版本比较
比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
概述
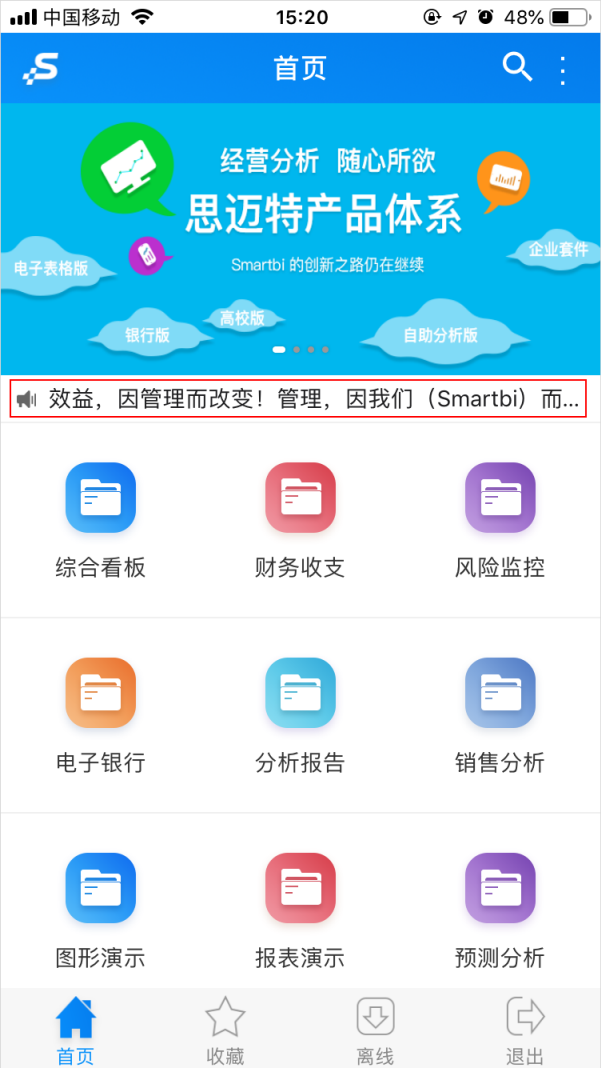
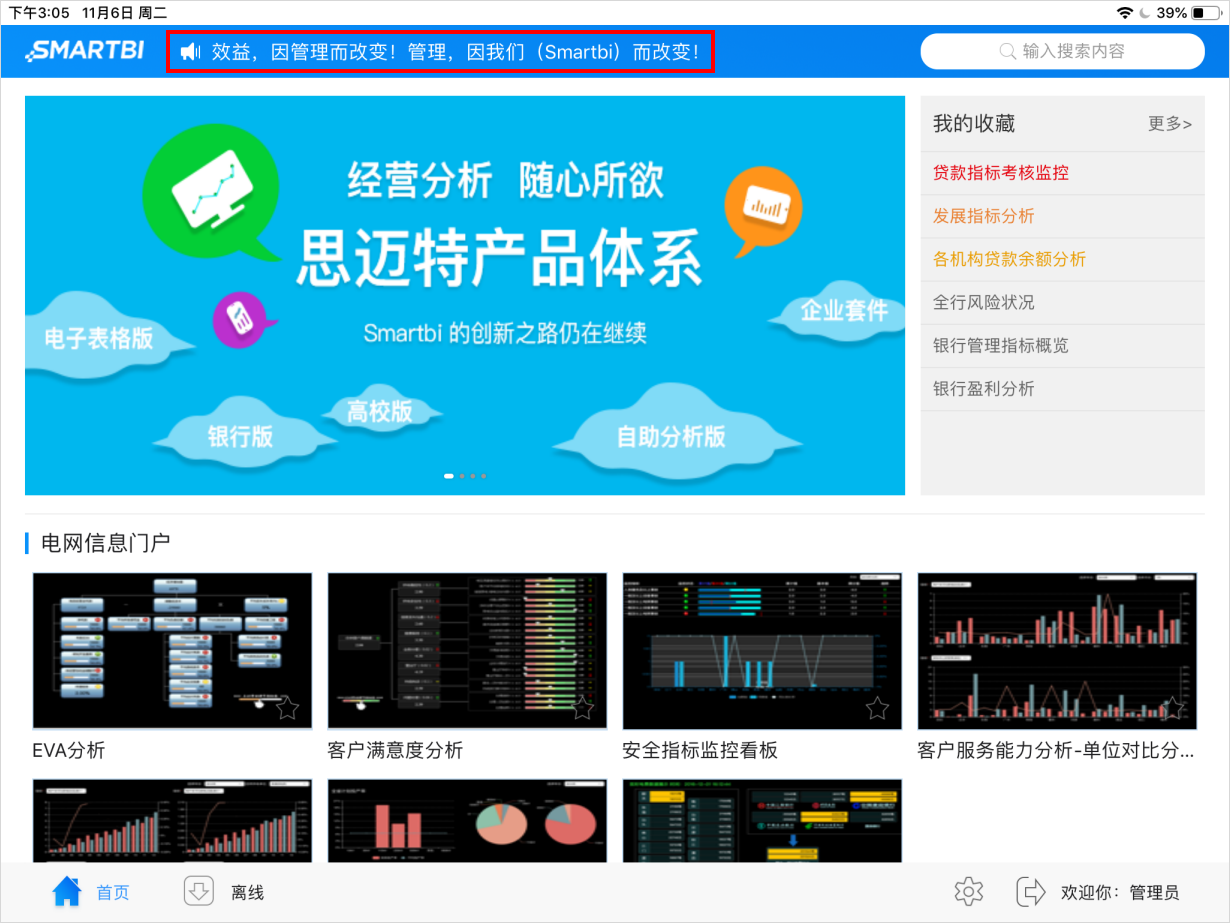
1、移动端首页存在跑马灯。
跑马灯常用于:
- 当内容空间不足时,资源轮播展现,达到更好的利用空间资源目的。
- 通过轮播的切换形式,增加组件内容资源的丰富性,趣味性。
2、分类
手机终端跑马灯:

平板终端跑马灯:

设置方法
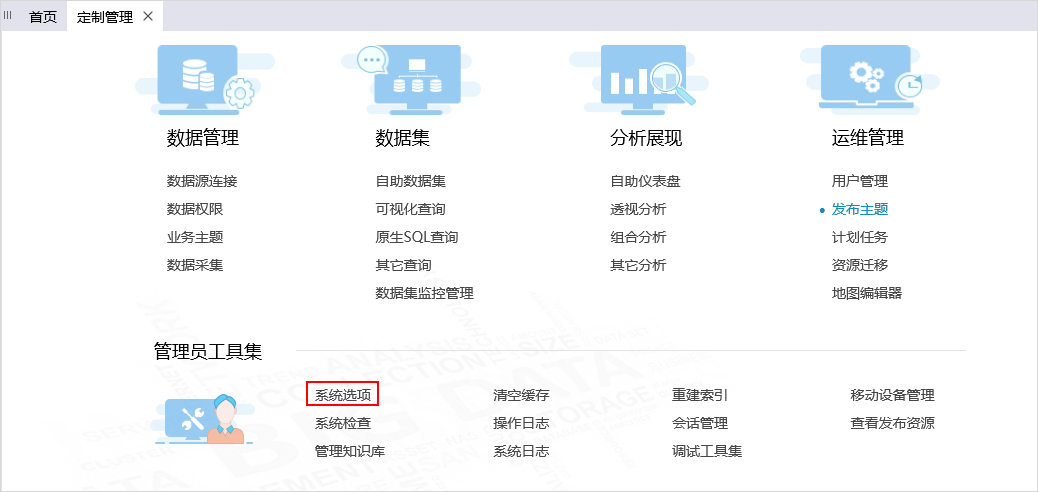
1、在PC端,切换到“定制管理”界面,找到快捷菜单 系统选项 ,如图:
 Image Added
Image Added
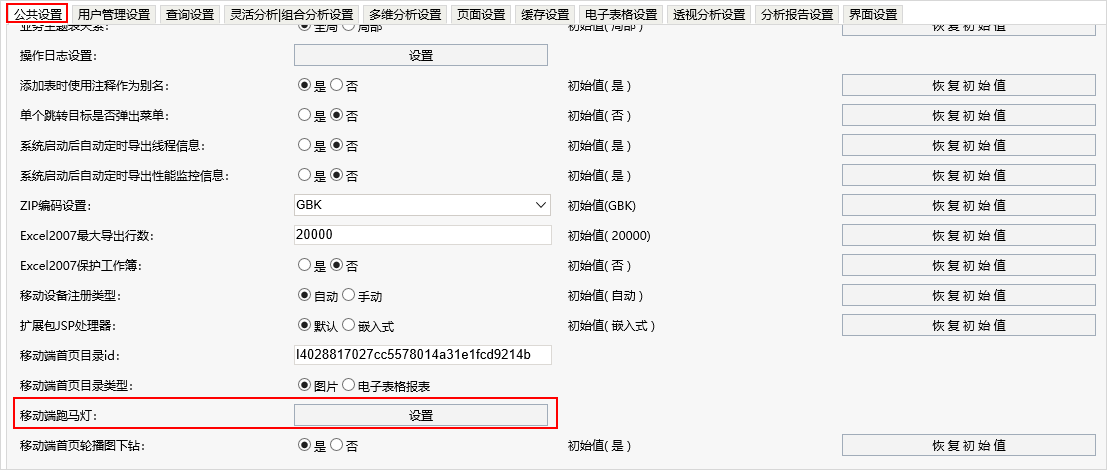
2、进入到“系统选项”界面,在 公共设置 下设置移动端跑马灯,如图:
 Image Added
Image Added
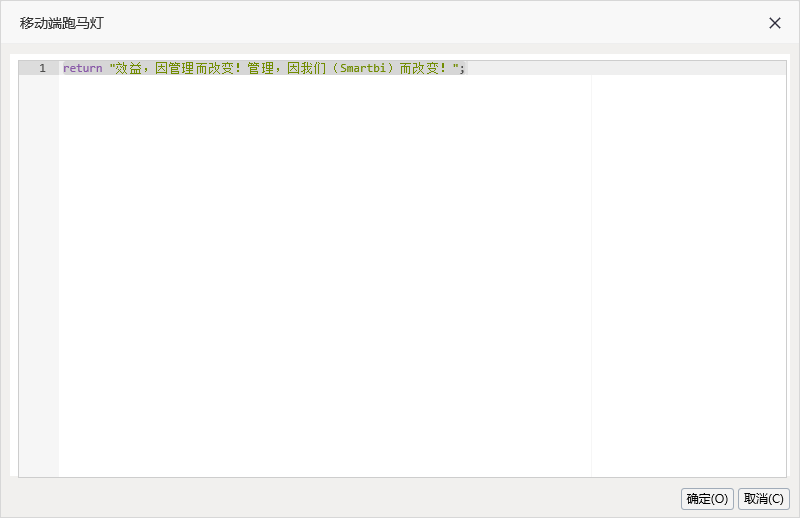
3、点击 设置 按钮,弹出“移动端跑马灯”界面:
 Image Added
Image Added
跑马灯设置界面允许用户自己输入JavaScript脚本来定制跑马灯展示内容,并且必须要有return返回显示内容。
| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|




