| 注意 |
|---|
提示:本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。 |
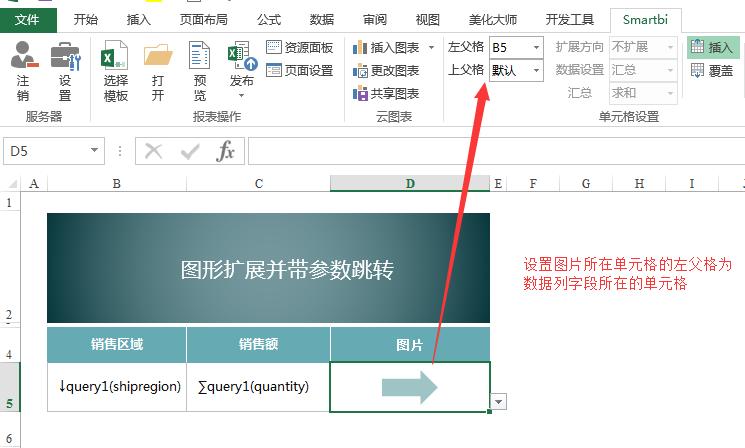
为了设计出更美观的报表,我们有时候会需要在电子表格报表中添加“图片”、“剪贴图”、“形状”等元素控件,见下图。对于添加的“图片”、“剪贴图”、“形状”等元素控件,需要跟随数据记录自动扩展,以及我们点击它时可以带参数跳转到其它报表,或者在其上绑定其它的处理事件。类似上述需求,皆可以参照如下方法进行设置。
...
点击下图中的箭头,跳转到其他报表,并且传递对应的“销售区域”数据到目标报表的参数中。
源报表:
点击跳转:
版本及客户端说明
...
注:需求要对插入“图片”、“剪贴图”、“形状”等元素控件控件的单元格设置左父格,左父格填入需求跟随扩展的数据记录字段则可。如本报表中则是图片需求要跟随报表中的“销售区域”自动扩展,则需要对插入“图片”、“剪贴图”、“形状”等元素控件控件的单元格设置左父格为B5,如下图:
2、在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
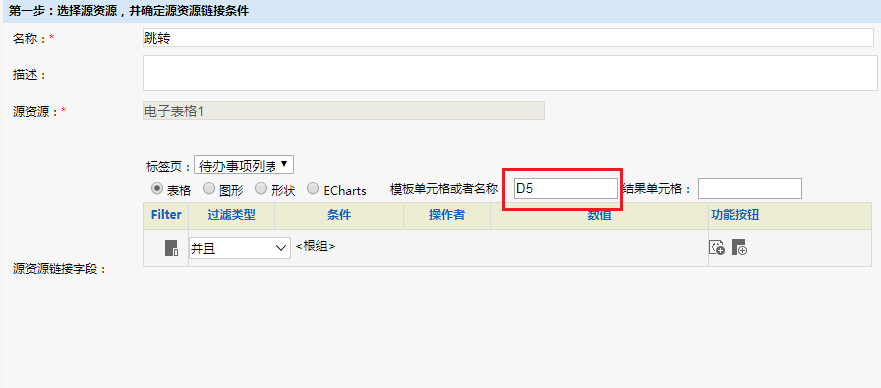
3、先基于这张电子表格报表对插入“图片”、“剪贴图”、“形状”等元素控件控件的单元格建一个符合需求的跳转规则。如下图:
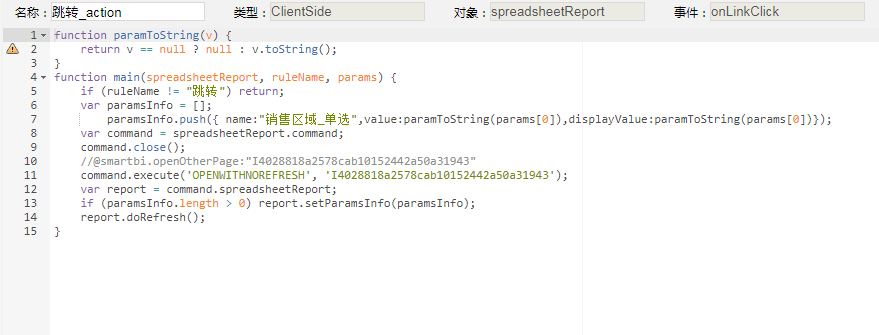
查看该跳转规则生成的客户端代码,如下:(该跳转规则不能够删除)
...
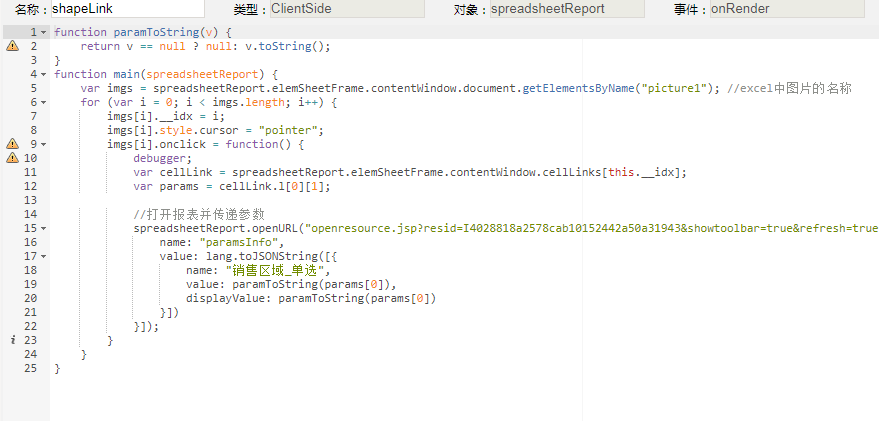
4、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域。注:需要根据实际情况修改代码
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRender |
...
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function paramToString(v) {
return v == null ? null: v.toString();
}
function main(spreadsheetReport) {
var imgs = spreadsheetReport.elemSheetFrame.contentWindow.document.getElementsByName("picture1"); //excel中图片的名称
for (var i = 0; i < imgs.length; i++) {
imgs[i].__idx = i;
imgs[i].style.cursor = "pointer";
imgs[i].onclick = function() {
debugger;
var cellLink = spreadsheetReport.elemSheetFrame.contentWindow.cellLinks[this.__idx];
var params = cellLink.l[0][1];
//打开报表并传递参数,请根据实际情况修改,可参考上面步骤创建的跳转规则自动生成的宏代码中的参数传递部分
spreadsheetReport.openURL("openresource.jsp?resid=I4028818a2578cab10152442a50a31943&showtoolbar=true&refresh=true", [{
name: "paramsInfo",
value: lang.toJSONString([{
name: "销售区域_单选",
value: paramToString(params[0]),
displayValue: paramToString(params[0])
}])
}]);
}
}
}
|
...