...
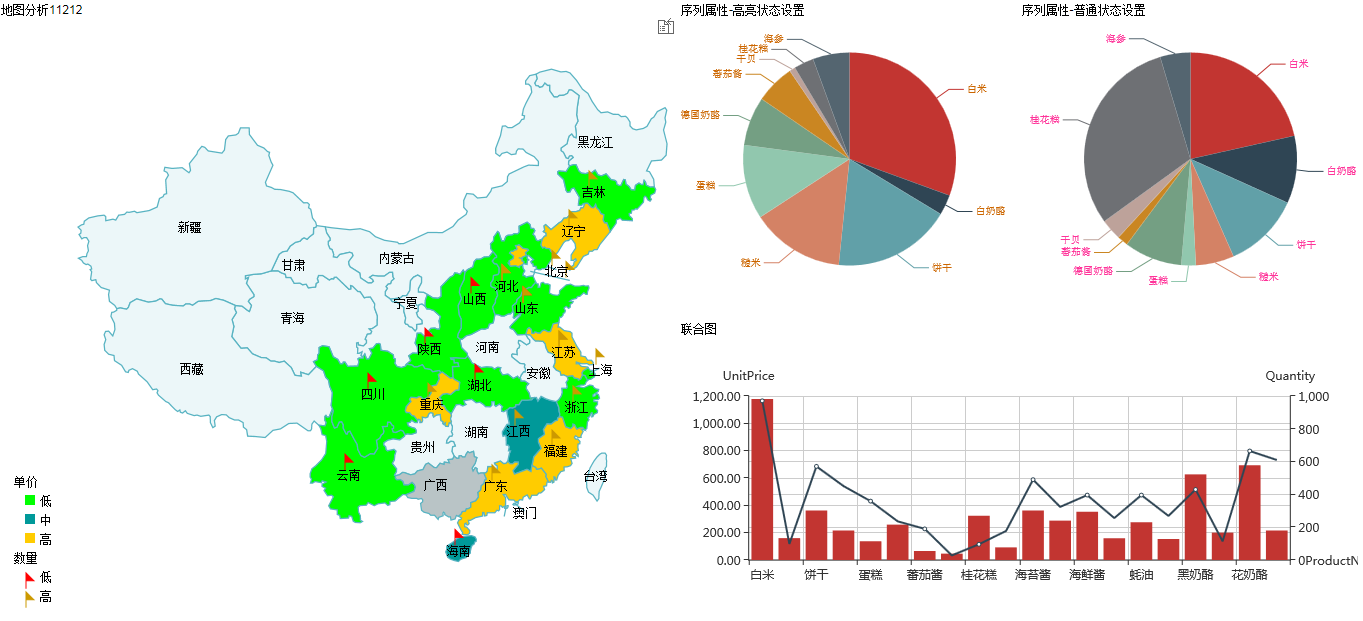
产品内置了一些常用的页面布局,如2行2列等。在实际的项目应用中,往往需要根据展现分析需要灵活定义各种页面布局,例如以下这个页面的布局就无法用产品自带的“页面布局”样式实现,这时就需要使用自定义布局的功能。
产品内置的“页面布局”如下:
...
在开始自定义布局操作前,请先阅读页面布局设置,掌握页面布局基础知识。
设置步骤
1、 在定制管理 > 资源定制 > 展现定制 中,建立要展示的页面元素。
可以按实际需要通过 仪表分析、地图分析、灵活分析、多维分析 等各种方式建立相关需要展示的资源,具体细节请查看相关章节介绍。
2、 在定制 定制管理 > 展现定制资源定制> 新建页面。
新建页面的功能说明,请查看使用页面章节。
...
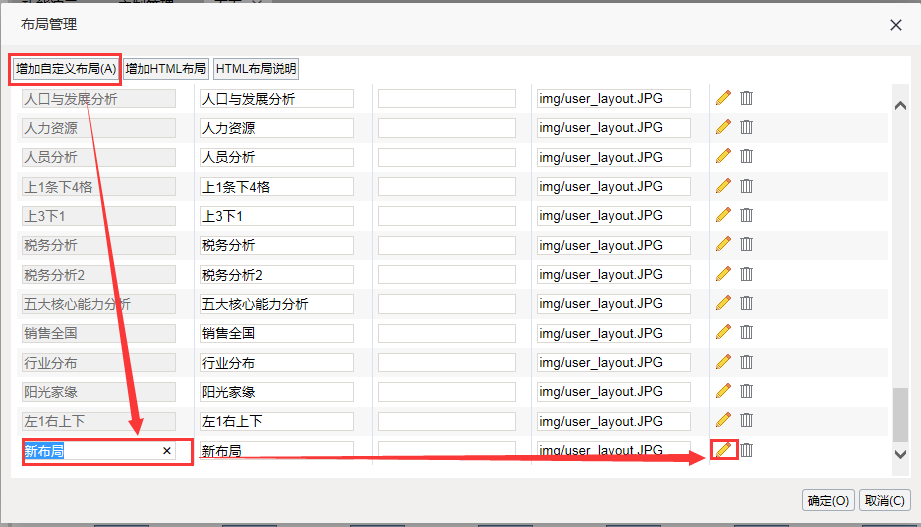
2) 在“第二步:页面布局”中,点击 布局管理 按钮。
3) 进入了“布局管理”界面后,可以点击 增加自定义布局 按钮,新增加一种布局,然后再点击对应的 编辑布局 按钮,进行布局的设置。
4) 进入了“编辑布局”界面后,按下图所示流程进行布局设置,设置完后点击 确定 按钮即可。
...
5) 返回到“第二步:页面布局”中,选择刚刚定义好的 “新布局”。自定义布局。
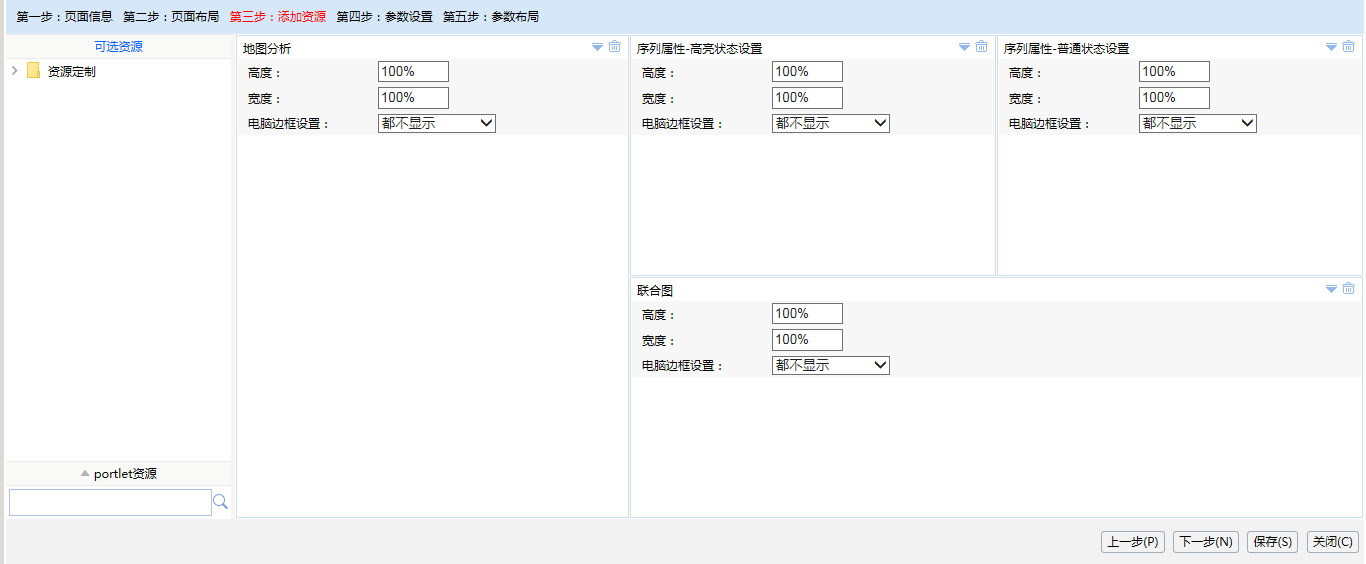
6) 点击右下角的 下一步 按钮,进入“第三步:添加资源”中,把相关要展现的资源拖动对应的区域中。在本例中所有的资源的高度、宽度都设为100%,即完全撑满图形所在布局框架的范围。
7) 所有设置都设置好后,点击右下角的 保存 按钮,进行保存。
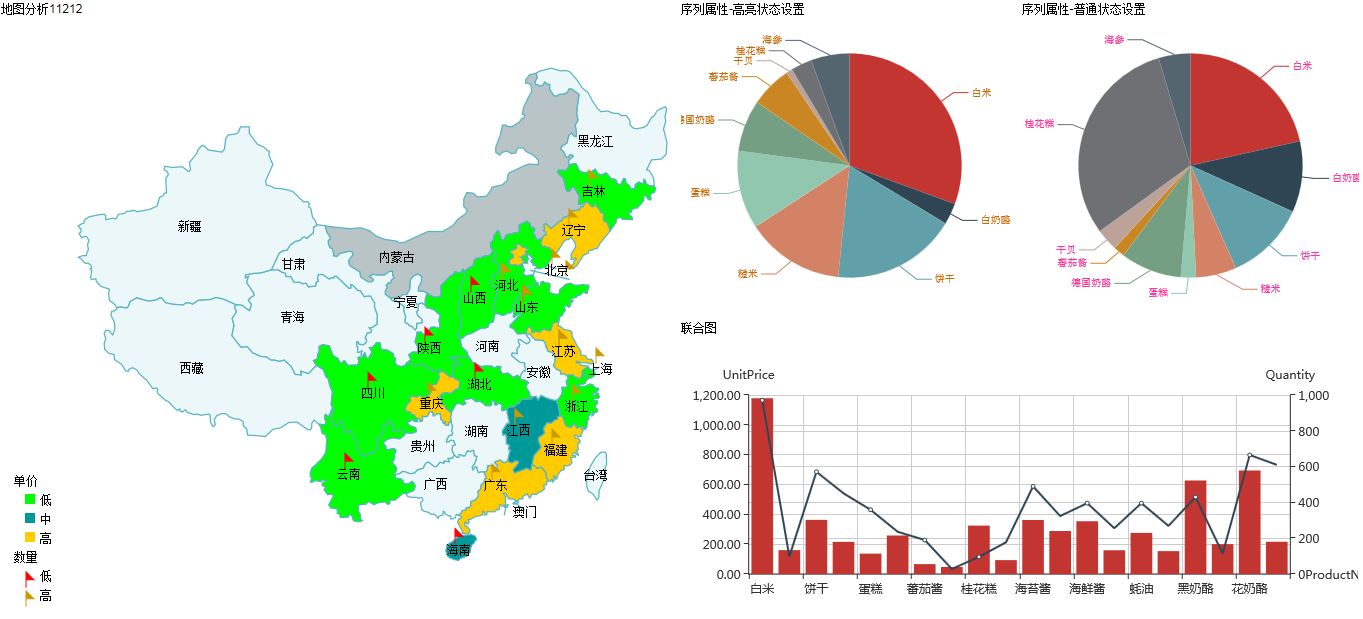
3、 在 仪表盘 中,打开相关的页面,就可以查看相关的页面效果了。
Demo库对应路径:金人工程 > 老龄人口分析
...
3、 浏览相关的页面,就可以查看相关的页面效果了。