| 注意 | ||
|---|---|---|
| ||
本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。 |
示例说明
我们有时候会需要将电子表格报表的工具栏上某些按钮隐藏,比如不显示导出、打印按钮,这类需求皆可参照如下方法进行设置。参考示例:
...
首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2.进入宏界面
在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3.创建客户端宏
在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域。
...
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRender |
...
宏代码1
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(spreadsheetReport) {
if (spreadsheetReport.elem_trToolbar) {
spreadsheetReport.elem_btnRefresh.parentNode.style.display = "none"; //刷新
spreadsheetReport.elem_btnMyFavorite.parentNode.style.display = "none"; //收藏
spreadsheetReport.elem_btnExport.parentNode.style.display = "none"; //导出
//spreadsheetReport.elem_btnPrint.parentNode.style.display = "none"; //打印
spreadsheetReport.elem_btnSetUserParam.parentNode.style.display = "none"; //设置个人参数
}
//先判断是否存在回写相关的保存等按钮
if (spreadsheetReport.spreadsheetReportWriteBack && spreadsheetReport.spreadsheetReportWriteBack.elemSave) {
spreadsheetReport.spreadsheetReportWriteBack.elemSave.parentNode.style.display = "none"; //保存
spreadsheetReport.spreadsheetReportWriteBack.elemInsertRow.parentNode.style.display = "none"; //添加行
spreadsheetReport.spreadsheetReportWriteBack.elemRemoveRow.parentNode.style.display = "none"; //删除行
spreadsheetReport.spreadsheetReportWriteBack.elem_btnClearModified.parentNode.style.display = "none"; //清空数据修改记录
}
}; |
...
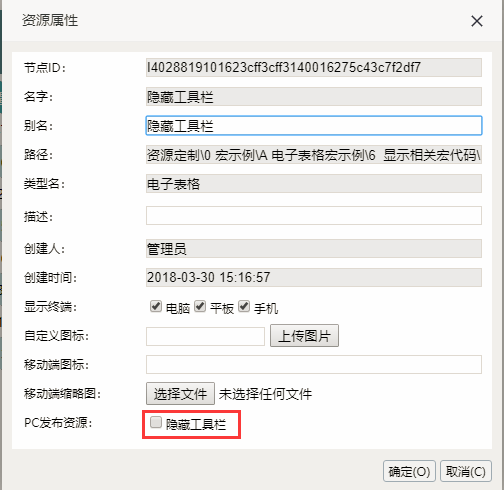
先在报表中右键属性–》隐藏工具栏,然后再打开隐藏工具栏按钮示例可参考如下宏代码:
...
| 代码块 | ||
|---|---|---|
| ||
function main(spreadsheetReport) {
if (spreadsheetReport.elem_trToolbar) {
spreadsheetReport.elem_trToolbar.style.display = "block";
//spreadsheetReport.elem_btnRefresh.parentNode.style.display = "none"; //刷新
spreadsheetReport.elem_btnMyFavorite.parentNode.style.display = "none"; //收藏
spreadsheetReport.elem_btnExport.parentNode.style.display = "none"; //导出
spreadsheetReport.elem_btnPrint.parentNode.style.display = "none"; //打印
spreadsheetReport.elem_btnSetUserParam.parentNode.style.display = "none"; //设置个人参数
spreadsheetReport.elem_space2.parentNode.style.display = "none"; //竖线
}
//先判断是否存在回写相关的保存等按钮
if (spreadsheetReport.spreadsheetReportWriteBack && spreadsheetReport.spreadsheetReportWriteBack.elemSave) {
spreadsheetReport.spreadsheetReportWriteBack.elemSave.parentNode.style.display = "none"; //保存
spreadsheetReport.spreadsheetReportWriteBack.elemInsertRow.parentNode.style.display = "none"; //添加行
spreadsheetReport.spreadsheetReportWriteBack.elemRemoveRow.parentNode.style.display = "none"; //删除行
spreadsheetReport.spreadsheetReportWriteBack.elem_btnClearModified.parentNode.style.display = "none"; //清空数据修改记录
}
}; |
...
更多
隐藏整个工具栏
有时候也需要隐藏整个工具栏,可以通过以下的宏代码实现。
...
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRender |
...
宏代码
| 代码块 |
|---|
function main(spreadsheetReport) {
if (spreadsheetReport.elem_trToolbar)
spreadsheetReport.elem_trToolbar.style.display = "none";
} |
...
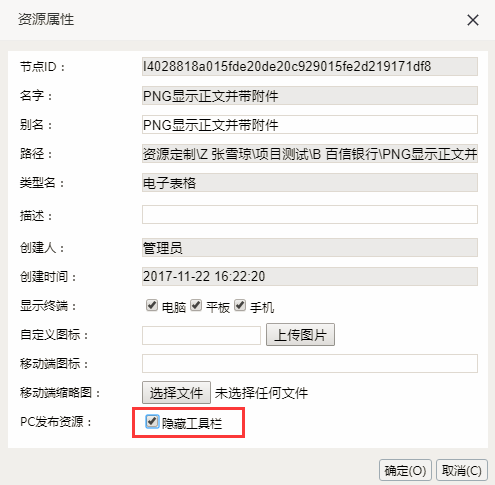
或者在电子表格上右键-》属性窗口中,勾选PC发布资源中的“隐藏工具栏”选项。
...
若是移动端需要通过openresource方式集成电子表格时隐藏了工具栏,直接用上边的宏代码会影响到多sheet页名称的显示,需要使用如下代码,即添加spreadsheetReport.doOnWindowResize({}); :
...
| 代码块 |
|---|
function main(spreadsheetReport) {
if (spreadsheetReport.elem_btnExportEx) {
//隐藏快捷工具栏
spreadsheetReport.elem_btnExportEx.parentNode.style.display = "none";
}
} |
...
关键对象总结
通过spreadsheetReport.elem_btnRefresh.parentNode.style.display = "none" 方法,将工具栏上指定按钮隐藏。
...