| 目录 |
|---|
第一步:进入报表宏编辑界面
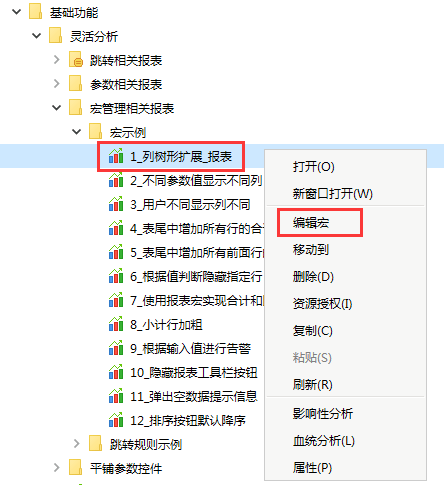
对灵活分析报表进行宏编辑,如图所示:
第二步:选择报表宏触发事件
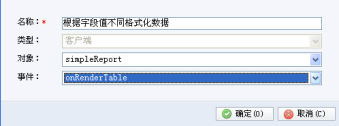
- 在"宏编辑"界面的左上角选择"客户端模块",点击右键"新建模块"。
- 选择"simpleReport"对象(当前报表对象),事件选择"onRenderTable"(表格刷新事件)。目的是报表的表格刷新完后触发我们编写的宏代码脚本,如图所示:
第三步:报表宏脚本编写
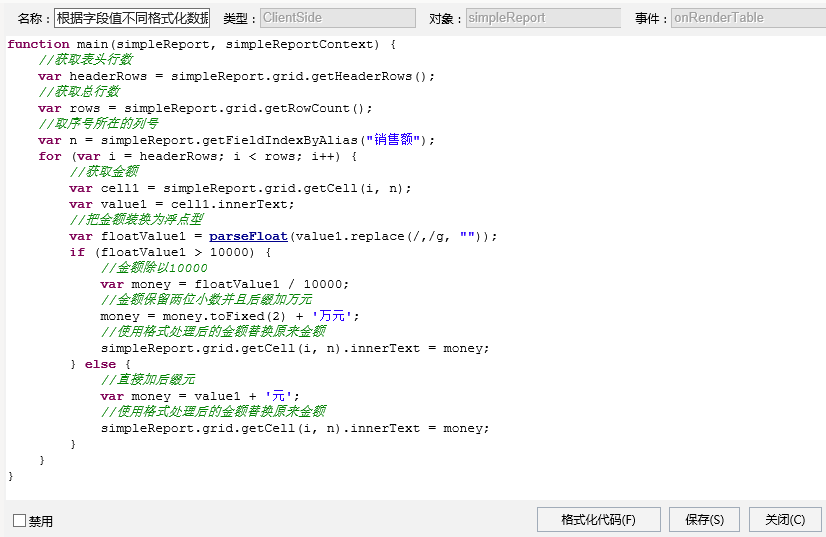
编写报表宏代码。
| 代码块 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
function main(simpleReport, simpleReportContext) {
//获取表头行数
var headerRows = simpleReport.grid.getHeaderRows();
//获取总行数
var rows = simpleReport.grid.getRowCount();
//取序号所在的列号
var n = simpleReport.getFieldIndexByAlias("销售额");
for (var i = headerRows; i < rows; i++) {
//获取金额
var cell1 = simpleReport.grid.getCell(i, n);
var value1 = cell1.innerText;
//把金额装换为浮点型
var floatValue1 = parseFloat(value1.replace(/,/g, ""));
if (floatValue1 > 10000) {
//金额除以10000
var money = floatValue1 / 10000;
//金额保留两位小数并且后缀加万元
money = money.toFixed(2) + '万元';
//使用格式处理后的金额替换原来金额
simpleReport.grid.getCell(i, n).innerText = money;
} else {
//直接加后缀元
var money = value1 + '元';
//使用格式处理后的金额替换原来金额
simpleReport.grid.getCell(i, n).innerText = money;
}
}
} |
服务端模块
这个模块下的宏是在应用服务器上运行的,底层原理和自定义计划任务脚本一样的,都是使用了 Rhino 工具包,语法遵循Javascript 语法规范,能够引用 Java 类并创建 Java 对象来使用,详细的语法说明见自定义计划任务。
服务端宏因为在服务器上运行,对浏览器端展现和导出报表都是生效的,但并不是所有报表类型都有服务端宏(编辑对应报表宏时就可以看到有没有)。
示例说明
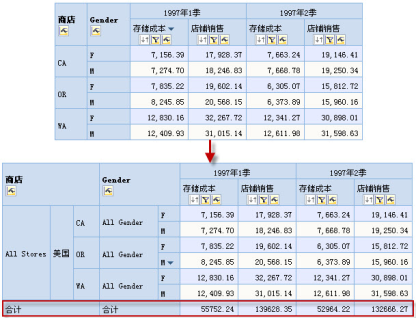
对多维分析增加一个汇总项。
第一步:进入报表宏编辑界面
对多维分析报表进行宏编辑,如图所示:
第二步:选择报表宏触发事件
- 在"宏编辑"界面的左上角选择"服务端模块",点击右键"新建模块"。
- 选择"olapTable"对象(当前报表对象),事件选择"onRenderTable"(表格刷新事件)。目的是报表的表格刷新完后触发我们编写的宏代码脚本,如图所示:
第三步:报表宏脚本编写
编写报表宏代码。
| 代码块 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
var jmUtils = use("system.utils.JMServerUtils");
function main(olapTable) {
//获取表格总行数
var rowsize = olapTable.getRowSize();
//获取表格总列数
var columnsize = olapTable.getColumnSize();
//存放合计值
var talValueList = [];
//汇总
for (var i = 0; i < rowsize; i++) {
for (var j = 0; j < columnsize; j++) {
if (talValueList[j] == null) talValueList[j] = 0;
if (olapTable.getRow.getData()[j].getDouble() != null) {
talValueList[j] += olapTable.getRow.getData()[j].getDouble().doubleValue();
}
}
}
//对单元格赋值
var newRow = olapTable.appendRow();
for (var j = 0; j < columnsize; j++) {
//保留两位小数
newRow.getData()[j].setValue(talValueList[j].toFixed(2));
}
var pos = newRow.getPosition();
pos.getMembers()[0].setCaption("合计");
pos.getMembers()[1].setCaption("合计");
} |