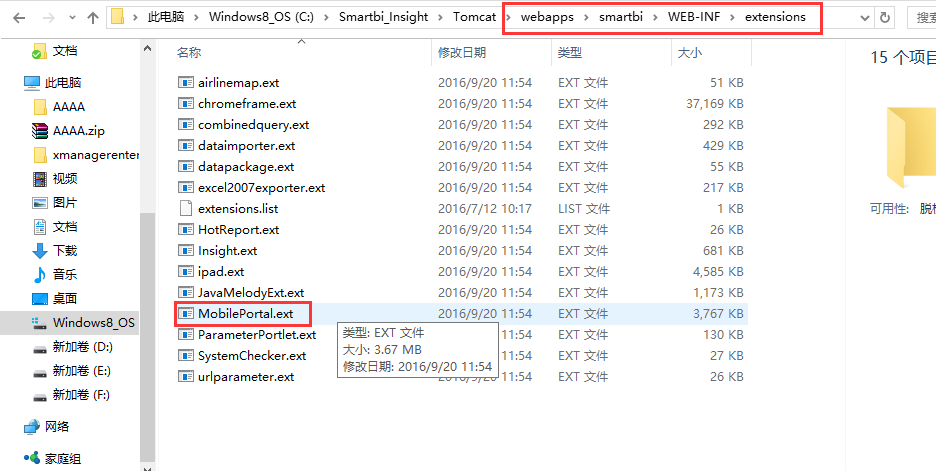
注: 移动端首页的更改,需要更改服务器上Smartbi的MobilePortal.ext扩展包。该扩展包在Tomcat\webapps\smartbi\WEB-INF\extensions下。
Android对应扩展包修改的目录如下:
vision\android\login\img\
vision\android\portraitweb\img\
| 注意 | ||
|---|---|---|
| ||
| 修改MobilePortal.ext中的移动端首页资源后,由于缓存原因,移动端中可能无法显示出修改。可以先在app中切换其他服务器,然后再切换回原来的Smartbi服务器,就能清空缓存从而见到修改后的首页。 |