| 注意 | ||
|---|---|---|
| ||
本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。 |
示例说明
在某特定情况下,需要将dashlet的背景色设置成特定颜色以便符合当前系统的风格。
...
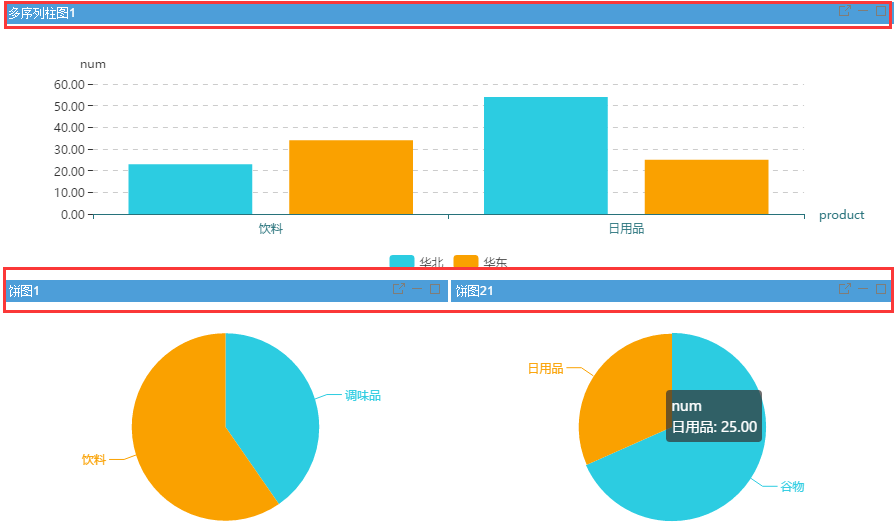
设置dashlet上的背景色后,如下图:
版本及客户端说明
1、smartbi版本:V6.1
2、PC
...
类型 | 对象 | 事件 |
ClientSide | page | onRenderPage |
宏代码
| 代码块 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
function main(page, pageContext) {
//debugger;
for(var i = 0 ;i < page.dashletList.length; i++) {
page.dashletList[i].elemDashletTopTr.style.backgroundColor = "#4D9ED9";
}
} |
...
注意:
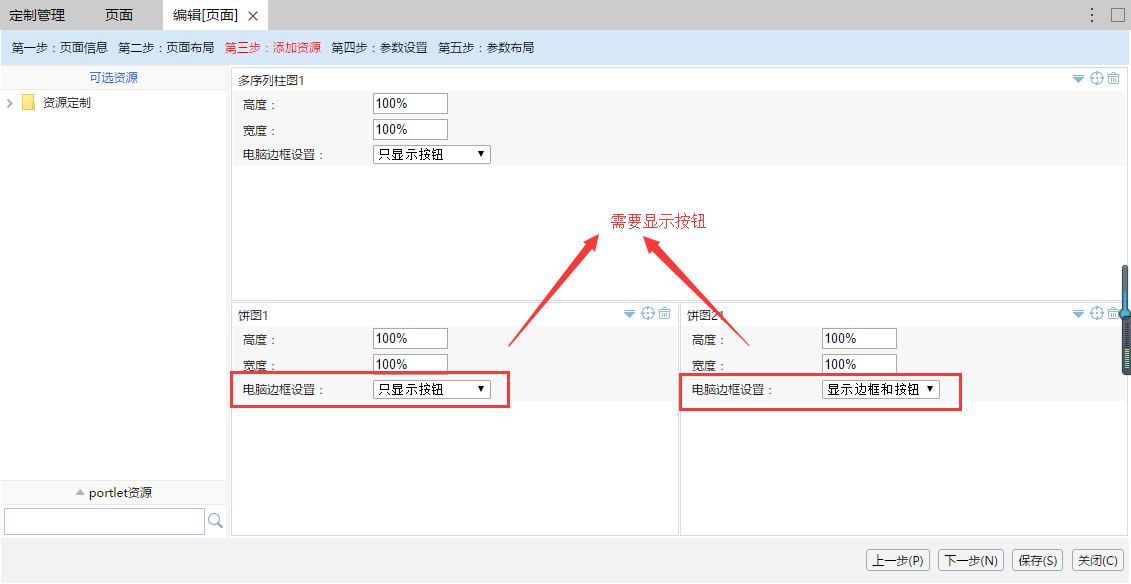
页面上的资源需要显示按钮,如下图:
备注:
有时需要dashlet背景色为渐变色,这时候需要用在扩展包中实现,可以在更换产品显示Logo中下载changelogo.ext扩展包,在该扩展包的vision/js/bof/decisionpanel/Portal/Dashlet(若没有对应文件夹,需创建)路径下添加Dashlet.html文件,其中一些需求可以可以通过修改下面参数实现:
...
//这部分是按钮
<td align='right' bofid="dashletToolBar" class="dashletToolBar" style="height: 40px;padding:0 5px 0 0;">
......
</td>
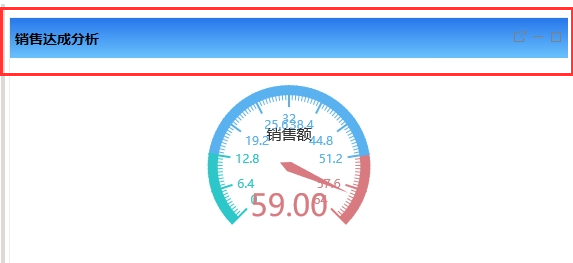
最终效果: