示例说明
在回写时,可能需要根据某个值判断另一个单元格是否允许回写,具体可以参考下面这个例子。
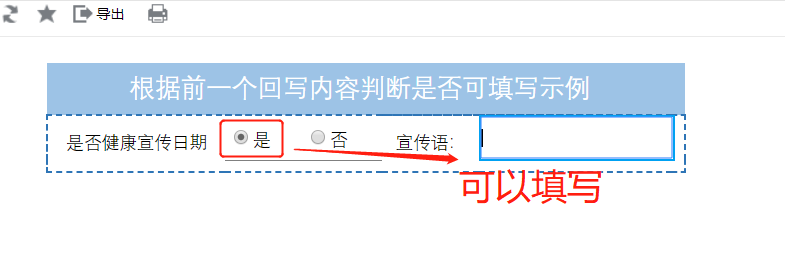
当平铺参数选择“是”,则允许回写,
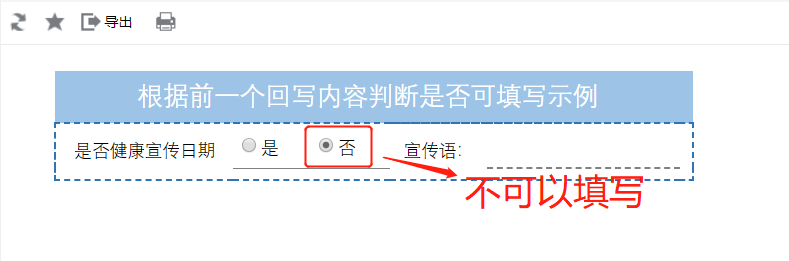
当平铺参数选择“否”,则不允许回写,
版本及客户端说明
1.版本:最新版本
2.PC端
3.浏览器:IE、Chrome、Firefox
设置方法
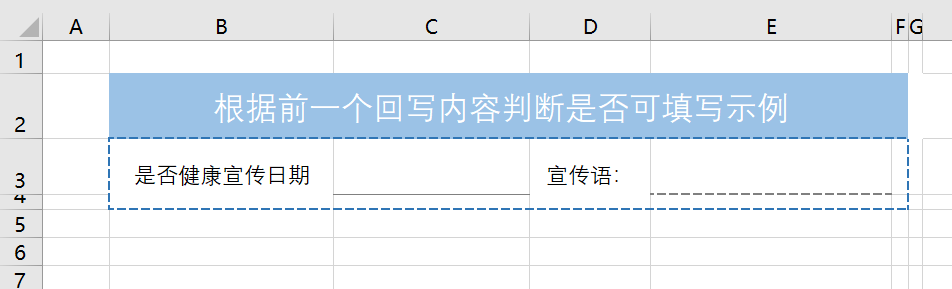
1.创建电子表格
首先在电子表格设计器中,创建电子表格报表。
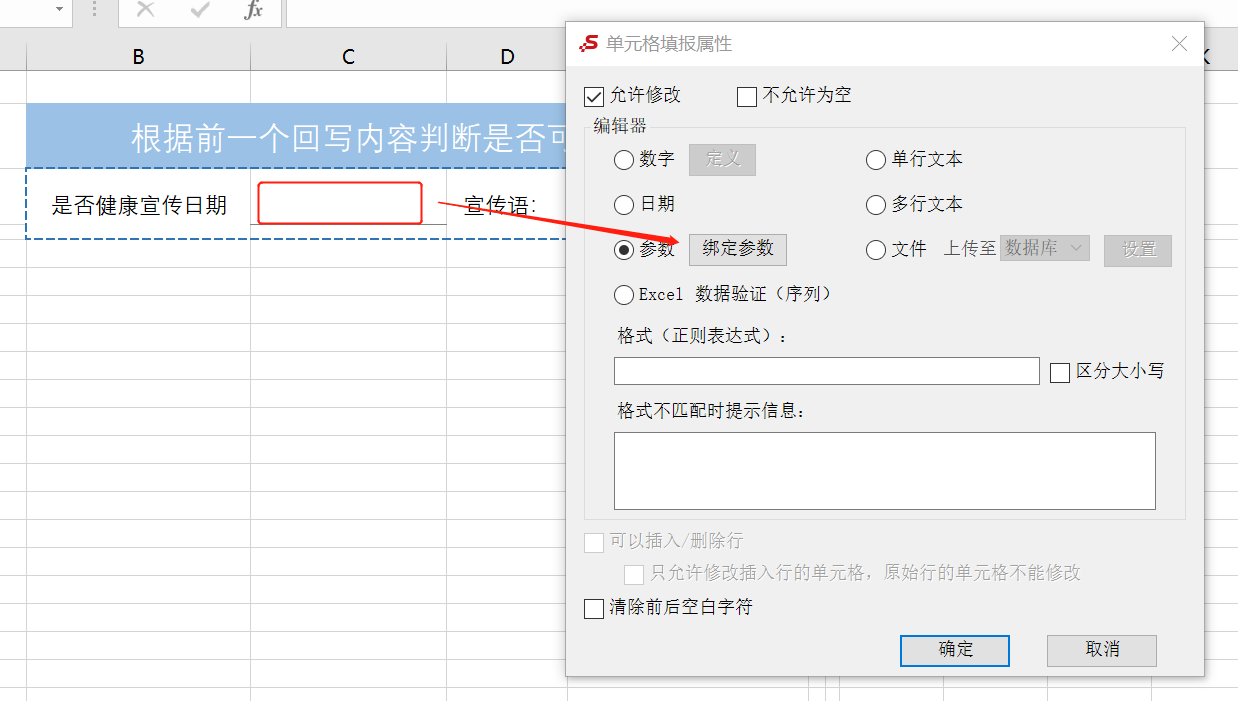
2.设置填报属性
设置C3单元格的填报属性绑定一个平铺面板参数
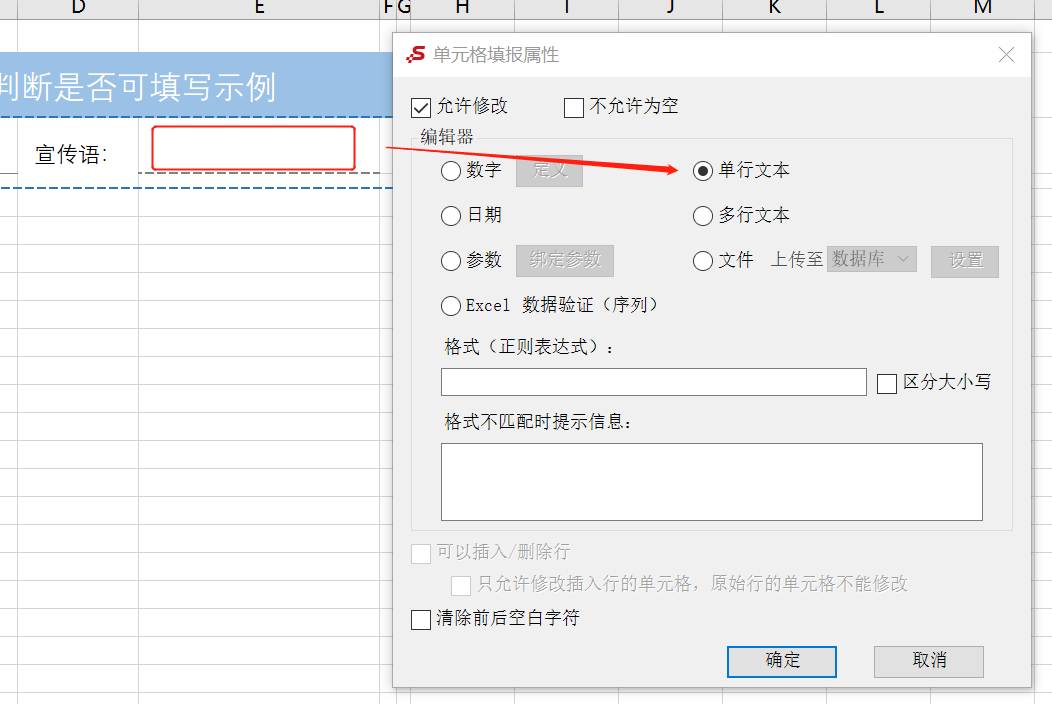
设置E3单元格的填报属性为文本
3.进入宏界面
选中电子表格,右键选择 编辑宏 进入报表宏界面。
4.创建客户端宏
在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadsheetReport、事件为onRenderReport、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
客户端宏 | spreadsheetReport | onRenderReport |
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(spreadsheetReport) {
//保存旧方法
spreadsheetReport.spreadsheetReportWriteBack.updateWriteBackData_old = spreadsheetReport.spreadsheetReportWriteBack.updateWriteBackData;
//重写
spreadsheetReport.spreadsheetReportWriteBack.updateWriteBackData = function(sheetIndex, position, td, oldValue, value, displayValue, type) {
var cells = spreadsheetReport.elemSheetFrame.contentWindow;
var cell = cells.writableMap[position];//获取回写单元格
if (cell.cell == "C3") { //判断当前回写的单元格是不是C3
if (value == "否") { //判断C3单元格的值是不是"否"
//要设置不可回写的单元格在示例中是E3,其坐标为(2,4),因此下面代码中需要对writableMap中[2:4]进行设置
if (cells.writableMap["2:4"]) {
cells.writableMap["bak.2:4"] = cells.writableMap["2:4"];
delete cells.writableMap["2:4"];
}
} else {
if (cells.writableMap["bak.2:4"]) {
cells.writableMap["2:4"] = cells.writableMap["bak.2:4"];
delete cells.writableMap["bak.2:4"];
}
}
}
this.updateWriteBackData_old(sheetIndex, position, td, oldValue, value, displayValue, type);
}
} |
资源下载
报表资源:电子表格根据单元格控制是否可填写.xml