用于更改产品默认登录界面、界面风格。
操作入口
1、选择系统快捷菜单 系统运维 ,或者选择“系统导航栏”的 系统运维 ,如图:
2、选择“系统运维”界面主菜单 界面设置 ,如图:
界面介绍
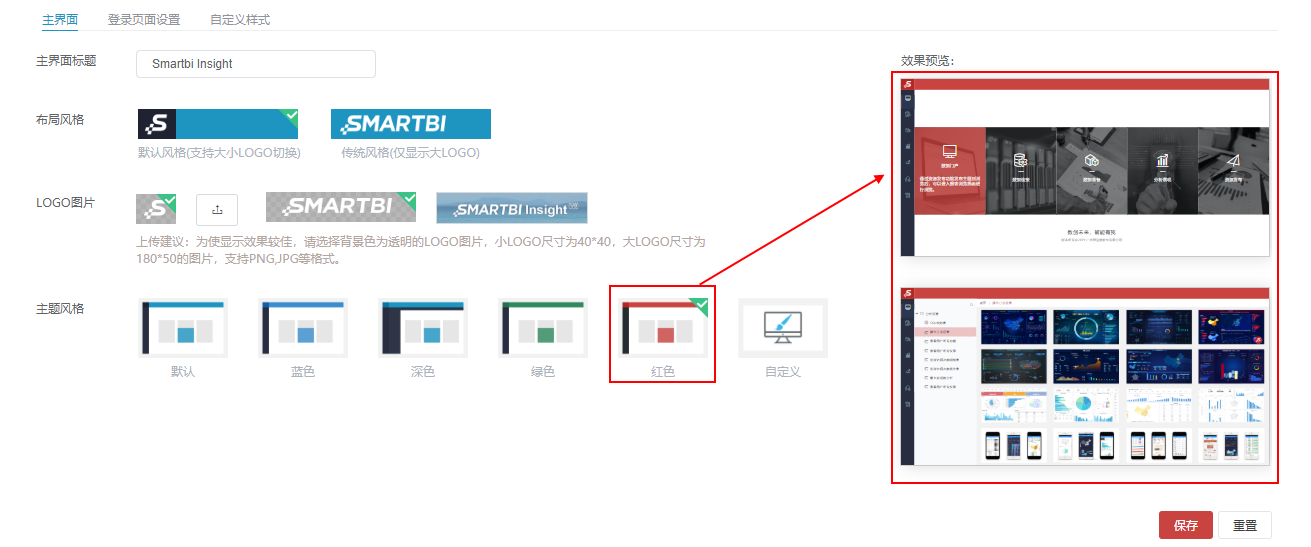
界面设置分为“主界面”和“登录页面设置”两个页签。界面设置分为“主界面”“登录页面设置”和“自定义样式”三个页签。
主界面
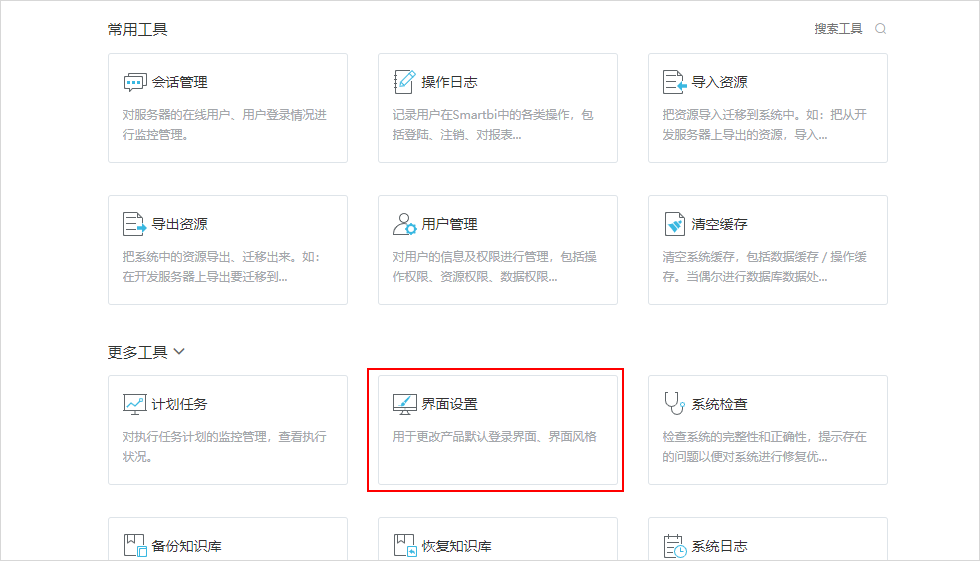
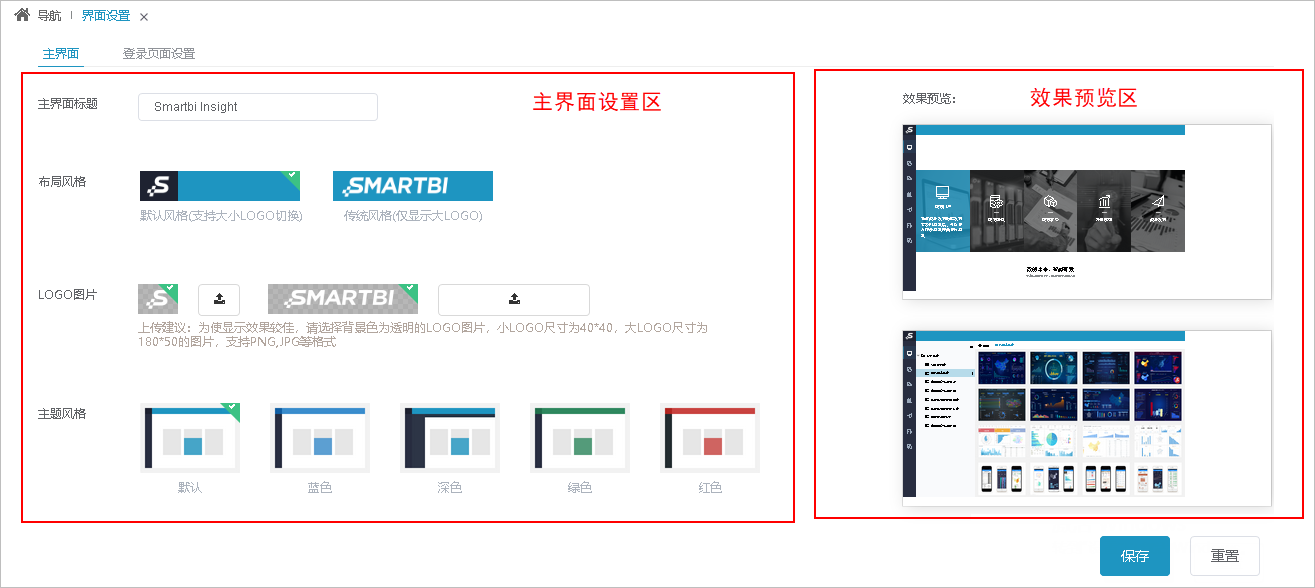
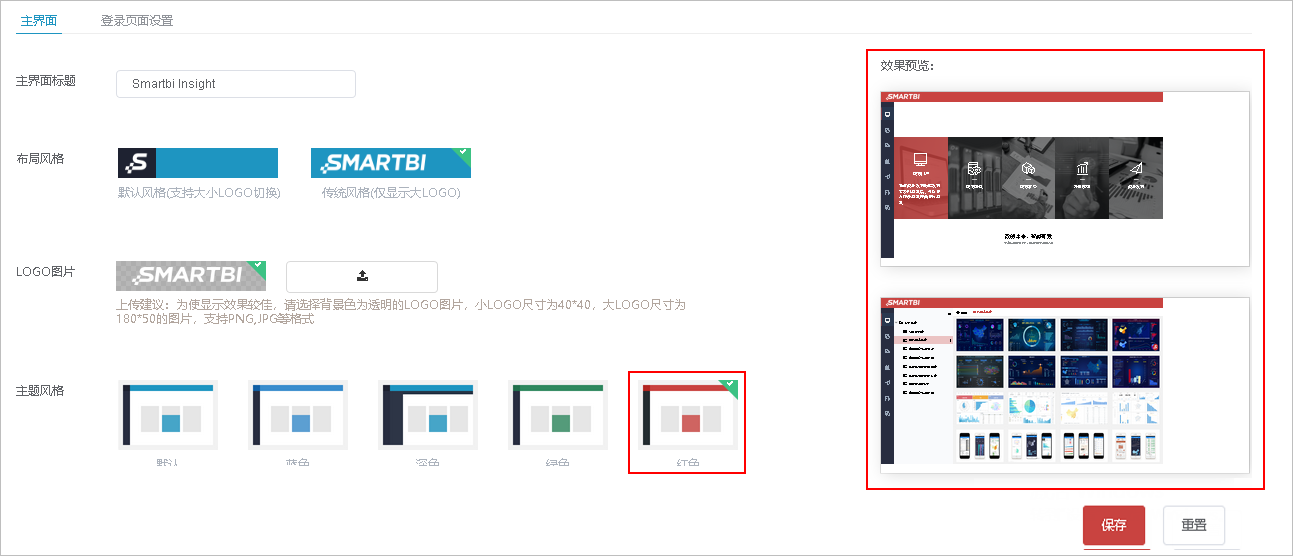
主界面分为以下两个区域:主界面设置区、效果预览区。
- 主界面设置区:该区主要用于设置界面的标题、布局风格等。
- 效果预览区:该区主要用于预览对界面进行设置后呈现的效果。
“主界面设置区”各设置项说明如下:
| 设置项 | 说明 |
|---|---|
| 主界面标题 | 若设置主界面标题为“Smartbi Insight”,则效果如图: |
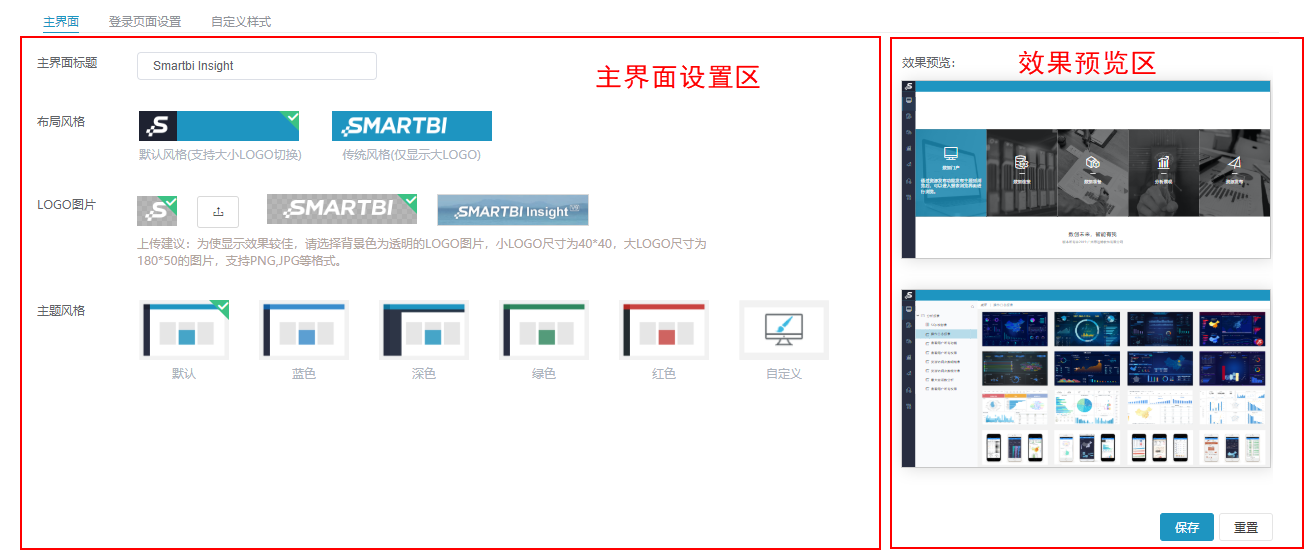
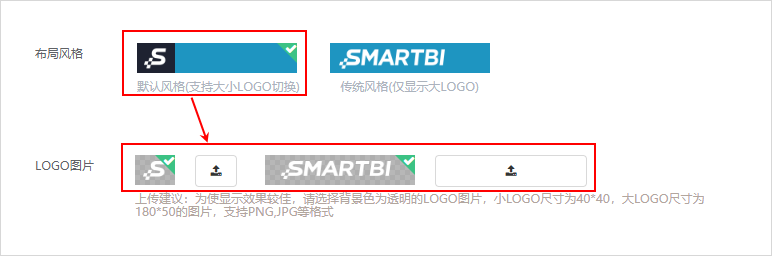
布局风格 LOGO图片 |
|
|
|
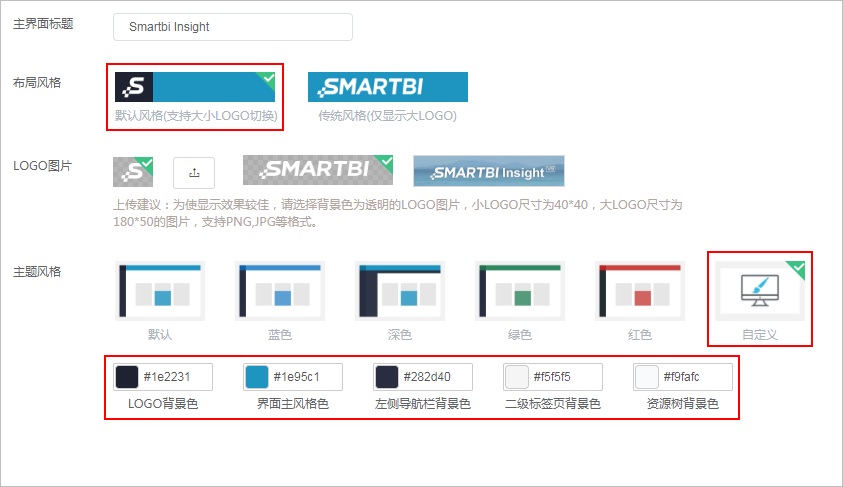
| 主题风格 |
系统提供的主题风格有“默认、蓝色、深色、绿色、红色”及“自定义”。任选一风格,在界面右侧“效果预览区”显示如图: |
其中自定义风格根据布局风格的不同而有所差异。 |
|
|
登录页面设置
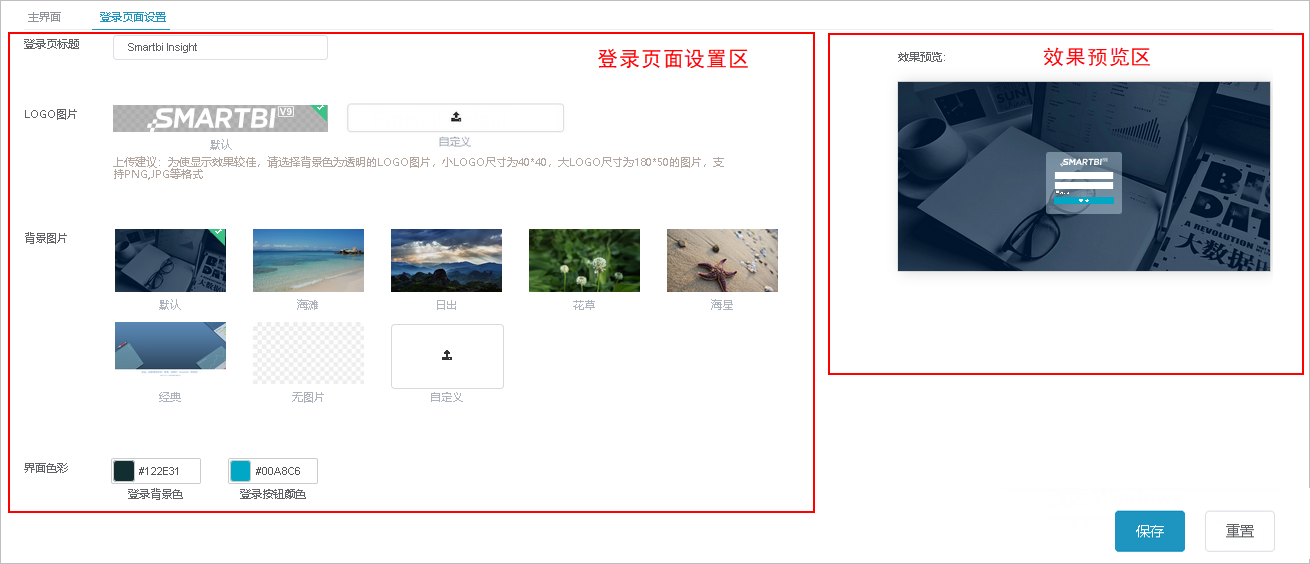
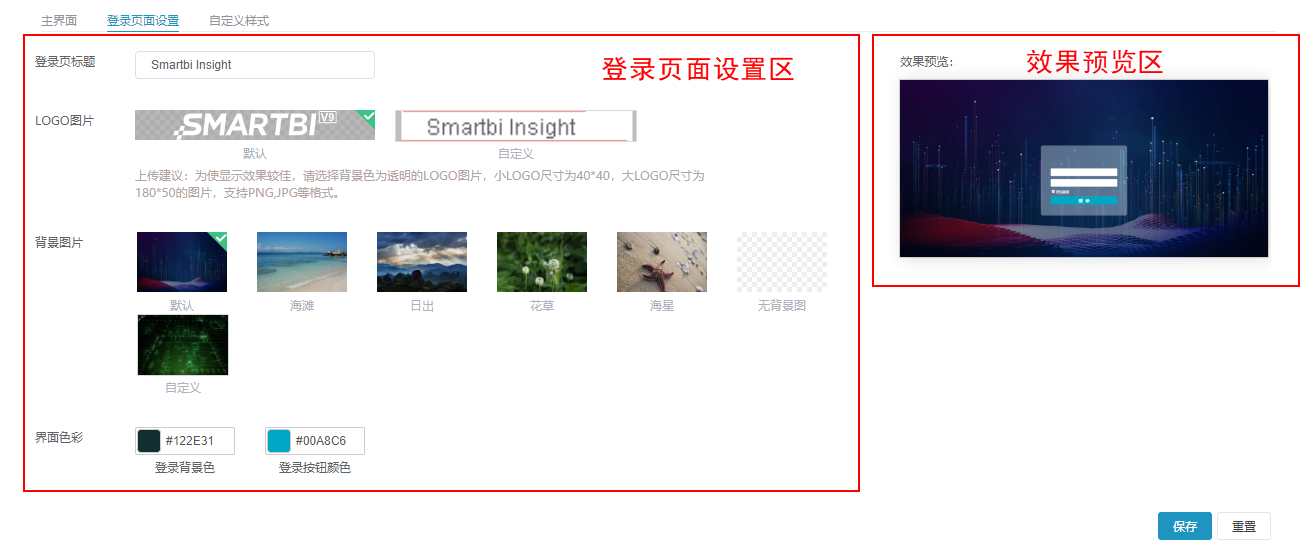
登录页面设置主要分为以下两个区域:登录页面设置区、效果预览区。
- 登录页面设置区:该区主要用于设置登录页标题、LOGO图片、背景图片与界面色彩。
- 效果预览区:该区主要用于预览进行页面设置后所呈现的效果。
“登录页面设置区”各设置项说明如下:
| 设置项 | 说明 |
|---|---|
| 登录页标题 |
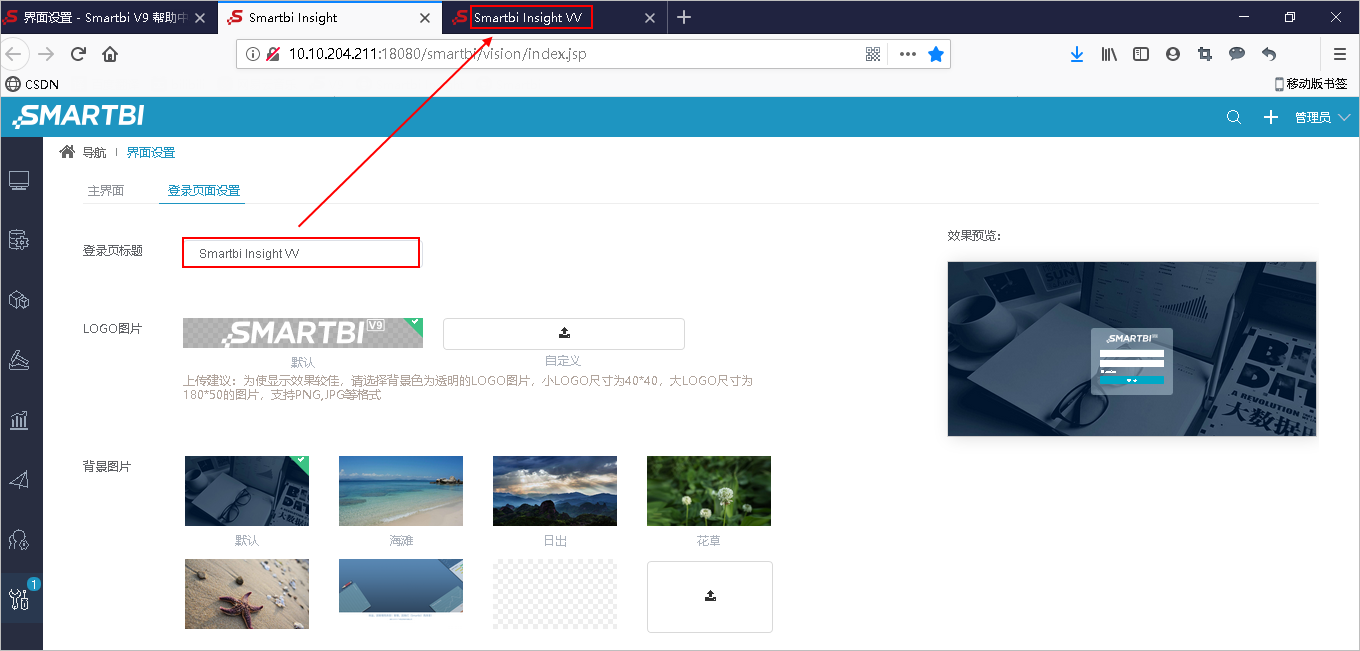
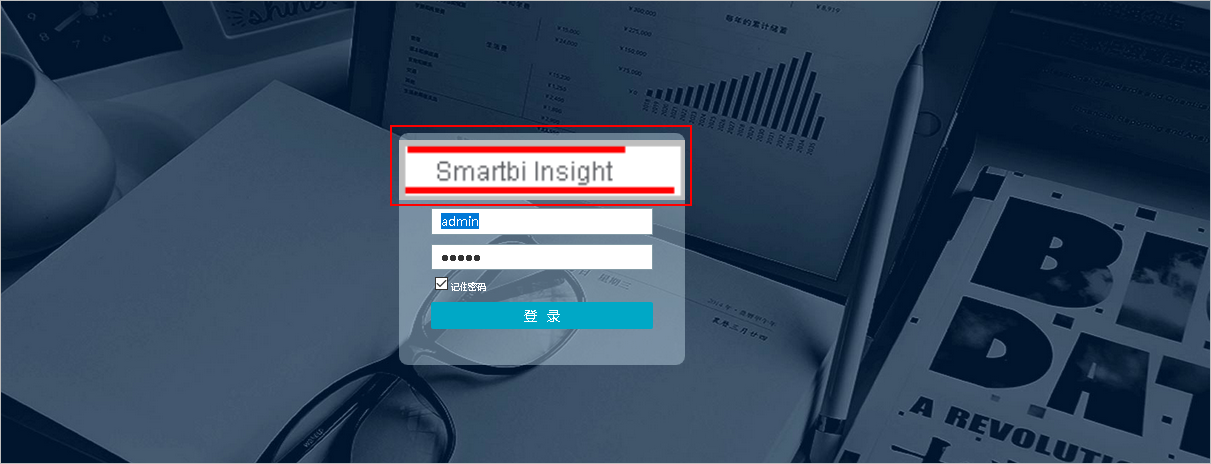
用于设置登录页的标题。如设置登录页面标题为“Smartbi Insight VV”,则重新打开登录页面效果如图: |
| LOGO图片 |
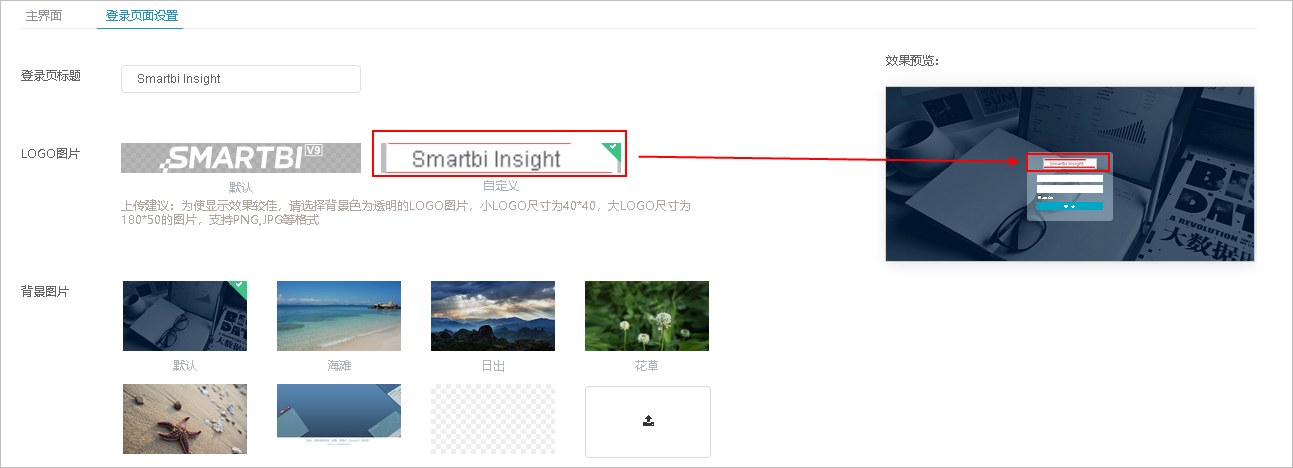
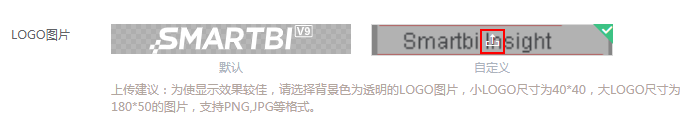
用于设置登录框的LOGO图片。系统默认LOGO图片即为当前登录框LOGO图片,也支持自定义上传图片。如图上传自定义图片:
如需更换自定义图片,点击LOGO图片右上角 重新上传。
注:为使显示效果较佳,上传时请选择背景色为透明的LOGO图片,小LOGO尺寸为40*40,大LOGO尺寸为180*50的图片,支持PNG,JPG等格式。
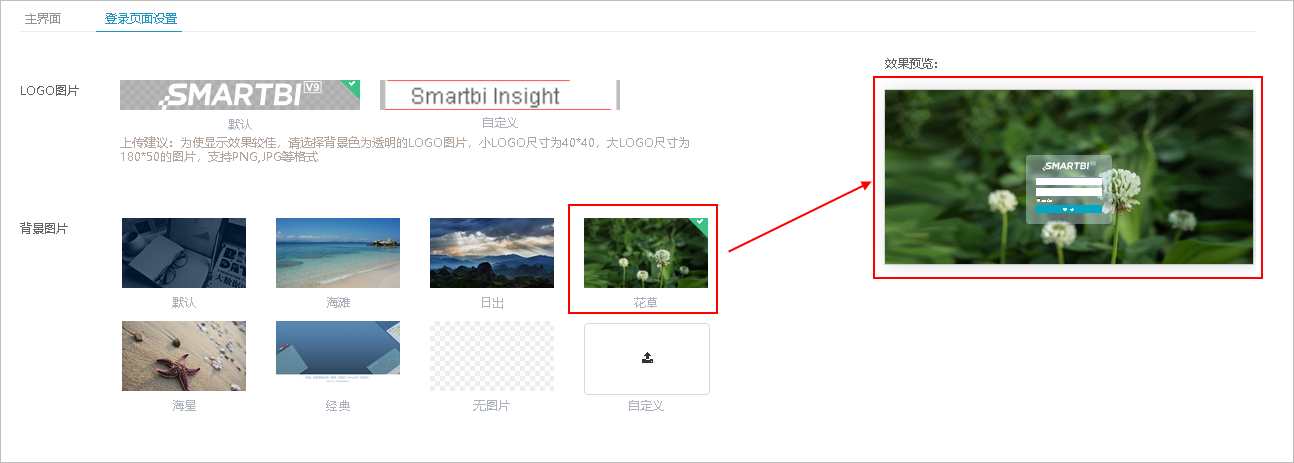
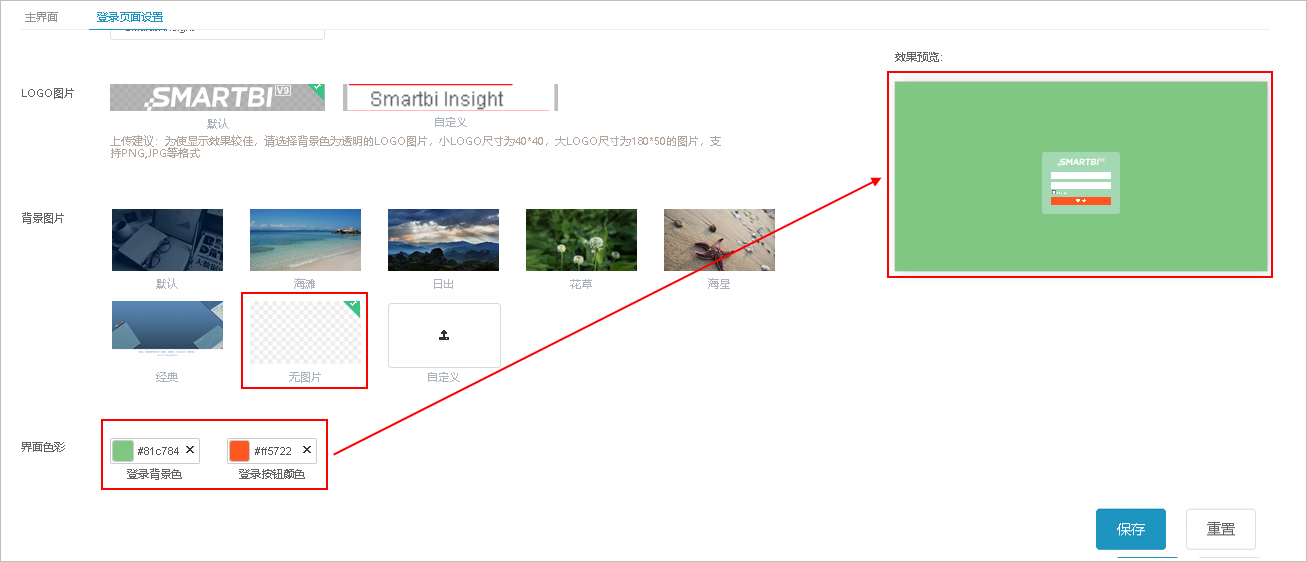
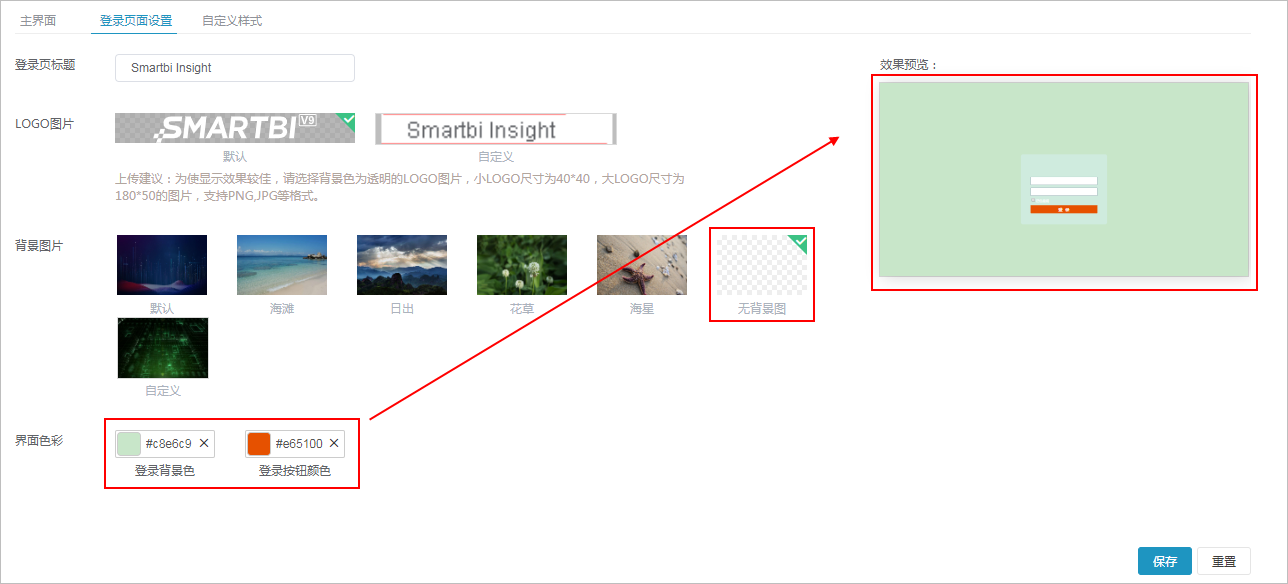
用于设置登录页面的背景,支持自定义上传背景图片。任选一背景图片效果如图:
用于设置登录框的LOGO图片。系统默认LOGO图片即为当前登录框LOGO图片,也支持上传自定义图片。 如下图上传自定义图片: 效果如图: 如需更换自定义图片,点击LOGO图片中间的重新上传。 | |
| 背景图片 | 用于设置登录页面的背景,支持上传自定义背景图片。任选一背景图片效果如图: |
| 界面色彩 | 用于设置登录背景色与登录按钮颜色。如图: |
如需重置色彩,点击实现重置,如图: |
注意:在设置登录背景色时,需先设置“背景图片”为“无图片”,否则设置的背景色将被背景图片遮挡,无法实现预期效果。
操作按钮说明:
|
自定义样式
界面设置支持自定义样式。
示例
场景:设置系统导航页下方的文字。
实现步骤:
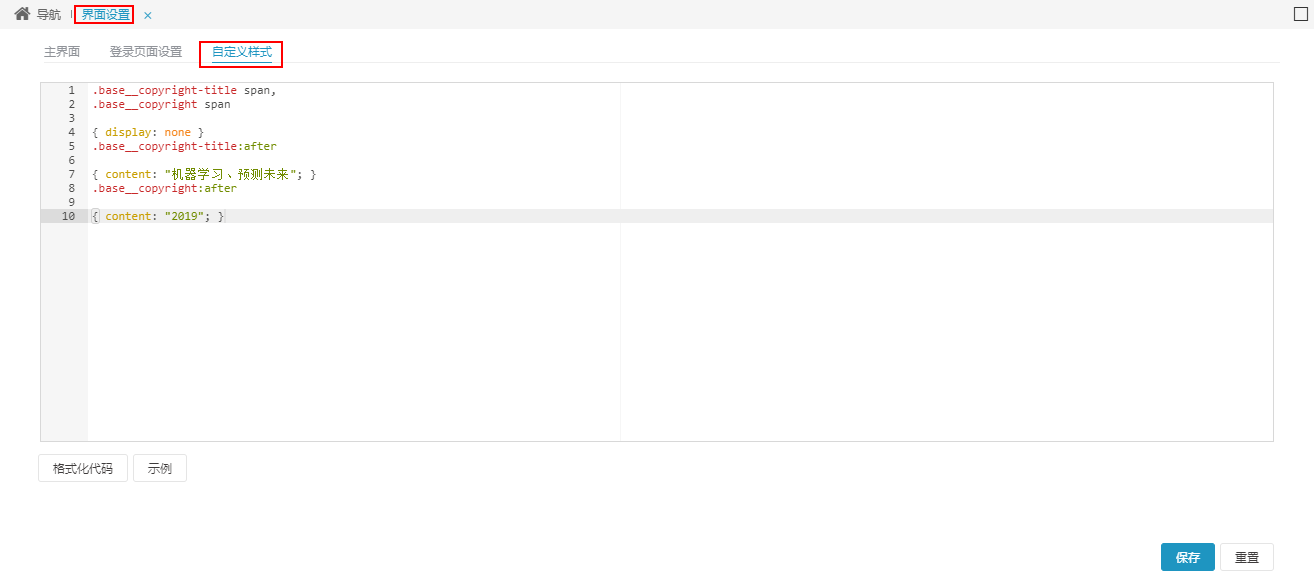
在“界面设置 > 自定义样式”界面中输入如下代码:
代码获取:
| 代码块 | ||
|---|---|---|
| ||
.base__copyright-title span,
.base__copyright span
{ display: none }
.base__copyright-title:after
{ content: "机器学习、预测未来"; }
.base__copyright:after
{ content: "2019"; } |
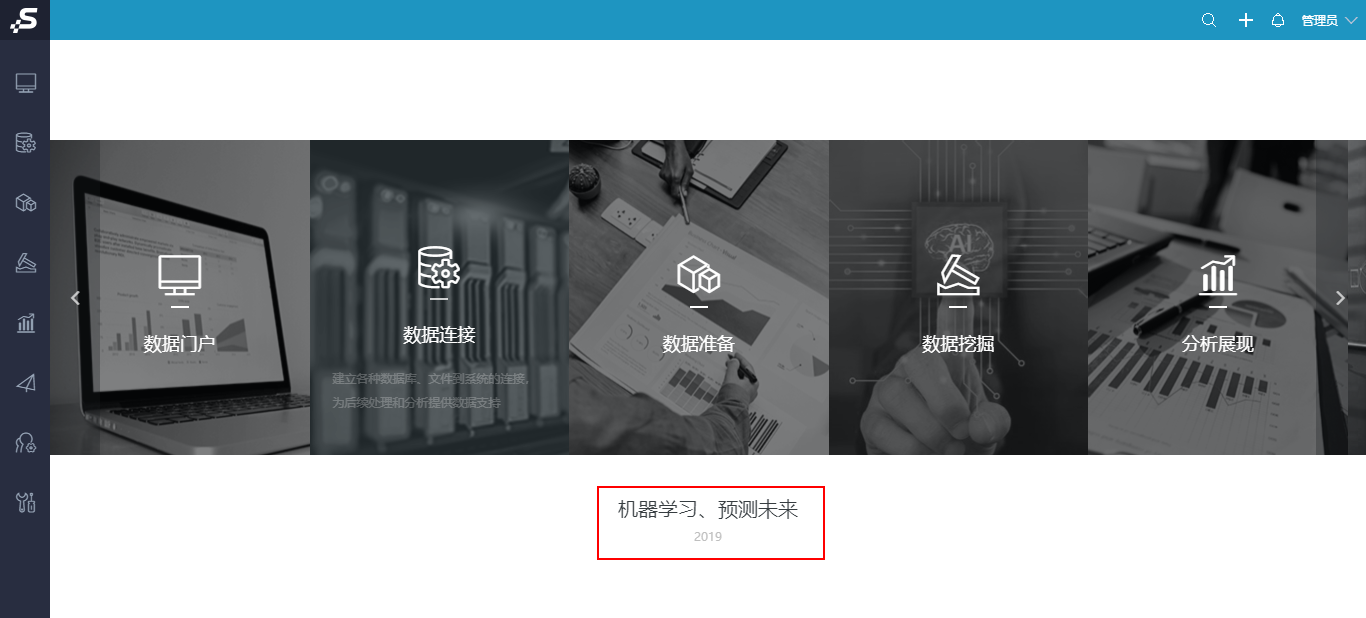
效果: