| 注意 | ||
|---|---|---|
| ||
本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。 |
示例说明
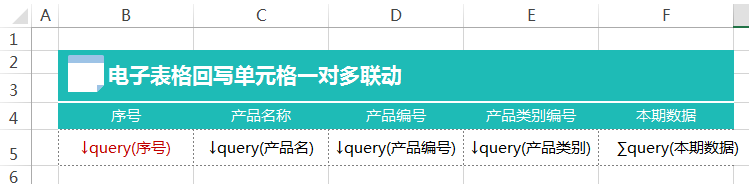
我们对电子表格报表进行回写时,经常会遇到如下这些需求。当某个单元格值变化时,要求与之相关的几个单元格自动填入对应值。比如下表中,输入了“产品名称”,要求从数据库中查询该产品的相关信息,填入产品编号、产品类别编号等列中。类似上述需求,皆可以参照如下方法进行设置。
...
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
...
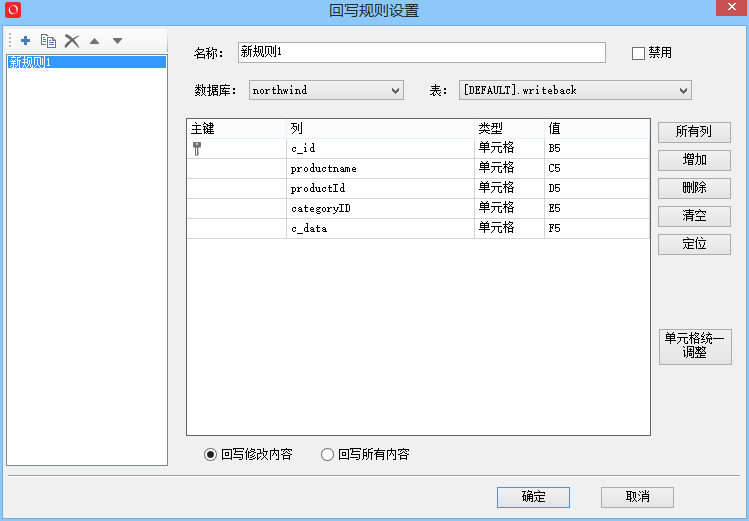
2、其中回写规则设置如下:
3、在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
...
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onWriteBackCellValueChanged |
...
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(spreadsheetReport, editingCellPosition, oldValue, newValue, newDisplayValue) {
if (editingCellPosition.column == 2) { //判断当前编辑单元格是不是产品名称所在列,从0开始计数,也就是C列
var c = spreadsheetReport.getCell(editingCellPosition.row, editingCellPosition.column);
if (c) {
var v = c.innerText;
//var v=newValue; //若单元格是绑定参数且参数有真实值和显示值之分,可以用此方法获取到参数的真实值(填报属性那里没有勾选"使用显示值"的情况下)
var sqlValue = getSqlResult(v);
if(sqlValue){
//为D列和E列相应的单元格填入从数据库中查询出的数据
setWriteBackCellValue(spreadsheetReport, editingCellPosition.row, 3, sqlValue[0].value);
setWriteBackCellValue(spreadsheetReport, editingCellPosition.row, 4, sqlValue[1].value);
}
}
}
};
/**
* 执行SQL语句,获取结果集
*/
function getSqlResult(curCellValue) {
var sql = "select productID, categoryID from products where productName='" + curCellValue + "'";
var util = jsloader.resolve("freequery.common.util");
var ret = util.remoteInvoke("DataSourceService", "getDataByQuerySql", ["DS.northwind", sql, 0, 1000]);
if (ret.succeeded && ret.result) {
var data = ret.result.data;
return data[0];
}
};
/**
* 设置回写单元格值
*/
function setWriteBackCellValue(spreadsheetReport, row, column, value, displayValue) {
var dv = displayValue || value;
spreadsheetReport.spreadsheetReportWriteBack.setWriteBackCellData(row, column, value, dv);
};
|
...